Folks, I'm just passing through! I just wanted to say hi (heeeyyyyy!) and talk to you about CSS effect and new spontaneous redesign of an emailing (I tried combustion but it's more complicated...Combustion...Spontaneous...Poin poin poin).
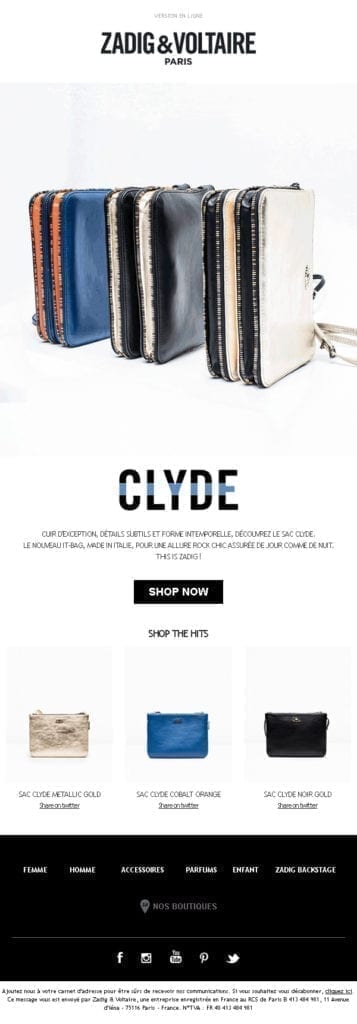
Today, we're talking about an email from the Zadig et Voltaire brand. So, as far as the redesign is concerned, I'll tell you the truth, there's not a lot of change, so I might as well be honest! I thought the design of the email was already quite nice, so I've just passed all the texts in HTMLand reduces the width of the email from 684 pixels to 600 pixels. Three times nothing.
However, I took the opportunity to test a CSS effect that I'd been wanting to implement in a campaign for a long time. Let's put it this way: I realized that many of the products presented in newsletters (not necessarily Zadig and Voltaire, but there they are... I had nothing to do with it, it's chance, but chance makes things right, doesn't it?) sometimes deserved to have some extra visuals to add interest to the product in question.
In fact, this is simply what most e-commerce sites already offer today. But yes, you know, that system where you can admire a product from every angle : front, back, open, closed, 180° angle, cosine, Pythagoras...
A few months ago, an article by Emailonacid had piqued my curiosity about the possibility of offering the same type of "rollover" effect within an email. Now's your chance!
"Life is always a test."
Hershel, The Walking Dead
The products featured in Zadig et Voltaire's original campaign have several visuals on the brand's website. So I experimented with Emailonacid's method: as specified in their article, the support of this effect is quite weak : Gmail Chrome Windows, Gmail Firefox Windows, Gmail Microsoft Edge Windows, Yahoo Mail ! Chrome Windows, Yahoo Mail ! Firefox Windows, Yahoo Mail ! Microsoft Edge Windows, AOL, Thunderbird, Apple Mail (and apparently some versions of Outlook.com, but I couldn't check that).
Need help?
Reading content isn't everything. The best way is to talk to us.
But that's always good, isn't it buddy? Because these media will offer a different user experience, and that's no mean feat! In itself, this does not hinder the understanding of the email and does not distort its rendering in any way.
What's more, these additional visuals are not essential. So it's no big deal if they don't appear on most webmails and e-mail programs. So why deprive yourself? What's more, it's really quick to set up! To see how it works (because it's a dream come true!), go here !
I took the opportunity to also add small Twitter sharing links specific to the three products. Aaahhhh I'm teasing, I'm teasing! I often deplore the possibility of sharing an article or a product directly from the newsletter, and I think it penalizes brands. (well this is only my opinion of course, and my opinion is my own). It was the perfect opportunity to test the principle: for each product, a "share on twitter". (Twitter being just one example) On click, you get a tweet window that opens with a pre-written text and the url of the product concerned. Personally, I think it's always good to take and it doesn't take much time to develop.

As for the rest of the email, there's nothing really new, just a few small adjustments: the email becomes full reponsive and the gif is no longer present... But that's just because I was too lazy to retrieve it. So nothing crazy, but as I said at the beginning of the e-mail. I'm just passing by and I wouldn't want to take up too much of your time! Love you!
PS: If you want to get the code of this article, treat yourself ! And don't hesitate to share it around you, to any #emailmarketer or #emailgeek who respects himself !
Leave a Reply