Beaucoup d’organisations font le choix de concevoir leurs emailings et newsletters via l’email builder de leur outil de routage. C’est inclus dans la licence, plus facile pour la personnalisation des emails car les données de contacts sont directement disponibles. Alors pourquoi s’en priver ?
Pour un de nos clients, nous avons travaillé dans l’email builder d’Eloqua. Ou devrai-je dire Oracle Eloqua Marketing Automation pour être exacte. Dans cet article, nous vous partageons notre avis sur l’éditeur email d’Eloqua, la liste des points positifs et négatifs.
Le contexte de notre travail
Eloqua est une plateforme de marketing automation rachetée par Oracle en 2012. Elle est conçue pour aider les entreprises à envoyer leurs campagnes email, en particulier dans le domaine du marketing B2B (Business to Business).
Notre client souhaitait harmoniser le design de ses emails. Jusqu’à présent, soit il partait depuis zéro pour créer un email depuis l’éditeur d’Eloqua. Soit il dupliquait la dernière campagne, puis la modifiait.
- J’ai d’abord analysé leurs emails existants, fait une reco de leurs besoins et listé les blocs nécessaires. Un brief assez complet prêt à être pris en main par un designer-intégrateur email comme Pierre Jarrige.
- Notre client nous ayant prévenu des limites selon lui du builder, Pierre l’a pris en main avant de passer à l’étape de design.
- Puis, il a designé la bibliothèque de blocs sous Figma en prenant en compte, dès la phase de conception, les possibilités de l’outil.
- Après validation du design, Pierre a implémenté le tout directement dans l’éditeur email d’Eloqua.
Observations générales sur le builder d’Eloqua
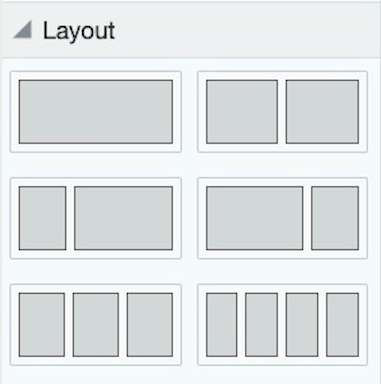
La construction d’un email se fait en choisissant d’abord un layout (mise en page) : simple, multi-colonnes, zigzag…

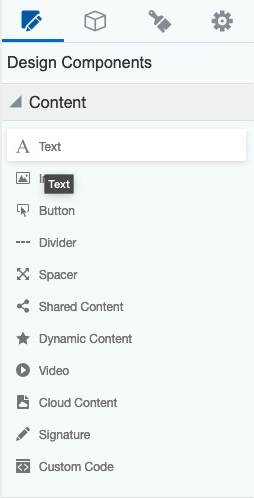
Dans lequel, sera inséré dans un second temps des contenus (ou composants) : image, texte, bouton, séparateur…

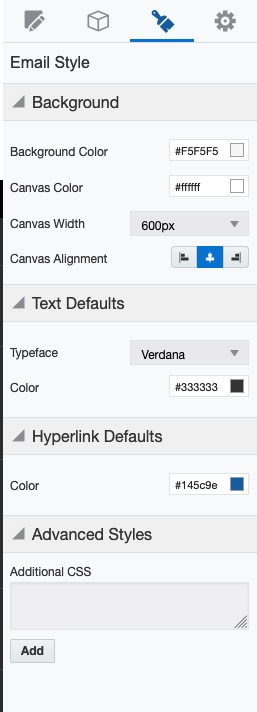
Un onglet d’options générales permet d’ajuster les styles : la largeur de l’email, sa couleur de fond et celles des blocs, l’alignement de l’email, la typographie désirée par défaut et sa couleur ainsi que celle des liens.

Notons qu’il est possible d’enregistrer des blocs. Ou devrions-nous dire des zones de layout. En d’autres termes, il n’est pas possible d’enregistrer, sous un seul et même bloc, un assemblage de plusieurs layouts. Exemple : une zone en 1 colonne + une zone en 2 colonnes.
Points négatifs de l’email builder d’Eloqua
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
Nous déplorons :
- L’absence d’option de marges – padding – sur les blocs conteneurs (les layouts). Les seules options disponibles sont : la couleur de fond, l’image de background et les bordures.
- La gestion archaïque des blocs multi-colonnes qui ne permettent pas une gestion fine des gouttières et des marges.
- La gestion imprécise de la taille des images qui se fait en pourcentage uniquement.
- La gestion du responsive est très pauvre. Il n’y a pas de possibilité de changer les alignements, les tailles de texte, les largeurs de contenus ou les images. La seule option proposée est de choisir d’afficher ou de masquer un contenu sur la version desktop ou sur la version mobile. Le moyen de contournement est donc de créer 2 blocs : l’un designé pour mobile et l’autre pour desktop. De ce fait, le code HTML est doublé et donc excessivement lourd.
- L’impossibilité de gérer les alignements verticaux. Les éléments sont alignés par le haut par défaut. Dans le cas d’un bloc image a gauche et texte à droite, nous ne pourrons pas choisir d’avoir une image centrée par rapport à la hauteur du texte. Ce qui nous restreint dans les possibilités graphiques.
- D’autres part, les colonnes passent obligatoirement les unes en dessous des autres en version mobile. Dans le cas d’un bloc 2 colonnes (picto à gauche et texte à droite), nous pourrions vouloir que les 2 éléments restent sur la même ligne même en mobile. Ici ce n’est pas possible.
- En sortie, le code est lourd, fait d’attributs css désuets et de divs à gogo qui n’ont pas d’utilité.
Points positifs de l’email builder d’Eloqua
Nous apprécions :
- L’interface est claire même si elle est assez austère (mais ça c’est subjectif ;-)). Assez facile à prendre en main même si Pierre a mis plusieurs jours à trouver où insérer les textes alternatifs derrière les images.
- La possibilité d’enregistrer des layouts pour les ré-utiliser dans d’autres créas (moyennant le fait qu’il n’est pas possible de les assembler puis d’enregistrer plusieurs layouts).
- Les rendus sous Email On Acid sont corrects, sauf pour les versions d’Outlook en 120dpi et Gmail ou forcément, les emails risquent rapidement d’être tronqués étant donné le poids des html.
Notre conclusion sur l’email builder d’Eloqua
C’est là où je suis embêtée. Quelle conclusion donner à cet email builder ?
Si j’écoute la conclusion de Pierre :
“Développer un template sur ce genre d’outils, ça me donne envie de changer de métier, d’ailleurs ma journée est finie ou presque… je vais faire du mortier ;). Je ne suis pas tombé sous le charme de cet email builder, qui m’a paru très archaïque et en lacunes d’options aujourd’hui primordiale en emailing. L’interface est cependant claire et assez aisée à prendre en main.”
Si j’écoute la conclusion du client :
“Nous sommes conscients que cet email builder comporte de nombreuses contraintes. Un grand Merci à vous. Nous sommes très contents du rendu final.”
Alors, finalement, cet email builder fait-il le taf ?
En tant que spécialistes du code HTML et des emails builders, nous savons que celui d’Eloqua ne fait pas partie du haut du panier. Mais, in fine, l’email s’affiche bien, le rendu est lisible. Le client est satisfait. C’est toute la différence entre un besoin métier et un avis technique.
Néanmoins, ce qui me chagrinerait fortement en tant qu’utilisatrice c’est le poids de l’HTML et la possibilité d’être rapidement tronqué sur Gmail.
Laisser un commentaire