Au moment de démarrer un projet d’intégration HTML d’un email, quelles sont les promesses que nous pouvons faire en matière d’affichage ? Comment faire les choix techniques qui permettront d’avoir le rendu le plus qualitatif possible ? Comment améliorer le rendu l’existant ? Comment contenter tout le monde ? Que ce soit l’intégrateur email passionné par son travail, le client/annonceur, ou celui que l’on oublie trop souvent, le destinataire final du message.
La conception d’une newsletter ou d’un emailing n’est pas aussi triviale qu’il pourrait y paraître. C’est pourquoi nous avons décidé de publier notre charte interne d’intégration HTML d’emailings. Un partage réalisé en toute transparence, pour expliquer quels sont les choix auxquels nous sommes confrontés. Des choix qui parfois peuvent se révéler un véritable casse-tête.
Table des matières
- Préambule à propos du rendu des emails et de cette charte
- Live : Nos règles d’or de l’intégration HTML pour email. On vous dit tout !
- Compatibilité de l’affichage dans les clients email
- Impact de la solution d’envoi sur le rendu des emailings
- Optimisation des emailings pour le dark mode
- Gestion des polices de caractères dans les emailings
- Gestion de l’affichage des emails sur mobile
- Accessibilité email
- Optimisation de l’éco-conception emailing
- Gestion des images dans les emailings
- Mise en place de blocs de contenu innovants et interactifs
- Points spécifiques à certaines messageries
- Autres considérations techniques
- Conclusion
Préambule à propos du rendu des emails et de cette charte
Cette charte d’intégration email a initialement été rédigée pour un usage interne à notre agence emailing. Elle permet à l’ensemble de l’équipe, d’aligner son discours, ses promesses et ses méthodologies lorsque nous réalisons nos prestations d’intégration html pour l’email.
Nous l’avons intégralement réécrite afin de la diffuser à l’extérieur pour qu’elle soit moins technique, plus accessible et mieux contextualisée.
Ce travail est le fruit de plusieurs discussions et ateliers entre les membres de Badsender. Il est mis à jour régulièrement en fonction des évolutions techniques et méthodologiques de l’emailing.
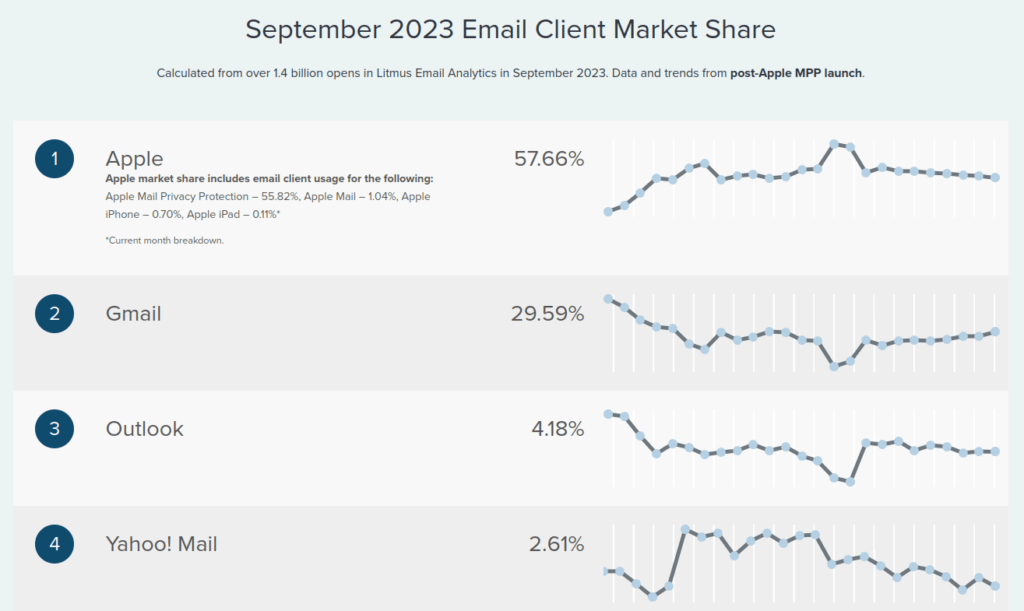
L’importance de connaître les environnements d’ouverture d’un email
Comme vous le verrez en lisant cette charte d’intégration email, un élément revient en permanence, la nécessité de comprendre et de connaître le contexte d’ouverture des emails par vos destinataires.
