Hi buddy! I admit, publishing an article in August is a bit like shooting yourself in the foot: it's not likely to get much reading. But somehow, I do what I want! And the subject I want to talk to you about, I've had it on the back burner for a while, so here goes! It's high time to put it all on paper (or on screen, depending on the situation...).
It's not unusual for us to talk aboutemail builder or routing and eCRM platforms on the Badsender blog. We also regularly promote (in all honor) from our own email builder solution, The Boss. And we also try to guide you on the choice of your Email Builder. But I had the opportunity, for a client that I will not name (my life is at stake) to experiment with the email builder ofEmarsys. Let me tell you about this crazy adventure.
It all starts in October 2021.
Our client asks us to develop an emailing template in HTML and CSS, composed of many blocks. The email design was made on FigmaThis made our life much easier. So, no sooner said than done, we start the hostilities and logically deliver an HTML file with an attached image folder.
The client then wishes to use its new eCRM platform (Emarsys then) to be able to integrate the "blocks" of the HTML template and use them with drag&drop. No parameterization has been done on our side beforehand. It will be managed by the Emarsys team.
And there, it is the drama...
The client comes back to us with feedback from Emarsys: the code provided is not optimal for email marketing, some class or CSS properties cannot be used, good accessibility practices for emailing are not recommendedIn short, the collaboration started badly.
Although we know how to question ourselves, we have little doubt about the quality of the code provided. So we organize a "Client x Emarsys x Badsender" meeting: it is then agreed that we will start from our HTML code and that we will apply ourselves the parameterization of the blocks and contents. So !
That's when I discovered a wonderful world.
Because, once this bad experience is over, I discover the Emarsys platform and its documentation. And you know, it's not always easy to find well organized, well informed documentation. The one from Emarsys, for instance, is very complete. Creation of templates, blocks, setting up of styles, style variables, attributes to use... Everything is detailed, and it's a real pleasure!

So I'm going to share my excitement with you and give you a summary of what's possible.
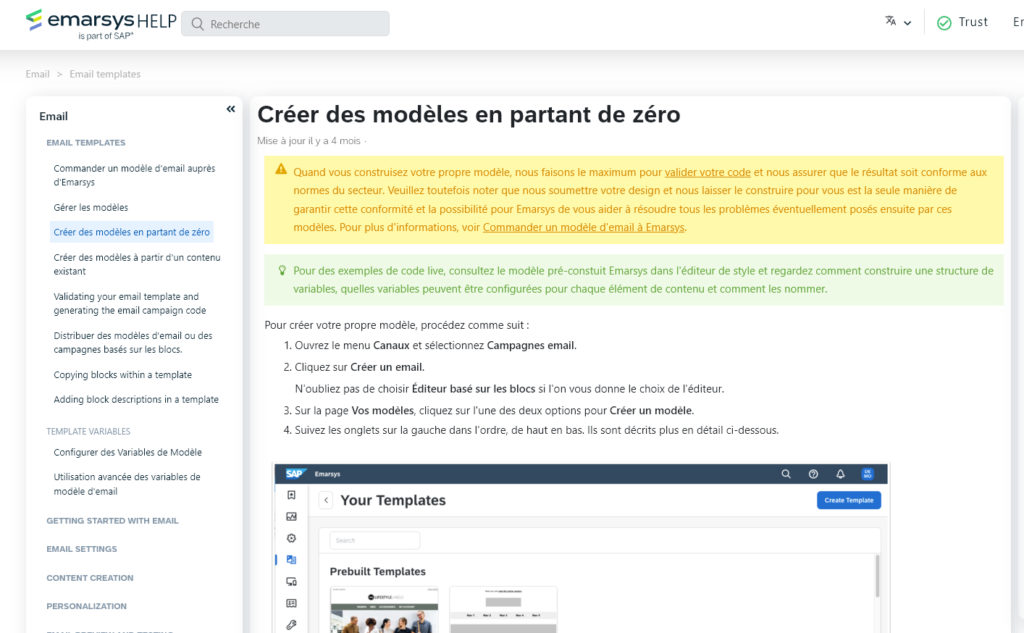
Create a template based on blocks.
It's very simple, just go to the "Content" of the platform to find the sub-heading "Block-based models". and I find the nomenclature rather explicit. When you select this feature, a new window opens: that's it! We can finally get into the hard part! First of all, a "frame editor (hey, don't laugh, that's what it says, and I like it too!).

