
What? Yes, you read that right, Gmail, which represents according to Litmus 16% of all email openings, and which is not the best friend of HTML integrators for email (not as bad as Outlook but still) has taken a step in the right direction. Because well, it's a small step for Gmail, but still not really a big step for humanity (this recent article by Rémi Parmentier is interesting in this regard), Gmail still has a long way to go to get us out of all the pitfalls.
But what is the purpose of the display:none; ?
In CSS, the display property is used to define how to display an element. When an element in HTML receives the display property with the value "none", the element in question is simply not displayed.
In the world of html for email, display:none; is often used to hide content on a desktop or mobile version, or vice versa. This allows for example to hide some non-essential elements on mobile to save space, or to adapt to the reading context.
Unfortunately, with Gmail, you had to be tricky, because this property was simply not supported. Here are some examples of workarounds quoted by Litmus :
Need help?
Reading content isn't everything. The best way is to talk to us.
@media screen and (max-width: 600px) {
* [summary~="hide"] {display:none;}
}
<div summary="”hide”">I will not display when width is 600px or below</div>Obviously, when you start to trick yourself, you get chain problems on other email clients who don't understand anything anymore. Not an easy life for an email integrator!
Now it works!
It is Emaillmonks which seems Have first discovered the change this August 29, 2016. Display:none; therefore now works on both the mobile version of Gmail and its Desktop version. Unfortunately, this doesn't mean that it's now possible to display certain elements in the desktop version of Gmail and hide them in the mobile version, the restrictions related to the use of mediaqueries remain.
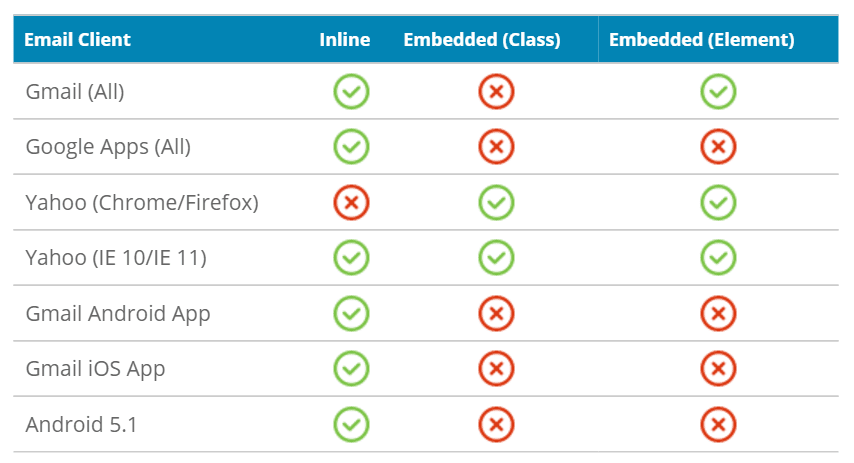
Here is a small table built by Email On Acid and summarizes the support of Display:none; in the different environments:

Leave a Reply