« Comment diantre conserver une qualité irréprochable dans un gif animé généré depuis une vidéo. Et destiné à l’emailing. Sans avoir un fichier de 20Mo ? »
Un client lambda qui nous agresse susditement
C’est là une des questions récurrentes. Il n’existe malheureusement pas, à notre connaissance, de solution miracle. Fin de la discussion. A bientôôôôt !
Mais naaaan je plaisante ! Quel farceur fais-je ! Il est bien possible de concevoir un gif animé depuis une vidéo pour un email (et on le propose chez Badsender d’ailleurs). Mais si l’on souhaite réguler le poids final du fichier, c’est vrai qu’il sera nécessaire de tronquer la durée et/ou de « baisser » la qualité du fichier en question. On pourra difficilement faire autrement. On ne peut pas avoir le beurre, l’argent du beurre, et la cuillère de la crémière…
But wait… I have an idea!
Si il est complexe de réduire le poids d’un gif animé généré depuis une vidéo et destiné à l’email, je pense en revanche aux vidéos de type « cinémagraphes ». Vous en avez déjà sans doute vu passer par-ci ou par-là. (C’est obligé, c’est une petite tendance pour proposer une solution aléatoire à la vidéo).
Allez, c’est cadeau, je vous propose un petit aperçu de ce qui se fait sur le compte Instagram Dior. (je mets « Eau Sauvage » en ce moment, ça joue sur mon choix) :


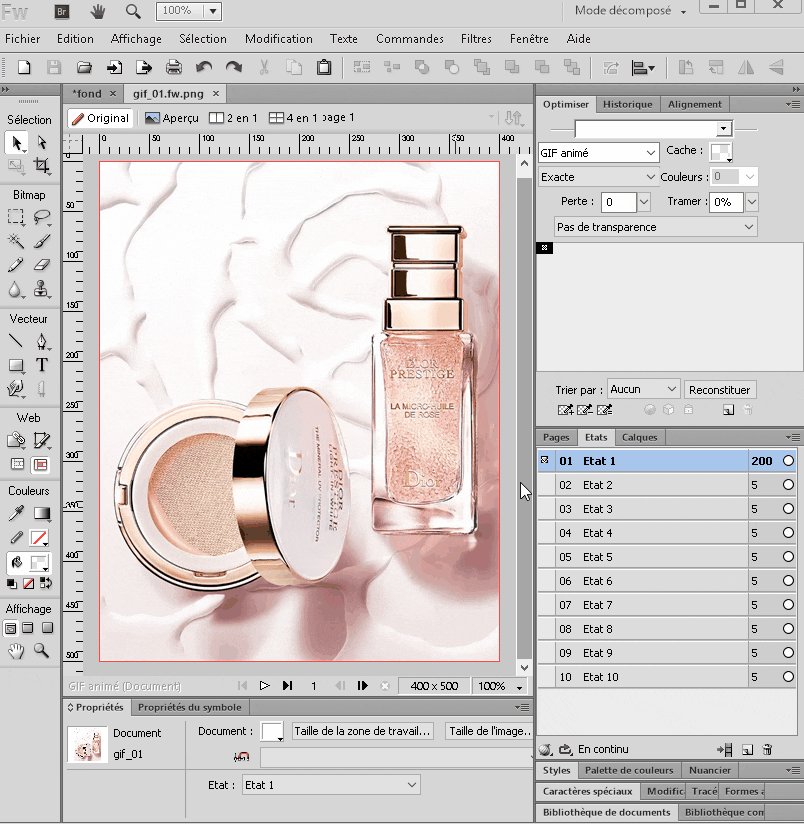
Quand je vois ça, je me dis qu’il y a forcément moyen d’améliorer les choses. En ce sens où si je prends ces vidéos, et que je les transpose en gif animé, je vais forcément arriver sur un fichier assez lourd. Et avec une qualité « relativement » médiocre (puisque, comme vous le savez, le gif ne supporte qu’un maximum de 256 couleurs parmi la palette RVB, soit 16 277 216 nuances…). Démonstration en image :

On voit bien sur cet exemple que, même si la qualité est au maximum, les dégradés de la texture de fond laissent à désirer. Quant au poids : nous sommes tout de même sur un fichier de 674ko... Pour une animation si petite, c’est franchement du gâchis…
Et finalement, lorsqu’on regarde en détail les deux exemples plus haut, il ne s’agit « presque » que d’une image de fond (le produit) avec, par-dessus, une animation d’un rayon/halo de lumière (pour la 1ère vidéo) ou d’escarbilles flottant dans l’air (pour la 2nde vidéo). Et c’est exactement sur ce système que je souhaite me diriger.
