Saaaaluuuut little email code geek! I've put together an article just for you: in this article, I'm going to tell you all about converting images into pure HTML and CSS code in an email . How did I come up with this idea? Let me explain: I often think about article topics as I drift off to sleep. Here's one that's been stuck in my head: how can I optimize the rendering of images in a Dark Mode email? Then I always have the same dream: I'm swimming in the Seine and suddenly I swallow a rat. Then I suffocate and sink. At the bottom, there are oysters, and they grab my ankles. So I threw up the rat on the oysters, the rat attacked the oysters, I surfaced, took a barge on the head and woke up.
The next day, I received an e-mail from IRO, which I opened on my dark mode cell phone. It was a perfect example. In this article, I'll be using the IRO brand.
Explanation of how to convert an image into HTML and CSS code
The principle is as follows: in one or more tables (<table>), each cell (<td>) represents a pixel of the selected image. CSS patches are applied to these cells to guarantee their width and height (1px), as well as an HTML attribute bgcolor attribute to set a background color for the cell. If sister cells have a similar background color, the colspan with the corresponding value is applied to limit the number of cells in each line, and therefore the final HTML code.
Example of a pixel-art visual of a computer with email.
In principle, we're very close to pixel art, a form of digital art in which images are created from small square elements called "pixels". The difference is that pixel art is all about "creating" images without worrying about sharpness, whereas our aim in this article is to "reproduce" an image as faithfully as possible, with one cell for each pixel of the original image.
The benefits of converting images into HTML and CSS code
Optimized rendering on Dark Mode
As a reminder, only JPEG , GIF and PNG are correctly supported on all opening environments. SVG , WEBP , AVIF , BASE 64 , BMP , HDR , HEIF PPM, TIFF are good for the scrap heap. And supported formats don't automatically convert to Dark Mode. Why not? Simply because they're not "vector", of course!
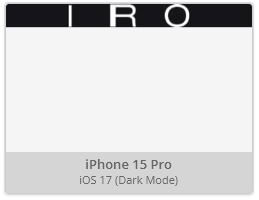
The problem with an image is that in Dark Mode in an email it will remain the same. In other words, an image of a black logo on a transparent background will remain a black logo on a transparent background in Dark Mode. But if the cell containing your image has a white background in Light Mode, how will it behave in Dark Mode? I'll tell you: the background will become dark, and your logo will no longer be visible/readable. Unless you add a drop shadow or border in the same color as your cell background...
Rendering of the PNG logo in a white background cell in Light Mode (left) and Dark Mode (right). Rendering in Dark Mode is unreadable/invisible.
So you might be tempted to design your images entirely in HTML and CSS, pixel art-style, so that the hexadecimal color codes are automatically converted when Dark Mode is activated. Legitimate, isn't it?
In short, it's for these and other reasons that it may be worthwhile to look at the conversion of images into HTML and CSS code. Because then, all hexadecimal codes in your cells will be converted . Your logo will then appear white (in principle) on a dark background.
Rendering an image converted to HTML and CSS code in Dark Mode
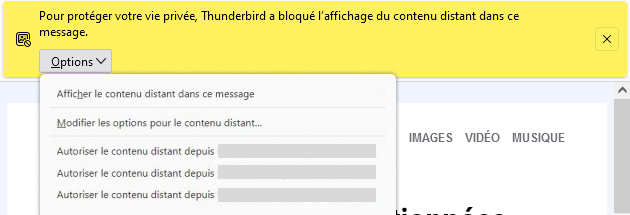
You know this message well, don't you? A "nightmare" for many email marketers. Imagine a world where it would no longer be necessary to press the "Show remote content in this message to display the visuals in your email... Wouldn't that be nice, hm? And I'm not talking about putting images in attachments, no no. That's dirty. I'm talking about images coded in HTML and CSS, which would then be displayed instantly in your email.
This is also the case in the code developed here for IRO: no need for hosted images! Just HTML code and zou! The logo is displayed. "It's lively. It has thighs, it attacks the palate dryly, it's not lacking in return. You can serve it!"
Optimized accessibility thanks to limited external resources
When it comes to accessibility, frankly, there's one advantage. It's small, but it's there: the ability to display an image without the need to download images. And therefore, also reducing the number of resources to be downloaded. And also because, as mentioned above, rendering in Dark Mode is optimized.
The disadvantages of converting images into HTML and CSS code
Weight of HTML file generated on conversion
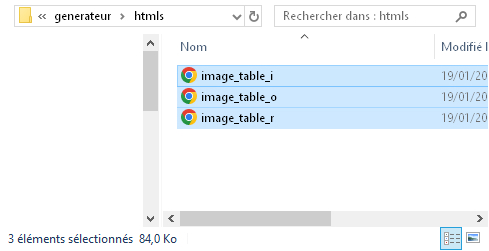
Moooon-God-Noël-my-mother! My code hurts! Given that each pixel corresponds to a table cell, the weight of a simple 31px wide by 35px high visual, simply in black and white, is already quite substantial. The proof, ladies and gentlemen of the jury, is that the single letter "R" coded with this method reaches the staggering weight of 32.6kb! That's quite a lot.
Well, if the weight of the HTML code in our beloved emailings wasn't a constraint, I'd say: let's go crazy! To hell with stinginess! But that's to misunderstand the mischievous world of email marketing: Gmail, Orange... Many "cut" an email as soon as a weight limit is reached. Suffice it to say that with three simple letters weighing in at 8.19kb, 32.6kb and 43.1kb respectively, and a total weight (hang on to your hats) of 83.89kb, there's very little room for maneuver. All the more so as the generated code is not indented, and optimized to the maximum to reduce its weight! And that's saying a lot!
Weight of the HTML files of the three letters initially in images, converted into HTML and CSS code
Design limitations
As you'll have understood (or perhaps not, I can't blame you), to obtain a relatively light code, you'll need to apply this conversion to "basic" images, simple, with few colors, and not too large. Hence my next piece of advice: this can only be applied to logos or icons. And sparingly. It's not for nothing that the example chosen in this article is the IRO logo, uncluttered and minimalist as possible.
You should also choose images with sufficient contrast, so that the conversion script can distinguish each pixel as it runs.
Hyperlink impossible to apply
This is a nice little trap: to design these images in HTML and CSS, I use arrays (<table>). However, these arrays are elements of type table. However, a inlineas the <a>cannot include an element of type table. Not only this is not correct HTML-wise but it can also generate rendering or usage problems . Forget about being able to insert a link on your logo: from now on, you can't make it clickable. You can try, but you're liable to break your teeth... "Put your mouth on the curb... Put your mouth on the kerb...".
Yes, I include accessibility in both the advantages AND the disadvantages. Why? Because even if the image is automatically downloaded and readable by everyone, it doesn't allow for alternative text. So.., if the rendering is distorted, it is impossible to understand the meaning of the design . Do you understand?
