Coucou copain ! J’avoue, publier un article au mois d’août, c’est un peu se tirer une balle dans le pied : il risque pas de susciter grand min’ de lecture. Mais quelque part, je fais c’que j’veux ! Et le sujet dont je veux te parler, ça fait un bout de temps que je l’ai de côté, alors zou ! Il est grand temps de mettre tout ça sur papier (ou sur écran, c’est selon…).
Il n’est pas rare que nous parlions d’email builder ou de plateformes de routage, d’eCRM sur le blog de Badsender. Nous faisons d’ailleurs régulièrement la promotion (en tout bien tout honneur) de notre propre solution de construction d’email, Le Patron. Et nous essayons aussi de vous aiguiller sur le choix de votre Email Builder. Mais j’ai eu l’occasion, pour un client que je ne nommerai pas (il en va de ma vie) d’expérimenter l’email builder d’Emarsys. Laisse-moi te conter cette folle aventure.
Tout commence en octobre 2021.
Notre client nous demande de développer en HTML et CSS un template emailing composé de nombreux blocs. Le design email ayant été réalisé sur Figma, cela nous a grandement simplifié la vie. Donc, hop, ni une ni deux, nous engageons les hostilités et livrons logiquement un fichier HTML avec un dossier d’images rattaché.
Le client souhaite alors utiliser sa nouvelle plateforme eCRM (Emarsys donc) pour pouvoir intégrer les « blocs » du modèle HTML et les utiliser à base de drag&drop. Aucune paramétrisation n’a été faite de notre côté en amont, je le précise. Elle sera donc gérée par les équipes d’Emarsys.
Et là, c’est le drame…
Le client revient vers nous avec des retours de la part d’Emarsys : le code fourni n’est pas optimal pour l’email marketing, des class ou propriétés CSS ne pourront pas être utilisées, les bonnes pratiques d’accessibilité pour emailing ne sont pas conseillées, le rendu final n’est pas au rendez-vous… Bref, la collaboration démarre mal.
Bien que nous sachions nous remettre en question, nous n’avons que peu de doute quant à la qualité du code fourni. Nous organisons donc un rendez-vous « Client x Emarsys x Badsender » : il est alors convenu que nous repartirons de notre code HTML et que nous appliquerons nous-même la paramétrisation des blocs et contenu. Soit !
C’est alors que je découvre un monde merveilleux.
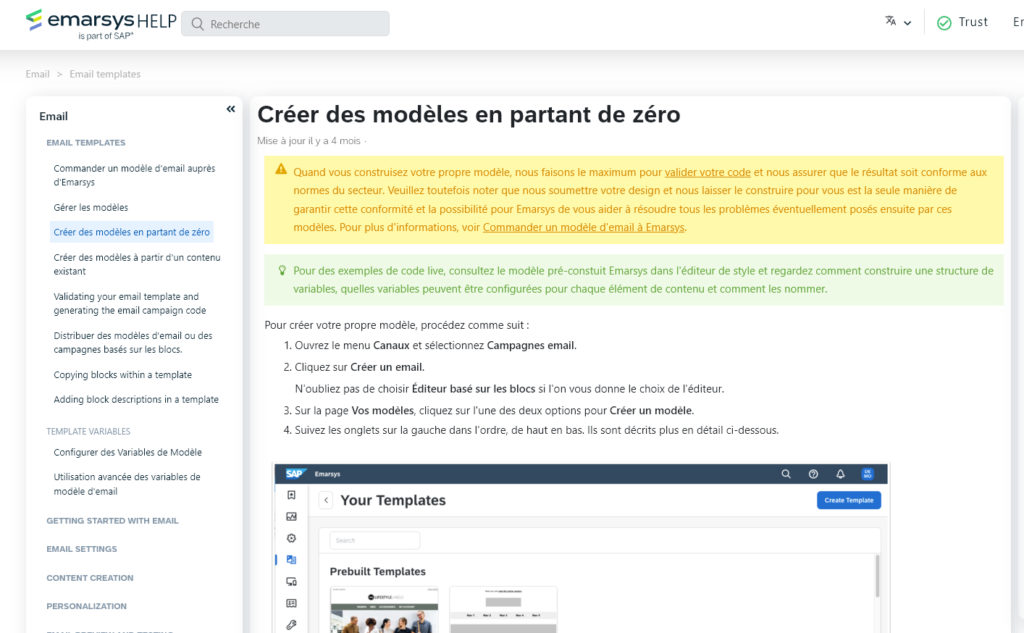
Car, une fois cette mauvaise expérience passée, je découvre donc la plateforme Emarsys et sa documentation. Et tu sais, ce n’est pas toujours évident de trouver des documentations correctement organisées, bien renseignées. Celle d’Emarsys, pour le coup, est on ne peut plus complète. Création de modèles, de blocs, mise en place des styles, des variables de styles, attributs à utiliser… Tout y est détaillé, et c’est un vrai bonheur !

