Industrialiser le conception email est un défi. Après des années d’usage du préhistorique Fireworks pour le maquettage email, il était devenu urgent pour moi de trouver un outil moderne. Après de nombreuses recherches, mon choix s’est fixé sur Figma. Je vous explique pourquoi.
Je réalise pour les clients de Badsender des gabarits de courrier électronique sur mesure avec de nombreux blocs pour automatiser la production d’email. Ainsi, les modèles conçus sont ensuite développés en HTML/CSS, paramétrés et insérés dans notre Email Builder, «Le Patron». C’est pas un exploit, y a plein de gens qui font ça tous les jours. Depuis «Le Patron», le client pourra alors conserver tel ou tel élément, changer les contenus, modifier les photos, les marges interne, externes et produire ainsi des courriels à la chaîne… C’est un email Builder quoi, comme son nom l’indique. Il permet de construire des emails à la pelle, de façon intuitive
Mais la réalisation de tels templates demande un outil qui simplifie la conception, qui centralise l’ensemble des styles de typos, les teintes, les éléments de charte graphique… De plus, ce même outil devrait être «intelligent» pour, dans la mesure du possible, adapter automatiquement la créa lors de l’ajout de nouveaux modules. J’demande pas non plus K2000, mais un minimum.
Comprenons-nous bien, et imaginez la chose : le client souhaite avoir le choix entre plusieurs dizaines de modules (image de 100% de large avec texte en-dessous et call-to-action, 2 ou 3 colonnes côte-à-côte avec image, texte, prix, cta, cta seul centré, footer, header version 1, version 2, compte à rebours, que sais-je encore…). Préparer un squelette emailing reprenant l’ensemble de ces contenus permettra d’industrialiser la production de courrier électronique. (Le terme «industrialiser» n’est pas forcément le bon, je préfère «automatiser»). Mais cette création devra s’appuyer sur des styles cohérents.
Point sur les solutions existantes

Fireworks
Jusqu’à présent, j’utilisais le logiciel Fireworks de la suite Adobe pour pouvoir créer ce type de patron. Hé ho ça va hein ! Je sais que je suis le seul à l’utiliser mais ne me jetez pas la pierre Pierre ! J’ai toujours été un peu… Différent.
J’étais vite contraint quant à la hauteur de l’email : Fireworks pose de sérieux soucis de bug une fois une hauteur de 6000 pixels dépassée. Et cette limite est rapidement atteinte lorsqu’on parle de modèle de newsletter rassemblant une vingtaine de modules. De plus, lorsqu’un nombre conséquent d’éléments est accumulé, l’outil consomme une quantité de mémoire non négligeable. Qui amène vite à saturation et plantage. Ou peut-être que c’est ma machine qu’est du brin. Enfin bref, t’es obligé d’y passer v’là l’temps.

Photoshop
Photoshop n’a jamais été mon favori de la suite Adobe pour maquetter des emails. La solution me semble bien plus adaptée à du travail de retouche photo, mais pas à du prototypage. D’ailleurs, le synopsis dit bien « Créez de superbes images, photos et illustrations sur ordinateur et iPad ». Alors, la messe est dite. L’interface n’est pas forcément intuitive, et le partage des maquettes avec le client n’est pas non plus au rendez-vous. Rien à fout’ moi, j’balance, j’suis comme ça ! En même temps c’est un logiciel pour les pros, donc moi je risque rien. Et puis, il faut aussi considérer le prix du logiciel : 23,99€/mois TTC, ou 59,99€/mois TTC pour le «Tout Creative Cloud». Quand ça vaut le coup, j’dis pas, mais Figma, j’le paye 15 balles par m… Oups, spoileeeeeer…

Adobe XD
Il y a aussi bien sûr la solution Adobe XD, très forte pour le maquettage. Une solution vraiment intéressante… Oui oui… Qui ressemble comme deux gouttes d’eau à Figma d’ailleurs, tant sur l’interface que sur les fonctionnalités. Mais le partage de maquette n’est pas son fort, et d’autres points étaient en deçà de ce que pouvait me fournir Figma pour créer un email. Je vous invite d’ailleurs à consulter ce très bon comparatif, que j’ai servi à toutes les sauces à mon collègue Greg (sorry l’ami, je t’ai blasé avec, je sais bébé).