What's more, screen readers will, by default, consider this creation as a presentation HTML table. As recommended by Mark Robbins on the use of SVG in email, you'll probably need to specify a role attribute with the value presentation to all img element on your HTML-coded table, and include a </code> to enter an alternative text.</p>
<pre class="wp-block-code"><code><table cellpadding="0" cellspacing="0" border="0" role="img">
<tr>
<td>
<title>Alt text</title>
[your HTML code]
</td>
</tr>
</table></code></pre>
<p>And I'd just as soon tell you that I'm not responsible for the insertion of a <code><title></code> in a <code><table></code> !</p>
<h3 class="wp-block-heading" id="h-mise-a-jour-du-visuel">Visual update</h3>
<p>While changing a logo or an image in PNG, JPG or GIF format is relatively quick (simply modify the visual in question on your design tool or prototyping platform, export it, host it and then change the path of the img tag in the HTML code), changing a logo/visual in HTML and CSS format requires a little more work:</p>
<ol class="wp-block-list">
<li>Visual update</li>
<li>Exporting visuals</li>
<li>Script modification</li>
<li>Running the script</li>
<li>Optimization of the generated test if necessary</li>
<li>Testing the generated code</li>
<li>Application of code in the final HTML file...</li>
</ol>
<p>Keep this in mind - it's not an insignificant point!</p>
<h2 class="wp-block-heading" id="h-methodologie-a-adopter">Methodology to adopt</h2>
<h3 class="wp-block-heading" id="h-bonnes-pratiques">Best practices</h3>
<ul class="wp-block-list">
<li>Don't try to perform this type of transformation on complex, very large visuals, or with lots of colors.</li>
<li>Give preference to <strong>extremely simple visuals</strong>type <strong>logo </strong>or <strong>icon</strong>.</li>
<li>In the latter case, prepare a visual specific to this design on the prototyping platform of your choice, to simplify the logo design as much as possible.</li>
<li><strong>Don't try to perform this conversion "manually".</strong>Don't forget that a simple image measuring 31px wide by 35px high comprises - I'll put 3 and take 8: 31*35=1085 pixels. So that's as many cells to create. Good luck!</li>
</ul>
<h3 class="wp-block-heading" id="h-des-outils-pour-convertir-une-image-en-code-html-et-css">Tools for converting images into HTML and CSS code</h3>
<p>I searched high and low for platforms offering conversion of images into HTML tables with inline CSS formatting, but came up empty! I was convinced I'd used this type of service 4 or 5 years ago. But so be it.</p>
<p><strong>I then created my own converter.</strong> Well, myself, that is: with the help of artificial intelligence. So I asked ChatGPT what language would allow this feat: in his opinion, Python would do the trick. I then asked him to create a Python script to achieve this conversion, and to explain to me how to execute the script (because, in case I need to point it out, I have no knowledge of Python). I must admit... I feel like a dwarf among giants... Here's the optimized script code:</p>
<pre class="wp-block-code"><code>from PIL import Image
# Write below the name of the HTML file to be produced instead of image_table.html
def image_to_html_table(image_path, output_html='image_table.html', cell_size=1):
# Open the image
image = Image.open(image_path)
image = image.convert('RGB')
# Get the dimensions of the image
width, height = image.size
# Convert the image into a list of pixels
pixels = list(image.getdata())
pixels = [pixels[i * width:(i + 1) * width] for i in range(height)]
# Start the HTML table with 'role="presentation"'
html = '<table cellpadding="0" cellspacing="0" border="0" role="presentation">'
# Process each row of pixels
for row in pixels:
html += '<tr>'
current_color = None
colspan = 1
for pixel in row:
r, g, b = pixel
color = f'#{r:02x}{g:02x}{b:02x}'
if color == current_color:
colspan += 1
else:
if current_color:
style = f'width:{cell_size * colspan}px; height:{cell_size}px; font-size:1px; line-height:1px;'
if current_color != '#ffffff':
html += f'<td bgcolor="{current_color}" style="{style}" colspan="{colspan}"> </td>'
else:
html += f'<td style="{style}" colspan="{colspan}"> </td>'
current_color = color
colspan = 1
# Add the last sequence of pixels in the row
if current_color is not None:
style = f'width:{cell_size * colspan}px; height:{cell_size}px; font-size:1px; line-height:1px;'
if current_color != '#ffffff':
html += f'<td bgcolor="{current_color}" style="{style}" colspan="{colspan}"> </td>'
else:
html += f'<td style="{style}" colspan="{colspan}"> </td>'
html += '</tr>'
html += '</table>'
# Write the HTML table to a file
with open(output_html, 'w') as file:
file.write(html)
# Example of function usage
# Write below the name or path of your .jpg file in place of image.jpg
image_to_html_table('image.jpg')</code></pre>
<p>And, as a gift, here are the steps to follow to execute this script, in case you'd like to test it or implement it on your own. You can keep the change, I don't mind... :</p>
<ol class="wp-block-list">
<li><strong>Copy this code</strong> and <strong>paste it into a new file on Notepad++.</strong>.</li>
<li><strong>Make the necessary changes</strong> in the script: change the name of the HTML file to be generated, change the name and/or path of the image concerned...</li>
<li><strong>Save the file</strong> in .py format (for example, script_conversion.py) in a folder named "generateur" on your desktop.</li>
<li>From your computer :
<ul class="wp-block-list">
<li>Under Windows, click on the search button at the bottom left of the screen; then type <code>cmd</code> and press "Enter". This opens a black window in which you can type command instructions.</li>
<li>On Mac, open the <em>"Terminal</em>. You can find it using <em>"Spotlight</em>.</li>
</ul>
</li>
<li>In the black window, use the <code>cd</code> followed by the path to the folder where the script is located. For example, if the script is on the Desktop, type <code>cd Office</code> (for Windows) or <code>cd Desktop</code> (on Mac) and press Enter. </li>
<li>Still in the black window, type <code>pip install Pillow</code> for <strong>install the library <em>Pillow</em></strong>.</li>
<li>Then <strong>go to the folder containing your script</strong>by typing, for example <code>cd Office</code>and then <code>generator cd</code>.</li>
<li>Finally, <strong>run the script</strong> by typing <code>python script_conversion.py</code> and press "Enter".</li>
<li>Your image is then normally converted into an HTML file with HTML tables and cells in your "generator" folder.</li>
</ol>
<h3 class="wp-block-heading" id="h-testez-le-code-genere">Test the generated code</h3>
<p>After an initiative of this kind, I'll tell you right now: it's better to test! I had to create my own generator, add the CSS properties <code>font-size</code> and <code>line-height</code> with the value <code>1px</code>adapt it to optimize the output code... my final rendering results according to the opening environments are not entirely convincing: strange width at the beginning of the letter <em>" R "</em>slight offset on the letter <em>" O "</em>I'm far from a perfect rendering! And yet the logo selected was as simple as could be...</p>
<div class="wp-block-image">
<figure class="aligncenter size-large"><a href="https://www.badsender.com/wp-content/uploads/2024/01/test_email_preview_conversion_image_html.jpg"><img loading="lazy" decoding="async" width="1024" height="200" src="https://www.badsender.com/wp-content/uploads/2024/01/test_email_preview_conversion_image_html-1024x200.jpg" alt="" class="wp-image-568037" srcset="https://www.badsender.com/wp-content/uploads/2024/01/test_email_preview_conversion_image_html-1024x200.jpg 1024w, https://www.badsender.com/wp-content/uploads/2024/01/test_email_preview_conversion_image_html-300x59.jpg 300w, https://www.badsender.com/wp-content/uploads/2024/01/test_email_preview_conversion_image_html-768x150.jpg 768w, https://www.badsender.com/wp-content/uploads/2024/01/test_email_preview_conversion_image_html-18x4.jpg 18w, https://www.badsender.com/wp-content/uploads/2024/01/test_email_preview_conversion_image_html.jpg 1046w" sizes="(max-width: 1024px) 100vw, 1024px" /></a><figcaption class="wp-element-caption">Problems rendering an email preview of an image converted into HTML and CSS tables and cells</figcaption></figure></div>
<p>And I definitely can't be satisfied with such a rendering. And neither can you. No. no no! THE WORLD IS GOING CRAZY! NO ONE BUT ME CARES ABOUT RESPECTING THE RULES ANYMORE 😀</p>
<h2 class="wp-block-heading" id="h-conclusion-nbsp-est-il-judicieux-de-convertir-une-image-en-tableaux-et-cellules-html-et-css-nbsp">Conclusion: is it a good idea to convert an image into HTML and CSS tables and cells?</h2>