Lorsque vos destinataires ouvrent vos emails, certains vont l’afficher dans l’application Mail de l’iPhone le plus moderne, alors que d’autres vont l’ouvrir sur une ancienne version d’Outlook. Il y a donc des choix à faire pour optimiser le rendu de vos emails, et pour faire des choix, il faut avoir de la connaissance du contexte.
C’est pourquoi nous vous recommandons vivement de réaliser une analyse des environnements d’ouverture de vos destinataires. Il existe de nombreux outils, ce n’est pas très cher, c’est relativement simple à mettre en place, et si vous le désirez, nous pouvons vous accompagner.

Dégradation gracieuse d’un email
Comme nous venons de le voir, avec les contraintes liées aux messageries, il est nécessaire de faire des choix. Malheureusement, l’affichage de vos emails ne pourra jamais être parfaitement similaire dans tous les clients email.
Notre objectif n’est donc pas d’intégrer votre design pour qu’il soit “pixel perfect”. Mais pour que son rendu soit le plus qualitatif et serve principalement l’expérience utilisateur. Votre email doit avant tout être utile et utilisable avant d’être parfait ou “beau”.
Est-ce que c’est si grave si 2% de votre audience voit des angles droits sur les bordures de vos boutons au lieu de bords arrondis ?
Nous appliquons donc le principe de la dégradation gracieuse (ou dégradation acceptable) dans nos processus de développement email. Cela veut dire que, oui, l’affichage ne sera pas similaire, mais les différences resteront acceptables et “gracieuses”.
Tester l’affichage d’un email
Enfin (pour ce qui est du préambule), il est important d’avoir un contrôle qualité rigoureux de l’intégration email. C’est pourquoi nous testons systématiquement le rendu de vos emails avant leur livraison. Pour cela, nous utilisons les outils du marché tels que Email on Acid ou Litmus, mais aussi, lorsque c’est nécessaire, nous réalisons des tests en conditions réelles.
De nouveau, il est important de tester avant tout ce qui compte et donc d’avoir une bonne vision des environnements d’ouverture. Vous allez voir, dans la suite de cette charte, nous insistons en permanence sur le sujet ;-).
Live : Nos règles d’or de l’intégration HTML pour email. On vous dit tout !
Compatibilité de l’affichage dans les clients email
Compatibilité garantie
Nous garantissons l’affichage de nos intégrations HTML avec les principaux environnements d’ouverture d’email. Ceux-ci représentent généralement plus de 80% des ouvertures (et bien souvent proches de 90%).
Voici la liste de messageries que nous supportons par défaut :
Applications mobile :
- Gmail app 4 à 6 (sauf adresses non gmail)
- iPad
- Apple mail IOS
- Outlook app 6 (android & ios)
- Samsung mail
Applications de bureau :
- Apple mail (mac os 10-15)
- Outlook office 365 (mac os – windows 10)
- Outlook (2016 & sup)
Webmail (Desktop) :
- AOL (Chrome, Edge, Firefox, Safari)
- Gmail (Chrome, Edge, Firefox, Safari)
- Google workspaces (Chrome, Edge, Firefox, Safari)
- Outlook.com (Chrome, Edge, Firefox, Safari)
- Yahoo (Chrome, Edge, Firefox, Safari)
Il est à noter tout de même que ces messageries ont chacune certaines contraintes, et c’est particulièrement le cas d’Outlook. Si le rendu Outlook est important pour votre cible, nous discuterons ensemble de l’équilibre entre la mise en place d’astuces spécifiques à Outlook, le besoin d’industrialisation et la nécessité de réalisation d’emails éco-conçus.