Je vais donc te partager mon engouement et te faire un résumé de ce qu’il est possible de faire.
Créer un modèle basé sur des blocs.
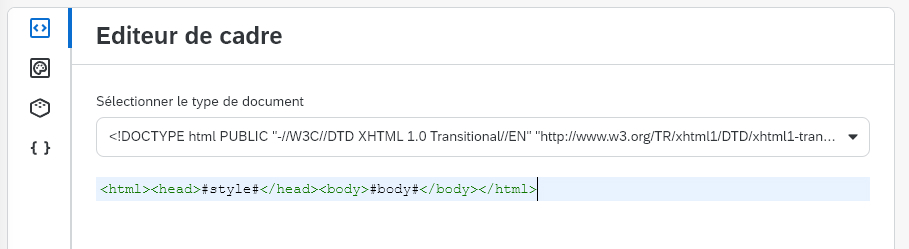
C’est tout simple, il suffit d’aller dans la rubrique « Contenu » de la plateforme pour trouver la sous-rubrique « Modèles basés sur les blocs » et je trouve la nomenclature d’ailleurs plutôt explicite. Lorsqu’on sélectionne cette fonctionnalité, une nouvelle fenêtre s’ouvre : ça y est ! On peut enfin rentrer dans le dur ! Tout d’abord, un « éditeur de cadre » (hééé vous moquez pas, c’est ce qui est écrit, et moi j’aime bien en plus !).

On peut y sélectionner le Doctype du template, et si besoin, toucher aussi aux balises <head> ou <body>. Et donc, moi c’est là que j’ai mis tout mon code pour le 120DPI par exemple, ou mes balises <meta>, ou encore mes hacks CSS et mes media queries !
Ça, c’est top, parce que j’ai déjà vu des Builder emailing où il n’y a pas forcément moyen d’insérer facilement ses media queries, ou de pouvoir les personnaliser. CERISE SUR LE GÂTEAU : JE PEUX MÊME TOUCHER À LA STRUCTURE DE BASE DU CODE ! Idéal pour pouvoir mettre en place des bonnes pratiques d’accessibilité email !
Des blocs de contenu.
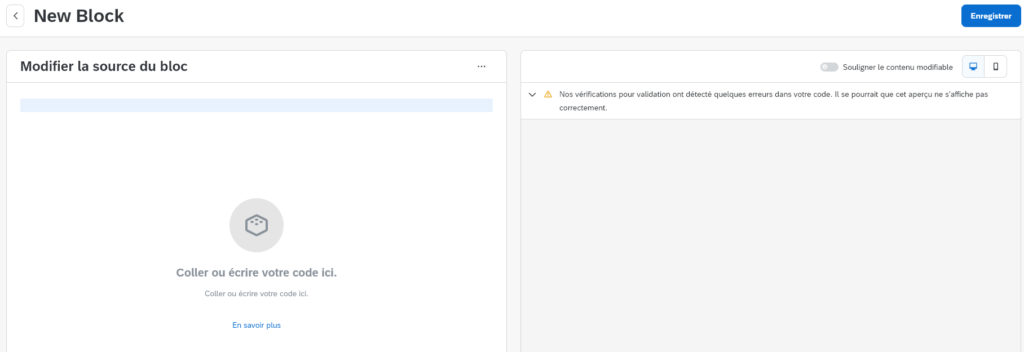
Là, c’est vraiment la partie qui m’intéresse : comment créer des « blocs » que le client va pouvoir facilement glisser et déposer dans son email ? Et bien, avec la partie « blocs de contenu » (qui porte bien son nom aussi, vous en conviendrez). Pour créer un bloc, rien de plus simple : Cliquer sur le bouton « Créer un nouveau bloc ». Une fenêtre s’ouvre : on peut alors nommer le bloc comme on l’entend (petit tip : en commençant par un chiffre, vous pourrez même avoir un rangement automatique de vos blocs), renseigner son code source à gauche, et voir le rendu apparaître dans la partie de droite. Super intuitif !