<p>I think the time has come to tell you what I've learned, to draw a conclusion, don't you? After many (cold) coffees, multiple tests and script optimization attempts, my conclusions are as follows: </p>
<ul class="wp-block-list">
<li>Converting an image into HTML and CSS can be interesting if you manage to <strong>reduce code weight as much as possible</strong> generated, and the <strong>rendering is tested and approved</strong>. However, this in no way solves the accessibility and click/link problems that are impossible to apply.</li>
<li>This type of manipulation can only be performed on <strong>extremely simple visuals</strong> graphically speaking: logos, icons...</li>
<li>I'm leaning towards abandoning this solution in view of the weight generated, which I find difficult to reduce drastically. I'm thinking more along the lines of <strong>adaptation of logo to text</strong> (when the logo is mainly text-based) <strong>with the closest possible websafe typography</strong> There are constraints in emailing, so it's not hard to imagine having <a href="https://www.badsender.com/en/guides/design-system-email-guide/">recommendations right from the start of the email design</a> (logo, icon) with this type of suggestion, right?</li>
<li>If you prefer to stick to the traditional method, designing a logo in PNG format with a transparent background and a minimum of work for correct rendering in Dark Mode (border or drop shadow in the same color as the background color of the cell) will do just as well.</li>
<li>In an ideal world, I'd look for a solution that combines an SVG image format with a fallback solution in case the SVG format isn't supported. In fact, I invite you to read Mark Robbins' article about the <a href="https://www.goodemailcode.com/email-enhancements/svg">SVG format in emails</a>.</li>
</ul>
<p>Nota bene: I'm clearly no expert in Python scripting. I don't even know anything about it, to be honest. So I'm leaning towards optimizing the script and the generated code. So I'm all ears for your advice, opinions and recommendations!</p>
<script src="https://cdn.jsdelivr.net/gh/google/code-prettify@master/loader/run_prettify.js?autoload=true&skin=sunburst&lang=css" defer=""></script>
</div>
</div>
</div>
</div>
<div class="elementor-element elementor-element-c9b879c e-con-full e-flex e-con e-child" data-id="c9b879c" data-element_type="container" data-settings="{"sticky":"top","sticky_on":["desktop"],"sticky_offset":120,"sticky_effects_offset":0}">
<div class="elementor-element elementor-element-ce28c8b elementor-widget elementor-widget-text-editor" data-id="ce28c8b" data-element_type="widget" data-settings="{"enabled_visibility":"yes","dce_visibility_selected":"hide"}" data-widget_type="text-editor.default">
<div class="elementor-widget-container">
Share </div>
</div>
<div class="elementor-element elementor-element-fa763d9 elementor-share-buttons--view-icon elementor-share-buttons--skin-minimal elementor-share-buttons--color-custom elementor-share-buttons--shape-circle elementor-grid-1 elementor-widget__width-auto elementor-grid-tablet-4 elementor-widget elementor-widget-share-buttons" data-id="fa763d9" data-element_type="widget" data-settings="{"enabled_visibility":"yes","dce_visibility_selected":"hide"}" data-widget_type="share-buttons.default">
<div class="elementor-widget-container">
<div class="elementor-grid">
<div class="elementor-grid-item">
<div
class="elementor-share-btn elementor-share-btn_facebook"
role="button"
tabindex="0"
aria-label="Partager sur facebook" data-no-translation-aria-label=""
>
<span class="elementor-share-btn__icon">
<svg class="e-font-icon-svg e-fab-facebook" viewbox="0 0 512 512" xmlns="http://www.w3.org/2000/svg"><path d="M504 256C504 119 393 8 256 8S8 119 8 256c0 123.78 90.69 226.38 209.25 245V327.69h-63V256h63v-54.64c0-62.15 37-96.48 93.67-96.48 27.14 0 55.52 4.84 55.52 4.84v61h-31.28c-30.8 0-40.41 19.12-40.41 38.73V256h68.78l-11 71.69h-57.78V501C413.31 482.38 504 379.78 504 256z"></path></svg> </span>
</div>
</div>
<div class="elementor-grid-item">
<div
class="elementor-share-btn elementor-share-btn_twitter"
role="button"
tabindex="0"
aria-label="Partager sur twitter" data-no-translation-aria-label=""
>
<span class="elementor-share-btn__icon">
<svg class="e-font-icon-svg e-fab-twitter" viewbox="0 0 512 512" xmlns="http://www.w3.org/2000/svg"><path d="M459.37 151.716c.325 4.548.325 9.097.325 13.645 0 138.72-105.583 298.558-298.558 298.558-59.452 0-114.68-17.219-161.137-47.106 8.447.974 16.568 1.299 25.34 1.299 49.055 0 94.213-16.568 130.274-44.832-46.132-.975-84.792-31.188-98.112-72.772 6.498.974 12.995 1.624 19.818 1.624 9.421 0 18.843-1.3 27.614-3.573-48.081-9.747-84.143-51.98-84.143-102.985v-1.299c13.969 7.797 30.214 12.67 47.431 13.319-28.264-18.843-46.781-51.005-46.781-87.391 0-19.492 5.197-37.36 14.294-52.954 51.655 63.675 129.3 105.258 216.365 109.807-1.624-7.797-2.599-15.918-2.599-24.04 0-57.828 46.782-104.934 104.934-104.934 30.213 0 57.502 12.67 76.67 33.137 23.715-4.548 46.456-13.32 66.599-25.34-7.798 24.366-24.366 44.833-46.132 57.827 21.117-2.273 41.584-8.122 60.426-16.243-14.292 20.791-32.161 39.308-52.628 54.253z"></path></svg> </span>
</div>
</div>
<div class="elementor-grid-item">
<div
class="elementor-share-btn elementor-share-btn_linkedin"
role="button"
tabindex="0"
aria-label="Partager sur linkedin" data-no-translation-aria-label=""
>
<span class="elementor-share-btn__icon">
<svg class="e-font-icon-svg e-fab-linkedin" viewbox="0 0 448 512" xmlns="http://www.w3.org/2000/svg"><path d="M416 32H31.9C14.3 32 0 46.5 0 64.3v383.4C0 465.5 14.3 480 31.9 480H416c17.6 0 32-14.5 32-32.3V64.3c0-17.8-14.4-32.3-32-32.3zM135.4 416H69V202.2h66.5V416zm-33.2-243c-21.3 0-38.5-17.3-38.5-38.5S80.9 96 102.2 96c21.2 0 38.5 17.3 38.5 38.5 0 21.3-17.2 38.5-38.5 38.5zm282.1 243h-66.4V312c0-24.8-.5-56.7-34.5-56.7-34.6 0-39.9 27-39.9 54.9V416h-66.4V202.2h63.7v29.2h.9c8.9-16.8 30.6-34.5 62.9-34.5 67.2 0 79.7 44.3 79.7 101.9V416z"></path></svg> </span>
</div>
</div>
<div class="elementor-grid-item">
<div
class="elementor-share-btn elementor-share-btn_email"
role="button"
tabindex="0"
aria-label="Partager sur email" data-no-translation-aria-label=""
>
<span class="elementor-share-btn__icon">
<svg class="e-font-icon-svg e-fas-envelope" viewbox="0 0 512 512" xmlns="http://www.w3.org/2000/svg"><path d="M502.3 190.8c3.9-3.1 9.7-.2 9.7 4.7V400c0 26.5-21.5 48-48 48H48c-26.5 0-48-21.5-48-48V195.6c0-5 5.7-7.8 9.7-4.7 22.4 17.4 52.1 39.5 154.1 113.6 21.1 15.4 56.7 47.8 92.2 47.6 35.7.3 72-32.8 92.3-47.6 102-74.1 131.6-96.3 154-113.7zM256 320c23.2.4 56.6-29.2 73.4-41.4 132.7-96.3 142.8-104.7 173.4-128.7 5.8-4.5 9.2-11.5 9.2-18.9v-19c0-26.5-21.5-48-48-48H48C21.5 64 0 85.5 0 112v19c0 7.4 3.4 14.3 9.2 18.9 30.6 23.9 40.7 32.4 173.4 128.7 16.8 12.2 50.2 41.8 73.4 41.4z"></path></svg> </span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="elementor-element elementor-element-a3ee55d e-flex e-con-boxed e-con e-parent" data-id="a3ee55d" data-element_type="container" data-settings="{"background_background":"classic","enabled_visibility":"yes","dce_visibility_selected":"hide"}">
<div class="e-con-inner">
<div class="elementor-element elementor-element-4e5af1c elementor-widget__width-initial elementor-widget elementor-widget-text-editor" data-id="4e5af1c" data-element_type="widget" data-widget_type="text-editor.default">
<div class="elementor-widget-container">
The author </div>
</div>
<div class="elementor-element elementor-element-b4908b7 elementor-author-box--link-yes elementor-widget__width-initial elementor-author-box--avatar-yes elementor-author-box--name-yes elementor-author-box--biography-yes elementor-widget elementor-widget-author-box" data-id="b4908b7" data-element_type="widget" data-widget_type="author-box.default">
<div class="elementor-widget-container">
<div class="elementor-author-box">
<a href="https://www.badsender.com/en/author/tde/" class="elementor-author-box__avatar">
<img src="https://secure.gravatar.com/avatar/eb280423f79142f83c14477fff1a8519?s=96&d=mm&r=g" alt="Picture of Thomas Defossez" loading="lazy" data-no-translation-alt="">
</a>
<div class="elementor-author-box__text">
<a href="https://www.badsender.com/en/author/tde/">
<span class="elementor-author-box__name">
Thomas Defossez </span>
</a>
<div class="elementor-author-box__bio">
Thomas started his career as an emailing integrator at Experian before creating his own web agency. Today, Thomas decided to focus on email in order to be a specialist in HTML integration of this medium. Since the end of 2014, Thomas has been collaborating on various projects for the Badsender.com Agency. </div>
<a class="elementor-author-box__button elementor-button elementor-size-xs" href="https://www.badsender.com/en/author/tde/">
All publications </a>
</div>
</div>
</div>
