I wrote some time ago an article about the choice of development tools for HTML for emails. Currently, my preference is VS Code, but following a discussion in the team, I tested Parcel. Where VS Code, Sublime and others are general development tools, Parcel is dedicated specifically to email code.
What is Parcel?
First of all, we must not confuse Parcel with Parcel. Where the first "Parcel" is a tool specifically designed to code emails and managed by a small team of 3 people, the second is a web development tool in general, and is much larger.
Without further ado, let's get to the heart of the matter. I'm not going to detail each feature, but I'll dwell on what impressed me, positively and negatively.
Positive points
It is of course possible to create snippets a snippet is a piece of code that can be reused by means of a shortcut, to reuse the code of a block in 3 columns for example.
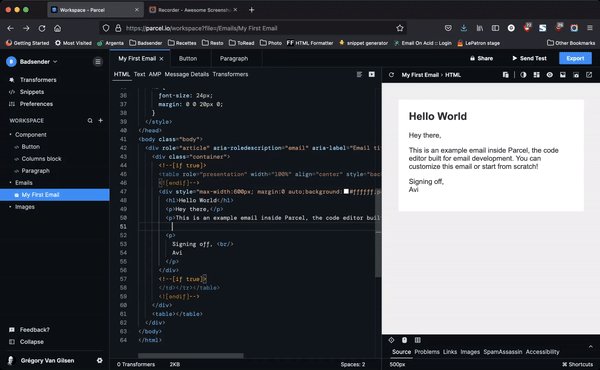
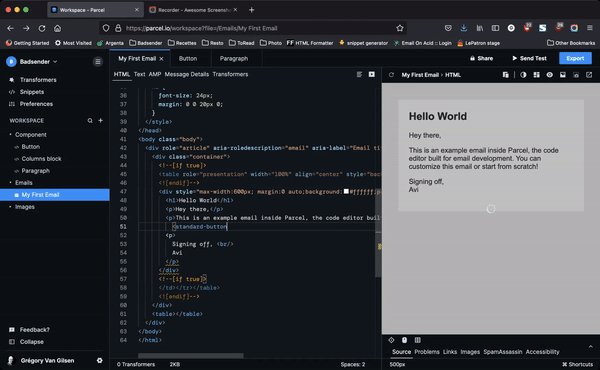
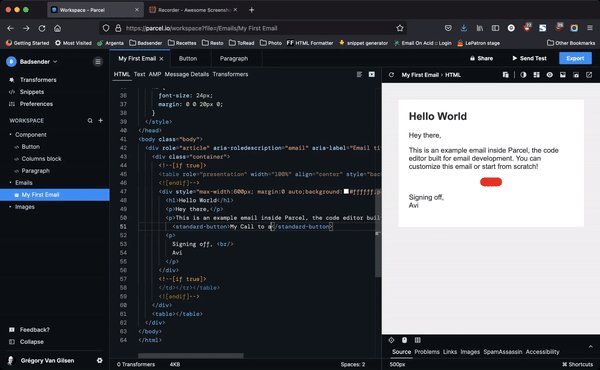
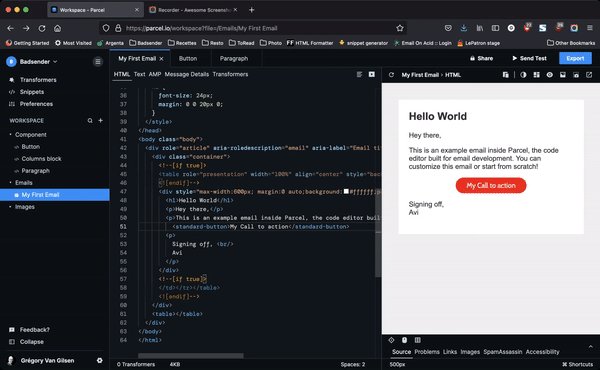
But there is an additional level: the components. Where snippets insert HTML code into your current file, a component is a call to a piece of code that is in another file. And when you update this component, it will update all files where this component is called.
The component therefore allows to keep code snippets up to date without having to re-edit old emails. It is also possible to do a number of operations with these components: pass them parametersto make loops (for each), etc. You can also get remote data from an RSS feed for example, to fill in fields or components. It is even possible to have a dedicated style for a component that will only be injected into the final HTML that if the component is used. In short, in my opinion, the components of Parcel are the strong point of the tool.
And there are others, although more anecdotal:
- Possibility to send via a button a test email of the file being edited.
- Possibility ofhost images to facilitate rendering during development.
- There is a live preview of the file you are working on, with the possibility of going directly to the line of code concerned by clicking in the preview.
- Preview for theemail accessibility and on different screen sizes.
- Automatic generation of the text version and AMP.
- Tools to clean up your file (useless CSS classes, file formatting, character encoding, etc.)
- 1% of revenue is used for the fight against CO2.
Negative points
Unfortunately, Parcel is far from flawless:
- Price: 29$/month per user. Compared to VS Code (free) or Sublime Text (free), for a team, it is very expensive.
- Fully online: It is only not possible to work offline.
- Backup in the Cloud, so same problem as above, impossible to access its files or its file tree offline.
- Impossible to customize Emmet*: One thing that really annoys me about HTML for emails is the writing of
<table>with all the attributes that go with it:<table cellpadding="”0”" cellspacing="”0”" border="”0”" style="”width:" 100%;”>. With VS Code or Sublime, it is possible to customize the tags generated by Emmet so that, for example, the table tag is automatically written with all attributes. This is impossible to do in Parcel. - Dedicated to HTML for emails only. Where other editors allow you to easily edit a piece of javascript, a piece of php file, or other if needed, Parcel is only dedicated to HTML for emailwhich limits its interest.
- Not Github connector: If you want to synchronize your files with other team members, it will be in Parcel and nothing else.
- No possibility to download plugins as one could do for any other text editor, and that multiplies the possibilities of these tools in general.
There are other small flaws, but those mentioned above are, for me, the main ones and completely prohibitive.
Parcel or not Parcel?
The question is quickly answered. The shortcomings of Parcel as an email code editor are, in my opinion, far too great for the usefulness that this application brings. Certainly, the possibility of create components and Fill in your email directly with a data stream is great, but the counterpart is many too heavy. Moreover, the generation of content based on a data flow is generally done on the basis of a personalization by user, and thus directly in the sending tool.
As you can see, if Parcel has good ideas, it is far from being the most profitable development tool (in terms of time and money saving) to work with. From experience, I recommend VS Code or Sublime Text instead.
And if someone knows how to reproduce the Parcel component system in VS Code and pass the info in the comments, I will be eternally grateful
*Emmet is an auto-completion engine that speeds up your code production thanks to a shortened syntax