J’ai écrit il y a quelques temps un article concernant le choix d’outils de développement pour l’HTML concernant les emails. Actuellement, ma préférence va à VS Code, mais suite à une discussion dans l’équipe, j’ai testé Parcel. Là où VS Code, Sublime et compagnie sont des outils de développement en général, Parcel est lui dédié spécifiquement au code pour emails.
Parcel, c’est quoi ?
Tout d’abord, il ne faut pas confondre Parcel avec Parcel. Là où le premier « Parcel » est un outil spécifiquement pensé pour coder des emails et géré par une petite équipe de 3 personnes, le deuxième est un outil de développement web en général, et est beaucoup plus gros.
Sans plus attendre, rentrons dans le vif du sujet. Je ne vais pas détailler chaque feature, mais m’attarder sur ce qui m’a marqué, positivement et négativement.
Points positifs
Il est bien entendu possible de créer des snippets : un snippet est un bout de code réutilisable au moyen d’un raccourci, pour réutiliser le code d’un bloc en 3 colonnes par exemple.
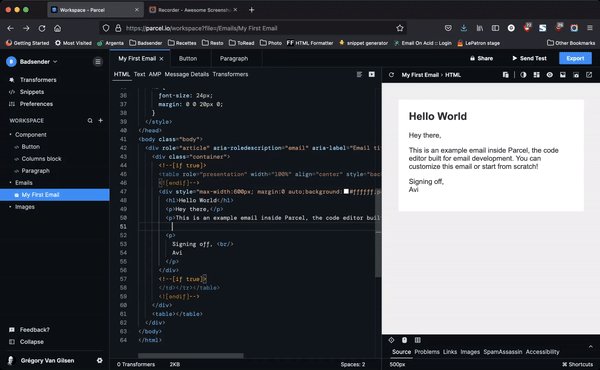
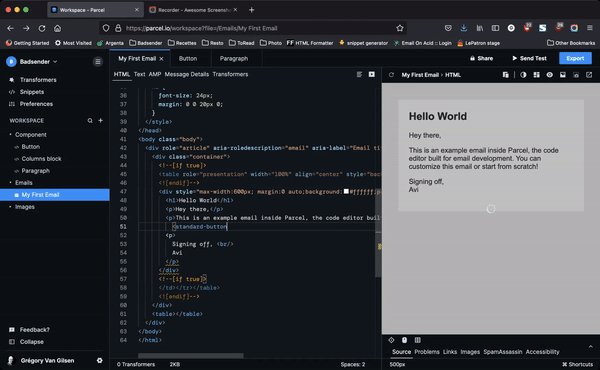
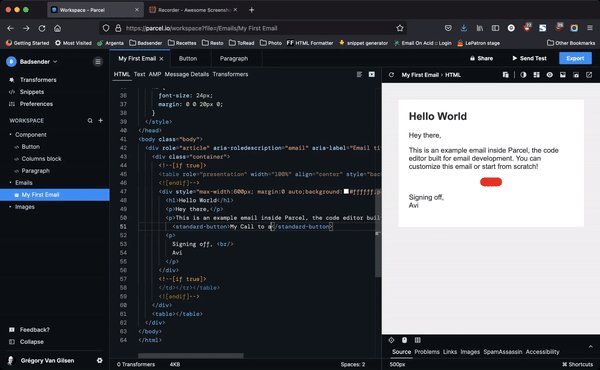
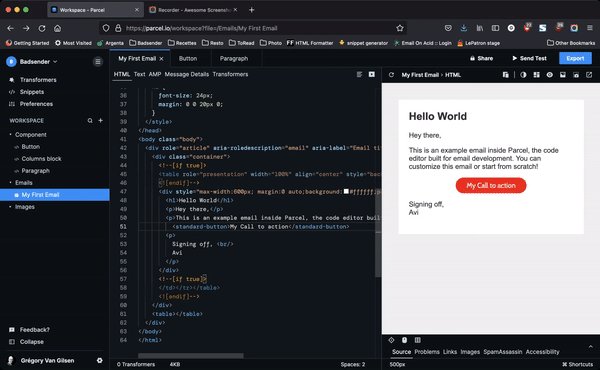
Mais il existe un niveau supplémentaire : les composants. Là où les snippets viennent insérer du code HTML dans votre fichier en cours d’édition, un composant est un appel à un bout de code qui est dans un autre fichier. Et lorsque vous updatez ce composant, cela mettra à jour tous les fichiers où ce composant est appelé.

