From time to time, I do some research on HTML development tools. I really like to find software that allows me to be as efficient as possible. And let's face it, a new tool for an HTML developer is a bit like a toy for a child.
The dark ages
My first HTML dev tool was Eclipse. This may seem strange, because Eclipse is a gas factory that offers the possibility to do HTML in an almost anecdotal way. At the time, I was working at Actito and sometimes I had to put my hands in Java code, for which Eclipse is much more adapted.
And that's how I learned HTML for email on Eclipse. Even if I would advise against using this tool today if you only do HTML development, it had certain advantages. One of the little details I liked was that in the proposed auto-completion: if an attribute or a property was already used in the tag, Eclipse did not propose this attribute or this property again. With a little bit of practice, you can write things pretty fast with the keyboard shortcuts.
But hey, Eclipse is still a rather complex tool, more oriented to computer scientist than HTML developer self-trained. When installing the tool, there are some dev language libraries to install, depending on the version of Eclipse, because there are also different versions of the tool, oriented differently depending on the development language. And so you have a tool that is greedy in machine resources, that requires regular updates to keep working, and that does not have the functionalities of other tools specifically oriented to HTML development.
Nevertheless, having become accustomed to the tool, I used it for many years, until one day, when an update went wrong, I had to reinstall everything and broke my teeth on the technical complexity of the installation and looked for a new tool.
The illumination
It is from this moment that I launched a lot of research to find theUnique toolThe one that will unify all the benefits and will allow to free oneself from the limits of the code. Hem, I digress.
So I have narrowed down the tools to a certain non-exhaustive list. It is a subjective list, which I based on my subjective preconceptions, on comparisons found in sites or forums, on reviews and on price.
And so the software list was as follows: Brackets, Dreamweaver, Sublime Text, Visual Studio Code, Atom, Coda. There were also tools for editing Litmus, Email On Acid and, last but not least, Parcel (code editing tool for email tested for you :)).
Personally, I never liked Dreamweaver. Apart from the fact that it's the most expensive tool on the list (even though I have an Adobe license, it didn't impact me), I never really liked it, it reminded me too much of Eclipse, with a big layer of complexity in the interface and in the implementation while, leaving Eclipse, I was rather looking for something lighter to use. Basically, the tool just didn't speak to me.
The dev tools available in browserstools, such as Litmus, Email On Acid or Parcel are correct. They often take the engine of other tools and add some practical elements, like direct preview, or test sending with a simple click.
However, they are not customizable via community plug-ins and are, in the long run, relatively expensive since they require a subscription.
Moreover, if by chance you have to do something else than email (a landing page, a piece of code in php or javascript), you stay on an editor pure HTMLThe other tools are more versatile. Anyway, I didn't dwell on it.
I have tested Brackets for some timewhich did the job well. It was what I was looking for: a relatively light tool, which has a whole series of shortcuts and practical functions. However, I was still not convinced. The tool was handy, but I was so used to Eclipse that I had a hard time getting back to an equivalent level of productivity; and then as a new toy, it didn't have the fun factor that other tools can generate. I kept on using it hoping to get into a habit that would allow me to go faster until, following an update, I had to reinstall the tool and redo the configuration. And so, I finally switched to Sublime Text.
And then it was enlightenment.
I discovered a set of features that 1) allowed me togo faster and 2) finally offered me that fun side to get a new toy.
