J’ai tous les vices, c’est un fait. Parmi eux, j’parie un bifton, parfois… Vous voulez parier ? Qui veut parier ? Tu veux parier ? Qui dit pari, dit jeux de hasard, dit « Française des Jeux ». Ça tombe bien, je suis français et j’aime ça le jeu. Je me suis donc laissé tenter. De ce fait, j’ai fait une demande de modification de mot de passe pour accéder à mon compte.
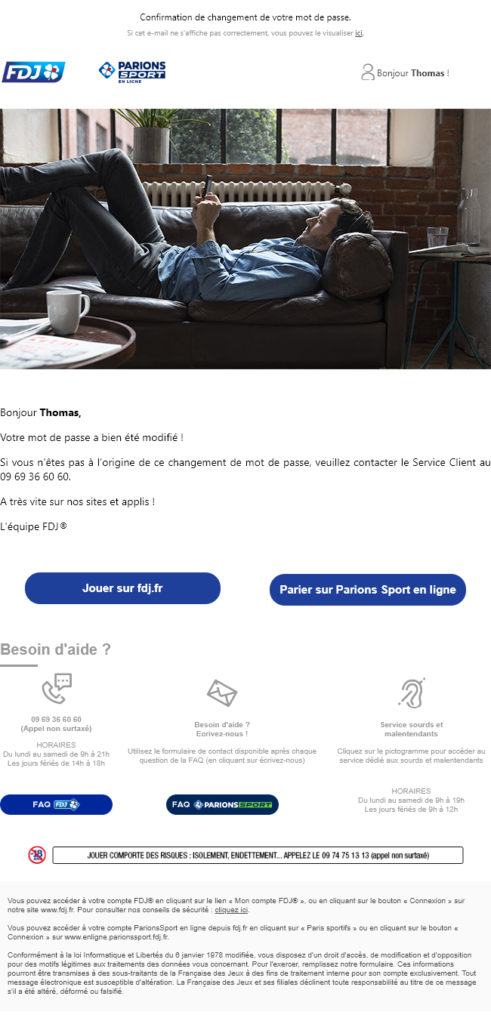
Ben sur la tombe de ses morts, je suis bien déçu par l’email transactionnel de confirmation de modification de mot de passe réceptionné. Tiens, le voilà d’ailleurs en screenshot.

Mince, on est pourtant à la FDJ quoi ! Premier opérateur de jeux d’argent en France. La porte d’entrée au LOTO, à l’Euromillions… On parle tout de même de plus de 25 millions de joueurs, soit environ un français sur deux ! Ça devrait être au top sur les emails, qu’ils soient transactionnels ou non. ON JOUE POUR DE BON ! Et je vois déjà les équipes de la FDJ…
Quand je suis déçu par un email, je vomis j’ai tendance à en faire un article pour critiquer, point par point, puis à proposer quelque chose, histoire que ça reste constructif. Et est-ce que j’ai l’air d’un tir au cul… Alors joue le jeu Lared, et GO pour la critique d’abord !
Critique…
…de stratégie
- L’adresse d’expéditeur est fdj@auto.fdj.fr… C’est marrant, mais moi ça ne m’inspire pas forcément confiance quand le nom de domaine d’expéditeur n’est pas exactement celui du site concerné (soit juste expediteur@fdj.fr par exemple). Mais bon, pourquoi pas…
- L’adresse de réponse ? nepasrepondre@auto.fdj.fr… Et là, je vous renvoie directement à l’article de Sébastien sur le dialogue établi avec l’adresse de réponse, je ne saurai dire mieux ! Si le destinataire souhaite remonter un problème de perso, de rendu, ou demander des infos complémentaires, comment-qu-y-fait ?
- Et les annotations gmail dans tout ça ? Ha ha ! Là, je taquine un peu Marion Duchatelet, qui ne jure que par ça. Mais en vrai, c’est tellement facile de les mettre en place et ça donne des petites infos en plus dans Gmail, que c’est dommage de s’en priver…
…de Design
- Qu’est-ce qui pose souci ? Allez les fous, soyez pas mous ! Bon, déjà, les couleurs, les typographies, les pictos ne sont pas tous raccord. Premier point. Et on vous a déjà expliqué qu’il était important d’avoir une cohérence entre les différents moyens de communication pour instaurer une crédibilité, une confiance avec vos destinataires. Avec un Design System Email par exemple ?
- Le préheader « Confirmation de changement de votre mot de passe. » est visible. Perso, je n’ai jamais adhéré à l’idée de faire apparaître cet élément DANS l’e-mail. Il est là en complément de l’objet, à la notification de réception. Il n’a donc aucune utilité visuelle. Selon moi, il doit être invisible pour réduire la hauteur du header.