Le composant permet donc de maintenir des bouts de code à jour sans devoir rééditer d’anciens emails. Il est également possible de faire un certains nombre d’opération avec ces composants : leur passer des paramètres, faire des boucles (for each), etc. Vous pouvez aussi aller chercher des données distantes depuis un flux RSS par exemple, pour remplir des champs ou des composants. Il est même possible d’avoir un style dédié pour un composant qui ne sera injecté dans l’HTML final que si le composant est utilisé. Bref, à mes yeux, les composants de Parcel sont le point fort de l’outil.

Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
Et il y en a d’autres, quoi que plus anecdotiques :
- Possibilité d’envoyer via un bouton un email de test du fichier en cours d’édition.
- Possibilité d’héberger des images pour faciliter le rendu pendant le développement.
- Il y a une prévisualisation live du fichier sur lequel vous travaillez, avec possibilité en cliquant dans la prévisu, d’aller directement à la ligne de code concernée.
- Prévisualisation pour l’accessibilité des emails et sur différentes tailles d’écran.
- Génération automatique de la version texte et AMP.
- Outils pour nettoyer son fichier (classes CSS inutiles, formatage du fichier, encodage des caractères, etc. )
- 1% des revenus est utilisé pour la lutte contre le CO2.
Points négatifs
Malheureusement, Parcel est loin d’être exempt de défaut :
- Le prix : 29$/mois par utilisateur. Si on compare à VS Code (gratuit) ou Sublime Text (gratuit), pour une équipe, ça revient vite cher.
- Entièrement en ligne : Il n’est pas possible de travailler hors-ligne.
- Sauvegarde dans le Cloud, donc même problème que ci-dessus, impossible d’accéder à ses fichiers où à son arborescence de fichier hors-connexion.
- Impossible de personnaliser Emmet* : Un truc qui m’énerve au plus haut point dans l’HTML pour les emails, c’est l’écriture des
<table>avec tous les attributs qui vont bien :<table cellpadding=”0” cellspacing=”0” border=”0” style=”width: 100%;”>. Avec VS Code ou Sublime, il est possible de personnaliser les tags générés par Emmet pour que, par exemple, la balise table soit automatiquement écrite avec tous les attributs. Chose impossible à faire dans Parcel. - Dédié à l’HTML pour emails uniquement. Là ou d’autres éditeurs vous permettront d’éditer facilement un bout de javascript, un morceau de fichier php, ou autre si besoin, Parcel est uniquement dédié à l’HTML pour email, ce qui limite son intérêt.
- Pas de connecteur Github : Si vous désirez synchroniser vos fichiers avec d’autres membres de l’équipe, ce sera dans Parcel et rien d’autre.
- Pas de possibilité de télécharger des plugins comme on pourrait le faire pour un autre éditeur de texte, et qui démultiplies les possibilités de ces outils en général.
Il y a d’autres petits défauts, mais ceux mentionnés ci-dessus sont, pour moi, les principaux et complètement rédhibitoires.

Parcel or not Parcel ?
La question elle est vite répondue. Les défauts de Parcel en tant qu’éditeur de code pour email sont à mes yeux bien trop importants pour l’utilité que cette application apporte. Certes, la possibilité de créer des composants et de remplir son email directement avec un flux de donnée est géniale, mais la contrepartie est beaucoup trop lourde. De plus, la génération de contenu sur base d’un flux de donnée se fait généralement sur base d’une personnalisation par utilisateur, et donc directement dans l’outil de routage.
Vous l’aurez compris, si Parcel a de bonnes idées, c’est loin d’être l’outil de développement le plus rentable (en gain de temps et d’argent) pour travailler. D’expérience, je vous recommande plutôt VS Code ou Sublime Text.
Et si quelqu’un sait comment reproduire le système de composants de Parcel dans VS Code et transmets l’info dans les commentaires, je lui en serai éternellement reconnaissant
Laisser un commentaire