La solution: le format apng.
Qu’est-ce que ce format me direz-vous ? APNG pour Animated Portable Network Graphics. Autrement dit, une extension non officielle du format PNG. Avec l’animation en plus donc. Car les gros avantages du format PNG, c’est son support à la fois de la transparence / translucidité, et la capacité d’enregistrer des photographies sans perte de données (puisqu’il n’est pas limité à 256 couleurs). Si l’on ajoute à cela l’animation, on obtient alors un format qui ne subit pas de perte de données, qui supporte la transparence ET l’animation : l’APNG.
Le principe donc serait de prévoir l’image du produit en JPEG (pour une qualité vraiment idéale) et de l’incruster en image de fond sur une cellule. Par-dessus cette image de fond, je peux caler mon animation transparente au format APNG, avec un petit lien dessus si nécessaire (dans l’hypothèse où le produit devrait être cliquable).
C’est parti pour la pratique !
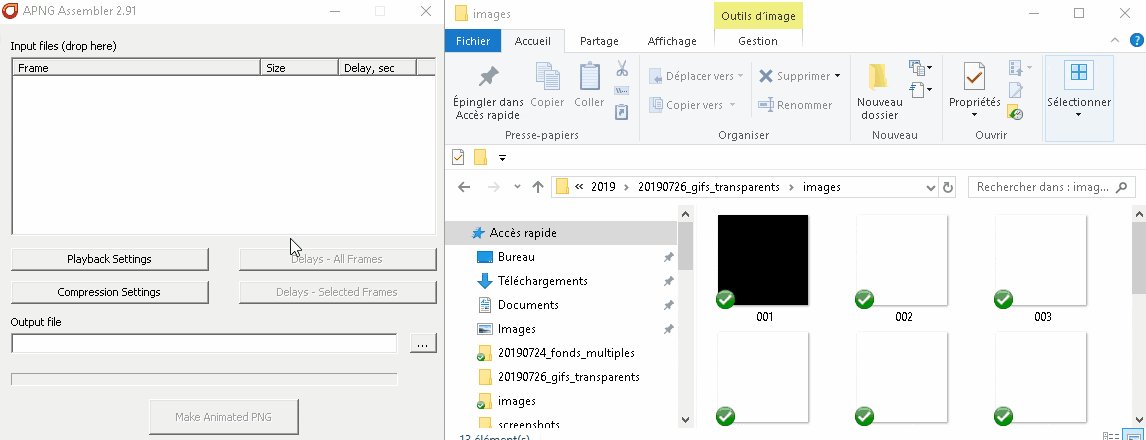
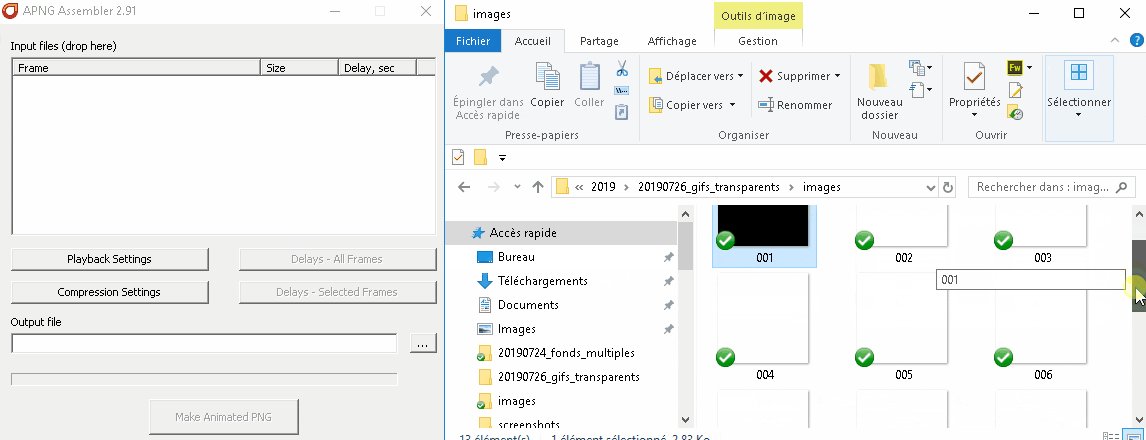
Ouais alors en vrai, c’est un peu plus complexe que ça. Pour faire un fichier APNG, on pourrait croire qu’il existe des plugins tout fait sur Photoshop… Ben en fait j’ai pas