S’il y a bien une chose qui fait de la conception emailing une discipline unique, c’est la gestion de l’HTML et du CSS par les différents environnements d’ouverture. Et parmi les logiciels de messagerie, Outlook détient la palme ! Si vous travaillez dans le monde de l’email marketing, vous savez certainement qu’Outlook est LE client email honni de tous les intégrateurs email : mauvais support de l’HTML et du CSS, cassures, gifs animés qui ne s’animent pas, problématiques de rendu… Il nous aura tout fait, le bougre ! Dans cet article, nous explorons les problèmes d’affichage email sur Outlook et nous vous partageons nos recommandations.
Table des matières
- De l’importance d’Outlook
- Comprendre Outlook
- Les problèmes courants d’affichage des emails sur Outlook
- Coins arrondis
- Images de fond sur Outlook
- Boutons entièrement cliquables
- Largeurs et hauteurs en pourcentage pour 120DPI
- Dimensions des images à renseigner
- Images bloquées
- div
- Typographies non websafe
- Gifs animés
- Max-width
- Hover et autres pseudo-sélecteurs CSS
- Animation et keyframes
- Box-shadow et text-shadow
- Opacité et rgba
- Visibility
- Vidéo
- Marges
- Lignes horizontales et verticales
- Hauteur de cellule minimale
- Protocoles
- Problème d’affichage des Interligne dans un email sur Outlook
- Hauteur de page
- Notre philosophie : la dégradation acceptable
- Sources
De l’importance d’Outlook
Si Outlook est si compliqué à gérer sur le plan du support et de l’interprétation du code HTML et CSS, pourquoi continuer à envoyer dessus ? Tout simplement parce qu’il est l’un des environnements d’ouverture les plus utilisés dans le monde professionnel. Sa prédominance sur le marché signifie que de nombreux emails seront lus et interprétés par son moteur de rendu. Comprendre comment Outlook affiche les emails permet aux marketeurs de s’assurer que leurs messages sont bien reçus, lisibles et attrayants pour un large segment de leur audience cible, réduisant ainsi les problèmes de compatibilité et améliorant l’efficacité des campagnes d’emailing.
Comprendre Outlook
Particularité du moteur de rendu des emails d’Outlook
Outlook 2007, 2010, 2013, 2016 et 2019 sur Windows utilisent le logiciel Microsoft Word comme moteur de rendu pour un email en HTML et CSS. Or, ce logiciel n’est clairement pas adapté à une interprétation de ce type de code puisqu’il s’agit d’un logiciel de traitement de texte. Ce serait comme utiliser un radiateur pour faire des toasts. Vous pourriez y arriver aussi, c’est vrai, mais ce n’est pas vraiment l’idée de départ…
Par conséquent, la prise en charge des standards web modernes est clairement limitée. Voici d’ailleurs un aperçu, non exhaustif, des éléments et attributs HTML, des propriétés et pseudo-sélecteurs CSS suppportés totalement, en partie, ou pas du tout par ce logiciel de messagerie.
Notez que les problématiques abordées dans cet article concernent les versions 2007, 2010, 2013, 2016 et 2019 du logiciel de messagerie Outlook sur Windows. Ces mêmes versions sur Mac ne sont pas concernées par les mêmes problématiques.
Le VML
Vous avez toujours rêvé de pouvoir mettre des images de fonds dans vos emails ? Ou de beaux boutons qui ne soient pas des images ? Vous avez toujours détesté certains clients emails Outlook pour les difficultés qu’il peut vous poser ? Et bien cette époque est désormais révolue (enfin presque). Non pas que les différentes versions d’Outlook soient mises à jour (haha elle est bien bonne…), mais il existe maintenant une solution « facile » à mettre en place pour accéder à votre rêve.
Le problème jusqu’ici, c’est qu’avec des techniques en HTML/CSS, on peut avoir un rendu de bouton identique dans la plupart des clients emails, mais les différents Outlook ont leur façon bien à eux d’afficher votre code, ou de ne simplement pas afficher vos images de fond. Et Outlook étant un client email répandu, on peut difficilement le laisser de côté.
La plupart des « fix » que les intégrateurs ont mis en place pour pallier aux problématiques d’interprétation du code HTML et CSS sur Outlook se fait via le language VML, un language propre à Word. Ce language permet de faire certaines choses, mais malheureusement pas tout, et cela apporte également son lot de bug…
Le VML (Vector Markup Language) est un language propriétaire basé sur du XML qui permet de faire du dessin vectoriel dans Outlook. C’est également par l’intermédiaire de ce language qu’on peut insérer des images de fond dans Outlook. On dessine une forme vectorielle qui contient une image (qui peut se répéter), et le tour est joué.
La mauvaise nouvelle, c’est que ce language est considéré obsolète (le svg ayant pris la relève). La bonne nouvelle, c’est qu’il ne vous faudra pas l’apprendre. Nos amis de chez CampaignMonitor ont crée un générateur qui permet d’avoir le code du bouton ou de l’image de fond désiré sans avoir à potasser un tutoriel sur le VML.
Les pour et les contre
Concernant les images de fond, il ne faut pas se faire d’illusions. Il s’agit bien d’un workaround qui n’est pas une solution idéale (le lecteur attentif aura par exemple remarqué un problème d’alignement dans certaines versions d’Outlook). Le code généré est lourd et peu réutilisable.
Pour les boutons, le plus gros avantage est qu’ils passeront correctement dans la plupart des clients emails. Le code généré rend également le bouton cliquable sur son ensemble, et pas uniquement sur le texte contenu dans le bouton (ce qui peut éviter de la frustration à vos clients, et donc à vous). Par contre, encore une fois, le code généré est assez lourd et peu réutilisable. De plus, le bouton est codé deux fois (une fois en HTML et une fois en VML), ce qui veut dire qu’en cas de modification du bouton, vous devrez penser à faire les modifications dans les deux bouts de code. Mais dans l’ensemble, la solution reste relativement robuste.
Et donc, VML, j’vais l’aimer ?
Si vous tenez absolument à mettre des images de fond, même dans Outlook, vous en avez maintenant la possibilité. Gardez cependant à l’esprit qu’un nombre non négligeable d’utilisateurs voient leurs emails sans images, que ce soit à cause de leur client email ou par choix. Cela montre l’importance d’avoir des appels à l’action qui ne sont pas dépendants de l’affichage des images, ce qu’il vous est désormais possible de faire !
VML + VML = …
Si le VML permet de faire des boutons arrondis ou entièrement cliquables, ou d’insérer des images de fond dans des éléments HTML, le VML ne peut être inclus dans… du VML. Autrement dit, il est impossible d’avoir un élément avec une image de fond dans un autre élément avec image de fond, et que cela fonctionne sur Outlook. Sous peine d’obtenir un rendu cassé de l’email.
Il est donc important, au vu de cette spécificité :
- de dissocier définitivement le contenu textuel des visuels
- d’accepter la dégradation harmonieuse des coins arrondis
- de penser le design en amont en conséquence
Les styles spécifiques à Outlook et préfixés par -mso
mso pour « Microsoft Office ». Si vous n’êtes pas nouveau dans le petit monde de l’emailing, cela vous parlera sans doute. Si vous êtes novice en revanche, cela peut vous sembler plus obscur. En vérité, les propriétés CSS précédées d’un mso- vont s’appliquer à Outlook. Et, au sein de microcosme des #emailgeeks, il est de bonne coutume de savoir cibler Outlook, n’est-ce pas ? Vous pourrez donc retrouver une liste succinte mais avec un peu plus d’explications sur ces styles préfixés dans l’article dédié à ce sujet sur le site goodemailcode.
Les problèmes courants d’affichage des emails sur Outlook
Coins arrondis
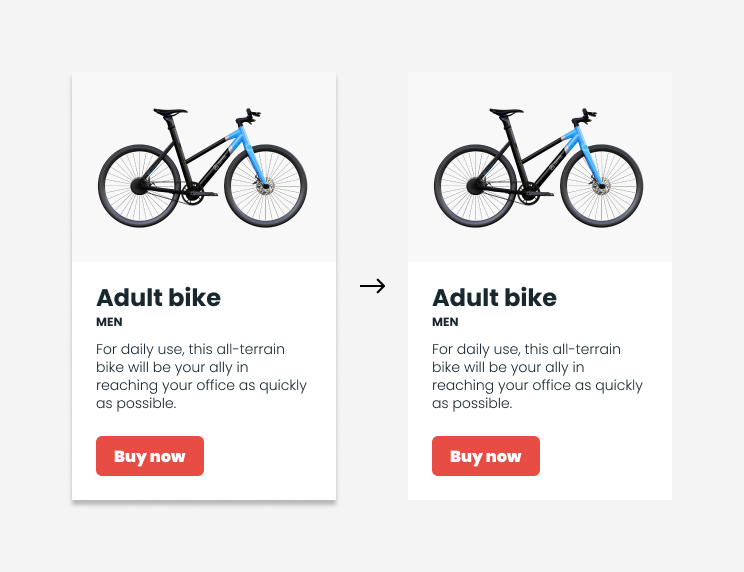
La propriété CSS permettant de faire des bords arrondis sur des éléments HTML est la propriété CSS border-radius. Cette mise en forme graphique est généralement présente sur des appels à l’action par exemple. Elle sera donc présente lorsqu’un appel à l’action sera conçu en HTML et CSS, et que les coins de cet appel à l’action sont arrondis.
<table cellpadding="0" cellspacing="0" border="0" role="presentation">
<tr>
<td style="border:1px solid #000000; border-radius:100%; padding:15px 30px;">
<p style="margin:0; font-family;Arial, Helvetica, sans-serif; font-size:14px; line-height:20px; mso-line-height-rule:exactly; color:#000000;">
<a href="https://www.badsender.com" style="color:#000000;">
Read more
</a>
</p>
</td>
</tr>
</table>Or, cette propriété n’est pas du tout supportée sur Outlook.
Les solutions :
- Soit accepter une dégradation du rendu de l’appel à l’action : les coins ne seront pas arrondis sur Outlook mais carrés (à angle droit) tout en continuant de concevoir ses appels à l’action en HTML et en CSS. C’est la méthode que nous recommandons, pour garantir un affichage immédiat et une meilleure maintenabilité de ces appels à l’action.

