Here is an article that is a bit technical, which will probably speak more to developers and emailing integrators. And I suggest that you get straight to the heart of the matter, without preamble or preliminaries, I'm a brute: for spaces (horizontal or vertical) in an email, is it better to use empty cells or margins with the CSS properties padding or margin ?
To this existential question, I think I have the answer. But I must admit that I have often asked myself this question. It's funny, since Megan Boshuyzen mentioned the subject in its newsletter " ...it depends " of the month of July.
And by the way, it makes me think that the name " ...it depends " resonates completely with my intervention on Dark Mode at EMDay 2021... But I digress, let's get back to the subject at hand.
So what is the answer?
Well, it's not for nothing that this subject is in the newsletter " ...it depends ". Because there is no definitive answer, but rather an "it depends" on the use case.
Internal margins then?
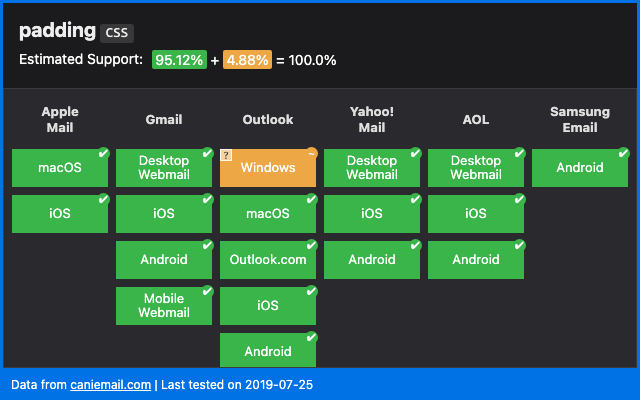
Ok, I see you coming, you're going to tell me that the CSS property padding is well supported globally, as proven by this support table of the said property on caniemail :

However, you will note that the padding only works on table cells (<td>) on Outlook for Windows, from version 2007 to 2019 and that the padding vertical can also be a problem when you have sister cells.
I would add that the internal margins are not correctly interpreted even if they are given on <td> when embedded in a VML code (for functional background images on Outlook for Windows for example).
Please note: I am not telling you not to use this CSS property, I USE IT VERY FREQUENTLY! I recommend using CSS properties when possible, it's so much cleaner than an empty cell, and it's so much easier to modify for the responsive version.
So, at first sight, there is no reason not to use it if you know these small specificities of interpretation by the capricious mail clients.
What about external margins?
The external margins are a bit more complicated... The support is much more capricious: on the <table> and <img>From memory, I would say that they do not necessarily work on several versions of Outlook. So I remain skeptical about their use and only use this property when dealing with paragraphs or titles.
Need help?
Reading content isn't everything. The best way is to talk to us.
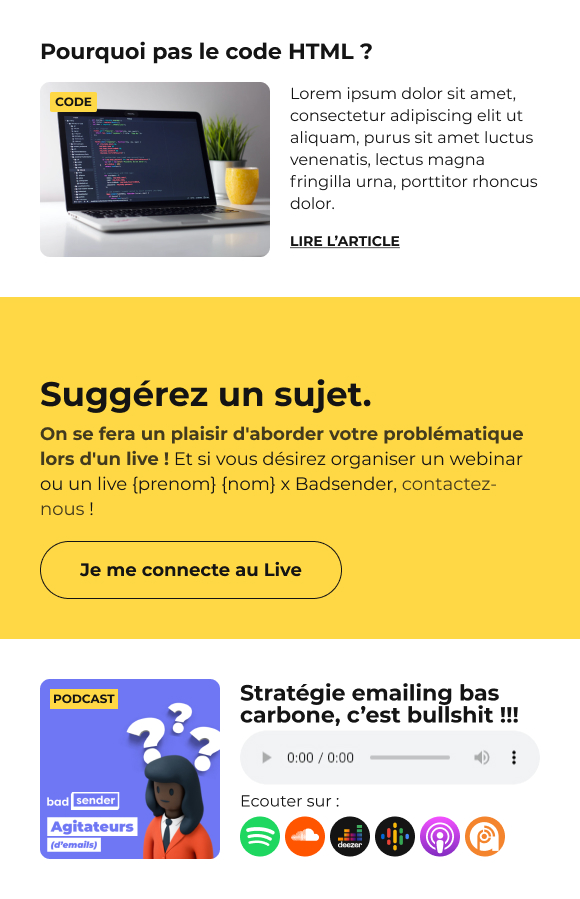
So we use the paddingIs that right? Well, it's a little more complex than that... Let's imagine for five minutes that you want to develop an email Master Template, with blocks one under the other. For example, you have a block with a white background, then a block with a yellow background, and another block with a white background. I have a jpeg to illustrate my point!