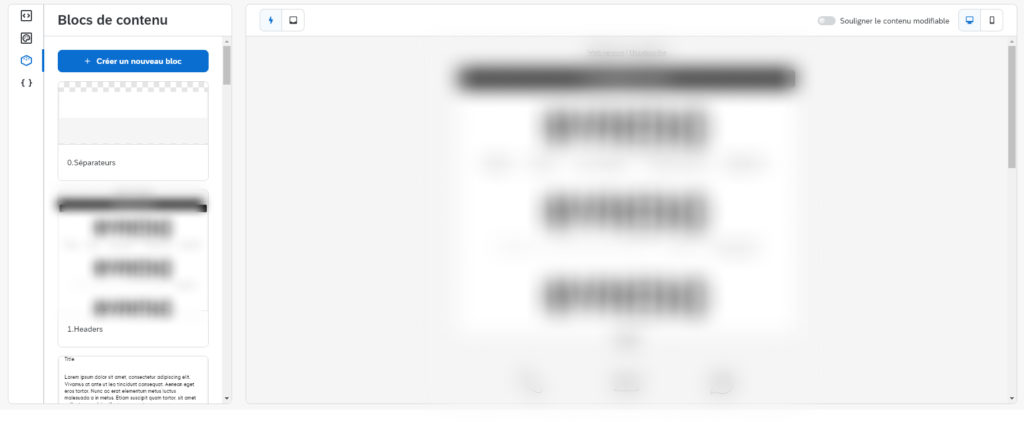
Une fois que tous les blocs sont développés, ils viennent s’empiler les uns sous les autres dans la liste des blocs de contenu à gauche de la plateforme. Il y a alors moyen de définir les blocs qui seront présents lorsque ce modèle sera utilisé en les « glissant-déposant » à droite.

Bien sûr, vous pourrez rendre les contenus de vos balises éditables grâce à l’attribut e-editable à ajouter aux balises HTML concernées.
Des options !
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
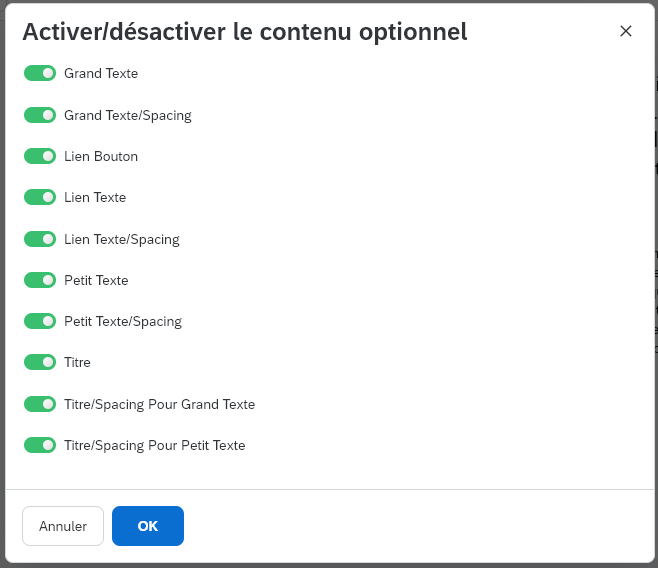
C’est là la simplicité et la beauté de la chose : dans les blocs que vous concevez, il est tout à fait envisageable de rendre des contenus « optionnels ». Autrement dit, vous pouvez désactiver des lignes (<tr>), des paragraphes, des contenus…
Je vous donne un exemple : lorsqu’on prévoit un master template email, on peut par exemple avoir plusieurs types de header. Un header avec logo + menu, un autre logo + baseline ou alors encore un autre avec logo tout seul. Et bien ici, vous pouvez mettre le logo + la baseline + le menu dans le même bloc, et définir votre baseline et menu comme contenus optionnels pour les désactiver si vous le souhaitez.