Quoi qu’il arrive, notre objectif est d’arriver à une dégradation la plus faible et la plus gracieuse possible entre les maquettes et le rendu final dans le client email.
En fonction de contraintes spécifiques (cible, marché, …)
Pour certains environnements d’ouverture, nous ne garantissons pas par défaut une compatibilité maximale et nous ne mettons pas systématiquement des stratégies de contournements en place. Par contre, nous optimisons à la demande le rendu des emailings en fonction des environnements les plus représentés chez notre client.
De manière générale, les clients emails sur lesquels nous travaillons au cas par cas sont les FAI et les webmails locaux (Orange, SFR, Laposte.net, Free, Web.de, GMX…)
Par exemple, l’application mobile d’Orange a une prise en charge très limitée des media queries. Nous pouvons améliorer l’affichage de l’email sur cette application, mais est-ce que c’est vraiment prioritaire ?
Impact de la solution d’envoi sur le rendu des emailings
Nous garantissons l’affichage des emails depuis les outils dédiés
Il n’y a pas que les clients email qui ont leurs spécificités. Les outils emailing ont eux aussi leurs contraintes (pas toujours pour de bonnes raisons). Certaines modifient le code sans demander l’avis de qui que ce soit, d’autres refusent d’enregistrer certains morceaux de code indispensables au bon affichage d’un email.
Badsender garantit dans tous ses projets que les emails seront correctement affichés si vous utilisez un outil emailing moderne. Néanmoins, en fonction des outils, il sera éventuellement nécessaire d’adapter le design de vos emails pour les simplifier et donc éviter les contraintes qui leurs sont liées.

Le cas des templates Outlook
Les envois depuis des logiciels de messagerie, comme Outlook, impliqueront un design et une intégration spécifique limitative et hors standard. Nous n’allons pas vous mentir, nous n’aimons pas coder des templates dédiés à Outlook. Nous pensons que les emails envoyés via Outlook doivent être des emails personnels, rédigés à la main, sans mise en forme. Dès qu’il y a une mise en forme et qu’un email est destiné à plus d’une dizaine de destinataires (invitation à un événement, lancement produit, …), il mérite d’être mis en place dans un outil emailing dédié.
Les demandes pour Outlook sont les plus fréquentes, mais nous répondrons la même chose si c’est pour vous faire un template Lotus Notes ;-).
Note sur la personnalisation et les blocs conditionnels
L’ajout de variables de personnalisation et la configuration de blocs conditionnels fait partie intégrante d’un projet d’intégration HTML pour l’email.
Si vous désirez que nous prenions en charge ce travail, il sera nécessaire que vous nous briefiez correctement. C’est à dire que vous nous livriez les différents codes et variables à mettre en place dans vos emails.
Dans le cas où la personnalisation et l’usage de blocs conditionnels est nouveau pour vous, nous sommes aussi en mesure de vous accompagner et d’aller chercher ces informations directement dans votre solution de gestion de campagne.
Il est à noter que la recette et le contrôle qualité d’un email contenant des variables de personnalisations et des scripts conditionnels est plus complexe. Il nécessite que les tests soient envoyés depuis l’outil emailing. Sur ce type de projet, nous vous recommandons de nous confier aussi la gestion de campagne.