trouvé. La seule solution que j’ai trouvée pour le moment, c’est de télécharger un petit logiciel nommé apngasm.
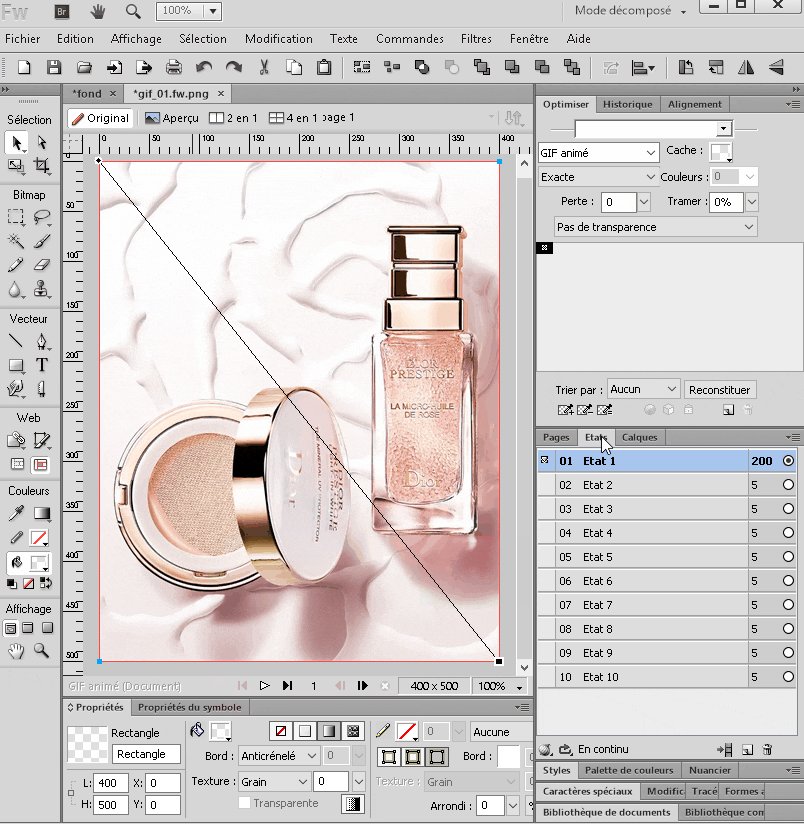
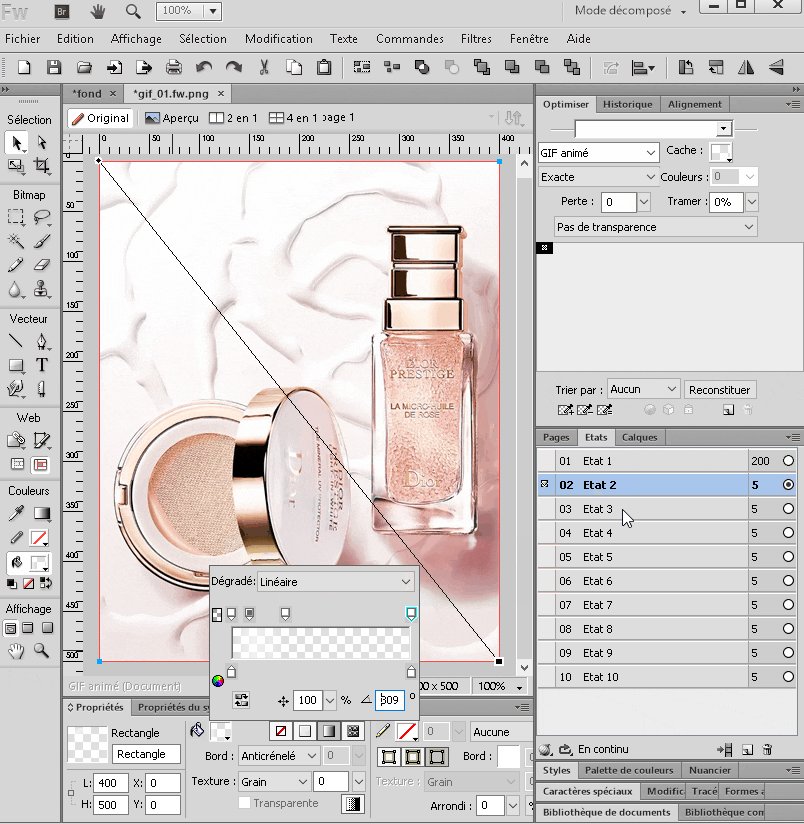
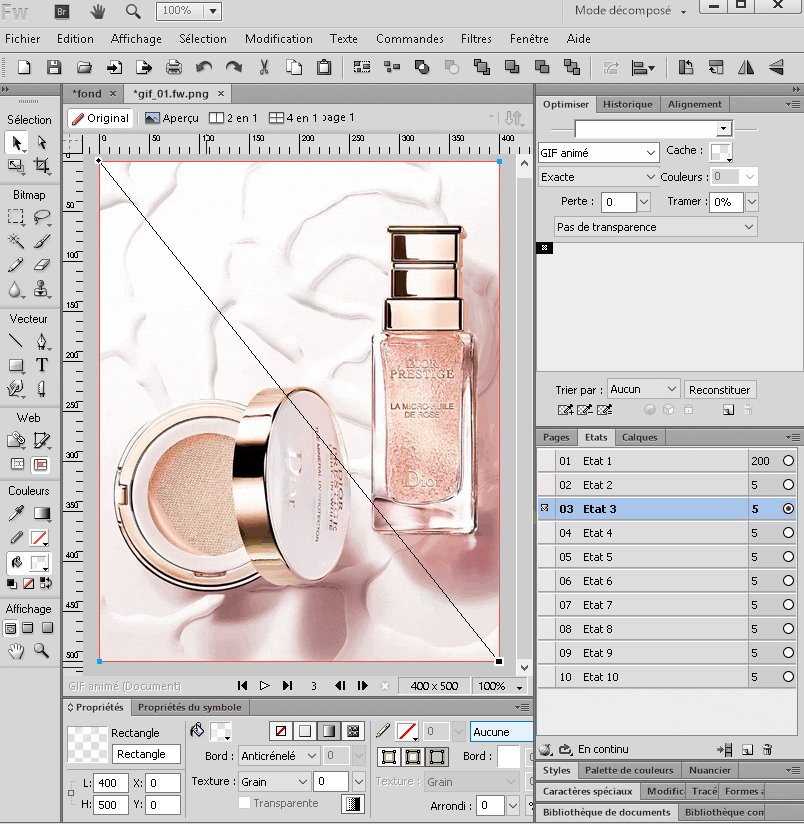
Une fois cela effectué, il faut préparer les différents calques de votre animation. Lorsque je regarde le gif généré plus haut (avec le halo de lumière) : je crée en fait une animation comportant 10 états. Sur chacun de ces états, j’ai un dégradé linéaire oblique, avec des positionnements à chaque fois différents pour les différents degrés d’opacité de mon halo.