- Prévoir, dès le départ, les appels à l’action avec des coins carrés, pour éviter toute déception de rendu.

- Ajouter du code VML (Vector Markup Language) et utiliser l’élément
RoundRectdans le code HTML pour garantir l’affichage des coins arrondis sur Outlook. Cela nécessite cependant de renseigner une largeur et une hauteur fixe au bouton, et d’alourdir le poids final du code HTML de l’email. Nous déconseillons cette pratique.
Images de fond sur Outlook
En HTML, une image de fond est une image en arrière-plan dans un élément. Par-dessus cette image peuvent être introduits d’autres éléments. Du texte par exemple. Cette fonctionnalité permet de continuer à proposer du texte en HTML (et non inclus dans l’image). Elle favorise donc l’accessibilité du contenu, et sa maintenabilité/mise à jour.

Plusieurs propriétés CSS et attribut HTML permettent d’attribuer une image en arrière-plan d’un élément HTML. Les propriétés CSS background, ou background-image par exemple. Ou l’attribut HTML background. Or, toutes ces possibilités souffrent d’un réel manque de support sur Outlook. Plusieurs possibilités s’offrent à vous :
- Dissocier les visuels des contenus textuels. Ainsi, vous pouvez continuer à concevoir vos textes en HTML et en CSS, sans utiliser des images de fond. C’est cette méthode que nous recommandons. Elle demande en revanche d’être travaillée dès l’étape de design.

- Continuer à utiliser des images de fond, tout en sachant que le support sur Outlook sera dégradé (autrement dit, l’image ne va pas s’afficher). Il faut alors penser à renseigner une couleur de fond “de secours” à la cellule contenant votre texte.