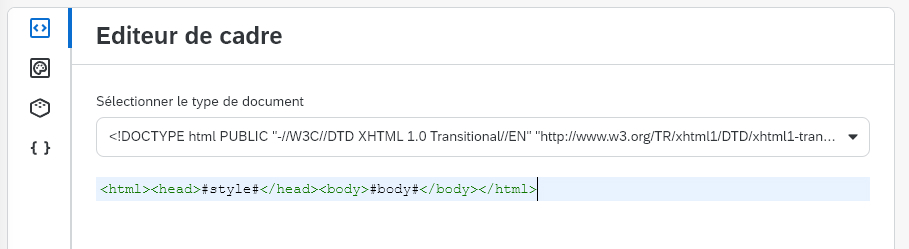
Here you can select the template's Doctype, and if necessary, touch the <head> or <body>. And so, this is where I put all my code for the 120DPI for example, or my <meta>or my CSS hacks and media queries!
That's great, because I've already seen emailing builders where there's not necessarily a way to easily insert your media queries, or to customize them. ICING ON THE CAKE: I CAN EVEN TOUCH THE BASIC STRUCTURE OF THE CODE! Ideal to be able to implement good email accessibility practices !
Content blocks.
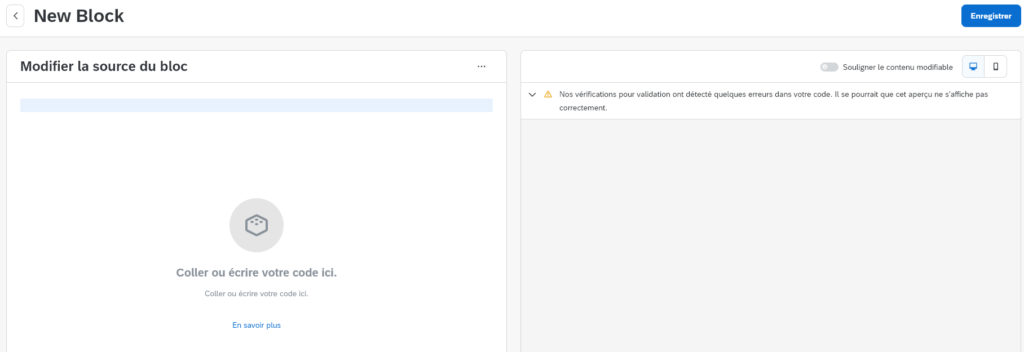
This is the part that really interests me: how to create "blocks" that the customer can easily drag and drop into his email? Well, with the "content blocks" part (which is also aptly named, I'm sure you'll agree). To create a block, nothing could be easier: Click on the button "Create a new block. A window opens: you can then name the block as you wish (little tip: by starting with a number, you can even have an automatic arrangement of your blocks)Fill in the source code on the left, and see the rendering appear in the right part. Super intuitive!

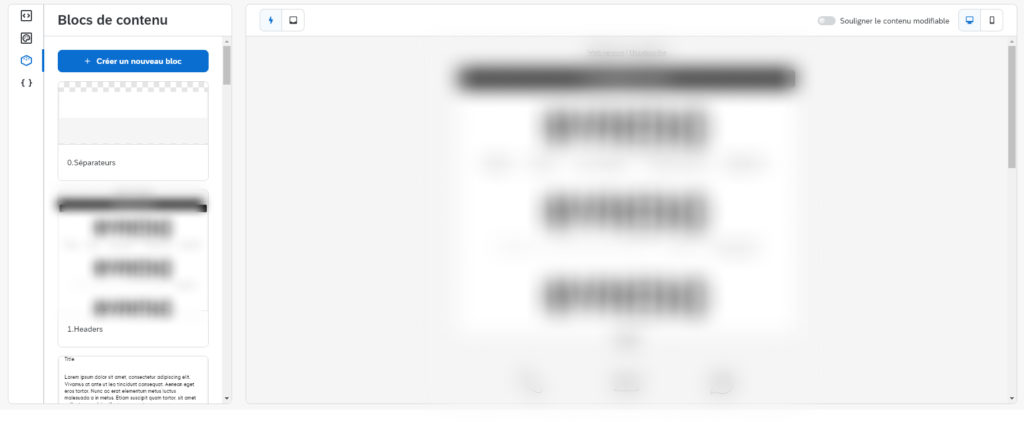
Once all the blocks are expanded, they stack up under each other in the list of content blocks on the left of the platform. There is then a way to define which blocks will be present when this template is used by "dragging and dropping" them to the right.

