Sommaire :
- Qu’est-ce qu’un preheader ?
- Aperçu et texte de preheader
- Texte de preheader invisible
- Pourquoi utiliser des preheader text ?
- Quelles sont les contraintes, combien de mots ?
- Comment rédiger efficacement votre preheader ?
Qu’est-ce qu’un preheader ?
Le preheader est le tout premier contenu présent dans votre email HTML. Il est donc situé avant le header de votre emailing (entête avec votre logo et les couleurs de votre charte graphique), d’où son petit nom.
Ce contenu peut être visible ou invisible (nous en reparlerons juste après), tout comme il peut être de plusieurs natures différentes :
- webversion : au moins un lien vers la page miroir afin de consulter la version HTML en ligne depuis votre navigateur Web. C’est une bonne pratique pour s’assurer que votre campagne pourra être restituée quelque soit le contexte d’usage et notamment si le destinataire n’affiche pas les emails au format HTML ou si votre email est tronqué (coucou GMAIL et les créa de plus de 102ko).
- add to contact : certaines personnes ajoutent une phrase incitant à ajouter l’adresse d’expédition à son carnet de contact. Il s’agit ici d’essayer de s’assurer de la bonne réception de l’email. Eviter la boite spam tout comme les onglets promo ou encore les images inactives. Efficacité non garantie pour le coup.
- unsubscribe : plutôt que de le cacher sous le tapis en fin d’email en espérant que votre contact ne clique jamais dessus, il peut aussi être envisagé de mettre un lien de désabonnement en preheader. Niveau UX vos utilisateurs vous diront merci et niveau base de données autant faire le ménage plutôt que conserver par boulimie des inscrits mal qualifiés.
Bigre, ça en fait du monde avant le début de ma campagne et donc de mon message à proprement parlé !
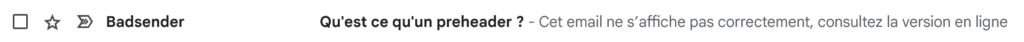
En plus, dans la boite de réception, c’est ce même preheader qui apparait en premier, à la suite de l’objet de ma campagne.
Aperçu en boite de réception et preheader
Les deux sont souvent confondus pourtant il faut bien faire la distinction pour comprendre ce qu’il sera possible de faire.

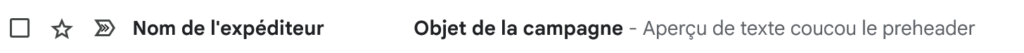
La zone d’aperçu “preview text” disponible dans votre boite de réception affiche le début du contenu de l’email sous forme de texte. Ce premier contenu correspond donc à votre préheader et c’est souvent le texte du lien vers la page miroir qui sort par défaut : “Cet email ne s’affiche pas correctement, consultez la version en ligne”

Autrement dit, ce n’est pas la partie la plus accrocheuse de votre campagne pour déclencher une ouverture.
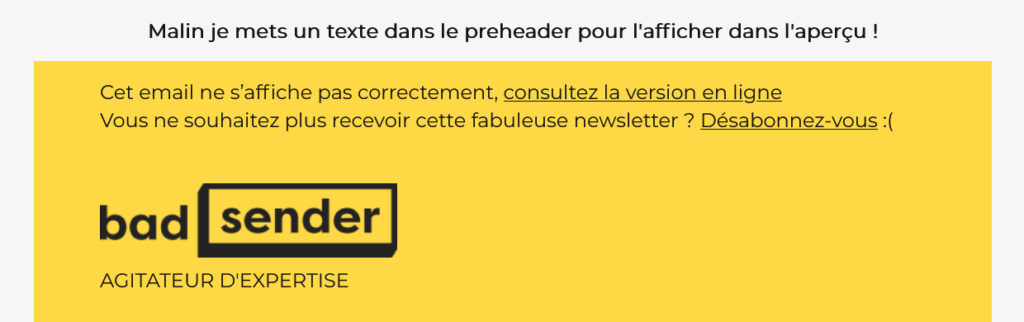
Pour palier à cela et avoir un contenu présentable en boite de réception, on va donc ajouter un preheader text dans le preheader ! Du contenu texte qui soit en accord avec le contenu de ma campagne et qui soit le premier élément présent dans le HTML de mon email avant même les autres éléments de preheader.