Autres
Il existe alors des solutions comme inVision ou Sketch. Elles permettent de collaborer plus facilement avec le client, de rassembler les retours, remarques, commentaires et, couplées avec des outils comme Zeplin ou Measure, de travailler en étroite collaboration avec l’intégrateur/développeur. Mais un seul a réellement réussi à attirer mon attention… TEASER DE FOU ! (et je ne parle pas de «Games of Thrones»)

Figma
Introduction
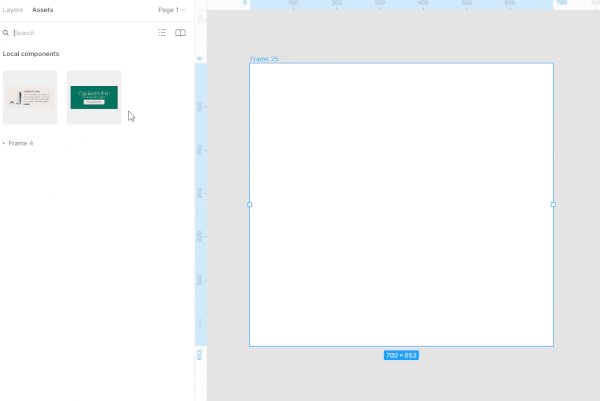
Figma c’est la possibilité de créer un email, des design systems, de collaborer très facilement, de sauvegarder aisément son travail, d’importer des svg en un clic, de travailler sur du vectoriel, d’agrandir, de zoomer, dézoomer, d’ajouter des modules rapidement avec, en plus, une adaptation automatique et intelligente de la maquette, de rassembler des styles, d’organiser ses fichiers, DE FAIRE DES GALIPETTES, DE FAIRE LE FOUFOU !!! Je m’emballe… Et c’est précisément sur cet outil que je vais me concentrer dans cet article.
L’auto-layout : une fonctionnalité surpuissante de figma pour l’email.