</div>
<div class="elementor-element elementor-element-b29a0eb elementor-widget elementor-widget-post-navigation" data-id="b29a0eb" data-element_type="widget" data-widget_type="post-navigation.default">
<div class="elementor-widget-container">
<div class="elementor-post-navigation">
<div class="elementor-post-navigation__prev elementor-post-navigation__link">
<a href="https://www.badsender.com/en/2024/01/19/sweego-notification-email/" rel="prev"><span class="elementor-post-navigation__link__prev"><span class="post-navigation__prev--label">Previous</span><span class="post-navigation__prev--title">Sweego: Revolutionizing notification with a European 100% solution</span></span></a> </div>
<div class="elementor-post-navigation__next elementor-post-navigation__link">
<a href="https://www.badsender.com/en/2024/01/22/eloqua-email-builder/" rel="next"><span class="elementor-post-navigation__link__next"><span class="post-navigation__next--label">Next</span><span class="post-navigation__next--title">Our opinion on Eloqua's email editor</span></span></a> </div>
</div>
</div>
</div>
</div>
</div>
<div class="elementor-element elementor-element-1c87997 e-flex e-con-boxed e-con e-parent" data-id="1c87997" data-element_type="container" data-settings="{"enabled_visibility":"yes","dce_visibility_selected":"hide"}">
<div class="e-con-inner">
<div class="elementor-element elementor-element-5142e98 elementor-widget elementor-widget-post-comments" data-id="5142e98" data-element_type="widget" data-widget_type="post-comments.theme_comments">
<div class="elementor-widget-container">
<section id="comments" class="comments-area">
<h3 class="title-comments">
3 réponses </h3>
<ol class="comment-list">
<li id="comment-597298" class="comment even thread-even depth-1">
<article id="div-comment-597298" class="comment-body">
<footer class="comment-meta">
<div class="comment-author vcard">
<img alt='' src='https://secure.gravatar.com/avatar/14aaf27e3c5dde0c9953ab78e789dcce?s=42&d=mm&r=g' srcset='https://secure.gravatar.com/avatar/14aaf27e3c5dde0c9953ab78e789dcce?s=84&d=mm&r=g 2x' class='avatar avatar-42 photo' height='42' width='42' decoding='async'/> <b class="fn">florence bruno</b> <span class="says">dit :</span> </div><!-- .comment-author -->
<div class="comment-metadata">
<a href="https://www.badsender.com/en/2024/01/22/conversion-image-code-html-css/#comment-597298"><time datetime="2024-01-24T12:47:48+01:00" data-no-translation="" data-trp-gettext="">24/01/2024 à 12h47</time></a> </div><!-- .comment-metadata -->
</footer><!-- .comment-meta -->
<div class="comment-content">
<p>Wow Thomas, what energy on this rarely treated subject 🙂 and well treated at that!!!</p>
</div><!-- .comment-content -->
</article><!-- .comment-body -->
</li><!-- #comment-## -->
<li id="comment-597613" class="comment byuser comment-author-tde bypostauthor odd alt thread-odd thread-alt depth-1">
<article id="div-comment-597613" class="comment-body">
<footer class="comment-meta">
<div class="comment-author vcard">
<img alt='' src='https://secure.gravatar.com/avatar/eb280423f79142f83c14477fff1a8519?s=42&d=mm&r=g' srcset='https://secure.gravatar.com/avatar/eb280423f79142f83c14477fff1a8519?s=84&d=mm&r=g 2x' class='avatar avatar-42 photo' height='42' width='42' decoding='async'/> <b class="fn">Thomas Defossez</b> <span class="says">dit :</span> </div><!-- .comment-author -->
<div class="comment-metadata">
<a href="https://www.badsender.com/en/2024/01/22/conversion-image-code-html-css/#comment-597613"><time datetime="2024-01-26T09:50:13+01:00" data-no-translation="" data-trp-gettext="">26/01/2024 à 9h50</time></a> </div><!-- .comment-metadata -->
</footer><!-- .comment-meta -->
<div class="comment-content">
<p>Thanks Bruno! I put a lot of energy into it, as I'm always intrigued by this type of testing, R&D 🙂 Unfortunately, the conclusions I draw from these tests tell me that it's not necessarily a solution to adopt 😀 In any case, thanks for your comment!</p>
</div><!-- .comment-content -->
</article><!-- .comment-body -->
</li><!-- #comment-## -->
<li id="comment-606236" class="comment even thread-even depth-1">
<article id="div-comment-606236" class="comment-body">
<footer class="comment-meta">
<div class="comment-author vcard">
<img alt='' src='https://secure.gravatar.com/avatar/c6baefa53f9386c5e8918a38bdf2cbb9?s=42&d=mm&r=g' srcset='https://secure.gravatar.com/avatar/c6baefa53f9386c5e8918a38bdf2cbb9?s=84&d=mm&r=g 2x' class='avatar avatar-42 photo' height='42' width='42' decoding='async'/> <b class="fn">Dominic Smith</b> <span class="says">dit :</span> </div><!-- .comment-author -->
<div class="comment-metadata">
<a href="https://www.badsender.com/en/2024/01/22/conversion-image-code-html-css/#comment-606236"><time datetime="2024-02-29T04:23:04+01:00" data-no-translation="" data-trp-gettext="">29/02/2024 à 4h23</time></a> </div><!-- .comment-metadata -->
</footer><!-- .comment-meta -->
<div class="comment-content">
<p>I appreciate the information you shared on how to convert images to HTML code in emails. <a href="https://doodlebaseball.io" rel="nofollow ugc">doodle baseball</a></p>
</div><!-- .comment-content -->
</article><!-- .comment-body -->
</li><!-- #comment-## -->
</ol><!-- .comment-list -->
<div id="respond" class="comment-respond">
<h2 id="reply-title" class="comment-reply-title" data-no-translation="" data-trp-gettext="">Laisser un commentaire</h2><form action="https://www.badsender.com/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate data-trp-original-action="https://www.badsender.com/wp-comments-post.php"><p class="comment-notes"><span id="email-notes" data-no-translation="" data-trp-gettext="">Your email address will not be published.</span> <span class="required-field-message" data-no-translation="" data-trp-gettext="">Les champs obligatoires sont indiqués avec <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Commentaire <span class="required">*</span></label> <textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Name <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p>
<p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p>
<p class="comment-form-url"><label for="url" data-no-translation="" data-trp-gettext="">Website</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p>
<p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes" /> <label for="wp-comment-cookies-consent" data-no-translation="" data-trp-gettext="">Save my name, email, and website in this browser for the next time I comment.</label></p>
<p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Laisser un commentaire" data-no-translation-value="" /> <input type='hidden' name='comment_post_ID' value='567971' id='comment_post_ID' />
<input type='hidden' name='comment_parent' id='comment_parent' value='0' />
</p><p style="display: none;"><input type="hidden" id="akismet_comment_nonce" name="akismet_comment_nonce" value="cbb387a124" /></p><p style="display: none !important;" class="akismet-fields-container" data-prefix="ak_"><label>Δ<textarea name="ak_hp_textarea" cols="45" rows="8" maxlength="100"></textarea></label><input type="hidden" id="ak_js_1" name="ak_js" value="222"/><script>document.getElementById( "ak_js_1" ).setAttribute( "value", ( new Date() ).getTime() );</script></p><input type="hidden" name="trp-form-language" value="en"/></form> </div><!-- #respond -->
</section><!-- .comments-area -->
</div>
</div>
</div>
</div>
</article>
<footer data-elementor-type="footer" data-elementor-id="14487" class="elementor elementor-14487 elementor-location-footer" data-elementor-post-type="elementor_library">
<div class="elementor-element elementor-element-24ba4e8 e-flex e-con-boxed e-con e-parent" data-id="24ba4e8" data-element_type="container" data-settings="{"background_background":"classic"}">
<div class="e-con-inner">
<div class="elementor-element elementor-element-1144a85 e-con-full e-flex e-con e-child" data-id="1144a85" data-element_type="container">
<div class="elementor-element elementor-element-c3f1376 elementor-widget elementor-widget-image" data-id="c3f1376" data-element_type="widget" data-widget_type="image.default">
<div class="elementor-widget-container">
<a href="https://www.badsender.com/en/">
<img loading="lazy" width="192" height="48" src="https://www.badsender.com/wp-content/uploads/2023/06/Logo.svg" class="attachment-full size-full wp-image-559948" alt="Badsender" /> </a>
</div>
</div>
<div class="elementor-element elementor-element-3ed2e47 elementor-widget elementor-widget-text-editor" data-id="3ed2e47" data-element_type="widget" data-widget_type="text-editor.default">
<div class="elementor-widget-container">
<p>Disruptor of More Responsible Marketing.</p> </div>
</div>
<div class="elementor-element elementor-element-b91c24c e-con-full e-flex e-con e-child" data-id="b91c24c" data-element_type="container">