À l’ouverture ça donne quelque chose qui commence à prendre de la place visuellement et c’est pour cela que l’on peut qualifier ce preheader de visible.
Preheader visible qui repousse plus loin votre message et vos éventuels boutons d’action. Encore plus sur mobile, mais ce n’est pas vraiment le sujet ici.
Texte de preheader invisible
Afin de conserver une création avec un design email pas trop surchargé par le preheader mais pouvoir avoir le contrôle sur l’aperçu en boite de réception, nous pouvons avoir recourt à un “preheader invisible”.
L’idée est de mettre du contenu texte directement dans le corps de notre email en tout premier (juste derrière l’ouverture de <body>). Puis, en utilisant quelques déclarations de style via le CSS, on va venir masquer ce texte de preheader :
<span style="display:none !important;visibility:hidden;mso-hide:all;font-size:1px;line-height:1px;max-height:0px;max-width:0px;opacity:0;overflow:hidden;">
Mon preheader invisible
</span>Maintenant vous y voyez plus clair dans votre email

Et le résultat en boite de réception vous offre de nouvelles perspectives en conception rédaction.

Cette technique a des limites et notamment avec Outlook toute version confondue en desktop sur Windows. Le texte sera bien caché, mais vous aurez une “marge” en haut de l’email correspondant à l’emplacement du texte de preheader.
C’est clairement une méthode qui va à l’encontre des bonnes pratiques d’accessibilité ou encore de délivrabilité. Donc à utiliser avec parcimonie et en connaissance de cause. Pour faire simple, on va réserver cette pratique au preheader, et uniquement le preheader text.
De plus, votre routeur intègre très probablement une fonctionnalité pour saisir votre preheader text au moment de la création de votre campagne. Comme il le fait pour l’objet.
Quels sont les bénéfices de travailler et penser son preheader ?
Les preheader en email marketing sont un levier d’action efficace et peu couteux à mettre en place. Vous pourrez faire passer des messages forts dès la boite de réception en jouant entre l’objet et le texte d’aperçu pour viser le graal : augmenter votre taux d’ouvertures !
Pour les chargé(e)s de campagnes, ça invite à être créatif et leur offre de nouvelles possibilités dans la façon de s’adresser aux lecteurs.
Pour les lecteurs, c’est une des premières choses qu’ils vont voir. Cela peut donc jouer sur leur engagement dès la boite mail et les inciter à continuer la lecture.
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
Certains annonceurs publient les résultats de leurs tests, car oui vous pouvez aussi A/B tester vos campagnes sur l’impact du preheader, et annoncent jusqu’à 7,9% de gain sur leurs ouvertures !
Enfin, on ne le dira jamais assez, c’est toujours mieux que ce soit vous qui choisissiez ce qui sera affiché en aperçu. Ne pas laisser le client email prendre au petit bonheur la chance le contenu qu’il va trouver.
Quelle longueur pour mon preheader ?
Ça dépend, ça dépasse.
Rappelez vous, il s’agit de la zone d’aperçu de texte de votre boite de réception. C’est donc le client ou la Web mail qui va donner les règles du jeu. Et comme si ça ne suffisait pas, les règles pourront aussi être différentes selon que l’on soit sur mobile ou sur desktop.
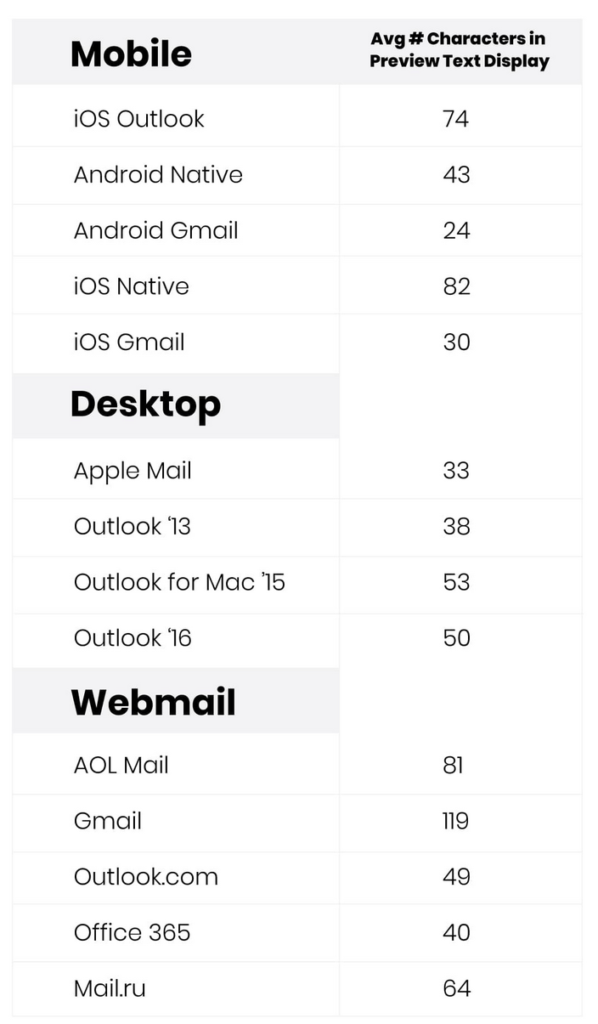
Email on acid a publié des chiffres concernant le nombre de caractères affichés en aperçu. C’est une très bonne base pour choisir une stratégie. Il faudra donc croiser ces données avec vos besoins.