- Concevoir votre bloc comme une seule image, comprenant à la fois votre image d’arrière-plan et votre texte, pour vous assurer du rendu identique sur tous les environnements d’ouverture. Nous déconseillons FORTEMENT cette procédure, pénalisant l’accessibilité et la maintenabilité du contenu.
- Ajouter du code VML dans votre code HTML pour vous assurer de l’affichage de votre image de fond sur Outlook. Bien que cette pratique fonctionne, elle est bien plus complexe à mettre en place, puisqu’elle demande des compétences supplémentaires en VML, alourdit le poids final du fichier HTML, mais requiert aussi d’attribuer une largeur et une hauteur fixe à votre bloc…
Boutons entièrement cliquables
Si un appel à l’action, ou bouton, est conçu via les langages de développement HTML et CSS, il se résumera donc à un tableau <table> (avec ou sans largeur fixe) comprenant une ligne <tr>, comprenant une cellule <td> (avec ou sans marges internes), comprenant un texte englobé dans un lien.
<table cellpadding="0" cellspacing="0" border="0" role="presentation">
<tr>
<td style="border:1px solid #000000; border-radius:100%; padding:15px 30px;">
<p style="margin:0; font-family;Arial, Helvetica, sans-serif; font-size:14px; line-height:20px; mso-line-height-rule:exactly; color:#000000;">
<a href="https://www.badsender.com" style="color:#000000;">
Read more
</a>
</p>
</td>
</tr>
</table>Or, les marges internes padding renseignées ici sont appliquées sur la cellule <td> et non sur le lien hypertexte <a>. Ce qui signifie que seul le texte en lui-même est “cliquable”. Au survol de la zone autour du texte, il ne se passera rien, et le clic ne sera pas possible.
Pour rendre un bouton entièrement cliquable, il faudrait pouvoir appliquer les marges internes au lien hypertexte <a>. Or, l’élément HTML <a> a un comportement par défaut en inline. Autrement dit, élément en ligne. Et non block (bloc). Des marges internes appliquées à un élément de comportement natif inline ne peuvent pas fonctionner.
Il serait alors possible de spécifier la propriété CSS display avec la valeur block à l’élément <a>, de cette façon :
<a style="display:block; padding:15px 30px">Rejoignez le mouvement !</a>Malheureusement, la propriété CSS display ne supporte que la valeur none sur Outlook. Il est donc impossible de rendre des appels à l’action “entièrement” cliquables sur Outlook, sauf en passant par des hacks HTML et CSS complexes ou… du VML.
Largeurs et hauteurs en pourcentage pour 120DPI
Le DPI (pour Dots Per Inch ou Points par Pouce) est une mesure de la résolution d’affichage, utilisée pour quantifier la clarté et les détails d’une image sur un écran. Autrement dit, le DPI mesure combien de points peuvent être placés dans une ligne d’un pouce de long. Plus le nombre de DPI est élevé, plus l’image affichée est détaillée et nette.
Un écran avec une densité de 120DPI a 120 pixels dans chaque pouce de son affichage. C’est supérieur à la densité standard de 96 DPI sur des écrans classiques. Lorsqu’une machine est configuré en 120DPI et qu’un email est ouvert sur Outlook :
- Outlook, en utilisant le moteur de rendu de Word, peut redimensionner automatiquement les emails pour les adapter à la configuration DPI de l’utilisateur.
- Ce redimensionnement peut entraîner une distorsion des images et du texte.
- Les tableaux, cellules et espacements, utilisés pour la mise en page de l’email, peuvent être affectés, ce qui conduit à des problèmes d’alignement et de cohérence de la mise en page.

Il est important, pour que l’affichage se fasse correctement, d’apporter plusieurs modifications dans le code HTML de l’email :
Ajouter l’attribut xmlns à la balise <html> :
<html xmlns="<http://www.w3.org/1999/xhtml>" xmlns:o="urn:schemas-microsoft-com:office:office">Corriger le DPI pour les images
<!--[if gte mso 9]>
<xml>
<o:OfficeDocumentSettings>
<o:AllowPNG/>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml>
<![endif]-->Remplacer toutes les largeurs ou hauteurs définies via les attributs width ou height par les propriétés CSS width et height.
La conversion des pixels pourra alors s’effectuer correctement sur Outlook. Il s’agit ici d’un paramètre modifié par l’utilisateur, sur lequel vous n’avez pas la main : c’est un choix utilisateur dans les paramètres d’affichage ou d’accessibilité. Vous ne pouvez donc rien faire de mieux qu’”adapter” votre méthode de codage en conséquence.
Dimensions des images à renseigner
Lorsqu’une image est “appelée” dans le code d’un email, nous utilisons la balise HTML <img>.
<img src="chemindelimage" style="display:block;" alt="Texte alternatif" border="0">Sur Outlook, les dimensions de l’image doivent IMPERATIVEMENT être renseignées via les attributs width et height au sein de l’image. Autant sur la largeur que sur la hauteur (si possible). Au risque, lorsque les images ne sont pas affichées ou téléchargées, d’obtenir de grands encarts carrés demandant de télécharger les images pour pouvoir les afficher (Outlook s’appuyant sur la largeur et considérant, par défaut, que l’image est carrée).
<img src="chemindelimage" alt="Texte alternatif" border="0" width="240" height="60" style="display:block; font-family:Arial, Helvetica, sans-serif; font-size:18px; color:#000000">Images bloquées
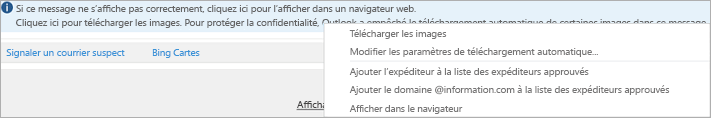
Microsoft Outlook est configuré par défaut pour bloquer le téléchargement automatique d’images à partir d’Internet. Et les images de votre email sont hébergées sur un serveur. Elles sont donc sur le Web. Et donc, bloquées par défaut.

Sachez anticiper cette problématique pour fournir à vos destinataires le plus de contenu possible, sans téléchargement des images, et optimiser ainsi l’expérience utilisateur. Pour ce faire, essayez, une fois de plus, de dissocier les visuels du contenu textuel.
Les titres, sous-titres, listes à puces, appels à l’action seront donc, dans la mesure du possible, pensés en design pour pouvoir les concevoir en full HTML et CSS dans l’email.
div
Si l’élément <div> est correctement supporté sur Outlook, la problématique vient du support des propriétés CSS attribuées à cet élément. En effet, la propriété CSS width, par exemple, n’est pas supportées sur l’élément <div> sur Outlook.
De fait, il est donc fortement conseillé d’utiliser des tableaux <table> (imbriqués ou non) pour garantir le respect des largeurs des éléments sur cet environnement d’ouverture.
Typographies non websafe
Les typographies websafe sont des typographies installées par défaut sur la machine de vos destinataires. Elles s’articulent autour de quelques grandes familles de polices : les polices avec empattement (serif), les polices sans empattement (sans-serif), les polices handwriting (script), les polices monospace (monospaced)…
Selon la machine utilisée par l’utilisateur, il est donc nécessaire, lorsqu’une typographie est renseignée à un texte, de renseigner plusieurs valeurs pour garantir un rendu semblable.
<p style="font-family:Arial, Helvetica, sans-serif;">Mon texte</p>Ici, nous indiquons que notre premier choix de typographie est l’Arial. Sur Windows, l’Arial sera donc appliquée au texte. Sur Mac, l’Helvetica a un meilleur support que l’Arial (et lui ressemble fortement) : l’Helvetica sera alors appliquée au texte sur Mac. Si aucune des deux typographies n’est trouvée, la machine optera pour une typographie de la famille de police “sans-serif”.
La liste des typos dites “websafe” est relativement courte. Aussi, de nombreux designers optent pour d’autres typographies pour amener une identité graphique propre et unique à une marque. En piochant dans des librairies de typographies par exemple, comme les Google Font.
Pour appeler une typographie “externe” dans un email, il est nécessaire d’utiliser l’élement HTML <link> ou par la requête @font. Puis, renseigner le nom de la typographie non websafe appelée en premier dans la propriété CSS font-family.
<p style="font-family:'Inter', Arial, Helvetica, sans-serif;">Mon texte</p>Or, ces méthodes ne sont pas correctement supportées par Outlook. Nous pourrions alors croire qu’Outlook utilisera les typographies “de secours”, comme sur le schéma précédent, à savoir Arial, puis Helvetica, puis une police de la famille de typographies sans-serif. Malheureusement, Outlook remplace cela par l’utilisation de la typographie “Times New Roman” : une typographie AVEC empattement. Ce qui change considérablement le rendu des textes concernés et crée un vrai problème d’affichage de l’email sur Outlook.

