Many organizations choose to design their emailings and newsletters using their routing tool's email builder. It's included in the license, which makes it easier to personalize emails, since contact data is directly available. So why deprive yourself?
For one of our customers, we worked in Eloqua's email builder. Or should I say Oracle Eloqua Marketing Automation to be exact. In this article, we share our thoughts on the'Eloqua email editorThe list of positive and negative points.
The context of our work
Eloqua is a marketing automation platform acquired by Oracle in 2012. It is designed to help companies send their email campaignsThis is particularly true of B2B (Business to Business) marketing.
Our customer wanted to harmonize email design. Until now, he either started from scratch to create an email from the Eloqua editor. Or he duplicated the last campaign, then modified it.
- First, I analyzed their existing emails, made a reco of their needs and listed the necessary blocks. A fairly complete brief, ready to be taken in hand by an email designer-integrator like myself. Pierre Jarrige.
- Our customer warned us of the builder's limitations, so Pierre took it in hand before moving on to the design stage.
- Then he designed the block library under Figma by taking into account the tool's capabilities right from the design phase.
- After validating the design, Pierre implemented everything directly in Eloqua's email editor.
General comments on the Eloqua builder
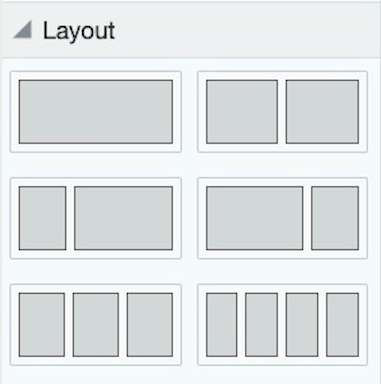
To build an email, first select a layout simple, multi-column, zigzag...
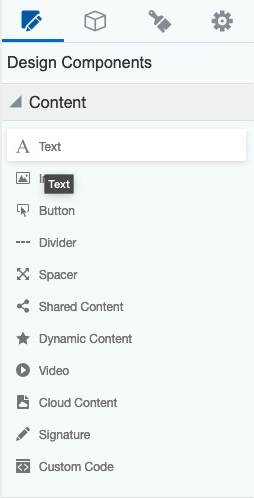
This will be followed by the insertion of contents (or components) image, text, button, separator...
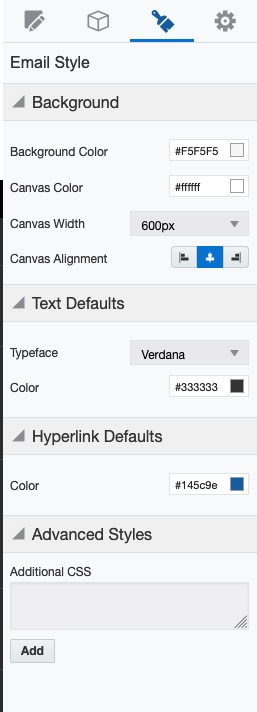
A general options tab allows you to adjust styles: email width, background and block colors, email alignment, default typography and color, as well as link colors.
Note that it is possible tosave blocks. Or should we say layout zones. In other words, it's not possible to save an assembly of several layouts in a single block. Example: a 1-column zone + a 2-column zone.
Negative points of Eloqua's email builder
We deplore :
Need help?
Reading content isn't everything. The best way is to talk to us.
- L'no margin option - padding - on container blocks (layouts). The only options available are: background color, background image and borders.
- The archaic multi-column block management which do not allow for fine management of gutters and margins.
- The imprecise image size management in percentages only.
- The responsive management is very poor. There is no possibility of changing alignments, text sizes, content widths or images. The only option is to choose whether to show or hide content on the desktop or mobile version. The workaround is therefore to create 2 blocks: one designed for mobile and the other for desktop. As a result, the HTML code is doubled and therefore excessively heavy.
- The impossibility of managing vertical alignments. Elements are top-aligned by default. In the case of an image block on the left and text on the right, we won't be able to choose to have the image centered in relation to the height of the text. This limits our graphic possibilities.
- On the other hand, columns must be placed one below the other in the mobile version. In the case of a 2-column block (picto on the left and text on the right), we might want the 2 elements to remain on the same line, even on mobile. This is not possible here.
- On exit, the code is cumbersomeThe result is an out-of-date css attributes and divs galore that serve no useful purpose.
Positive features of Eloqua's email builder
We appreciate :
- Clear interface even if it is rather austere (but that's subjective ;-)). Quite easy to use, even if it took Pierre a few days to find where to insert it. alternative texts behind the images.
- The ability to save layouts to re-use them in other creations (although it is not possible to assemble them and then save several layouts).
- Renderings under Email On Acid are correctexcept for the 120dpi versions of Outlook and Gmail, where the weight of the html may quickly cause emails to be truncated.
Our conclusion on Eloqua's email builder
That's where I get confused. What conclusion can I draw from this email builder?
If I listen to Pierre's conclusion:
"Developing a template on this kind of tool makes me want to change jobs, and my day is almost over... I'm going to make mortar ;). I didn't fall under the spell of this email builder, which seemed very archaic and lacking in options that are now essential in email marketing. However, the interface is clear and easy to learn."
If I listen to the customer's conclusion:
"We are aware that this email builder has many constraints. Many thanks to you. We're very happy with the final result."
So, does this email builder do the job?
As specialists in the HTML code and email buildersWe know that Eloqua's is not one of the best. But, in the end, the email displays well, the rendering is legible. The customer is satisfied. That's the difference between a business need and a technical opinion.
However, as a Gmail user, I'd be very sad to see the weight of HTML and the possibility of it being quickly truncated.