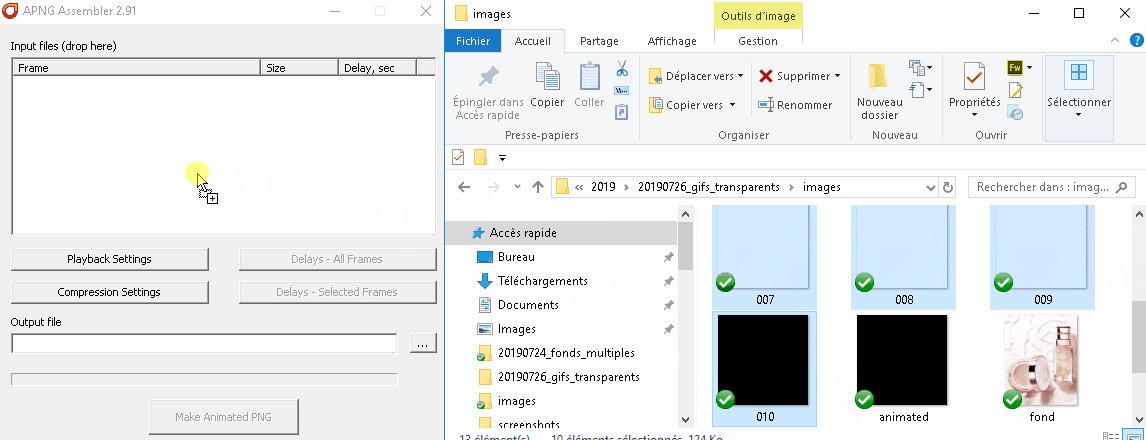
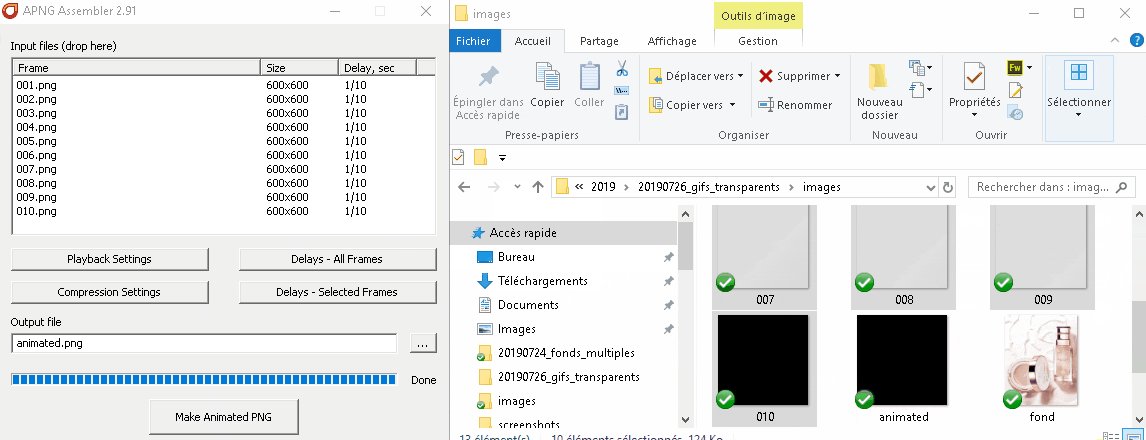
J’exporte alors ces 10 calques en pngs sur fond transparent. Il ne me reste plus qu’à importer ces fichiers dans apngasm et à régler le temps d’affichage de chaque « frame ».