Pour régler cette problématique, plusieurs solutions sont envisageables :
- Dès la phase de Design System Emailing, spécifier que la typographie utilisée dans les emails sera une typographie websafe. Bien qu’elle soit complexe à faire accepter aux designers, cette méthodologie est sans doute la plus sûre.
- Concevoir ses textes en images pour être sûr que la typographie sélectionnée soit respectée : nous déconseillons fortement cette méthode, pour les mêmes raisons d’accessibilité et de maintenabilité qu’évoquées précédemment.
- Utiliser malgré tout des typos non websafe, les appeler via la requête
@font, mais apporter des commentaires conditionnels propres à Outlook pour qu’une typographie sans empattement soit affichée en secours. C’est la méthode la plus couramment adoptée, mais elle demande un travail supplémentaire de codage.
Notez qu’Outlook n’est pas le seul à ne pas afficher des typographies non websafe. En revanche, il est le seul à remplacer cette typographie par la police “Times New Roman”.
Gifs animés
Le gif animé est un format d’image qui permet de créer de courtes animations en boucle (ou non) à partir d’une série d’images affichées selon un certain intervalle de temps. Les gifs animés peuvent afficher jusqu’à 256 couleurs, et ne contiennent pas de piste audio.

Ce format est généralement utilisé dans l’email marketing face aux lacunes de support de la vidéo. Cependant, ce format n’est pas supporté sur Outlook. Outlook se contentera alors d’afficher la première image, le premier état du gif animé : une image fixe, sans aucune animation.

Voici donc ce que nous recommandons :
- Si votre cible est principalement BtoB (autrement dit, avec un fort taux d’ouverture sur Outlook logiciel de Bureau sur Windows), évitez d’utiliser des gifs animés.
- Si vous devez malgré tout appeler un gif animé, assurez-vous de préparer une première image à votre gif animé affichée durant un intervalle de 0 millisecondes (invisible à l’oeil nu) et comprenant les informations primordiales du contenu de votre animation.
Max-width
Cette propriété CSS permet à un élément HTML de s’étirer jusqu’à une largeur maximale définie. Combinée à l’utilisation de la propriété CSS width avec la valeur 100% et à l’utilisation des <table> ou <div>, elle pourrait, en principe, permettre à des éléments de s’adapter aux supports de consultation.
Or, elle n’est pas correctement supportée sur Outlook. Lorsqu’on l’utilise, comme dans la méthode de codage Hybrid Fluid, elle nécessite donc de créer des tableaux fantômes à largeur fixe compris dans des commentaires conditionnels spécifiques à Outlook pour s’assurer que la largeur soit respectée sur Outlook.
<!--[if mso]>
<table cellpadding="0" cellspacing="0" border="0" role="presentation" style="width:600px;">
<tr>
<td>
<![endif]-->
<div style="width:100%; max-width:600px;">
</div>
<!--[if mso]>
</td>
</tr>
</table>
<![endif]-->Cela surcharge malheureusement le code HTML de l’email. Cependant, la technique de codage Hybrid Fluid permet, pour sa part, de proposer une version mobile de l’email y compris sur les environnements d’ouverture ne supportant pas les media queries. Sachez donc peser les “pour” et “contre” du choix d’une telle méthode de codage.
Hover et autres pseudo-sélecteurs CSS
Un pseudo-sélecteur CSS est un mot-clé ajouté à un sélecteur qui spécifie un état spécial de l’élément sélectionné. Les pseudo-sélecteurs permettent de styliser un élément HTML de manière spécifique selon certaines conditions. Ils sont précédés d’un : pour les pseudo-classes ou de :: pour les pseudo-éléments.
Ainsi, la pseudo-class :hover applique un style spécifique à l’élément ciblé quand le curseur de la souris survole cet élément. Dans le web comme dans l’emailing, cela permet par exemple de changer le style d’un appel à l’action à son survol.
<style>
#bouton:hover {background-color:#000000 !important;}
#bouton:hover * {color:#FFFFFF !important;}
</style>
<table cellpadding="0" cellspacing="0" border="0" role="presentation">
<tr>
<td id="bouton" style="border:1px solid #000000; border-radius:100%; padding:15px 30px;">
<p style="margin:0; font-family;Arial, Helvetica, sans-serif; font-size:14px; line-height:20px; mso-line-height-rule:exactly; color:#000000;">
<a href="<https://www.badsender.com>" style="color:#000000;">
Rejoignez le mouvement !
</a>
</p>
</td>
</tr>
</table>Dans cet exemple, la pseudo-class :hover permet ainsi de changer la couleur de fond du bouton au survol, ainsi que la couleur du texte.
Mais sur Outlook, cette pseudo-class n’est pas supportée. Heureusement, la dégradation finale est largement acceptable : le bouton restera à son état initial au survol.
Animation et keyframes
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
Les animations CSS sont puissantes car elles permettent d’ajouter de l’interactivité aux pages web, améliorant l’expérience utilisateur sans le poids supplémentaire de JavaScript. Les propriétés animation et @keyframes en CSS sont utilisées pour créer des animations des éléments HTML. Elles permettent de modifier progressivement les styles d’un élément sur une période donnée.
Mais, comme bien d’autres propriétés CSS, elles ne sont pas supportées par Outlook. Oubliez donc toute animation ou transformation d’élément grâce au CSS dans Outlook, et pensez à concevoir des éléments “fixes”.
Box-shadow et text-shadow
Ces propriétés CSS permettent d’appliquer une ombre portée à, respectivement, un élément de type block et à du texte. Cette fonctionnalité, pratique pour essayer de reproduire par l’intérmédiaire d’un langage de développement des effets graphiques, ne sont pas supportées sur Outlook.