In this example, I can therefore, at the time of the HTML integration of the email, provide internal vertical margins at the top and bottom of 40px for my two white blocks... As well as on my yellow block for that matter! Something like this:
<table>
<tr>
<td style="padding:40px 0px;" bgcolor="#FFFFFF">
[mon contenu]
</td>
</tr>
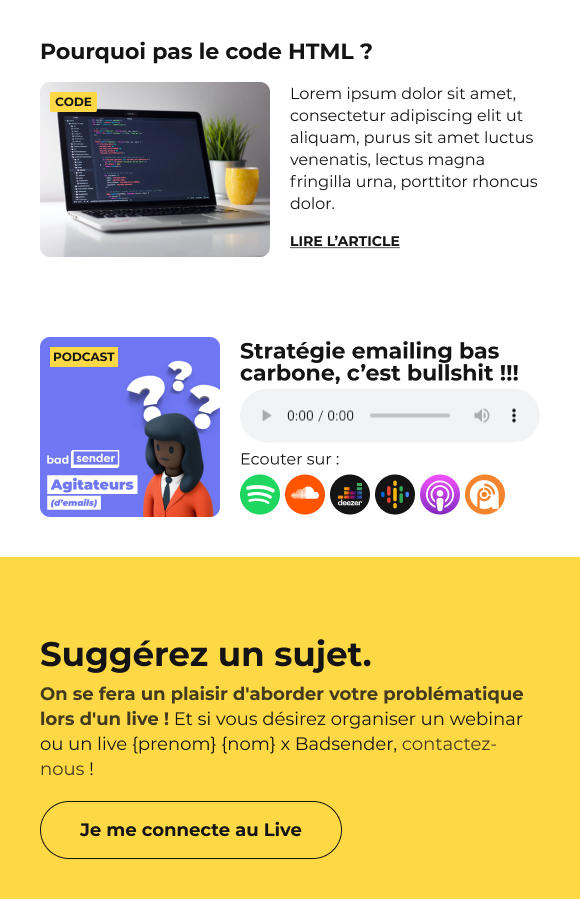
</table>Yes, but this is a Master Template... What will happen if the order of the blocks changes? The answer in pictures.
We can see here that our method reaches its limits: when the two white blocks are one under the other, then the margin between the two contents is 40px+40px=80px. It's a bit big as a margin. And this is where the...
Empty cells.
Because you can't know what the user will do with this Master Template email in the end, folks! This is the principle of this type of template, it is to have blocks one under the other, but which can be deleted, duplicated, moved, whether it be in an Email Builder or by hand!
In this case, it is wiser not to provide internal vertical margins to your blocks, but rather to provide a "spacing" block where the background color and height will be adjustable. How do you code it? Mark Robbins, as Megan rightly points out, has written a whole article about it on his GoodEmailCode site, so I invite you to consult its coding methods.
For my part, I tend to use a development that is probably too heavy, I admit, but that works everywhere, and that I'm giving you here.
<table>
<tr>
<td style="line-height:[hauteurvoulue]px; font-size:[hauteurvoulue]px; height:[hauteurvoulue]px;" height="[hauteurvoulue]"> </td>
</tr>
</table>Why double the CSS property height with the HTML attribute height ? Because of the fact that the height property is replaced by the min-height CSS property on Yahoo! Mail.
So yes, it's true, I admit it, the final code will logically be heavier, since we will often need this "spacing" block to let the design breathe... But do we really have a choice in the case of an emailing template? And you, what is your opinion on the subject? Do you share my thoughts? Do not hesitate to comment!