<div class="elementor-element elementor-element-c53a2e1 elementor-view-stacked elementor-widget-mobile__width-auto elementor-shape-circle elementor-widget elementor-widget-icon" data-id="c53a2e1" data-element_type="widget" data-widget_type="icon.default">
<div class="elementor-widget-container">
<div class="elementor-icon-wrapper">
<a class="elementor-icon" href="https://open.spotify.com/show/3YZTeq2TpICcNByyXZdd3n" target="_blank">
<svg aria-hidden="true" class="e-font-icon-svg e-fab-spotify" viewbox="0 0 496 512" xmlns="http://www.w3.org/2000/svg"><path d="M248 8C111.1 8 0 119.1 0 256s111.1 248 248 248 248-111.1 248-248S384.9 8 248 8zm100.7 364.9c-4.2 0-6.8-1.3-10.7-3.6-62.4-37.6-135-39.2-206.7-24.5-3.9 1-9 2.6-11.9 2.6-9.7 0-15.8-7.7-15.8-15.8 0-10.3 6.1-15.2 13.6-16.8 81.9-18.1 165.6-16.5 237 26.2 6.1 3.9 9.7 7.4 9.7 16.5s-7.1 15.4-15.2 15.4zm26.9-65.6c-5.2 0-8.7-2.3-12.3-4.2-62.5-37-155.7-51.9-238.6-29.4-4.8 1.3-7.4 2.6-11.9 2.6-10.7 0-19.4-8.7-19.4-19.4s5.2-17.8 15.5-20.7c27.8-7.8 56.2-13.6 97.8-13.6 64.9 0 127.6 16.1 177 45.5 8.1 4.8 11.3 11 11.3 19.7-.1 10.8-8.5 19.5-19.4 19.5zm31-76.2c-5.2 0-8.4-1.3-12.9-3.9-71.2-42.5-198.5-52.7-280.9-29.7-3.6 1-8.1 2.6-12.9 2.6-13.2 0-23.3-10.3-23.3-23.6 0-13.6 8.4-21.3 17.4-23.9 35.2-10.3 74.6-15.2 117.5-15.2 73 0 149.5 15.2 205.4 47.8 7.8 4.5 12.9 10.7 12.9 22.6 0 13.6-11 23.3-23.2 23.3z"></path></svg> </a>
</div>
</div>
</div>
<div class="elementor-element elementor-element-5dd84d1 elementor-view-stacked elementor-widget-mobile__width-auto elementor-shape-circle elementor-widget elementor-widget-icon" data-id="5dd84d1" data-element_type="widget" data-widget_type="icon.default">
<div class="elementor-widget-container">
<div class="elementor-icon-wrapper">
<a class="elementor-icon" href="https://www.youtube.com/channel/UCgRBfIEah50OIsdXlYclZxw" target="_blank">
<svg aria-hidden="true" class="e-font-icon-svg e-fab-youtube" viewbox="0 0 576 512" xmlns="http://www.w3.org/2000/svg"><path d="M549.655 124.083c-6.281-23.65-24.787-42.276-48.284-48.597C458.781 64 288 64 288 64S117.22 64 74.629 75.486c-23.497 6.322-42.003 24.947-48.284 48.597-11.412 42.867-11.412 132.305-11.412 132.305s0 89.438 11.412 132.305c6.281 23.65 24.787 41.5 48.284 47.821C117.22 448 288 448 288 448s170.78 0 213.371-11.486c23.497-6.321 42.003-24.171 48.284-47.821 11.412-42.867 11.412-132.305 11.412-132.305s0-89.438-11.412-132.305zm-317.51 213.508V175.185l142.739 81.205-142.739 81.201z"></path></svg> </a>
</div>
</div>
</div>
</div>
</div>
<div class="elementor-element elementor-element-788e8cc e-con-full e-flex e-con e-child" data-id="788e8cc" data-element_type="container">
<div class="elementor-element elementor-element-8da28b5 elementor-widget elementor-widget-text-editor" data-id="8da28b5" data-element_type="widget" data-widget_type="text-editor.default">
<div class="elementor-widget-container">
<p>Follow us on <strong><a href="https://twitter.com/badsender" target="_blank" rel="noopener">Twitter</a></strong>, <strong><a href="https://www.linkedin.com/company/badsender/" target="_blank" rel="noopener">Linkedin</a></strong>, <strong><a href="https://www.youtube.com/channel/UCgRBfIEah50OIsdXlYclZxw" target="_blank" rel="noopener">Youtube</a></strong>, <strong><a href="https://open.spotify.com/show/3YZTeq2TpICcNByyXZdd3n" target="_blank" rel="noopener">Spotify</a></strong> | © 2023 - Badsender</p> </div>
</div>
<div class="elementor-element elementor-element-a92a3c9 elementor-widget elementor-widget-text-editor" data-id="a92a3c9" data-element_type="widget" data-widget_type="text-editor.default">
<div class="elementor-widget-container">
<p>Website illustrations sourced from <a href="https://icones8.fr/illustrations/style--3d-flame" target="_blank" rel="noopener">Icons8 (Flame 3D library)</a> and thanks to <a href="https://dribbble.com/thierryfousse" target="_blank" rel="noopener">the wonderful work by Thierry Fousse</a> ! Images highlighting the articles, most of them from the website <a href="https://unsplash.com/">Unsplash.com</a>. </p> </div>
</div>
</div>
<div class="elementor-element elementor-element-f43e598 e-con-full e-flex e-con e-child" data-id="f43e598" data-element_type="container">
<div class="elementor-element elementor-element-7c5338b elementor-nav-menu--dropdown-none elementor-nav-menu__align-end elementor-widget elementor-widget-nav-menu" data-id="7c5338b" data-element_type="widget" data-settings="{"layout":"vertical","submenu_icon":{"value":"<i class=\"\"><\/i>","library":""}}" data-widget_type="nav-menu.default">
<div class="elementor-widget-container">
<nav aria-label="Menu" class="elementor-nav-menu--main elementor-nav-menu__container elementor-nav-menu--layout-vertical e--pointer-none" data-no-translation-aria-label="">
<ul id="menu-1-7c5338b" class="elementor-nav-menu sm-vertical"><li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-508442"><a href="https://www.badsender.com/en/our-partners/" class="elementor-item">Partners</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-privacy-policy menu-item-508446"><a rel="privacy-policy" href="https://www.badsender.com/en/privacy/" class="elementor-item">Privacy Policy</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-508444"><a href="https://www.badsender.com/en/endorsements/" class="elementor-item">Legal information</a></li>
</ul> </nav>
<nav class="elementor-nav-menu--dropdown elementor-nav-menu__container" aria-hidden="true">
<ul id="menu-2-7c5338b" class="elementor-nav-menu sm-vertical"><li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-508442"><a href="https://www.badsender.com/en/our-partners/" class="elementor-item" tabindex="-1">Partners</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-privacy-policy menu-item-508446"><a rel="privacy-policy" href="https://www.badsender.com/en/privacy/" class="elementor-item" tabindex="-1">Privacy Policy</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-508444"><a href="https://www.badsender.com/en/endorsements/" class="elementor-item" tabindex="-1">Legal information</a></li>
</ul> </nav>
</div>
</div>
</div>
</div>
</div>
</footer>
<template id="tp-language" data-tp-language="en_US"></template>
<!-- Consent Management powered by Complianz | GDPR/CCPA Cookie Consent https://wordpress.org/plugins/complianz-gdpr -->
<div id="cmplz-cookiebanner-container"><div class="cmplz-cookiebanner cmplz-hidden banner-1 bottom-right-view-preferences optin cmplz-bottom-right cmplz-categories-type-view-preferences" aria-modal="true" data-nosnippet="true" role="dialog" aria-live="polite" aria-labelledby="cmplz-header-1-optin" aria-describedby="cmplz-message-1-optin">
<div class="cmplz-header">
<div class="cmplz-logo"></div>
<div class="cmplz-title" id="cmplz-header-1-optin">Yes, we use cookies too</div>
<div class="cmplz-close" tabindex="0" role="button" aria-label="Close dialog" data-no-translation-aria-label="">
<svg aria-hidden="true" focusable="false" data-prefix="fas" data-icon="times" class="svg-inline--fa fa-times fa-w-11" role="img" xmlns="http://www.w3.org/2000/svg" viewbox="0 0 352 512"><path fill="currentColor" d="M242.72 256l100.07-100.07c12.28-12.28 12.28-32.19 0-44.48l-22.24-22.24c-12.28-12.28-32.19-12.28-44.48 0L176 189.28 75.93 89.21c-12.28-12.28-32.19-12.28-44.48 0L9.21 111.45c-12.28 12.28-12.28 32.19 0 44.48L109.28 256 9.21 356.07c-12.28 12.28-12.28 32.19 0 44.48l22.24 22.24c12.28 12.28 32.2 12.28 44.48 0L176 322.72l100.07 100.07c12.28 12.28 32.2 12.28 44.48 0l22.24-22.24c12.28-12.28 12.28-32.19 0-44.48L242.72 256z"></path></svg>
</div>
</div>
<div class="cmplz-divider cmplz-divider-header"></div>
<div class="cmplz-body">
<div class="cmplz-message" id="cmplz-message-1-optin">We don't use them for advertising or retargeting, but to make your browsing easier (for example, to watch our live shows, we need you to accept Youtube cookies). That's all we do.<br />
<br />
We use Matomo with anonymized audience tracking and that's cool.</div>
<!-- categories start -->
<div class="cmplz-categories">
<details class="cmplz-category cmplz-functional" >
<summary>
<span class="cmplz-category-header">
<span class="cmplz-category-title">Functional</span>
<span class='cmplz-always-active'>
<span class="cmplz-banner-checkbox">
<input type="checkbox"
id="cmplz-functional-optin"
data-category="cmplz_functional"
class="cmplz-consent-checkbox cmplz-functional"
size="40"
value="1"/>
<label class="cmplz-label" for="cmplz-functional-optin" tabindex="0"><span class="screen-reader-text">Functional</span></label>
</span>
Toujours activé </span>
<span class="cmplz-icon cmplz-open">
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 448 512" height="18" ><path d="M224 416c-8.188 0-16.38-3.125-22.62-9.375l-192-192c-12.5-12.5-12.5-32.75 0-45.25s32.75-12.5 45.25 0L224 338.8l169.4-169.4c12.5-12.5 32.75-12.5 45.25 0s12.5 32.75 0 45.25l-192 192C240.4 412.9 232.2 416 224 416z"/></svg>