Nous vous recommandons :
- D’anticiper ce manquement dès la phase de design : éviter d’insérer des ombres portées dans vos conceptions graphiques.
- Si leur utilisation est indispensable, sachez que les ombres ne s’afficheront pas pour Outlook. Dans ce cas, prévoyez une bordure supplémentaire à votre élément de type bloc, pour vous assurer de sa démarcation visuelle.
- Pour les textes, assurez-vous que le contraste entre la couleur du texte et la couleur de fond soit suffisant pour en garantir la lisibilité.
<img src="chemindelimage" style="box-shadow:0px 0px 5px rgb(0,0,0);">Opacité et rgba
La propriété CSS opacity est utile pour changer l’opacité d’un élément HTML. On peut ainsi définir une certaine transparence sur une image, un titre, un texte… n’importe quel élément HTML.
<img src="monchemindimage.jpg" style="opacity:0.4">Mais pas sur Outlook, qui ne la supporte pas du tout.
De même, la définition d’une couleur d’un élément via la déclaration en rgba (pour Red Green Blue Alpha) s’appuie sur une valeur supplémentaire à la déclaration en rgb : le a, pour l’Alpha, soit la transparence Alpha. Alpha représente donc le niveau de transparence de la couleur.
<p style="font-family:Arial; font-size:16px; color:rgba(0,0,0,0.8);">Mon texte</p>Dans l’exemple ci-dessus, mon texte est donc en noir (0 pour les valeurs rouge, vert et bleu) et l’alpha à 0.8 (soit 80% d’opacité). Pourtant, sur Outlook, le texte s’affichera en noir, sans opacité réduite. Renseignez donc la couleur de vos textes avec un code hexadécimal définitif, selon le code founi par la pipette sur la maquette graphique.
Visibility
La propriété CSS visibility couplée à la valeur hidden devrait permettre de cacher un élément dans une page HTML. Cela peut être spécialement utile dans un email, lorsqu’on cherche à cacher un élément propre à la version mobile par exemple. Mais, n’étant pas bien supportée par Outlook, elle demandera d’être complétée par la propriété CSS mso-hide avec la valeur all pour Outlook, surchargant toujours un peu plus le poids du fichier HTML final.
Vidéo
La vidéo est engageante et divertissante. L’inclusion de la vidéo dans un email peut entraîner une augmentation du taux d’ouverture de 19% et le taux de clics augmenterait de plus de 50%. Cependant, ce format ne s’affichera pas dans la boîte de réception, à moins que le client de messagerie de votre abonné prenne en charge le format et les balises HTML5. Puisqu’un seul client de messagerie répandu, Apple Mail, prend en charge ces balises, il est préférable d’éviter les médias intégrés et d’envisager une alternative.

L’utilisation d’un bouton de lecture au-dessus d’une image statique est sans doute le moyen le plus simple de créer un lien vers un contenu vidéo hébergé sur site.
Marges
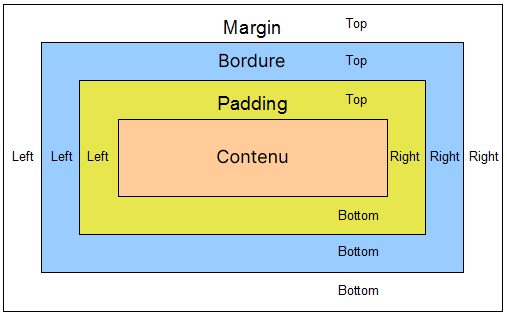
En CSS, lorsqu’on souhaite appliquer des marges EXTERNES à un élément, la propriété margin est toute adaptée. Lorsqu’on souhaite appliquer des marges INTERNES à un élément, la propriété padding est toute adaptée.

Mais sur Outlook, il faut avoir conscience de certaines subtilités :
- si une couleur de fond est spécifiée à un élément HTML comprenant la propriété CSS
margin, alors la couleur de fond sera inclue DANS les marges externes. - Les valeurs négatives ne sont pas autorisées sur les marges externes.
- Les marges internes
paddingne sont supportées que sur les cellules de tableau (<td>).
Notez aussi : les marges internes seront les mêmes pour toutes les cellules <td> d’une même ligne <tr> de tableau <table>.
<table cellpadding="0" cellspacing="0" border="0" role="presentation">
<tr>
<td>
<p>Mon texte 01</p>
</td>
<td>
<p style="padding-top:20px;">Mon texte 02</p>
</td>
</tr>
</table>Ainsi, dans l’exemple de code ci-dessus, la marge interne verticale en haut attribuée à la seconde cellule de mon tableau sera aussi présente sur ma première cellule sur Outlook. Pensez alors à imbriquer d’autres tableaux quand cela est nécessaire :
<table cellpadding="0" cellspacing="0" border="0" role="presentation">
<tr>
<td>
<p>Mon texte 01</p>
</td>
<td>
<table cellpadding="0" cellspacing="0" border="0" role="presentation">
<tr>
<td>
<p style="padding-top:20px;">Mon texte 02</p>
</td>
</tr>
</table>
</td>
</tr>
</table>Marge interne à gauche ou padding-left
Dans certains cas, le padding-left, mis sur la balise <td> d’une <table> dans Outlook sera placé sur la droite, en s’ajoutant donc au padding-right, au lieu de s’appliquer à gauche comme ce serait attendu.
Ce bug de padding sur Outlook a été constaté dans le cas suivant :
- Lorsqu’une
<table>est imbriquée dans du code VML, que cette<table>possède elle-même des tables imbriquées, et que les<td>de cette<table>ont unpadding-left. Et ce quel qu’en soit l’écriture:padding-left: 10pxoupadding: 10pxauront le même souci.
Ça fait beaucoup de choses, et c’est ce qui rend ce bug d’autant plus difficile à cerner. Il existe sans doute d’autres conditions obscures pour rencontrer ce bug.
Comme souvent en email, on peut contourner le problème d’Outlook, en jouant avec des tables de largeur variables centrées dans d’autres tables. Cela complexifiera le code, en fonction du résultat souhaité, mais il sera possible de trouver une manière d’arriver à ses fins.
Lignes horizontales et verticales

