Table of contents
Damn it, 2023 will have been a particularly prolific year for new Figma products! Back in March, the platform announced a number of "small" improvements and updates, which put an end to minor concerns and shortcomings for users. Then, on June 21 and 22, their annual worldwide conference took place. And ch'bim! Big changes and handy features unveiled!
In this section, we'll be focusing on the new Figma features that are particularly useful for the email design. Let us explain it all to you in our own words.
PS: If you haven't heard of Figma yet, you should know that it's undoubtedly the the best tool to date for graphically designing emails. We have already dealt with essential Figma extensions for email design.
New Figma releases in March 2023
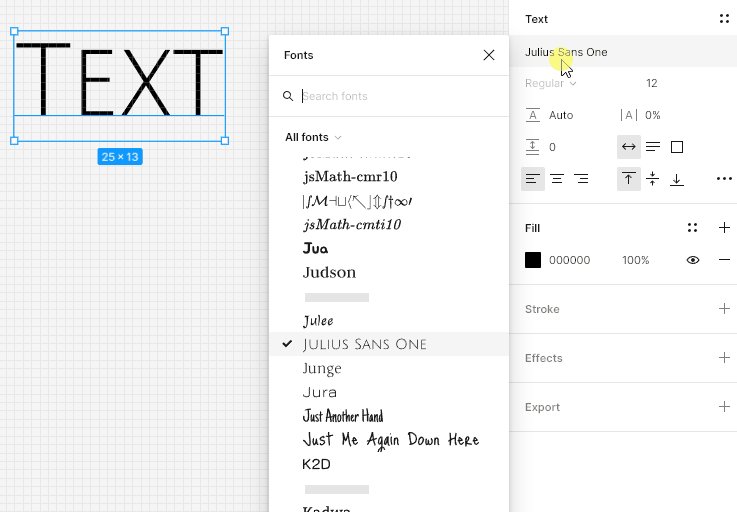
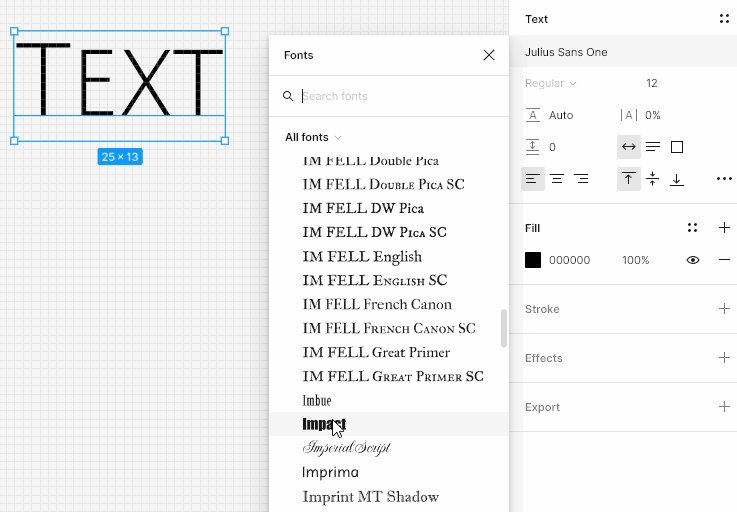
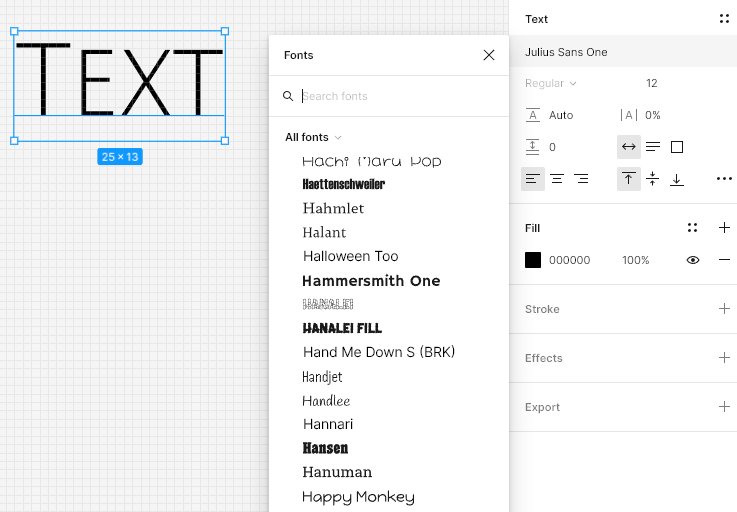
Font preview
Here's something really practical! From now on, when you're creating text, you'll be able to select a font from the following options a preview of the typeface selected DI-REC-TE-MENT from the drop-down list. Very useful if, like me, you've installed far too many typefaces to remember what each one looks like... You can also use the use filters to find the typeface you want.