Pour prévoir un contenu optionnel, il suffit tout simplement d’ajouter une balise <e-optionnal> autour du contenu concerné, et le tour est joué !
<img src="images/logo.png">
<e-optionnal name="Baseline">
<p>Ma Baseline</p>
</e-optionnal>Et maintenant, le bouquet final !
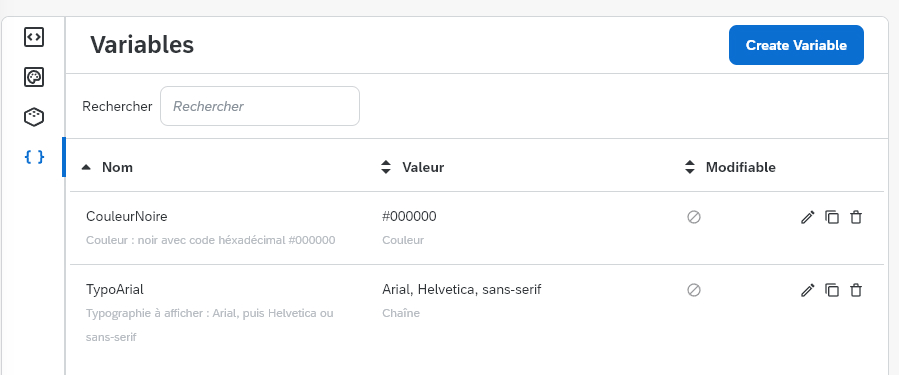
Ok, si on s’arrête là, on est déjà bien… Mais il y a le petit « plus » de l’email builder d’Emarsys qui ne m’a franchement pas laissé indifférent : les variables. Alors entendons-nous bien, il ne s’agit pas ici de variables de personnalisation, mais il faut plutôt voir cela comme des « snippets » de codes couleurs, de listes de typographies, de chemins d’images, de chiffres entiers ou décimaux, de chaînes de caractères, qui peuvent être enregistrés sous un nom de variable, pour ensuite appeler cette même variable directement dans le code et être sûr de viser juste. Je prends un exemple :
<p style="margin:0px; color:#000000; font-family:Arial, Helvetica, sans-serif;">Mon premier texte</p>
<p style="margin:0px; color:#000000; font-family:Arial, Helvetica, sans-serif;">Mon second texte</p>Dans ce code, il y a plusieurs choses que je pourrai factoriser dans des variables : la typographie utilisée par exemple, ou la couleur des textes. Ce qui me donnerait les variables suivantes :

Et avec cela, je peux alors transformer mon code HTML de la façon suivante :
<p style="margin:0px; color:{variables.CouleurNoire}; font-family:{variables.TypoArial};">Mon premier texte</p>
<p style="margin:0px; color:{variables.CouleurNoire}; font-family:{variables.TypoArial};">Mon second texte</p>Et là, je crois que tu vois où je veux en venir (oui, je vouvoie, je tutoie, ça dépend des fois…) : si on pousse l’utilisation de ces variables un peu plus loin, j’entends par là les coins arrondis, les tailles de texte, l’interlignage, les couleurs de textes, couleurs de fond, les marges internes ou externes, la graisse, les largeurs, les espacements… BEN ON PEUT ETABLIR UN VERITABLE DESIGN SYSTEM EMAIL QUOI !!!!! Et ça, ça me met en joie…
Comme si ça ne suffisait pas…