De très fines lignes blanches horizontales (ou verticales) peuvent apparaître sur les versions d’Outlook lors des tests d’email rendering. Il s’agit d’un authentique problème d’affichage™ des emails sur Microsoft Outlook 2016. Ce bug existe depuis plusieurs années déjà et, même s’il a apparemment évolué en fonction des updates du logiciel, il n’a jamais disparu. De nombreuses solutions ont été proposées ; parmi elles citons:
- La séparation d’une grande
<table>en plusieurs<table>de hauteur plus petite - L’application de style de type
mso-pour fixer certaines valeurs (mso-table-lspace, …) - L’ajout de balises
<div>de 1px de hauteur dans un<td>vide - L’ajout de
dans un<td>vide - etc.
Pour les anglophones, ce sujet et tout un panel de solutions proposées sont discutés dans un poste sur le forum de Litmus. Il existe également un poste sur le TechCenter de Microsoft. Dedans, un «TechNet Community Support» explique très aimablement qu’il s’agit d’un problème connu qui est en cours d’investigation, qu’un délai de résolution ne peut être donné pour le moment et que le problème continuera d’être suivi et que le poste sera updaté lorsqu’une solution sera trouvée ». Ce message date du 11 juillet 2016…
Inutile de dire que les messages suivant qui demandent des nouvelles se sont taris en 2018 devant l’absence de réponse du «TechNet Community Support” .
Mon hypothèse est la suivante: Outlook 2016 effectue un redimensionnement de l’affichage de l’email en fonction de la taille de l’écran et de la résolution de ce dernier. Et je pense qu’Outlook 2016 se prend les pieds dans le tapis lors de ce redimensionnement dans certains cas, ce qui fait apparaître ces lignes blanches.
Ceci expliquerait pourquoi ces lignes apparaissent à des endroits différents dans nos tests, et pourquoi les solutions proposées par la communauté marchent chez certains et pas chez d’autres. Si cette hypothèse est en effet avérée, cela voudrait dire que la résolution du problème sur certains BAT ne résoudrait pas forcément le problème sur d’autres écrans, voir même pourrait le provoquer. Bref, en l’état de notre connaissance, il n’existe pas de solution définitive au problème. Si cela arrive chez vous, le mieux que je puisse vous conseiller est de jouer légèrement avec certaines hauteurs et prier.
Cela pourrrait aussi, selon Jay Oram, être du à la conversion, sur Microsoft Word, des pixels en points. Car 1 pixel est en fait égal à 0.75 point. La solution principale consiste alors, dès l’étape de design, à privilégier des valeurs paires pour les tailles de textes, d’images, de marges internes, externes, etc… Et, si possible, que l’on peut diviser par 4.
Hauteur de cellule minimale
Sur Outlook, les cellules de tableau vides ou contenant un ont une hauteur minimale d’environ 15 pixels, quelle que soit la propriété CSS height définie.
Cela peut être gênant lorsque vous utilisez des cellules vides pour créer des marges entre des paragraphes, des marges internes de cellules, ou, pourquoi pas, des lignes horizontales. Mais il existe une solution. Si vous avez une cellule vide de la sorte :
<td style="height:5px">Outlook donnera donc à cette cellule une taille de 15 pixels de haut minimum, sauf si vous ajoutez un style="line-height:5px; font-size:5px" où 5px serait la hauteur de la cellule que vous recherchez. Ce qui nous donne donc :
<td style="height:5px; font-size:5px; line-height:5px">Protocoles
Les attributs href ne peuvent contenir que des liens respectant un certain type de protocole. Ces protocoles sont les suivants : http:// ou https://, tel:, et mailto:. Respectivement, ces protocoles permettent de diriger vers une url (sécurisée ou non), de pré-composer un numéro de téléphone, ou de pré-rédiger un email vers une adresse de destinataire.
Malheureusement, il arrive parfois que les liens soient renseignés par des variables dynamiques, ou des liens temporaires (exemple : #toreplace). Dans ces cas, le contenu de l’attribut href apparaîtra directement dans l’email sur Outlook.com. Il est donc impératif de vérifier le format et les protocoles de vos liens avant d’envoyer une campagne !
Problème d’affichage des Interligne dans un email sur Outlook
La propriété CSS line-height permet, comme son nom l’indique, de gérer la hauteur de l’interligne dans un texte (soit l’espacement entre chaque ligne de texte). Les bonnes pratiques de développement web nous pousseraient à les définir avec des unités relatives, comme le pourcentage (%).
<p style="font-size:16px; line-height:140%;">
Texte texte texte texte texte texte texte texte
</p>Pourtant, la propriété CSS line-height présente quelques bizzareries d’interprétation sur Outlook.
- Renseignez des valeurs fixes et non relatives dans la propriété CSS
line-height, comme le pixel. - Ajoutez la propriété CSS
mso-line-height-rulepropre à Microsoft Office avec la valeurexactly.
<p style="font-size:16px; line-height:22px; mso-line-height-rule:exactly;">
Texte texte texte texte texte
</p>Interligne inférieur au font-size
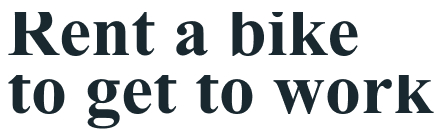
Si vous avez déjà fait l’expérience de vouloir définir un interligne inférieur à la taille de votre texte, vous aurez peut-être constaté que sur Outlook (et pas seulement Outlook 2007-2010-2013-2016-2019, mais aussi Outlook Office 365 sur Windows) votre texte apparaît à l’affichage comme “coupé”. Prenons le code suivant :
<p style="margin:0px; font-size:64px; line-height:52px; mso-line-height-rule:exactly; font-family:Georgia, 'Times New Roman', Times, serif; color:#000000; text-align:left;">
Premiers mots
<br>
mots suivants
</p>Si nous définissons donc un texte avec une taille de typo de 64px et un line-height de 52px (inférieur donc au font-size défini, puisque 52 est plus petit que 64 jusqu’à preuve du contraire), nous obtenons le résultat suivant sur Outlook 2007-2010-2013-2016-2019 et Outlook Office 365 sur Windows 10 :