</span>
</span>
</summary>
<div class="cmplz-description">
<span class="cmplz-description-functional">The storage or technical access is strictly necessary for the purpose of legitimate interest to enable the use of a specific service explicitly requested by the subscriber or user, or for the sole purpose of carrying out the transmission of a communication over an electronic communications network.</span>
</div>
</details>
<details class="cmplz-category cmplz-preferences" >
<summary>
<span class="cmplz-category-header">
<span class="cmplz-category-title">Preferences</span>
<span class="cmplz-banner-checkbox">
<input type="checkbox"
id="cmplz-preferences-optin"
data-category="cmplz_preferences"
class="cmplz-consent-checkbox cmplz-preferences"
size="40"
value="1"/>
<label class="cmplz-label" for="cmplz-preferences-optin" tabindex="0"><span class="screen-reader-text">Preferences</span></label>
</span>
<span class="cmplz-icon cmplz-open">
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 448 512" height="18" ><path d="M224 416c-8.188 0-16.38-3.125-22.62-9.375l-192-192c-12.5-12.5-12.5-32.75 0-45.25s32.75-12.5 45.25 0L224 338.8l169.4-169.4c12.5-12.5 32.75-12.5 45.25 0s12.5 32.75 0 45.25l-192 192C240.4 412.9 232.2 416 224 416z"/></svg>
</span>
</span>
</summary>
<div class="cmplz-description">
<span class="cmplz-description-preferences">Technical access or storage is necessary for the legitimate purpose of storing preferences not requested by the subscriber or Internet user.</span>
</div>
</details>
<details class="cmplz-category cmplz-statistics" >
<summary>
<span class="cmplz-category-header">
<span class="cmplz-category-title">Statistics</span>
<span class="cmplz-banner-checkbox">
<input type="checkbox"
id="cmplz-statistics-optin"
data-category="cmplz_statistics"
class="cmplz-consent-checkbox cmplz-statistics"
size="40"
value="1"/>
<label class="cmplz-label" for="cmplz-statistics-optin" tabindex="0"><span class="screen-reader-text">Statistics</span></label>
</span>
<span class="cmplz-icon cmplz-open">
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 448 512" height="18" ><path d="M224 416c-8.188 0-16.38-3.125-22.62-9.375l-192-192c-12.5-12.5-12.5-32.75 0-45.25s32.75-12.5 45.25 0L224 338.8l169.4-169.4c12.5-12.5 32.75-12.5 45.25 0s12.5 32.75 0 45.25l-192 192C240.4 412.9 232.2 416 224 416z"/></svg>
</span>
</span>
</summary>
<div class="cmplz-description">
<span class="cmplz-description-statistics">Storage or technical access that is used exclusively for statistical purposes.</span>
<span class="cmplz-description-statistics-anonymous">Technical storage or access that is used exclusively for anonymous statistical purposes. In the absence of a subpoena, voluntary compliance by your Internet service provider, or additional records from a third party, the information stored or retrieved for this sole purpose generally cannot be used to identify you.</span>
</div>
</details>
<details class="cmplz-category cmplz-marketing" >
<summary>
<span class="cmplz-category-header">
<span class="cmplz-category-title">Marketing</span>
<span class="cmplz-banner-checkbox">
<input type="checkbox"
id="cmplz-marketing-optin"
data-category="cmplz_marketing"
class="cmplz-consent-checkbox cmplz-marketing"
size="40"
value="1"/>
<label class="cmplz-label" for="cmplz-marketing-optin" tabindex="0"><span class="screen-reader-text">Marketing</span></label>
</span>
<span class="cmplz-icon cmplz-open">
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 448 512" height="18" ><path d="M224 416c-8.188 0-16.38-3.125-22.62-9.375l-192-192c-12.5-12.5-12.5-32.75 0-45.25s32.75-12.5 45.25 0L224 338.8l169.4-169.4c12.5-12.5 32.75-12.5 45.25 0s12.5 32.75 0 45.25l-192 192C240.4 412.9 232.2 416 224 416z"/></svg>
</span>
</span>
</summary>
<div class="cmplz-description">
<span class="cmplz-description-marketing">The storage or technical access is necessary to create user profiles to send advertisements, or to track the user across a website or multiple websites for similar marketing purposes.</span>
</div>
</details>
</div><!-- categories end -->
</div>
<div class="cmplz-links cmplz-information">
<a class="cmplz-link cmplz-manage-options cookie-statement" href="#" data-relative_url="#cmplz-manage-consent-container" data-no-translation="" data-trp-gettext="">Gérer les options</a>
<a class="cmplz-link cmplz-manage-third-parties cookie-statement" href="#" data-relative_url="#cmplz-cookies-overview" data-no-translation="" data-trp-gettext="">Gérer les services</a>
<a class="cmplz-link cmplz-manage-vendors tcf cookie-statement" href="#" data-relative_url="#cmplz-tcf-wrapper" data-no-translation="" data-trp-gettext="">Manage {vendor_count} vendors</a>
<a class="cmplz-link cmplz-external cmplz-read-more-purposes tcf" target="_blank" rel="noopener noreferrer nofollow" href="https://cookiedatabase.org/tcf/purposes/" data-no-translation="" data-trp-gettext="">En savoir plus sur ces finalités</a>
</div>
<div class="cmplz-divider cmplz-footer"></div>
<div class="cmplz-buttons">
<button class="cmplz-btn cmplz-accept">Accept</button>
<button class="cmplz-btn cmplz-deny">Refuse</button>
<button class="cmplz-btn cmplz-view-preferences">View preferences</button>
<button class="cmplz-btn cmplz-save-preferences">Save preferences</button>
<a class="cmplz-btn cmplz-manage-options tcf cookie-statement" href="#" data-relative_url="#cmplz-manage-consent-container">View preferences</a>
</div>
<div class="cmplz-links cmplz-documents">
<a class="cmplz-link cookie-statement" href="#" data-relative_url="">{title}</a>
<a class="cmplz-link privacy-statement" href="#" data-relative_url="">{title}</a>
<a class="cmplz-link impressum" href="#" data-relative_url="">{title}</a>
</div>
</div>
</div>
<div id="cmplz-manage-consent" data-nosnippet="true"><button class="cmplz-btn cmplz-hidden cmplz-manage-consent manage-consent-1">Yes, we use cookies too</button>
</div> <script type='text/javascript'>
const lazyloadRunObserver = () => {
const lazyloadBackgrounds = document.querySelectorAll( `.e-con.e-parent:not(.e-lazyloaded)` );
const lazyloadBackgroundObserver = new IntersectionObserver( ( entries ) => {
entries.forEach( ( entry ) => {
if ( entry.isIntersecting ) {
let lazyloadBackground = entry.target;
if( lazyloadBackground ) {
lazyloadBackground.classList.add( 'e-lazyloaded' );
}
lazyloadBackgroundObserver.unobserve( entry.target );
}
});
}, { rootMargin: '200px 0px 200px 0px' } );
lazyloadBackgrounds.forEach( ( lazyloadBackground ) => {
lazyloadBackgroundObserver.observe( lazyloadBackground );
} );
};
const events = [
'DOMContentLoaded',
'elementor/lazyload/observe',
];
events.forEach( ( event ) => {
document.addEventListener( event, lazyloadRunObserver );
} );
</script>
<link rel='stylesheet' id='e-animations-css' href='https://www.badsender.com/wp-content/plugins/elementor/assets/lib/animations/animations.min.css?ver=3.23.3' media='all' />
<link rel='stylesheet' id='elementor-post-566140-css' href='https://www.badsender.com/wp-content/uploads/elementor/css/post-566140.css?ver=1721074607' media='all' />
<link rel='stylesheet' id='forminator-module-css-560354-css' href='https://www.badsender.com/wp-content/uploads/forminator/560354_227c8523fdc61eab23c17f236b22500d/css/style-560354.css?ver=1710434425' media='all' />
<link rel='stylesheet' id='forminator-icons-css' href='https://www.badsender.com/wp-content/plugins/forminator/assets/forminator-ui/css/forminator-icons.min.css?ver=1.34.0' media='all' />
<link rel='stylesheet' id='forminator-utilities-css' href='https://www.badsender.com/wp-content/plugins/forminator/assets/forminator-ui/css/src/forminator-utilities.min.css?ver=1.34.0' media='all' />
<link rel='stylesheet' id='forminator-grid-default-css' href='https://www.badsender.com/wp-content/plugins/forminator/assets/forminator-ui/css/src/grid/forminator-grid.open.min.css?ver=1.34.0' media='all' />
<link rel='stylesheet' id='buttons-css' href='https://www.badsender.com/wp-includes/css/buttons.min.css?ver=d66d91a19f74769960d26f311980a29c' media='all' />
<script id="trp-dynamic-translator-js-extra">