Et voici mon fichier animated.png créé ! Si nous nous penchons sur le poids, nous pouvons constater que le fichier JPEG de mon produit pèse 138ko. Mon fichier animated.png en pèse lui 33,4ko. Ce qui nous fait un total de 171,4ko. Le poids de notre fichier GIF de départ étant de 674ko, le résultat est plutôt convainquant ! On divise le poids par 3, et on améliore la qualité ! Que du bonheur !
Ok. Super. Comment ça fonctionne concrètement sur le code HTML ?
En fait, il ne me reste qu’à insérer le produit en image de fond, et à placer le fichier png dans cette même cellule en image fixe. Ce qui va nous donner quelque chose comme :
<td style="background:url(images/fond.jpg) no-repeat top center; background-image:url(images/fond.jpg); background-repeat:no-repeat; background-position:top center; height:500px; width:400px;" class="width100pc background01" width="400" height="500"> <a href="https://www.dior.com/fr_fr" target="_blank"><img style="display:block; margin:0px auto; font-family:Arial, Helvetica, sans-serif; color:#000000; font-size:14px;" alt="Dior Prestige" src="images/animated.png" height="500" width="400" border="0" class="width100pc heighauto"></a> </td>Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
Ça, c’est si je ne mets pas en place de correctif pour Outlook (qui ne supporte pas les images de fond). Si j’ajoute le correctif, notre code sera alors le suivant :
<td background="https://www.badsender.com/wp-upload/20190726_gifs_transparents/fond.jpg" bgcolor="#FFFFFF" width="400" height="500" valign="top" style="background:url(https://www.badsender.com/wp-upload/20190726_gifs_transparents/fond.jpg) no-repeat top center; background-image:url(https://www.badsender.com/wp-upload/20190726_gifs_transparents/fond.jpg); background-repeat:no-repeat; background-position:top center; height:500px; width:400px;" class="width100pc background01"><!--[if gte mso 9]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:400px;height:500px;">
<v:fill type="frame" src="https://www.badsender.com/wp-upload/20190726_gifs_transparents/fond.jpg" color="#FFFFFF" />
<v:textbox inset="0,0,0,0">
<![endif]-->
<div>
<a href="https://www.dior.com/fr_fr" target="_blank" rel="noopener noreferrer"><img style="display:block; margin:0px auto; font-family:Arial, Helvetica, sans-serif; color:#000000; font-size:14px;" alt="Dior Prestige" src="https://www.badsender.com/wp-upload/20190726_gifs_transparents/animated.png" height="500" width="400" border="0" class="width100pc heighauto"></a>
</div>
<!--[if gte mso 9]>
</v:textbox>
</v:rect>
<![endif]--></td>Si l’on jette un œil au rendu, voilà ce qu’on obtient :
En terme de code, rien de très complexe donc. Mais qu’en est-il du support ?
Wilbert Heinen détaillait un peu plus la question sur un post du blog Litmus. Les fichiers animated.png sont supportés sur Apple Mail, Outlook 2016/2018 pour Mac, Thunderbird, iOS Native Mail APP, Samsung Native Mail App, Outlook App Android sur iOS.
Il serait aussi supporté quand on utilise un compte Outlook.com sur AOL, Comcast, Freenet.de, GMX.de, Libero, Mail.ru, Office365, Orange.fr, Outlook.com, T-Online.de, Web.de, Yahoo! Mail. En revanche, il n’est pas supporté sur Lotus Notes, Outlook 2007 et versions supérieures sur Windows, Gmail App Android et iOS, Gsuite, Gmail.
Mark Robbins, dans sa présentation sur le futur de l’image dans l’email, rapporte un support de 66%, et un fallback de 29%. Aucun client mail ne semble poser de souci quant à l’interprétation de ce format. Même si l’animation ne fonctionne pas, pas de souci, puisque la transparence est respectée. Et donc, l’image en arrière-plan apparaît toujours, ne bloquant en rien la compréhension du message.