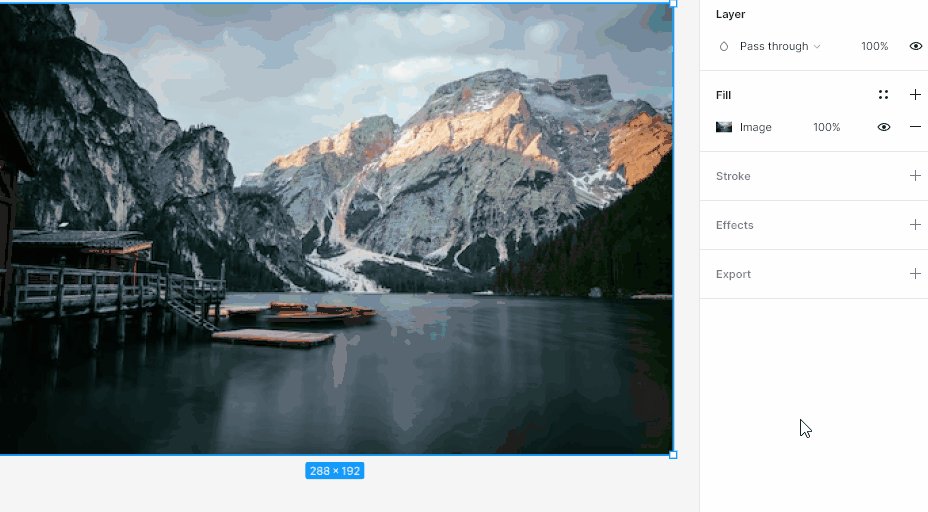
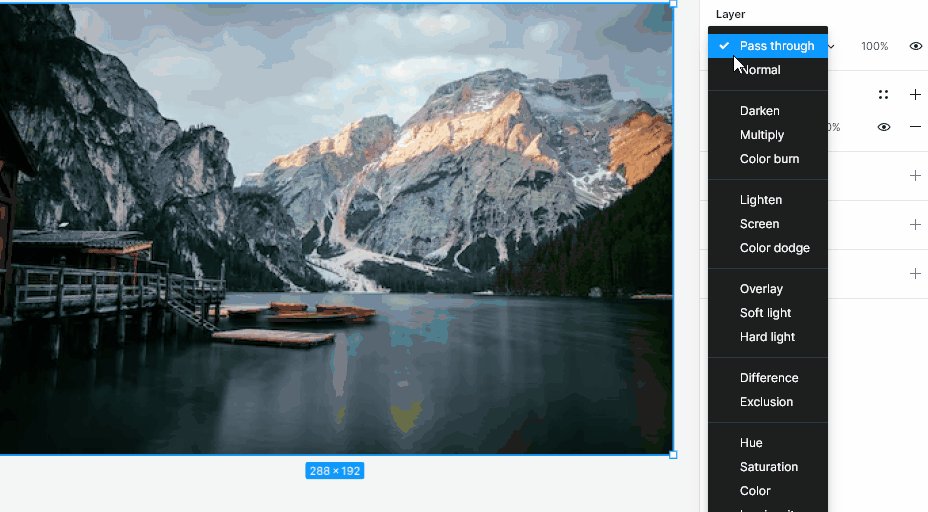
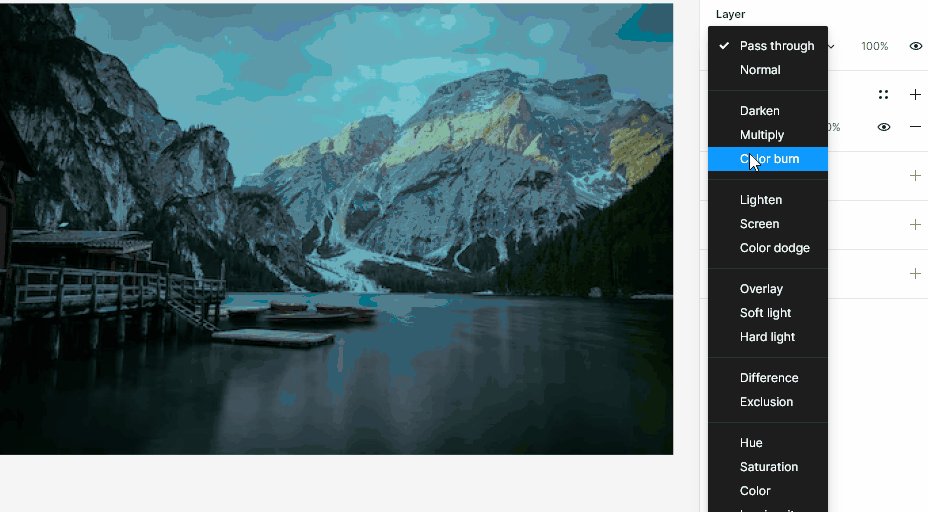
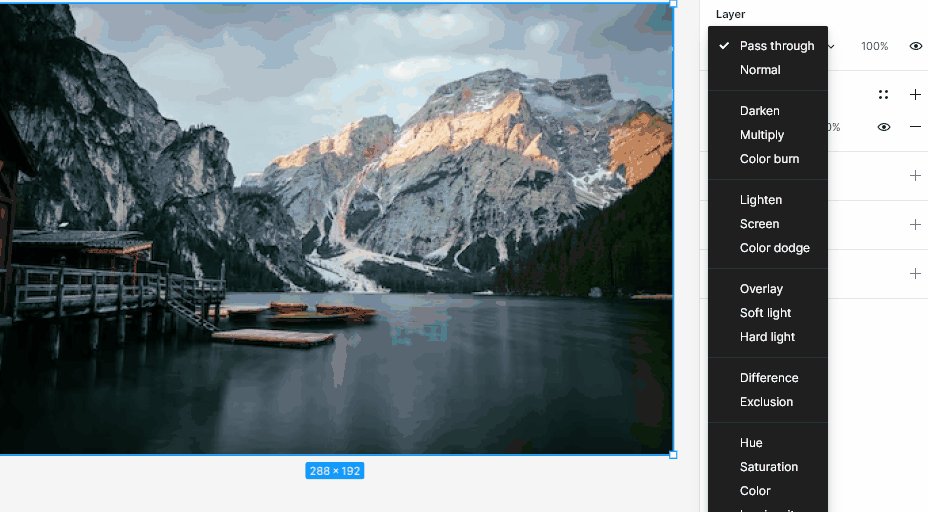
Preview merge modes
Until now, you had to apply the blend mode to a visual to see how it would look on the work surface. hover over the blend mode to apply it directly to the visual.
Search bar
A search bar is now available just above the list of layers, and my God, I've got to say it's a handy Figma novelty! No need to search through the huge list of layers after an element (or elements), just type the name of the layer(s) to find it. You can then make grouped modifications much more easily, or replace all or part of one or more texts with the option "Replace.
Mask and Luminance

Although the functionality "Mask already existed, it didn't offer the options available today. From now on, when you switch an element to Mask, you'll find in the right-hand window a choice between "Alpha, "Vectorand "Luminance. This last option is interesting, as it relies on brightness as a mask criterion. As you can see from the example above, the light in a photo can then be used as a mask.
PS: We can't go into all the details 32 new Figma features for March 2023 because they don't necessarily concern email design. However, you can find the summary of these updates.