- Le lien de la page miroir est un peu long ce qui ajoute encore une fois de la hauteur au header. De plus comme il s’agit d’un e-mail transactionnel qui se doit d’être simple, court, concis, il ne devrait pas y avoir de problème de rendu. Donc, ce lien pourrait passer soit dans le footer, soit à la trappe.
- Un « Bonjour Thomas » est présent dans le header, mais n’apporte strictement rien. Je sais encore comment je m’appelle, merci. En fait, il s’agit d’un lien de connexion vers l’espace perso… Mouais, pas très explicite tout ça…
- Pourquoi deux logos dans le header ? Je ne joue que sur le site de la FDJ moi Môssieur ! Je soupçonne (parfaitement, je les soupçonne !) les deux sites d’utiliser les mêmes scénarios d’automatisation pour ce type d’e-mail. Oui, mais une petite segmentation ne ferait pas de mal je crois, et ça serait sans doute bien possible depuis le workflow d’automatisation.
- Le visuel de cover amène-t-il quelque chose ? NON JE NE M’ÉNERVE PAS !!! Je me pose une question… Un e-mail transactionnel se doit d’être clair, concis. Faut-il alors nécessairement ajouter un visuel sans intérêt ?
- Deux call to action sont présents sous le texte explicatif, au même niveau, avec la même mise en forme graphique, et donc, pas de hiérarchisation. Je retrouve ici le même problème que soulevé plus haut : pourquoi me proposer d’accéder à « Parions Sport en ligne » alors que ma demande concerne mon compte FDJ ?
- La hiérarchisation des textes n’est globalement pas accentuée sur l’ensemble de l’email : Les textes sont tous sensiblement à la même taille.
- Le bloc de réassurance n’est pas clair, avec ses deux call to action pour accéder aux différentes FAQ.
- Les mentions obligatoires (« Jouer comporte des risques ») sont ici gérées en gif animé. Honnêtement, avec un sujet aussi sensible, je pense qu’il serait judicieux de les concevoir en texte HTML et de les afficher dans leur intégralité pour ne pas jouer avec le feu… D’ailleurs, le site de legifrance.gouv.fr précise bien que l’apparition de ce message de mise en garde doit être garantie… Mais alors, en l’état comment ça se passe si les images sont kéblos ?
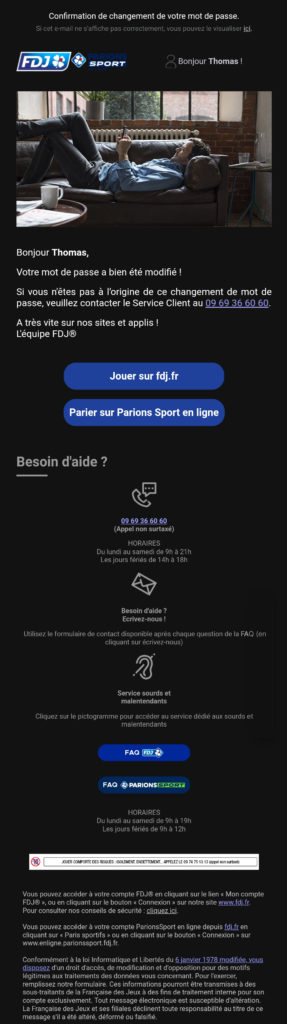
… du rendu Mobile

- Les textes ne sont pas agrandis. De ce fait, ils sont assez petits sur la version mobile, et difficilement lisibles.
- Les call to action ne sont pas non plus modifiés, et donc le « tapotement » sur version mobile est un peu plus complexe. Vous n’allez pas m’faire ce coup-là… VOUS N’ALLEZ PAS M’FAIRE CE COUP-LÀ !!! On n’oublie pas que, pour des notions de design, comme d’expérience, d’ergonomie ou d’accessibilité, les call to action sur la version mobile d’un e-mail doivent avoir une hauteur comprise entre 42 et 72 pixels. Ce n’est pas moi qui le dit !
- Le bloc de réassurance est un peu déroutant : les éléments viennent les uns sous les autres, alignés, alors que le titre est ferré à gauche…
…d’accessibilité
- Les textes sont un peu petits, de façon générale :
14pxpour le texte principal,10pxpour les textes du bloc de réassurance. Je serai curieux de connaître la moyenne d’âge des utilisateurs du site de la FDJ, mais je doute que des textes si petits répondent aux attentes du plus grand nombre. - Les contrastes des textes ne sont franchement pas convaincants. Pas tous, bien sûr, mais tiens, prenons celui du bloc de réassurance : j’obtiens un ratio de 2.77:1 sur le site webaim.org. Du coup, pas de validation pour un texte en taille normal, ni même un texte de grande taille…
- Le gif animé des mentions obligatoires tourne en boucle. Pas top ça à en croire les recommandations de accessibleweb.com qui conseille vivement de limiter l’animation d’un gif à 5 secondes !