In the super powerful things I discovered on Sublime (but which certainly exists on other tools in one form or another), there is :
- Emmet a plug-in offering a lot of HTML shortcuts that allows you to write your code much faster

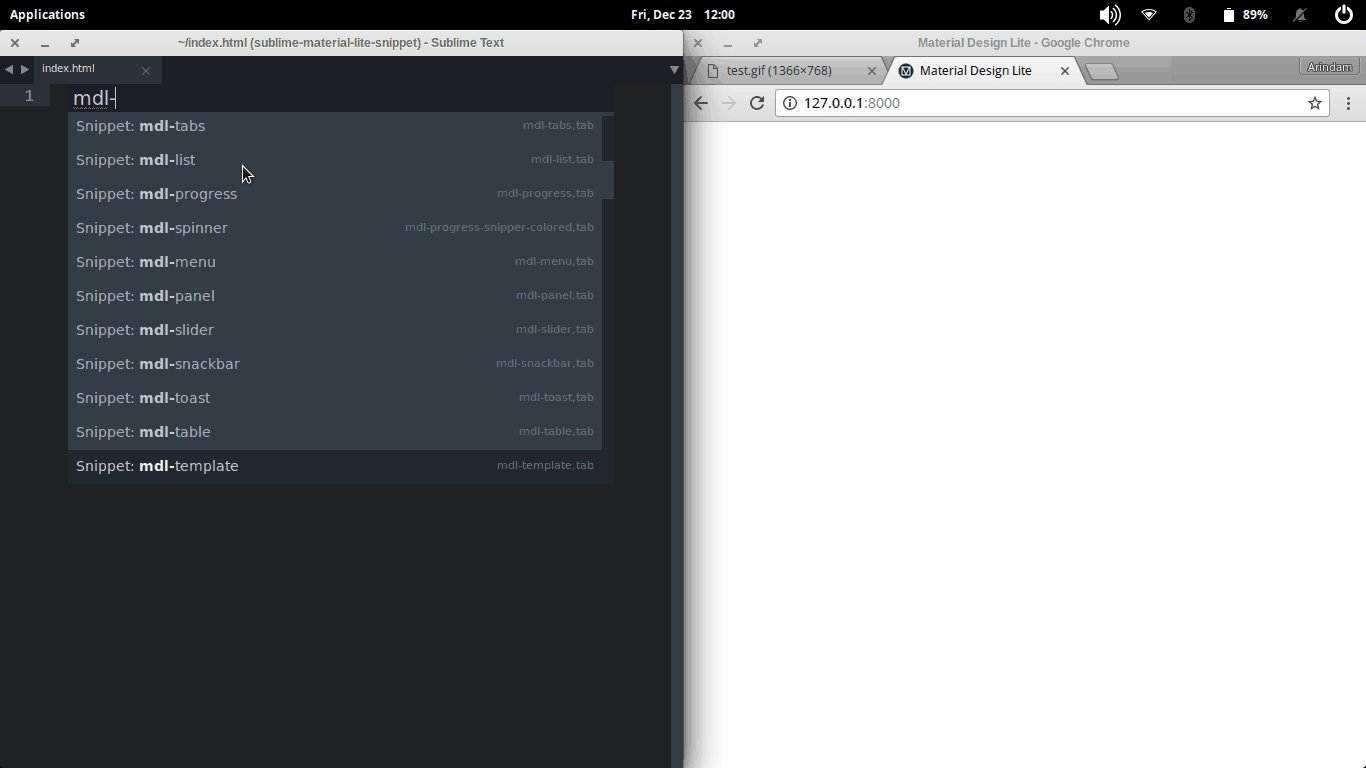
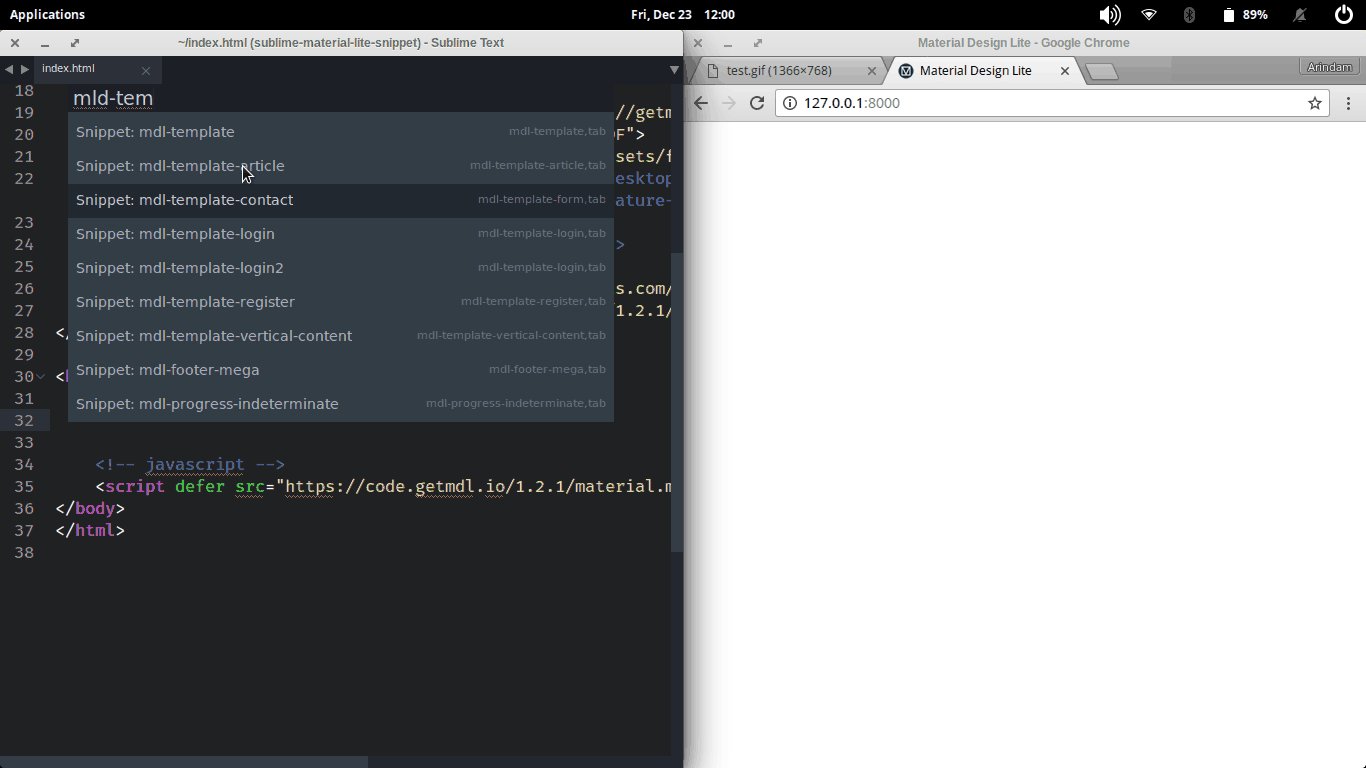
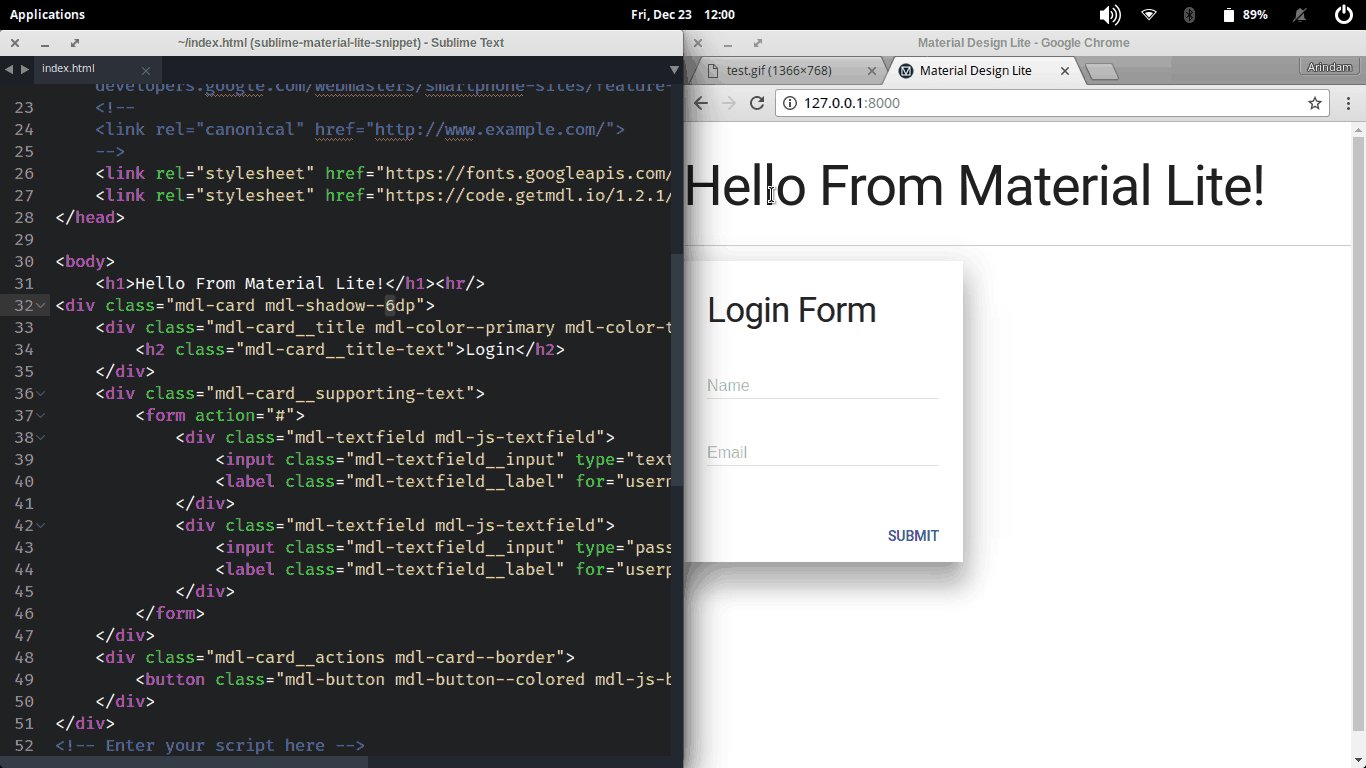