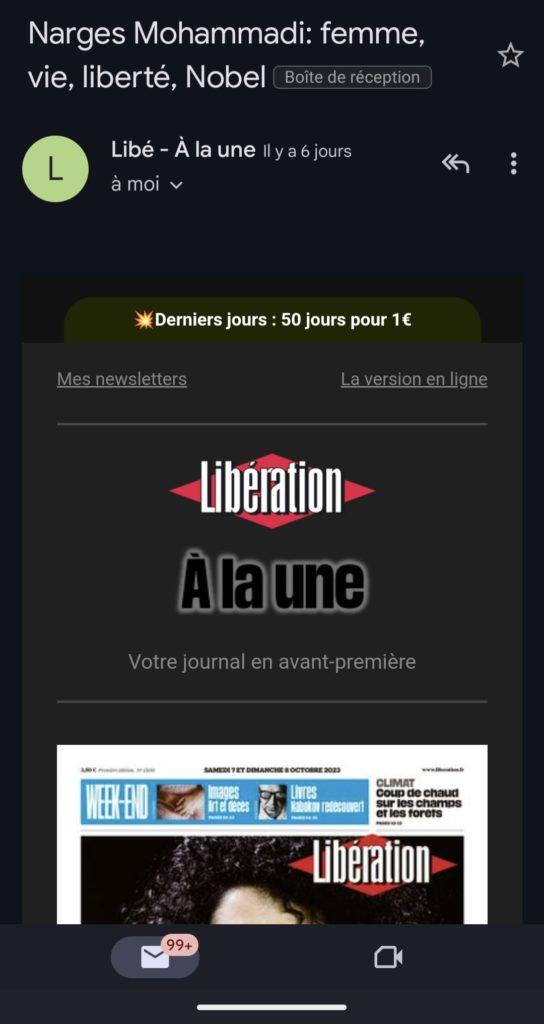
Optimisation des emailings pour le dark mode
La philosophie globale de Badsender concernant la gestion du dark mode dans les emails est de ne pas aller contre le choix de l’utilisateur. Dans certains cas, il serait possible de forcer le light mode dans les emails (supporté par environ 45% des messageries). Mais si l’utilisateur a fait le choix d’afficher son interface en dark mode à certaines heures de la journée ou en permanence, c’est aussi qu’il en accepte les contraintes.
Partant de là, notre objectif est donc de rendre la version darkmode d’un email la plus lisible possible, même si celui-ci ne sera pas forcément “beau”.

Gestion des couleurs en dark mode
Les changements de couleurs ne sont pas contrôlables en mode sombre, de ce fait, nous ne pouvons pas garantir la couleur générée par le client email dans sa version sombre. Nous veillerons tout de même à ce que certains éléments nécessaires à la structuration de l’email soient bien visibles (par exemple les filets noirs qui parfois restent noirs).
Gestion des images en dark mode
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
Nous optimisons les images de façon à préserver leur lisibilité en fonction du changement de couleur de fond (ex : un logo noir sur fond blanc deviendrait illisible en dark mode). Nous appliquons un contour ou une ombre portée, invisible en mode clair, qui garantira une lisibilité satisfaisante en mode sombre.
Les images de type logos ou icônes devront être fournies au format png avec fond transparent, afin que nous puissions les optimiser.
Gestion des polices de caractères dans les emailings
Nous pouvons travailler avec des polices de caractères spécifiques dans les emails et en privilégiant l’usage des Google Fonts.
Il est tout de même important de souligner que l’ensemble des messageries ne sont pas capables de gérer des polices de caractère externes. Par exemple, Gmail ne prend pas en charge des Google Fonts, oui oui, c’est vrai. Selon le principe de la dégradation acceptable, la police de caractère prévue dans votre design sera automatiquement remplacée par la font dite “web-safe” la plus proche lorsque c’est nécessaire.
Gestion de l’affichage des emails sur mobile
Utilisation des media queries pour les versions mobiles des emails
La grande majorité des messageries supportent bien l’usage des media-queries dans les emails. C’est donc cette manière de coder que nous privilégions. Cette technique permet de changer l’apparence d’un email ou d’une page web en fonction de la largeur de l’écran.
Par défaut, nous n’utilisons qu’un seul point de rupture. C’est à dire que l’email sera affiché de la même manière sur ordinateur et sur tablette, et que nous prévoyons une version pour tous les “petits écrans” (généralement inférieurs à 600 pixels de largeur).
Nous nous engageons donc à fournir une version mobile parfaitement adaptée aux messageries sur lesquelles nous garantissons l’affichage.
