
Very important announcement published by Gmail on its blog (and also on the Google Apps blog), the application, whether it is the web, mobile or tablet version (but also the "Inbox" apps) will now include CSS styles placed in the HTML code header, including the indispensable media queries. This announcement comes a little more than a week after another announcement that we had relayed here concerning the support of Display:none; by the same Gmail.
When is it due?
In the official announcement of Gmail, there is talk of a change "later this month". As there are only 15 days left in this month of September, the novelty should arrive quickly. However, beware, if for the web version of Gmail the deployment should be instantaneous for all users (at least we hope so), it will not necessarily be the same for the mobile and tablet applications. It will be necessary to wait until users have updated their applications, but since it is usually automatic, it should be done quickly.

What will change: embedded styles and media queries
This update is highly anticipated by the html integrators for emailfor several reasons. On the one hand, embedded styles with support for classes and other IDs will allow integrators to limit the inline styles that were until recently the norm, thus greatly lightening their code and making it much easier to read and maintain.
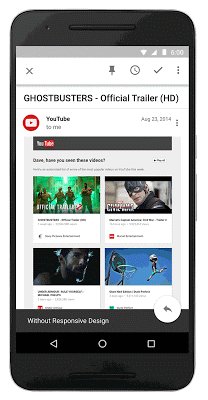
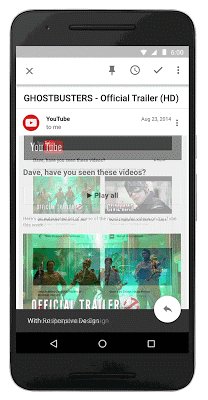
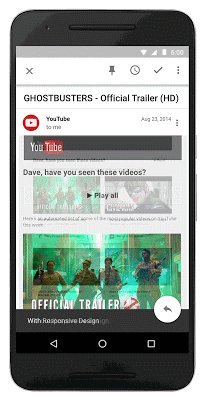
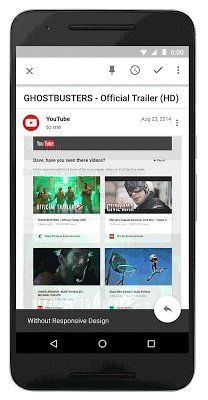
Secondly, support for media queries means that we'll be able to do "real" responsive in Gmail. Until now, we've been limited to what's known as "Gmail First", i.e. a series of hacks and constraints to make Gmail responsive. optimize display Gmail mobile. All that will soon be history. As with emails sent to the iOS email app (and others that played along), we'll now be able to display or not certain parts of the email depending on the reader's screen size.
Need help?
Reading content isn't everything. The best way is to talk to us.
Other good news is that Gmail also extends the supported CSS properties, for example with background-position and background-size.
To learn more, here is the documentation provided by Gmail on the subject:
- https://developers.google.com/gmail/design/reference/supported_css
- https://developers.google.com/gmail/design/css
As soon as you make the transition, don't forget to have your old emails tested!
As we know, our emails are full of hacks to become compatible with a majority of email clients. But what happens when one of them radically changes its way of interpreting your HTML? Well, it depends. It is quite possible that some gmail hacks that are no longer needed will cause display problems after the transition. It's even possible that hacks built for other email clients will cause display bugs in Gmail. From the moment of the transition, it will be necessary to be very attentive and test the old templates to verify that new bugs do not appear.
Of course, the ideal is also to think about adapting your templates in order to benefit from the new opportunities.
Need help taking advantage of new Gmail display features?
Do not hesitate to anticipate if you want to adapt your templates as soon as the new version of Gmail is released. The team of specialists at Badsender will be at your disposal to test your templates and make the necessary changes.
Leave a Reply