var trp_data = {"trp_custom_ajax_url":"https:\/\/www.badsender.com\/wp-content\/plugins\/translatepress-multilingual\/includes\/trp-ajax.php","trp_wp_ajax_url":"https:\/\/www.badsender.com\/wp-admin\/admin-ajax.php","trp_language_to_query":"en_US","trp_original_language":"fr_FR","trp_current_language":"en_US","trp_skip_selectors":["[data-no-translation]","[data-no-dynamic-translation]","[data-trp-translate-id-innertext]","script","style","head","trp-span","translate-press","[data-trp-translate-id]","[data-trpgettextoriginal]","[data-trp-post-slug]"],"trp_base_selectors":["data-trp-translate-id","data-trpgettextoriginal","data-trp-post-slug"],"trp_attributes_selectors":{"text":{"accessor":"outertext","attribute":false},"block":{"accessor":"innertext","attribute":false},"image_src":{"selector":"img[src]","accessor":"src","attribute":true},"submit":{"selector":"input[type='submit'],input[type='button'], input[type='reset']","accessor":"value","attribute":true},"placeholder":{"selector":"input[placeholder],textarea[placeholder]","accessor":"placeholder","attribute":true},"title":{"selector":"[title]","accessor":"title","attribute":true},"a_href":{"selector":"a[href]","accessor":"href","attribute":true},"button":{"accessor":"outertext","attribute":false},"option":{"accessor":"innertext","attribute":false},"aria_label":{"selector":"[aria-label]","accessor":"aria-label","attribute":true},"image_alt":{"selector":"img[alt]","accessor":"alt","attribute":true},"meta_desc":{"selector":"meta[name=\"description\"],meta[property=\"og:title\"],meta[property=\"og:description\"],meta[property=\"og:site_name\"],meta[property=\"og:image:alt\"],meta[name=\"twitter:title\"],meta[name=\"twitter:description\"],meta[name=\"twitter:image:alt\"],meta[name=\"DC.Title\"],meta[name=\"DC.Description\"],meta[property=\"article:section\"],meta[property=\"article:tag\"]","accessor":"content","attribute":true},"page_title":{"selector":"title","accessor":"innertext","attribute":false},"meta_desc_img":{"selector":"meta[property=\"og:image\"],meta[property=\"og:image:secure_url\"],meta[name=\"twitter:image\"]","accessor":"content","attribute":true}},"trp_attributes_accessors":["outertext","innertext","src","value","placeholder","title","href","aria-label","alt","content"],"gettranslationsnonceregular":"818235f4a3","showdynamiccontentbeforetranslation":"","skip_strings_from_dynamic_translation":[],"skip_strings_from_dynamic_translation_for_substrings":{"href":["amazon-adsystem","googleads","g.doubleclick"]},"duplicate_detections_allowed":"100","trp_translate_numerals_opt":"no","trp_no_auto_translation_selectors":["[data-no-auto-translation]"]};
</script>
<script src="https://www.badsender.com/wp-content/plugins/translatepress-multilingual/assets/js/trp-translate-dom-changes.js?ver=2.8.1" id="trp-dynamic-translator-js"></script>
<script id="cmplz-cookiebanner-js-extra">
var complianz = {"prefix":"cmplz_","user_banner_id":"1","set_cookies":[],"block_ajax_content":"0","banner_version":"62","version":"7.1.0","store_consent":"","do_not_track_enabled":"1","consenttype":"optin","region":"eu","geoip":"","dismiss_timeout":"","disable_cookiebanner":"","soft_cookiewall":"","dismiss_on_scroll":"","cookie_expiry":"365","url":"https:\/\/www.badsender.com\/en\/wp-json\/complianz\/v1\/","locale":"lang=en&locale=en_US","set_cookies_on_root":"0","cookie_domain":"","current_policy_id":"32","cookie_path":"\/","categories":{"statistics":"statistics","marketing":"marketing"},"tcf_active":"","placeholdertext":"Cliquez pour accepter les cookies {category} et activer ce contenu","css_file":"https:\/\/www.badsender.com\/wp-content\/uploads\/complianz\/css\/banner-{banner_id}-{type}.css?v=62","page_links":{"eu":{"cookie-statement":{"title":"Politique de cookies ","url":"https:\/\/www.badsender.com\/en\/policy-of-cookies-eu\/"},"privacy-statement":{"title":"Vie priv\u00e9e","url":"https:\/\/www.badsender.com\/en\/privacy\/"}}},"tm_categories":"","forceEnableStats":"","preview":"","clean_cookies":"","aria_label":"Cliquez pour accepter les cookies {category} et activer ce contenu"};
</script>
<script defer src="https://www.badsender.com/wp-content/plugins/complianz-gdpr/cookiebanner/js/complianz.min.js?ver=1717056446" id="cmplz-cookiebanner-js"></script>
<script id="cmplz-cookiebanner-js-after">
if ('undefined' != typeof window.jQuery) {
jQuery(document).ready(function ($) {
$(document).on('elementor/popup/show', () => {
let rev_cats = cmplz_categories.reverse();
for (let key in rev_cats) {
if (rev_cats.hasOwnProperty(key)) {
let category = cmplz_categories[key];
if (cmplz_has_consent(category)) {
document.querySelectorAll('[data-category="' + category + '"]').forEach(obj => {
cmplz_remove_placeholder(obj);
});
}
}
}
let services = cmplz_get_services_on_page();
for (let key in services) {
if (services.hasOwnProperty(key)) {
let service = services[key].service;
let category = services[key].category;
if (cmplz_has_service_consent(service, category)) {
document.querySelectorAll('[data-service="' + service + '"]').forEach(obj => {
cmplz_remove_placeholder(obj);
});
}
}
}
});
});
}
document.addEventListener("cmplz_enable_category", function(consentData) {
var category = consentData.detail.category;
var services = consentData.detail.services;
var blockedContentContainers = [];
let selectorVideo = '.cmplz-elementor-widget-video-playlist[data-category="'+category+'"],.elementor-widget-video[data-category="'+category+'"]';
let selectorGeneric = '[data-cmplz-elementor-href][data-category="'+category+'"]';
for (var skey in services) {
if (services.hasOwnProperty(skey)) {
let service = skey;
selectorVideo +=',.cmplz-elementor-widget-video-playlist[data-service="'+service+'"],.elementor-widget-video[data-service="'+service+'"]';
selectorGeneric +=',[data-cmplz-elementor-href][data-service="'+service+'"]';
}
}
document.querySelectorAll(selectorVideo).forEach(obj => {
let elementService = obj.getAttribute('data-service');
if ( cmplz_is_service_denied(elementService) ) {
return;
}
if (obj.classList.contains('cmplz-elementor-activated')) return;
obj.classList.add('cmplz-elementor-activated');
if ( obj.hasAttribute('data-cmplz_elementor_widget_type') ){
let attr = obj.getAttribute('data-cmplz_elementor_widget_type');
obj.classList.removeAttribute('data-cmplz_elementor_widget_type');
obj.classList.setAttribute('data-widget_type', attr);
}
if (obj.classList.contains('cmplz-elementor-widget-video-playlist')) {
obj.classList.remove('cmplz-elementor-widget-video-playlist');
obj.classList.add('elementor-widget-video-playlist');
}
obj.setAttribute('data-settings', obj.getAttribute('data-cmplz-elementor-settings'));
blockedContentContainers.push(obj);
});
document.querySelectorAll(selectorGeneric).forEach(obj => {
let elementService = obj.getAttribute('data-service');
if ( cmplz_is_service_denied(elementService) ) {
return;
}
if (obj.classList.contains('cmplz-elementor-activated')) return;
if (obj.classList.contains('cmplz-fb-video')) {
obj.classList.remove('cmplz-fb-video');
obj.classList.add('fb-video');
}
obj.classList.add('cmplz-elementor-activated');
obj.setAttribute('data-href', obj.getAttribute('data-cmplz-elementor-href'));
blockedContentContainers.push(obj.closest('.elementor-widget'));
});
/**
* Trigger the widgets in Elementor
*/
for (var key in blockedContentContainers) {
if (blockedContentContainers.hasOwnProperty(key) && blockedContentContainers[key] !== undefined) {
let blockedContentContainer = blockedContentContainers[key];
if (elementorFrontend.elementsHandler) {
elementorFrontend.elementsHandler.runReadyTrigger(blockedContentContainer)
}
var cssIndex = blockedContentContainer.getAttribute('data-placeholder_class_index');
blockedContentContainer.classList.remove('cmplz-blocked-content-container');
blockedContentContainer.classList.remove('cmplz-placeholder-' + cssIndex);
}
}
});
</script>
<script src="https://www.badsender.com/wp-content/plugins/elementor-pro/assets/lib/sticky/jquery.sticky.min.js?ver=3.23.1" id="e-sticky-js"></script>
<script src="https://www.badsender.com/wp-content/plugins/elementor-pro/assets/lib/smartmenus/jquery.smartmenus.min.js?ver=1.2.1" id="smartmenus-js"></script>
<script src="https://www.badsender.com/wp-content/plugins/forminator/assets/js/library/jquery.validate.min.js?ver=1.34.0" id="forminator-jquery-validate-js"></script>
<script src="https://www.badsender.com/wp-content/plugins/forminator/assets/forminator-ui/js/forminator-form.min.js?ver=1.34.0" id="forminator-form-js"></script>
<script id="forminator-front-scripts-js-extra">
var ForminatorFront = {"ajaxUrl":"https:\/\/www.badsender.com\/wp-admin\/admin-ajax.php","cform":{"processing":"Submitting form, please wait","error":"An error occurred while processing the form. Please try again","upload_error":"An upload error occurred while processing the form. Please try again","pagination_prev":"Previous","pagination_next":"Next","pagination_go":"Submit","gateway":{"processing":"Processing payment, please wait","paid":"Success! Payment confirmed. Submitting form, please wait","error":"Error! Something went wrong when verifying the payment"},"captcha_error":"Invalid CAPTCHA","no_file_chosen":"No file chosen","intlTelInput_utils_script":"https:\/\/www.badsender.com\/wp-content\/plugins\/forminator\/assets\/js\/library\/intlTelInputUtils.js","process_error":"Please try again"},"poll":{"processing":"Submitting vote, please wait","error":"An error occurred saving the vote. Please try again"},"quiz":{"view_results":"View Results"},"select2":{"load_more":"Loading more results\u2026","no_result_found":"No results found","searching":"Searching\u2026","loaded_error":"The results could not be loaded."}};