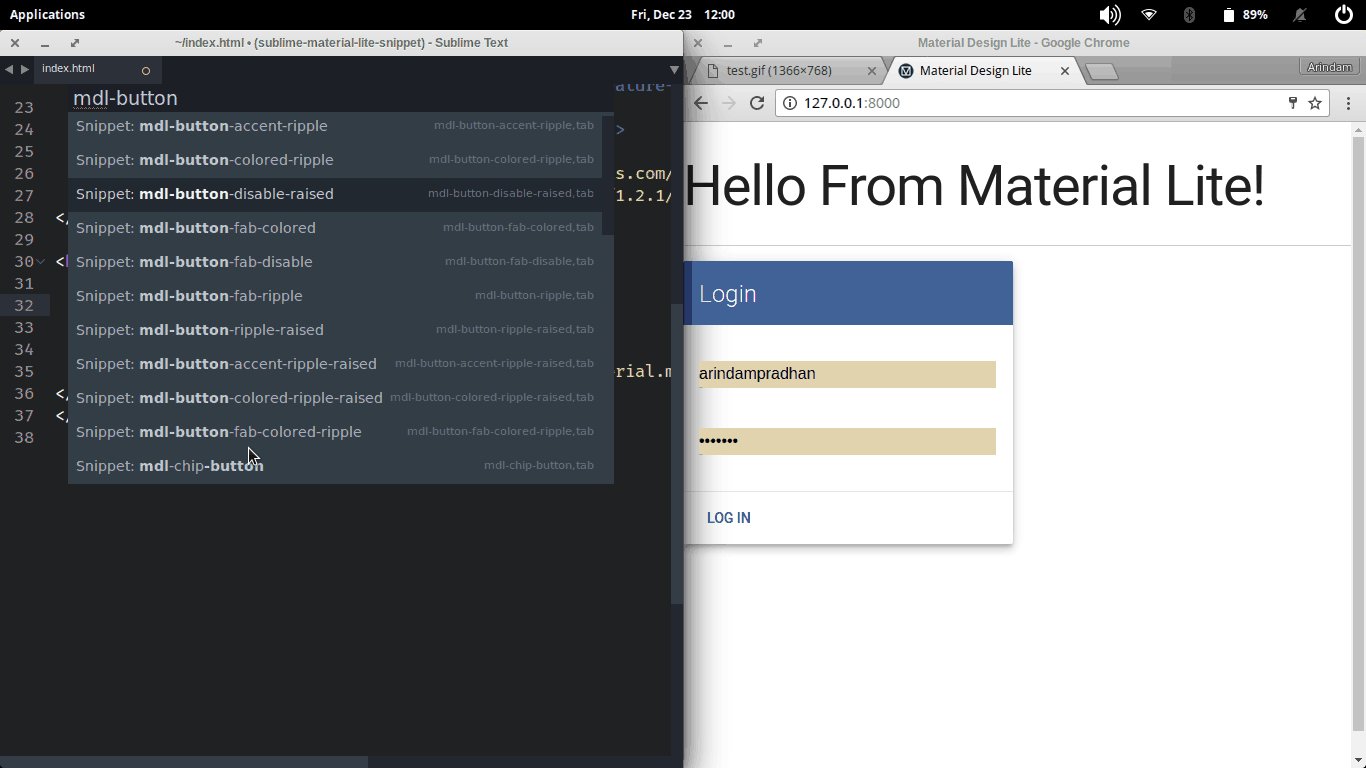
- The snippets a feature that now exists almost everywhere, which allows you to write bits of code and reuse them at will.