New Figma products unveiled at Config2023 event
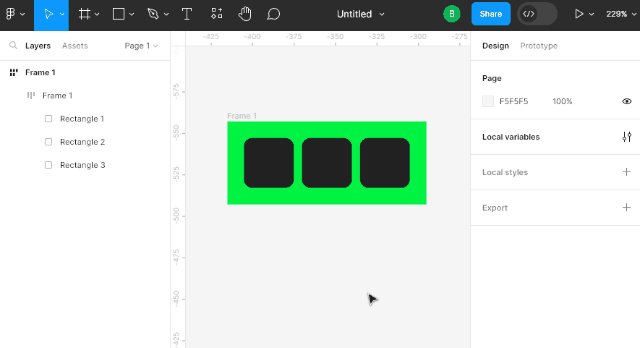
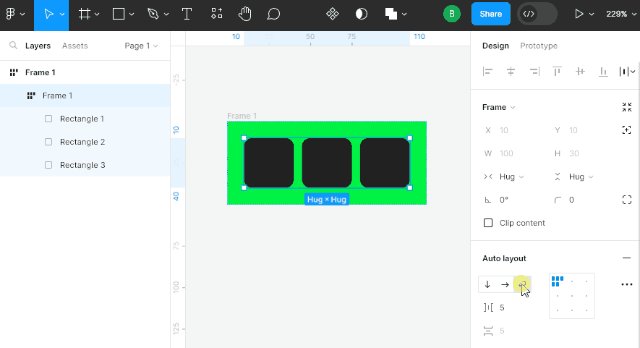
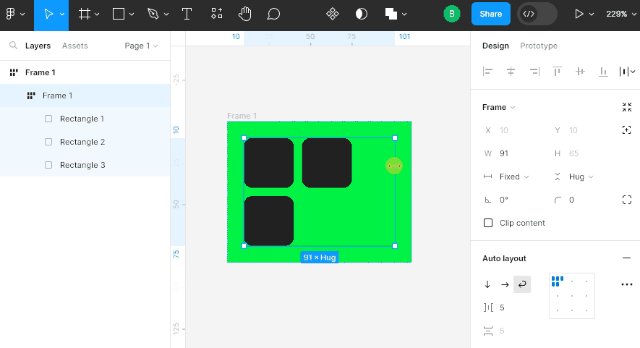
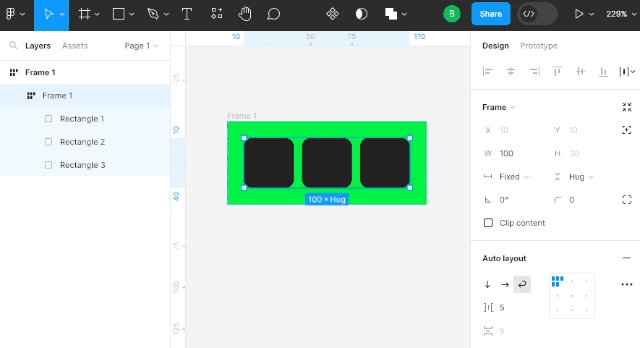
Auto-layout & wrap
Here's one of Figma's most exciting and long-awaited new features for email design: when you group elements, then use the "Auto layout in Figma, you now have the opportunity to choose a new layout in addition to "Vertical layout and "Horizontal layout : "Wrap.
This choice allows you toautomatically stack elements when the container width becomes too narrow to maintain a horizontal layout. Just imagine how much time you'll save when it comes to proposing a mobile version of an emailing template! Now you can also define minimum and maximum widths and heights... What more could you ask for?
Variables
You know that Dark Mode in email marketing is problematic. However, there's no question of skipping the step of rendering your email in Dark Mode! So how can you easily duplicate your email template to create a Dark Mode version? The solution lies in variables!
Thanks to colors recorded in this format, you can quickly change the variables on which your model is based, and automate the rendering of the Dark Mode model. Isn't that beautiful?
Variables" functionality is not limited to colors, but also extends to numbers (Number), string (String) and Boolean (Boolean). You can then, still in Dark Mode for example, decide to hide an element specific to Light Mode, to display one specific to Dark Mode!