</script>
<script src="https://www.badsender.com/wp-content/plugins/forminator/build/front/front.multi.min.js?ver=1.34.0" id="forminator-front-scripts-js"></script>
<script id="forminator-front-scripts-js-after">
(function ($, document, window) {
"use strict";
(function () {
$(function () {
if (window.elementorFrontend) {
if (typeof elementorFrontend.hooks !== "undefined") {
elementorFrontend.hooks.addAction("frontend/element_ready/global", function ( $scope ) {
if ( $scope.find( "#forminator-module-560354" ).length > 0 ) {
if (typeof ($.fn.forminatorLoader) !== 'undefined') {
renderForminatorAjax( 560354, {"action":"forminator_load_form","type":"forminator_forms","id":"560354","render_id":0,"is_preview":false,"preview_data":[],"last_submit_data":[],"nonce":"759b48d29d","extra":{"_wp_http_referer":"","page_id":567971,"referer_url":""}}, 0 );
}
}
});
}
// Elementor Popup
$( document ).on( 'elementor/popup/show', () => {
if (typeof ($.fn.forminatorLoader) !== 'undefined') {
renderForminatorAjax( 560354, {"action":"forminator_load_form","type":"forminator_forms","id":"560354","render_id":0,"is_preview":false,"preview_data":[],"last_submit_data":[],"nonce":"759b48d29d","extra":{"_wp_http_referer":"","page_id":567971,"referer_url":""}}, 0 );
}
} );
}
if (typeof ($.fn.forminatorLoader) === 'undefined') {
console.log('forminator scripts not loaded');
} else {
renderForminatorAjax( 560354, {"action":"forminator_load_form","type":"forminator_forms","id":"560354","render_id":0,"is_preview":false,"preview_data":[],"last_submit_data":[],"nonce":"759b48d29d","extra":{"_wp_http_referer":"","page_id":567971,"referer_url":""}}, 0 );
}
});
function renderForminatorAjax ( id, frontLoaderConfig, renderId ) {
var front_loader_config = frontLoaderConfig;
front_loader_config.extra.referer_url = document.referrer;
$('#forminator-module-' + id + '[data-forminator-render="' + renderId + '"]')
.forminatorLoader(front_loader_config);
}
})();
}(jQuery, document, window));
</script>
<script defer src="https://www.badsender.com/wp-content/plugins/akismet/_inc/akismet-frontend.js?ver=1720728530" id="akismet-frontend-js"></script>
<script src="https://www.badsender.com/wp-content/plugins/elementor-pro/assets/js/webpack-pro.runtime.min.js?ver=3.23.1" id="elementor-pro-webpack-runtime-js"></script>
<script src="https://www.badsender.com/wp-content/plugins/elementor/assets/js/webpack.runtime.min.js?ver=3.23.3" id="elementor-webpack-runtime-js"></script>
<script src="https://www.badsender.com/wp-content/plugins/elementor/assets/js/frontend-modules.min.js?ver=3.23.3" id="elementor-frontend-modules-js"></script>
<script src="https://www.badsender.com/wp-includes/js/dist/hooks.min.js?ver=2810c76e705dd1a53b18" id="wp-hooks-js"></script>
<script src="https://www.badsender.com/wp-includes/js/dist/i18n.min.js?ver=5e580eb46a90c2b997e6" id="wp-i18n-js"></script>
<script id="wp-i18n-js-after">
wp.i18n.setLocaleData( { 'text direction\u0004ltr': [ 'ltr' ] } );
</script>
<script id="elementor-pro-frontend-js-before">
var ElementorProFrontendConfig = {"ajaxurl":"https:\/\/www.badsender.com\/wp-admin\/admin-ajax.php","nonce":"a866e29be4","urls":{"assets":"https:\/\/www.badsender.com\/wp-content\/plugins\/elementor-pro\/assets\/","rest":"https:\/\/www.badsender.com\/en\/wp-json\/"},"shareButtonsNetworks":{"facebook":{"title":"Facebook","has_counter":true},"twitter":{"title":"Twitter"},"linkedin":{"title":"LinkedIn","has_counter":true},"pinterest":{"title":"Pinterest","has_counter":true},"reddit":{"title":"Reddit","has_counter":true},"vk":{"title":"VK","has_counter":true},"odnoklassniki":{"title":"OK","has_counter":true},"tumblr":{"title":"Tumblr"},"digg":{"title":"Digg"},"skype":{"title":"Skype"},"stumbleupon":{"title":"StumbleUpon","has_counter":true},"mix":{"title":"Mix"},"telegram":{"title":"Telegram"},"pocket":{"title":"Pocket","has_counter":true},"xing":{"title":"XING","has_counter":true},"whatsapp":{"title":"WhatsApp"},"email":{"title":"Email"},"print":{"title":"Print"},"x-twitter":{"title":"X"},"threads":{"title":"Threads"}},"facebook_sdk":{"lang":"en_US","app_id":""},"lottie":{"defaultAnimationUrl":"https:\/\/www.badsender.com\/wp-content\/plugins\/elementor-pro\/modules\/lottie\/assets\/animations\/default.json"}};
</script>
<script src="https://www.badsender.com/wp-content/plugins/elementor-pro/assets/js/frontend.min.js?ver=3.23.1" id="elementor-pro-frontend-js"></script>
<script src="https://www.badsender.com/wp-content/plugins/elementor/assets/lib/waypoints/waypoints.min.js?ver=4.0.2" id="elementor-waypoints-js"></script>
<script src="https://www.badsender.com/wp-includes/js/jquery/ui/core.min.js?ver=1.13.3" id="jquery-ui-core-js"></script>
<script id="elementor-frontend-js-before">
var elementorFrontendConfig = {"environmentMode":{"edit":false,"wpPreview":false,"isScriptDebug":false},"i18n":{"shareOnFacebook":"Share on Facebook","shareOnTwitter":"Share on Twitter","pinIt":"Pin it","download":"Download","downloadImage":"Download image","fullscreen":"Fullscreen","zoom":"Zoom","share":"Share","playVideo":"Play Video","previous":"Previous","next":"Next","close":"Close","a11yCarouselWrapperAriaLabel":"Carousel | Horizontal scrolling: Arrow Left & Right","a11yCarouselPrevSlideMessage":"Previous slide","a11yCarouselNextSlideMessage":"Next slide","a11yCarouselFirstSlideMessage":"This is the first slide","a11yCarouselLastSlideMessage":"This is the last slide","a11yCarouselPaginationBulletMessage":"Go to slide"},"is_rtl":false,"breakpoints":{"xs":0,"sm":480,"md":769,"lg":1057,"xl":1440,"xxl":1600},"responsive":{"breakpoints":{"mobile":{"label":"Mobile Portrait","value":768,"default_value":767,"direction":"max","is_enabled":true},"mobile_extra":{"label":"Mobile Landscape","value":880,"default_value":880,"direction":"max","is_enabled":false},"tablet":{"label":"Tablet Portrait","value":1056,"default_value":1024,"direction":"max","is_enabled":true},"tablet_extra":{"label":"Tablet Landscape","value":1200,"default_value":1200,"direction":"max","is_enabled":false},"laptop":{"label":"Laptop","value":1366,"default_value":1366,"direction":"max","is_enabled":false},"widescreen":{"label":"Widescreen","value":2400,"default_value":2400,"direction":"min","is_enabled":false}}},"version":"3.23.3","is_static":false,"experimentalFeatures":{"e_font_icon_svg":true,"container":true,"container_grid":true,"e_swiper_latest":true,"e_nested_atomic_repeaters":true,"e_optimized_control_loading":true,"e_onboarding":true,"theme_builder_v2":true,"home_screen":true,"editor_v2":true,"ai-layout":true,"nested-elements":true,"e_lazyload":true,"display-conditions":true,"form-submissions":true,"mega-menu":true,"taxonomy-filter":true},"urls":{"assets":"https:\/\/www.badsender.com\/wp-content\/plugins\/elementor\/assets\/","ajaxurl":"https:\/\/www.badsender.com\/wp-admin\/admin-ajax.php"},"nonces":{"floatingButtonsClickTracking":"c014924fb1"},"swiperClass":"swiper","settings":{"page":[],"editorPreferences":[]},"kit":{"viewport_mobile":768,"viewport_tablet":1056,"active_breakpoints":["viewport_mobile","viewport_tablet"],"global_image_lightbox":"yes","lightbox_enable_fullscreen":"yes","lightbox_enable_zoom":"yes"},"post":{"id":567971,"title":"Image%20convertie%20en%20HTML%20et%20CSS%20%3A%20Avantages%20et%20inconv%C3%A9nients","excerpt":"","featuredImage":"https:\/\/www.badsender.com\/wp-content\/uploads\/2024\/01\/pixel_email_visuel-1024x769.jpg"}};
</script>
<script src="https://www.badsender.com/wp-content/plugins/elementor/assets/js/frontend.min.js?ver=3.23.3" id="elementor-frontend-js"></script>
<script src="https://www.badsender.com/wp-content/plugins/elementor-pro/assets/js/elements-handlers.min.js?ver=3.23.1" id="pro-elements-handlers-js"></script>
<!-- Statistics script Complianz GDPR/CCPA -->
<script data-category="functional">var _paq = window._paq || [];
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
_paq.push(['requireCookieConsent']);
(function() {
var u="https://analytics.badsender.com/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '2']);
_paq.push(['setSecureCookie', window.location.protocol === "https:" ]);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.type='text/javascript'; g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
document.addEventListener("cmplz_fire_categories", function (e) {
var consentedCategories = e.detail.categories;
if (!cmplz_in_array( 'statistics', consentedCategories )) {
_paq.push(['forgetCookieConsentGiven']);
} else {
_paq.push(['rememberCookieConsentGiven']);
}
});
</script>
</body>
</html>
<!-- Cached by WP-Optimize (gzip) - https://getwpo.com - Last modified: 27/07/2024 2h10 (Europe/Paris UTC:2) -->