On pourrait faire la même chose avec du svg et optimiser plus encore le poids de l’animation ?
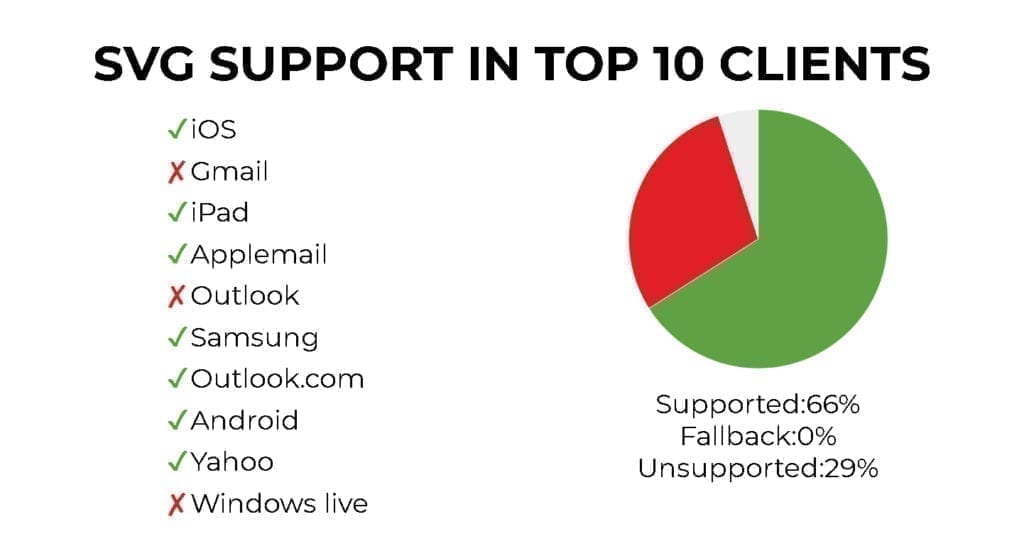
C’est ce qui m’amène à me justifier sur le choix de ce format, et non du format svg. Si le svg permet aussi de faire du vectoriel et de l’animation, il n’est pas supporté sur 29% des clients mail.

Et selon nos tests, le + embêtant c’est qu’un carré avec une bordure grise apparaît dans ces cas de figure. Cela empêche alors l’affichage de l’image de fond. Pour le coup, la lecture et la compréhension du message s’en trouvent vraiment pénalisées.
C’est le moment Questions / Réponses !
U : Dois-je nécessairement passer par une image de fond ? Pourquoi ne pas superposer 2 images dans la cellule ?
B : Hey, je vous force à rien moi ! Il est sans doute possible de passer par le positionnement absolute des images dans un email… Et concevoir ainsi à la fois l’image du produit et l’image de l’animation comme 2 images fixes. Mais j’ai pas pris le temps de tester. Et je crains que la multiplication de techniques « bancales » risque d’accroître le manque de support total du résultat escompté. Mais rien n’empêche de tester l’ami !
U : On peut trouver des animations toutes faites ?
B : Heuuuu… J’sais nin ! J’suis pas vidéaste mizot’ ! Mais bon, avec un peu d’imagination et de créativité, un peu de travail sur Photoshop, et hop ! Le tour est joué ! Ni vu ni bossu ! Vous sortez un truc potable en un rien de temps. Ça se voit bien d’ailleurs sur ma créa… Comment ça, « non » ?
U : Il n’y a vraiment qu’apngasm pour générer des fichiers apng ? Pas d’autre solution ?
B : En fait, j’ai découvert après coup que la plateforme ezgif le propose aussi. Et le logiciel Screentogif aussi. Deux outils dont j’avais justement parlé lors de mon atelier EMDay… Comme quoi, on ne connaît pas toujours toutes les possibilités des outils déjà à dispo…
Laisser un commentaire