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
…de technique
- Le mail affiche bien une version mobile. Mais avec des media queries. Et là, je suis très surpris. Je pensais sincèrement qu’un groupe comme la FDJ penserait à concevoir ses emails (au moins transactionnels) avec la méthode Spongy. Bah non. Pourtant, j’imagine que le nombre d’utilisateurs sur mobile doit être croissant. Il me semble donc important de proposer une version mobile sur tous les supports, même lorsque les media queries ne sont pas supportées.
- On retrouve dans le code des informations contradictoires : des couleurs de fond qui ne sont pas les mêmes sur une même cellule, parfois via l’attribut HTML
bgcolor, parfois via la propriété CSSbackground-color. - Des cellules vides sont utilisées pour les espacements. C’est amusant d’ailleurs, je viens de faire un article sur le sujet des cellules vides ou des marges dans un e-mail. Alors oui, c’est vrai, s’il s’agit d’un Master Template utilisé pour concevoir cet e-mail, il est possible qu’il soit plus pertinent d’utiliser des cellules vides, en tout cas au moment de la construction de l’e-mail. Mais une fois que l’e-mail est fini, pourquoi ne pas remplacer ces cellules vides par des marges internes ?
- Du fait des deux points listés précédemment, le code est sans doute « trop lourd » ou en tout cas, non optimisé. Je constate un poids total du fichier HTML de 20ko après indentation automatique. Peut-être que nous pourrions arriver au même poids, avec une conception en Spongy.
- La propriété CSS
max-widthest utilisée, alors qu’il n’y a pas de tableaux fantômes pour Outlook. Inévitablement, le rendu est laaaaargement dégradé sur les clients mails ne supportant pas la propriété CSSmax-width, les tableaux prenant alors une largeur de 100%. Vous voulez voir ce que ça donne ? - Les textes alternatifs ne sont pas mis en forme. C’est rageant, ça ne prendrait pas longtemps pourtant et ça améliorait significativement le rendu de l’e-mail lorsque les images ne sont pas affichées ou téléchargées.
- La propriété CSS
displayavec la valeurblockest manquante sur les balises<img>. Et vous savez ce que ça veut dire ? Ça veut dire qu’on peut avoir des cassures sur Gmail sous les images.
…De technique et d’accessibilité
- Il n’y a pas d’attribut
langavec la valeurfrdans la balise<html>. - Pas d’attribut
roleavec la valeurpresentationsur les<table>qui ne sont pas des tableaux de données mais bien des tableaux de mise en forme. - Les balises sémantiques (
<h1>,<h2>,<p>…) ne sont pas toujours utilisées. Pour un détail complet des modifications de code à apporter pour rendre son code accessible, je vous invite à lire l’article sur les tips’n tricks d’accessibilité email que j’ai rédigé en 2019.
Refonte de l’email transactionnel : C’est l’heure des médicaments !
Allez, je vous explique tous les changements que j’applique avant de vous livrer la maquette de cet email transactionnel :
- Le preheader est désormais invisible.
- Les couleurs, typos, pictogrammes et hiérarchisation des titres, textes et call to action sont désormais établis dans un début de Design System Email avec de l’Atomic Design sur Figma.
- Le lien de page miroir est déplacé dans le footer.
- Le header ne comporte désormais plus que le logo FDJ, avec un bouton plus explicite d’accès à l’espace personnel.
- Deux variantes sont envisagées : une avec image en cover (gif animé pour apporter un peu de vie) et une sans, pour aller droit au but.
- Les textes principaux ont un
font-sizede18px, avec unline-heightde140%pour optimiser la lisibilité. - Les contrastes sur tous les textes sont optimaux.
- Les appels à l’action sous le texte sont revus, pour obtenir un bouton principal (Jouer sur fdj.fr) et un bouton secondaire (Parier sur Parions Sport).
- Des effets de survol sont amenés sur tous les call to action présents dans la créa.
- Le bandeau de réassurance est plus lisible et le contraste meilleur. Deux versions sont envisagées : une avec textes et pictos ferrés à gauche, une avec les contenus centrés horizontalement.
- Les mentions obligatoires « Jouer comporte des risques » sont désormais gérées en HTML et CSS.
- Tout est pensé en amont (à l’étape de design) pour que la méthode Spongy puisse être implémentée, afin qu’une version mobile de l’e-mail soit affichée sur tous les supports nomades, sans exception.
Et voici la version mobile.
Vous penserez peut-être qu’une créa si courte ne prend pas beaucoup de temps. Détrompez-vous ! Tous les éléments sont réfléchis, pensés, en terme de contenu, de taille de typographies, d’alignement, de largeur, de disposition, d’ordre, etc… Un bon email transactionnel ne se fait pas en cinq minutes !
Au moins j’aurai essayé sacré bordel, j’aurai au moins essayé…
Laisser un commentaire