Of course, you can make the contents of your tags editable with the e-editable to be added to the relevant HTML tags.
Options!
Need help?
Reading content isn't everything. The best way is to talk to us.
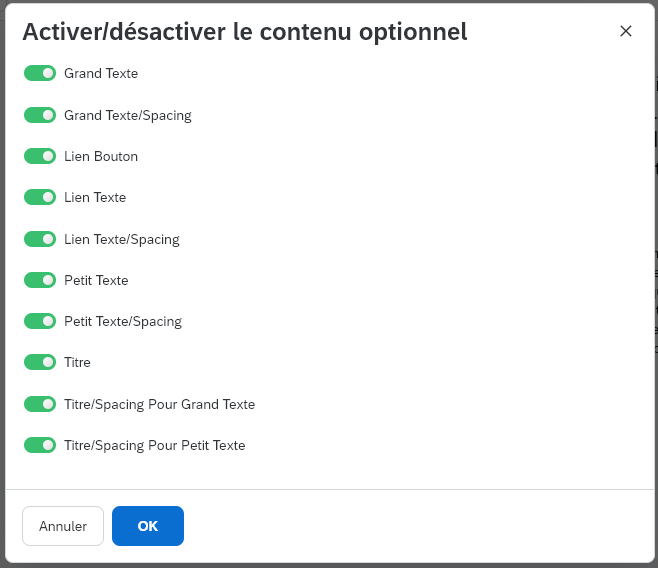
That's the simplicity and beauty of it: in the blocks you design, it is possible to make some content "optional. In other words, you can disable lines (<tr>)paragraphs, contents...
I'll give you an example: when you plan an email master template, you can have several types of header. A header with logo + menu, another logo + baseline or another one with logo alone. Well, here you can put the logo + the baseline + the menu in the same block, and define your baseline and menu as optional content to disable them if you wish.

To provide optional content, simply add a <e-optionnal> around the content concerned, and that's it!
<img src="images/logo.png">
<e-optionnal name="Baseline">
<p>My Baseline</p>
</e-optionnal>And now, the final touch!
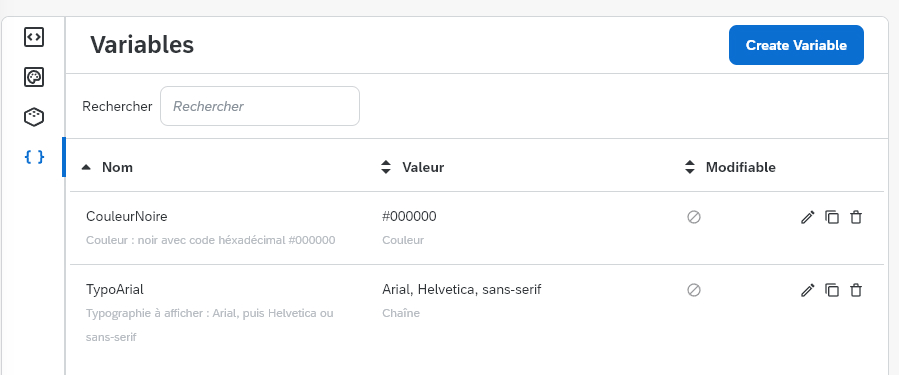
Okay, if we stop there, we're already good... But there is the little "plus" of the Emarsys email builder that frankly did not leave me indifferent: the variables. Let's be clear, we're not talking about customization variables here, but rather about snippets of color codes, typography lists, image paths, integer or decimal numbers, character strings, which can be stored under a variable nameto then call this same variable directly in the code and be sure to hit the mark. Let me give you an example:
<p style="margin:0px; color:#000000; font-family:Arial, Helvetica, sans-serif;">My first text</p>
<p style="margin:0px; color:#000000; font-family:Arial, Helvetica, sans-serif;">My second text</p>In this code, there are several things that I could factor into variables: the typography used for example, or the color of the texts. This would give me the following variables:

And with that, I can then transform my HTML code in the following way:
<p style="margin:0px; color:{variables.CouleurNoire}; font-family:{variables.TypoArial};">My first text</p>
<p style="margin:0px; color:{variables.CouleurNoire}; font-family:{variables.TypoArial};">My second text</p>And now I think you see where I'm going with this (yes, I'm polite, I'm on first-name terms, it depends on the time...) If we push the use of these variables a little further, I mean rounded corners, text sizes, line spacing, text colors, background colors, internal or external margins, fat, widths, spacing... BEN WE CAN ESTABLISH A TRUE EMAIL DESIGN SYSTEM WHAT !!!!! And that makes me happy...
As if that wasn't enough...
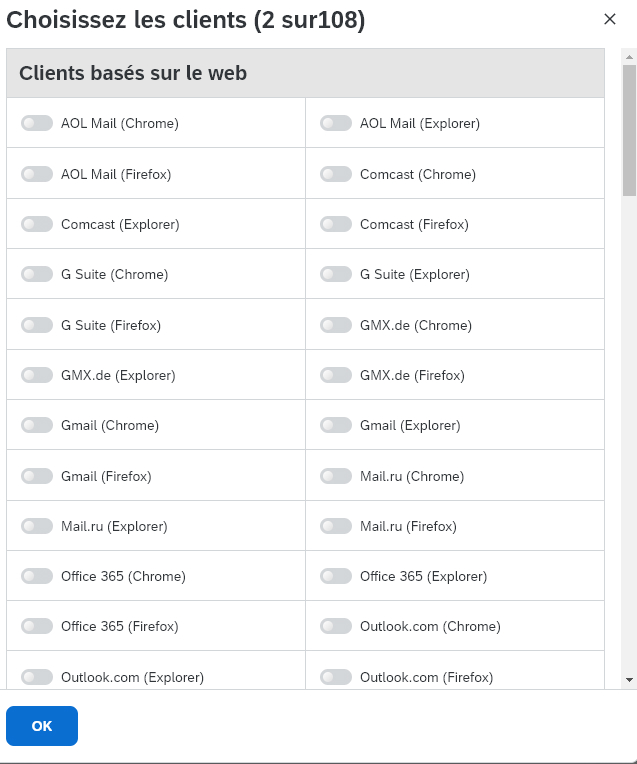
Because yes, it doesn't stop there. In addition to the speed of the platform (it never stalls, it's velvet)and the intuitive way of using it, I am also amazed by the list of mail clients and supports (more than a hundred) that Emarsys offers in its "Inbox overview". with things like IBM Notes, Lotus Notes, all versions of Outlook for Windows of course, Thunderbird...

I don't know if they go through the Litmus or EmailonAcid but I haven't seen such a long list in a long time. So it's cool, no need to take a package on a separate email preview platform!
To conclude on the Emarsys email builder.
Once you have prepared your gear, you can go to "Channels > Email campaigns > Create an email > Block based email " and drive Bouboule!
Of course, I won't tell you about features such as dynamic content, packaging, or product matching... You must have things to discover. So, the last word: EMARSYS, YOU ROCK!
I will say in conclusion that my first experience with the Emarsys technical team was not the best. But frankly, in the end, their Email Builder solution is very well done, complete, practical, aesthetic and it's a blast! So, if you do the combo Badsender (for the design, the development of your template and the parameterization) + Email Builder from Emarsys (for the construction of your emails and the sending of your campaigns)you will have everything right, quite simply...
PS: I assure you that this article is not sponsored in any way. You know I hope the objectivity of Badsender on the tools available on the market. I do not deviate from the rule. I just give you a feeling, positive it is true, on a tool that is the email builder of Emarsys. But if you want to give us the means to discover your solution, no problem, contact us and give us access!
Leave a Reply