- Adding multiple cursors: Allowing you to write in multiple places at once
- Research on a particular selection, and above all, search / replace with regex For those who don't know regex, regular expression, it's a string of characters, which describes, according to a precise syntax, a set of possible strings. It is a sometimes a bit complex nomenclature, but it is incredibly powerful to do search/replace on elements with similar but not identical nomenclatures.
- Plugins Sublime is a tool that has a community that feeds the tool with a whole series of plugins to make life easier. Example: a plugin to transform selected special characters into encoded characters (such as é in
é)
And so I was that child who found his new toy, which worked incredibly well. It took a little bit of adjustment in my habits, and the configuration of the tool did not seem simple or fluid to me I had to search a lot on the net to get everything in place as I wanted.
Of course, the tool had its flaws. Among other things:
- The complexity of the configuration I had to learn how to configure the tool by adding command lines in technical files.
- Stability The tool was crashing or having big slowness quite regularly. This can be very frustrating, because I am a big user of ?+z (or ctrl+z on Windows), which is not possible anymore when I have to restart the tool.
But Sublime remained my great discovery in HTML tools. It allowed me to code faster, I regularly found ways to optimize my way of working, and it had this fun side for me, because I regularly discovered new things. In short, I had found the Tool!
Disillusionment
Yes, but the story was too beautiful...
One day, following an update, Sublime continued to work, but lost all the custom settings I had set up. I managed to put some of them back in place, but not all*. And I had to reinstall everything from scratch, impossible to make the tool work as before (I suspect an update of Emmet concerning the transfer of information)
And so I changed tools again, with a heavy heart, because I really liked Sublime. This time I turned to Visual Studio Code. To be completely transparent, I'm quite reluctant to use Microsoft tools after various bad experiences (hem... OneDrive... ). And finally, VS Code works pretty well. It is also complex in terms of setup, but seems to me less complicated than Sublime. To my great surprise, I find the tool rather efficient and well done. In some respects, it is better than Sublime (among other things in the copy/paste with several cursors), on others, it lacks finesse (why not be able to expand the search and replace fields?). I managed to put back all the configurations I like, and even in some cases to go further than I would have considered. And the tool is stable, I haven't had a single crash yet.
So what is the recommended tool?
Unfortunately, I don't have a definitive answer to this question, I really liked Sublime Text the time it worked the way I wanted it to. Now, I've gotten the hang of VS Code and I feel comfortable with it and from my experience, it's more stable than Sublime. Still, the 2 tools are very similar, and in the end it will depend on personal preferences on a few details.
I also didn't take the time to test Coda or Atom, nor to give Dreamweaver a second chance, nor to look for other solutions that may exist.
Apart from practical considerations such as available plugins, stability of the tool, etc. It will be a matter of personal preference and ease of use. The only real recommendation I can make is to take the time to install and test different tools. Changing tools will require a period of adaptation anyway, but by playing around with the different solutions, you will quickly get the feeling of whether a solution will suit you or not.
What about you? Which tool do you use? Do you have a strong opinion on the question?
* For those who know a little bit about Emmet, I managed to bypass the default tags and put my own tags on the native shortcuts. Example: with the shortcut tableinstead of writing <table></table>I wrote <table cellpadding="“0”" cellspacing="“0”" border="“0”" style="“margin:" 0px auto; width: 100%;”></table>which, you will agree, saves a lot of characters to write, especially when you know how many tables you can write in an email...