Vous voyez le souci ? Vous le voyez bien là ? Nous avons le haut des lettres “P” et “t” (ainsi que les points des “i”) coupé.
Pour remédier à ce souci sur Outlook, il faut utiliser la propriété CSS mso-text-raise (précédée donc d’un mso- parce que cette propriété est propre à Microsoft Office). Les propriétés CSS précédées d’un mso- vont s’appliquer à Outlook.
Il faut soustraire la valeur de l’interligne à la valeur de la taille de la typo, et diviser le reste par 2 pour obtenir la valeur à appliquer. Carré de l’hypoténuse sur Pythagore. Concrètement : Dans mon exemple, la valeur du font-size est de 64. La valeur de l’interligne est de 52. Je fais donc le calcul 64-52 et j’obtiens 12. Je divise alors 12 par 2, et j’obtiens 6. Il ne me reste donc qu’à ajouter à mon code HTML la propriété mso-text-raise avec, pour valeur, -6px.
<p style="margin:0px; font-size:64px; line-height:52px; mso-line-height-rule:exactly; font-family:Georgia, 'Times New Roman', Times, serif; color:#000000; text-align:left; mso-text-raise:-6px;">
First words
<br>
Last words
</p>Petite précision : cela fonctionne bien quand le « haut » des lettres est coupé. S’il s’agit du jambage inférieur (considérons qu’il y a un « g » ou un « p » dans la phrase), cela ne règlerait pas forcément le souci…. Mais bon, c’est toujours mieux que rien, et cela permet déjà d’utiliser des interlignes inférieurs à la taille d’une typo avec, aussi, des mots en majuscules par exemple ! Vous avez donc de moins en moins d’excuses pour ne pas passer vos contenus textuels en HTML brut et non via les images, petits coquinous…
Hauteur de page
Pour rappel (parce que je pense que c’est pas du luxe), Outlook utilise le moteur de rendu de Microsoft Word pour afficher un email. Microsoft Word propose différents modes d’affichage : Mode Lecture, Page et Web. Outlook utilise la vue “Web” : c’est une sorte d’éditeur WYSIWYG qui émet son propre code HTML. Au sein de cette vue Web existe des “limites de texte”.
Concrètement, si vous avez une <table> de hauteur supérieure à une certaine valeur (la limite de texte), un <br> sera inséré et votre <table> va se rompre en plusieurs tableaux, créant ainsi des cassures au sein de votre contenu. Attention, entendons-nous : nous n’avons pas spécifié de hauteur fixe à notre <table>. C’est la hauteur que son contenu lui impose.
Si la limite est dépassée, un retour à la ligne est automatiquement inséré. La dernière valeur remontée pour cette limite était de 23,7 pouces, soit environ 1790 pixels.
Pour ne pas rencontrer ce problème, coupez votre intégration HTML en tableaux séparés : créez un nouveau tableau dans lequel vous viendrez placer la suite de votre email. Ainsi, la hauteur du tableau n’excède plus les 1790 pixels de haut, et les cassures n’apparaissent plus sur Outlook 2007 ou 2010. Y a toujours moyen de moyenner !
Notre philosophie : la dégradation acceptable
En email design, il y a un principe important à avoir en tête qui est celui de la dégradation acceptable. Il est très compliqué d’avoir un rendu similaire sur tous les environnements email, on est donc obligé de faire des concessions. Il y a un ancien article sur notre blog qui est toujours d’actualité sur la dégradation acceptable (ou gracieuse c’est comme on veut). Vous devriez éventuellement aller le lire avant de continuer votre route ici. On en a même fait un live sur le sujet, le replay se trouve ici.
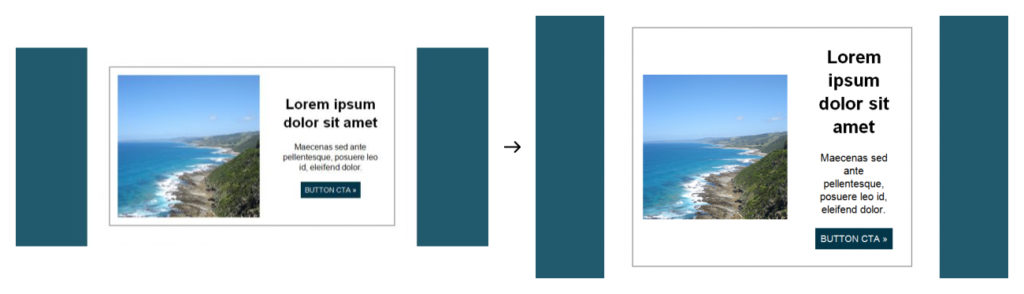
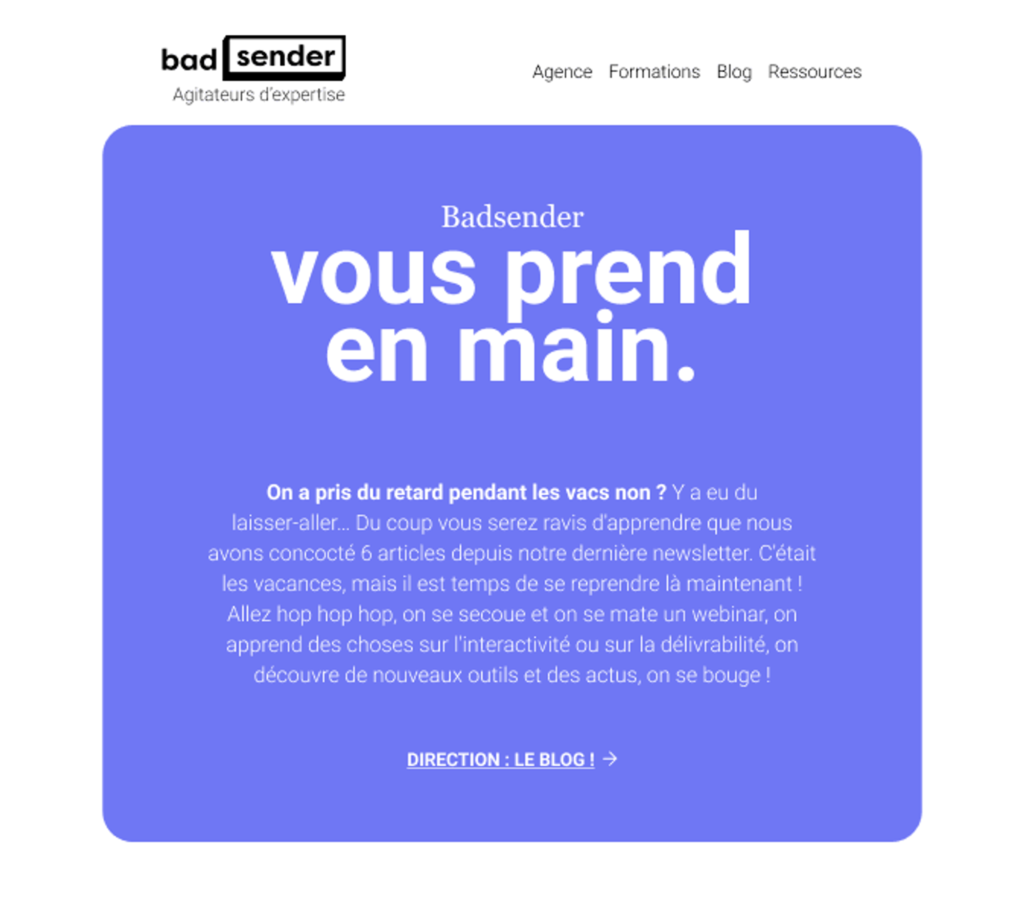
Le truc qu’on veut faire pour notre super client qui envoie plein d’emails transac : des coins arrondis, même sur Outlook.
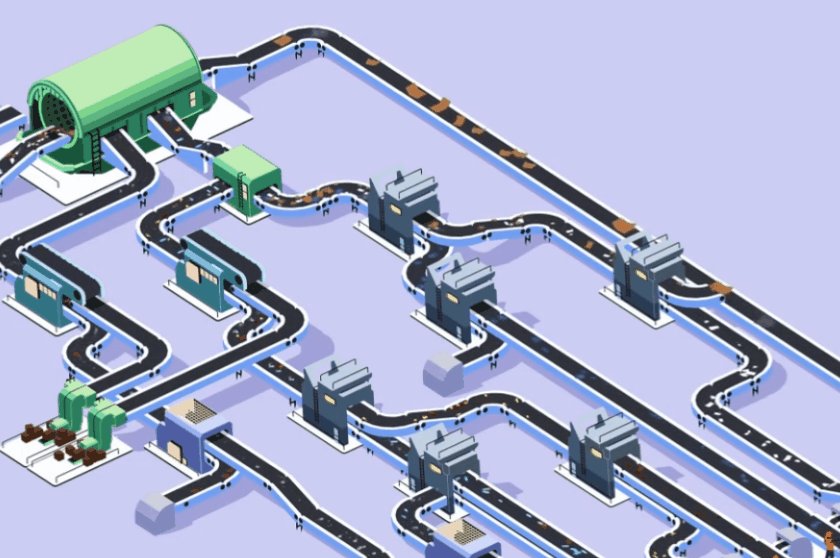
Ce qu’on veut faire pour notre client, c’est un gros bloc avec des coins arrondis qui s’affiche correctement sur Outlook. Voilà donc une simulation du truc que l’on veut faire :