Adaptation des techniques de codage en fonction de besoins spécifiques
Sur demande et en fonction des environnements d’ouverture nous pouvons modifier notre approche de l’intégration html. Cela passe par exemple par une approche spongy/fluid, qui devra avoir été pensée dès l’étape de design de l’email.
Nous pouvons aussi envisager de mettre en place plusieurs points de rupture dans le responsive, pour une optimisation fine des versions mobiles.

Accessibilité email
Nous veillons à ce que nos intégrations emails soient les plus accessibles possibles aux personnes en situation de handicap, victimes de troubles neurologiques et compréhensible même dans le cas d’une absence de chargement des images. Nous veillons à remplir les balises – alt – de texte alternatifs et à simplifier la lecture des emails par les lecteurs d’écran en utilisant des balises sémantiques et en précisant que les tables utilisées dans nos emails ne sont pas des tableaux de données.
Nous vous recommandons la lecture de notre guide sur l’accessibilité emailing afin d’approfondir le sujet.
Optimisation de l’éco-conception emailing
Dans la mesure du possible (si ce n’est pas en contradiction avec certaines de vos demandes), nous mettrons en place toutes les techniques d’éco-conception email possibles dans le cadre de votre projet.
Cela passe par un allègement du code et des images, mais dans l’idéal, l’éco-conception doit être prise en compte dès les phases de design et de rédaction de vos emails. Nous attirons néanmoins votre attention sur le fait qu’une stratégie d’éco-conception efficace impose de faire des choix qui sont parfois radicaux, et qui sont parfois en contradiction avec vos besoins business (industrialisation, image de marque, …). Nous sommes là pour vous guider et vous aider à trouver le bon dosage.
Gestion des images dans les emailings
Les images de fond
Les images de fond sont bien prises en charge par la majorité des clients emails. Mais encore une fois, en fonction des environnements d’ouvertures les plus représentés dans votre audience, nous vous suggérerons éventuellement de ne pas les utiliser dès la phase de design.
L’alternative étant, si l’image de fond ne s’affiche pas dans certaines messageries, de la remplacer par un aplat de couleur.
Optimisation des images (format, qualité, poids)
Nous veillions à **choisir le bon format d’image (png ou jpg) en fonction du type de visuel** (logo, icons, visuel détouré). Nous optimisons leur résolution (retina-friendly) et leur poids (eco-friendly).
A propos des animations .gif
Les animations au format .gif seront lisibles dans la plupart des clients emails. En revanche, Outlook (versions antérieures à 2016) n’affichera que la 1ère image de l’animation. Lorsque c’est pertinent, nous veillerons donc à ce que la première frame de l’animation soit suffisante à la compréhension du message.
Notez que l’usage d’animation dans un email n’est pas accessible-friendly. Attention au poids du Gif qui s’avère vite très conséquent.
Mise en place de blocs de contenu innovants et interactifs
Effets CSS, compte à rebours, carrousel, lecteur vidéo, lecteur audio, AMP for email… L’email continue à évoluer, et Badsender est en veille technologique constante sur toutes les nouveautés techniques liées à l’email. Cependant, tout ce qui est nouveau n’est pas nécessaire. Tout ce qui brille n’a pas vocation a être intégré dans vos emails.
Les contraintes techniques, le niveau de support par les environnements d’ouverture, l’intérêt pour le destinataire, le retour sur investissement, la simplicité de production… sont autant de sujets qui doivent peser dans la balance avant de mettre en place des innovations dans vos emails.
La philosophie de Badsender sur ces sujets est de ne pas survendre les blocs email innovants et l’interactivité dans l’email. Nous accordons une grande importance à notre obligation de conseil. Et régulièrement, cela passe par réfréner vos envies d’utiliser les nouvelles techniques à la mode si nous jugeons que cela ne répond pas à un vrai besoin. N’hésitez pas à nous consulter pour de plus amples détails.