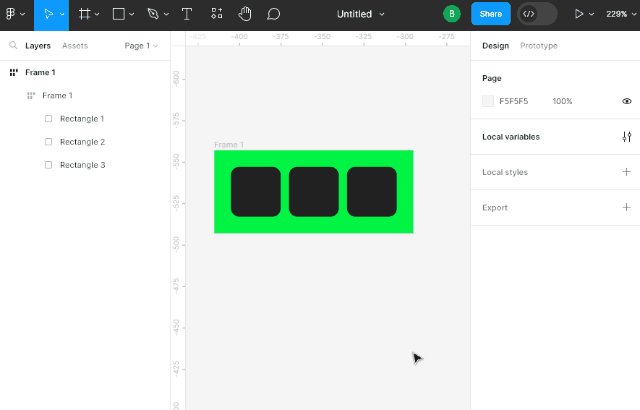
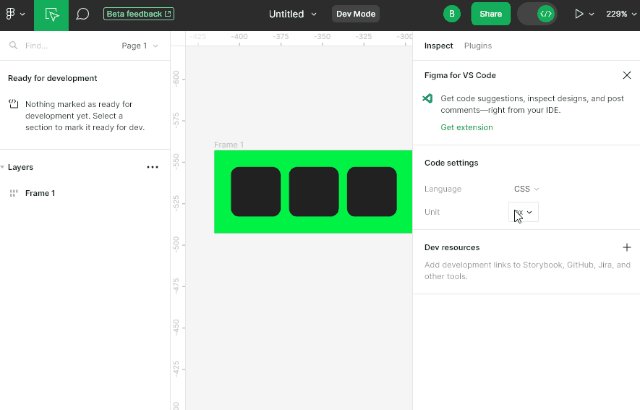
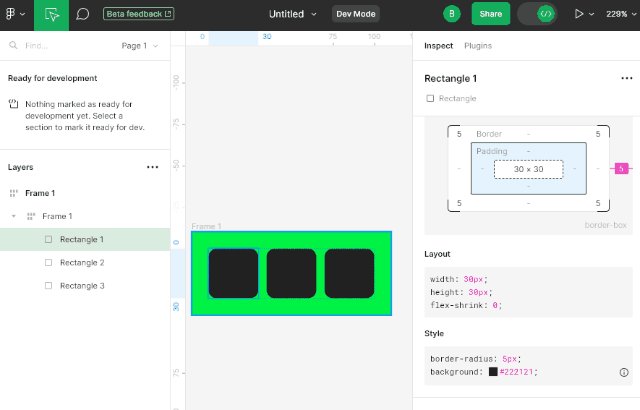
Dev Mode
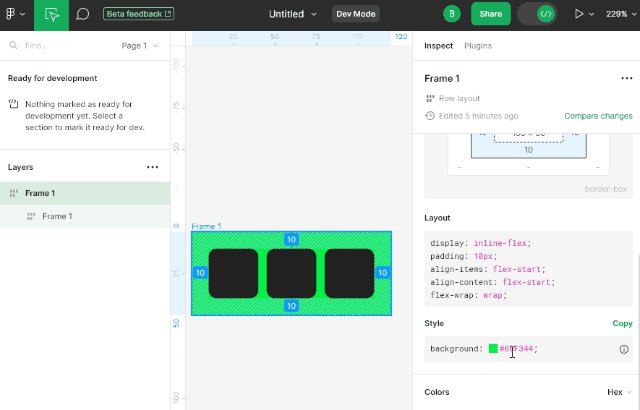
Remember: on Figma, when selecting an element, you could find code indications in the right-hand window. Now, these hints (and much more information besides) have migrated to the " Dev Mode" available from the switch at the top right of the platform. Once activated, it's much easier to find the widths, heights, internal and external margins, background colors, etc. of selected elements.
Please note! This feature is tagged as "In beta and free until 2023". We are therefore not immune to the possibility that this feature will only be available from a paid Figma package...
PS: You can of course find the full agenda for Figma's Config2023 event and the related replays. If you prefer to discover the summaryno worries, it's possible too!