On dirait que c’est simple vous trouvez pas ? En fait, ça pourrait, mais pas cette fois. Parce que vu les contraintes, on se permet de réfléchir sur la durée, de prendre en compte l’image de marque, mais aussi l’expérience utilisateur. Et la vérité… est forcément entre les deux !
Quels sont nos choix pour obtenir des coins arrondis sur Outlook ?
Option 01 : au plus simple, au plus efficace
En général, sur le web et dans les emails, on gère les coins arrondis directement en HTML.
- Impact Outlook : Outlook ne gère pas les coins arrondis « standards », il les transforme en angles droits.
- Solution en général dans Outlook : pour pallier ce défaut, on passe par du code « VML » spécifique à Outlook qui permet de lui appliquer des arrondis.
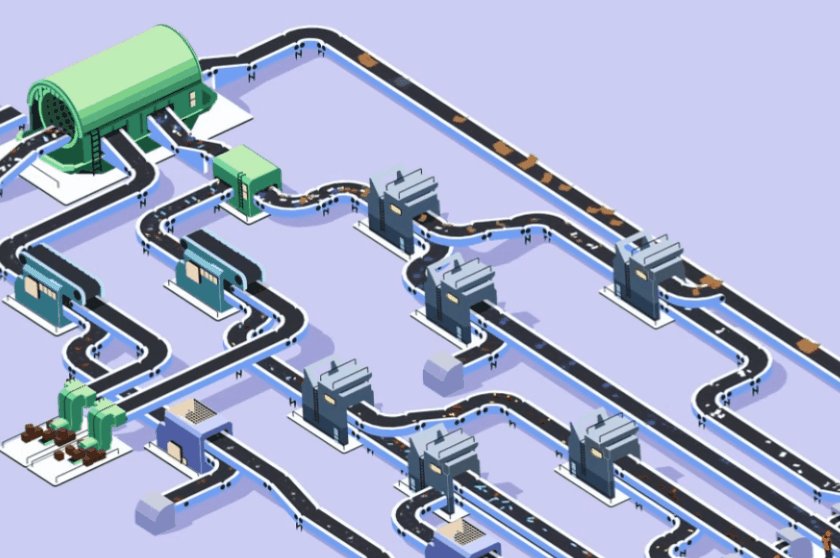
- Le problème ici : la solution « VML » fonctionne bien pour des boutons, parce qu’elle oblige à définir précisément la taille du bloc sur lequel on veut appliquer les arrondis. Malheureusement, sur des blocs de grande taille (comme dans ces emails) et encore plus quand le contenu est éditable dans un email builder, on ne peut pas définir cette taille en dur.
Voici ce que ça donne dans Outlook sans VML :

Et pour une question de cohérence, ce n’est pas ce que le client désire. Comme un peu tout le monde, il aimerait un design similaire dans tous les clients email.
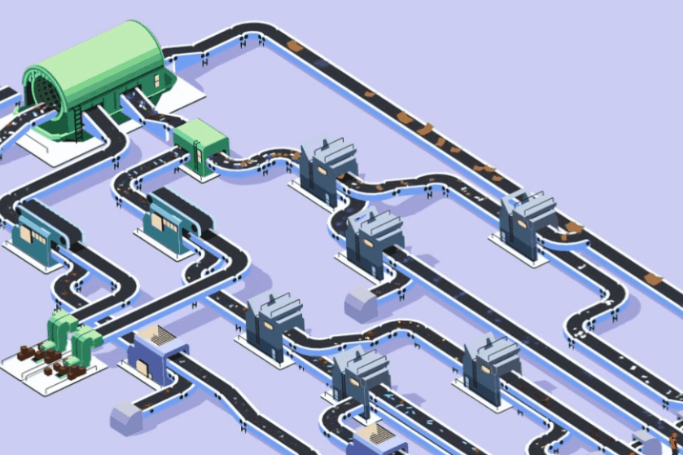
Option 02 : On reprend les vieilles techniques et on fait des coins arrondis en images
Pour contourner ce problème, on applique une ancienne technique qui consiste à utiliser de petites images arrondies à chaque coin du bloc. Ce qui fonctionne très bien avec Outlook (et les autres). Le problème ? Le Dark Mode!
Malheureusement, le comportement du Dark Mode n’est pas uniforme sur les couleurs de fond et les couleurs des images. En Dark Mode, les couleurs HTML sont assombries… mais pas les images. Donc nos petites images d’arrondi ressortent.

La solution pour limiter la casse : Utiliser des images en partie transparente pour qu’il n’y ait que la couleur en dur qui pose problème… mais ça ne reste pas très gracieux.

Et maintenant, on fait quoi ?
On fait un choix, et ce choix doit se faire entre :
- X % d’utilisateurs d’Outlook qui verront des coins en angle droits… OU…
- X % d’utilisateurs du Dark Mode qui verront des coins disgracieux
Pour nous, la dégradation la plus acceptable est clairement au niveau des angles droits dans Outlook, puisque les utilisateurs de ce client email ne remarqueront probablement même pas qu’ils n’ont pas exactement le même affichage que les autres. Alors que les utilisateurs de Dark Mode verront clairement qu’il y a un souci.
Par ailleurs, la 2ème solution rend le code plus complexe à maintenir.
Enfin, il y a sans doute une 3ème voie qui est d’utiliser des techniques de contournement du Dark Mode en forçant l’affichage normal. Mais nous avons peu de recul sur ces techniques, et c’est un risque de voir des bugs apparaitre dans quelques mois lorsque les clients email se mettront à jour.
Sources
- https://www.emailonacid.com/blog/article/email-development/how-to-code-emails-for-outlook-2016/
- https://www.litmus.com/blog/a-guide-to-rendering-differences-in-microsoft-outlook-clients
- https://www.contactmonkey.com/blog/outlook-rendering-issues
- https://www.badsender.com/ressources-email-marketing/
- https://backgrounds.cm/
- https://buttons.cm/
- https://www.goodemailcode.com/email-enhancements/mso-styles.html
- https://www.badsender.com/ressources-email-marketing/
Laisser un commentaire