Points spécifiques à certaines messageries
Les bords arrondis dans Outlook
Nous ne pouvons garantir des bords arrondis sur tous les clients emails, notamment sur Outlook, qui ne supporte pas les déclarations de styles CSS nécessaires.
Il est possible de forcer Outlook à afficher des bords arrondis. Cependant, cela passe par une surcharge de code en VML. Un procédé qui alourdit le code et qui a sa limite. Par exemple, dans Outlook, la largeur des boutons doit être fixe et donc le contenu texte inchangé. Nous déconseillons donc de mettre en place cette technique dans certains cas : industrialisation forte du template, emails traduits automatiquement, emails automatisés, …
Les images de fond dans Outlook
Il est possible de forcer l’affichage des images de fond sur Outlook via une surcharge en code VML. Cependant, il est impossible d’imbriquer du VML dans du VML. Par conséquent, un background image avec un bouton arrondi ne peuvent pas être cumulés sur Outlook. De plus, l’ajout de VML alourdit le code HTML.
De nouveau, nous prenons des choix d’intégration en fonction de votre contexte spécifique et nous en discutons avec vous.
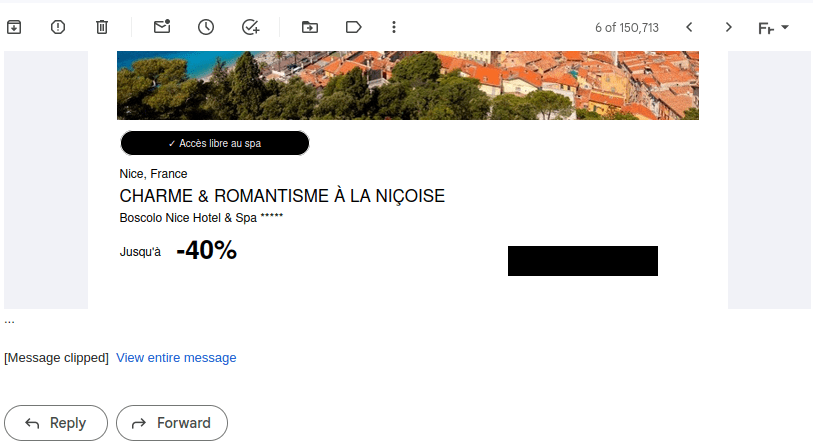
Limite des 102 ko dans Gmail
Nous optimisons le code pour réduire au maximum le poids du fichier HTML, mais nous ne pouvons garantir de rester sous le seuil des 102ko imposés par Gmail selon la complexité du design et la longueur de l’emailing.
Gmail tronquera l’email au dessus d’un html de plus de 102ko. En d’autres termes, seule une partie de l’email sera visible. Pour la plupart des marques, cette situation est peu acceptable. Afin d’améliorer le rendu des emailings, il faudra alors faire des choix de réduction de la longueur et/ou de simplification du design de la newsletter.

Autres considérations techniques
Utilisation de scripts
Excepté avec l’AMP (voir section sur l’innovation et l’interactivité), il est impossible d’utiliser des scripts dans l’email pour des raisons de sécurité. Le Javascript est désactivé dans la plupart des clients emails.
Appel à des ressources externes
Il est recommandé de ne pas faire d’appel vers des ressources extérieures à l’HTML.
Les seules ressources externes tolérées dans un email sont les polices de caractère spécifiques et les images. Le CSS (Cascading Style Sheets) doit être codé directement dans l’HTML de l’email. Il ne peut pas être dans une feuille de style externe.
Conclusion
L’intégration HTML d’un email est une discipline distincte de l’intégration web. Les contraintes y sont plus fortes et très différentes. L’une des raisons de ces contraintes est un nombre beaucoup plus important d’environnements d’affichage, qui possèdent chacun leurs propres règles, par rapport au web.
Il n’existe qu’une poignée d’agences spécialisées en emailing sur le marché. Alors pour monter en compétence, améliorer l’affichage de vos newsletters et vous former au code HTML pour l’email, faites confiance à des experts de l’email marketing.
Laisser un commentaire