Une fois de plus, la vérité se trouve dans la connaissance de vos environnements d’ouverture !
Toujours est-il, il faudra trouver le juste milieu car :
- si le texte de preheader est trop long, il pourra être tronqué. Il faut donc s’assurer que l’information importante est au début.
- si le texte de preheader est trop court, alors la suite du contenu de votre email apparaitra. Et si c’est le lien de désabonnement, ce n’est pas intéressant.
Il existe des “hacks” afin de repousser le contenu dans le deuxième cas et donc afficher un preheader text court sans rien derrière.
Cela nécessite de mettre encore du contenu masqué, et on a vu qu’il ne fallait pas en abuser. D’autant plus que c’est du contenu “vide”. On va utiliser des entités HTML correspondant a des espaces insécables afin de générer du contenu vide.
<span style="display:none !important;visibility:hidden;mso-hide:all;font-size:1px;line-height:1px;max-height:0px;max-width:0px;opacity:0;overflow:hidden;">
‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌
</span>Honnêtement ce n’est pas très “propre”, vous alourdissez encore un peu plus le code, vous prenez le risque que cette répétition de caractère soit mal perçue et ait un impact sur votre classement en spam. Bref, notre conseil : passez plus de temps à réfléchir en rédaction à votre preheader text plutôt qu’à mettre en place ce genre d’artifice.
Comment rédiger un preheader efficace ?
- Développez l’objet, utilisez le preheader comme un bonus. Combinez les pour créer de la complémentarité mais aussi de la cohérence (ajout de contexte, résumé du contenu, aperçu, focus, titre/sous-titre…).
- Restez concis, cela reste un élément d’accroche et selon les client email il pourra être tronqué. L’information clé du preheader devra être au début.
- Personnalisez le preheader. Comme l’objet ou le contenu de votre email, vous pouvez introduire des données de personnalisation dans le preheader. Un moyen efficace de tisser une relation plus privilégier avec vos abonnés.
- Interpelez et invitez à l’action. Voyez le preheader comme une occasion de mettre un call to action directement après votre objet. Poser une question, susciter la curiosité, annoncer une date d’échéance, une promo exclusive… À vous d’adapter, mais ne tombez pas dans l’excès inverse et le recours aux grosses ficèles peu glorieuses (pression, peur, frustration…)
- Mettez en avant votre ton. C’est le moment d’exploiter votre charte éditoriale et d’affirmer votre identité. Vous êtes du genre blagueur, n’hésitez plus. Militant engagé, prouvez-le.
- Utilisez des emoji ? Visuellement ils se démarquent dans une boite de réception. Comme toutes les bonnes choses, il ne faut pas en abuser au risque de lasser.
- Testez, testez encore, testez à nouveau ! Que ce soit le rendu sur les différents clients email, le rendu en mobile ou le nombre de caractères adapté à votre audience. Validez vos choix par des tests AB. Challengez vos croyances. Soyez créatifs et n’appliquez pas aveuglement les recettes qui marchent chez le voisin.
Une petite sélection d’exemples
Faire des blagues c’est bien.

Contextualiser une offre promo avec la saisonnalité (ici Halloween)

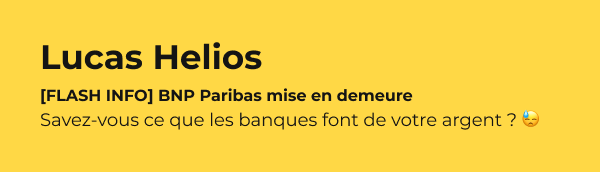
Une newsletter avec un contenu chaud. Besoin d’une accroche percutante avec relance sous forme de question pour susciter de l’engagement

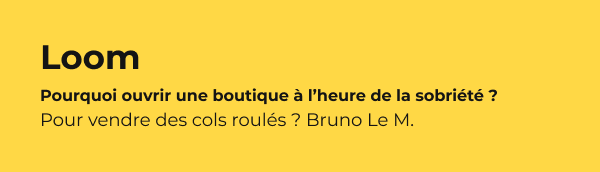
Susciter l’intérêt avec un teasing et un début d’élément de réponse qui invite à en savoir plus


Faire de la perso et se rapprocher en douceur de son public

…
Et puis faire des bêtises ça arrive également. On en fait tous et c’est aussi comme cela qu’on apprend 😉

À vous de jouer avec vos objets et vos preheaders !
N’hésitez pas à nous partager vos plus beaux exemples de preheader, vos astuces, vos boulettes… ou à nous contacter si vous avez besoin d’aide pour l’implémentation.
Laisser un commentaire