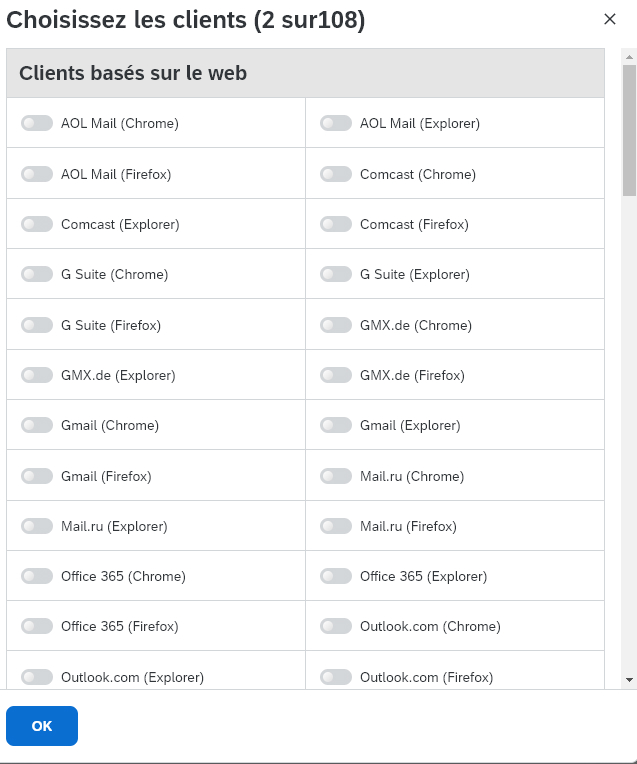
Parce que oui, ça ne s’arrête pas là. Outre la vitesse de la plateforme (ça rame jamais, c’est du velours), et le côté intuitif de son utilisation, je suis aussi stupéfait par la liste de clients mail et de supports (plus d’une centaine) que propose Emarsys dans sa fonctionnalité « Aperçu de la boîte de réception » avec des trucs comme IBM Notes, Lotus Notes, toutes les versions d’Outlook pour Windows bien sûr, Thunderbird…

Je ne sais pas s’ils passent par l’API de Litmus ou EmailonAcid mais je n’avais pas vu une liste aussi longue depuis bien longtemps. Du coup c’est cool, pas besoin de prendre un forfait sur une plateforme d’email preview à part !
Pour conclure sur l’email builder d’Emarsys.
Une fois que t’as préparé ton matos, tu peux te rendre dans « Canaux > Campagnes d’emailing > Créer un email > Email basé sur des blocs » et roule Bouboule !
Je vous fais grâce bien sûr des fonctionnalités comme les contenus dynamiques, les conditionnements, ou encore le rapprochement avec les produits… Faut bien vous laisser des choses à découvrir. Donc, le mot de la fin : EMARSYS, YOU ROCK !
Je dirai donc en conclusion que ma première expérience à froid avec les équipes techniques d’Emarsys ne fut pas des meilleures. Mais que franchement, au final, leur solution d’Email Builder est super bien foutue, complète, pratique, esthétique et qu’elle envoie du louuuuuuurd ! Donc, si vous faites le combo Badsender (pour le design, le développement de votre template et la paramétrisation) + Email Builder d’Emarsys (pour la construction de vos emails et l’envoi de vos campagnes), vous aurez tout bon, tout simplement…
PS : Je vous assure que cet article n’est aucunement sponsorisé. Vous connaissez j’espère l’objectivité de Badsender sur les outils disponibles sur le marché. Je ne déroge pas à la règle. Je vous livre juste un ressenti, positif c’est vrai, sur un outil qu’est l’email builder d’Emarsys. Mais si vous voulez nous donner vous aussi les moyens de découvrir votre solution, y a pas de souci, contactez-nous et filez-nous des accès !
Laisser un commentaire