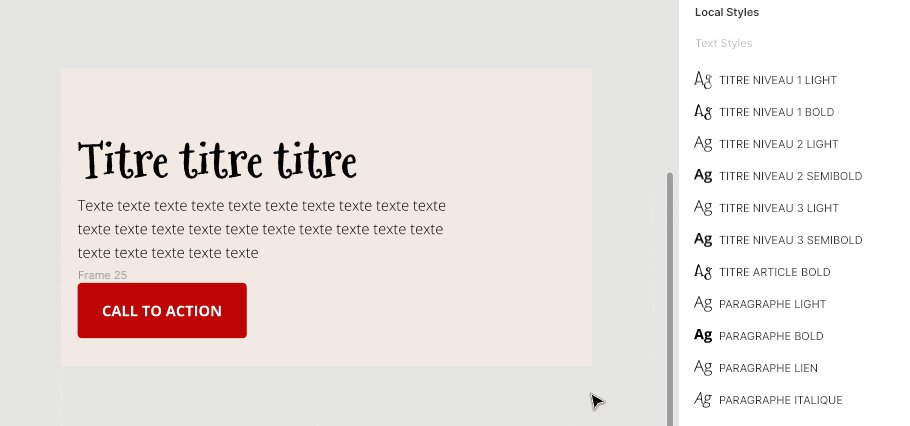
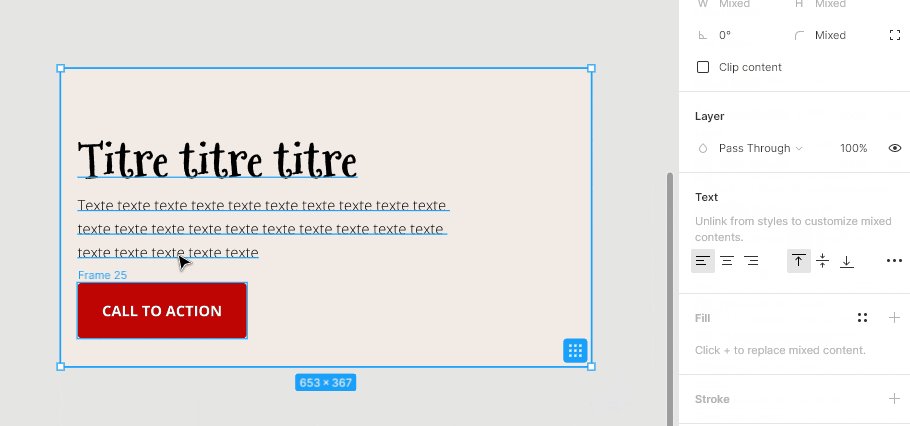
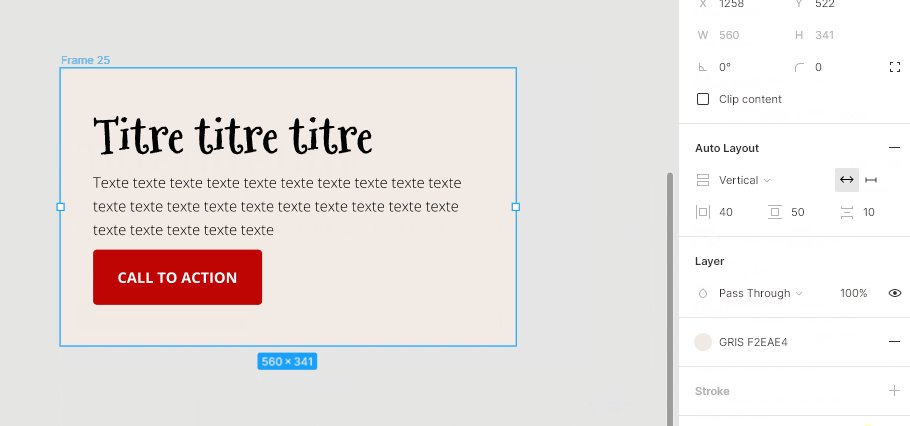
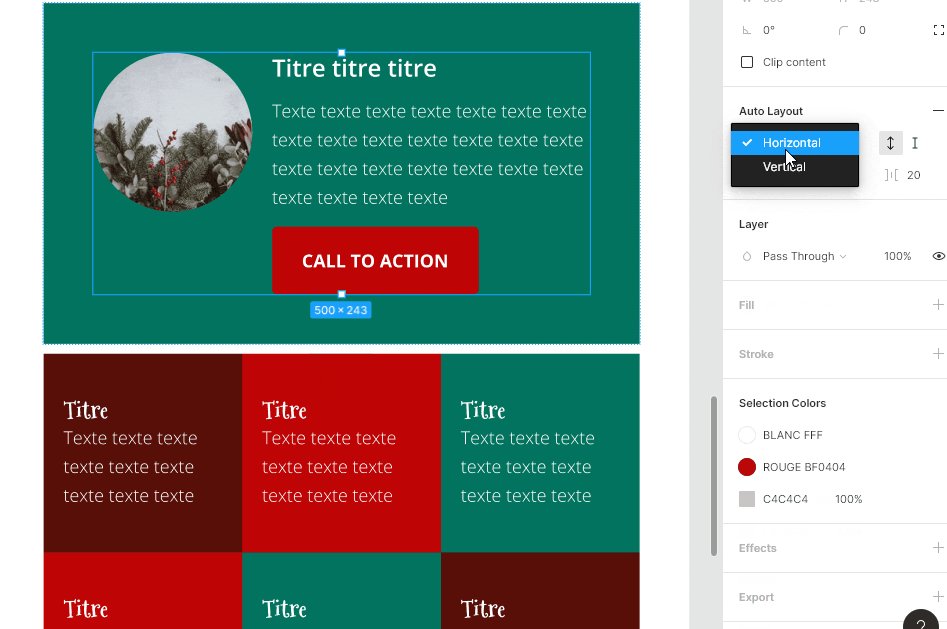
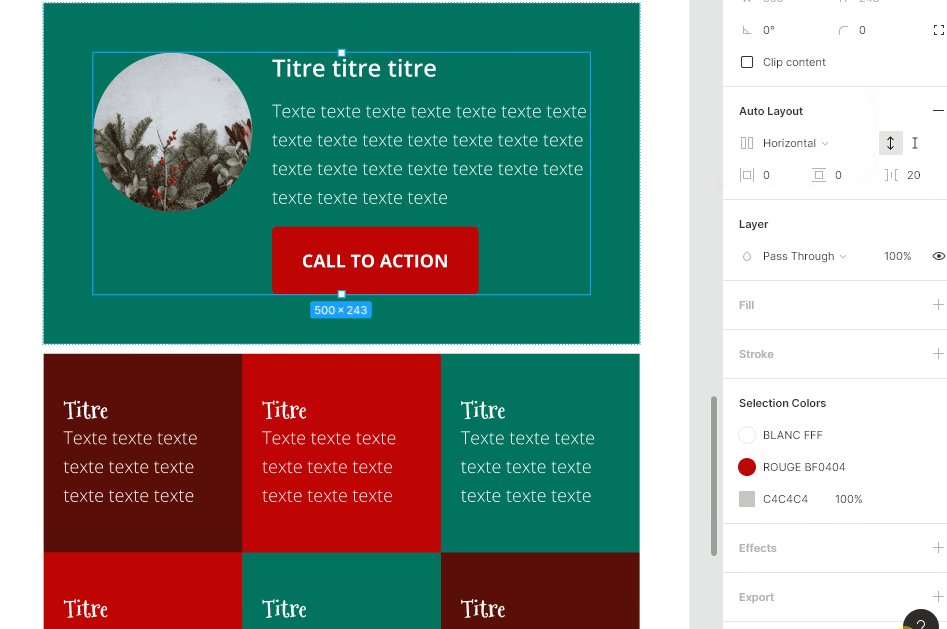
L’auto layout, c’est une mise en page automatique (même pour ça j’ai fait appel à Google translate, je suis consterné…). Et c’est sans aucun doute LA fonctionnalité qui est devenue, pour moi, indispensable. En fait, considérez que vous avez un titre, un texte, et un Call-to-Action dans un même module (module avec un fond de couleur unie). Je souhaite que ce module ait des marges internes de 40 pixels à droite et à gauche, de 50 pixels en haut et en bas, et que le contenu (le titre, le texte, et le call-to-action) soit ferré à gauche, avec un espacement entre chaque contenu de 10 pixels.
En deux temps et trois mouvements, cela est rendu possible pour un email avec Figma, avec une précision et une netteté incroyable. Il suffira de grouper mes éléments, puis de sélectionner la conversion en auto-layout. Boum, c’est comme Paris, c’est magique.

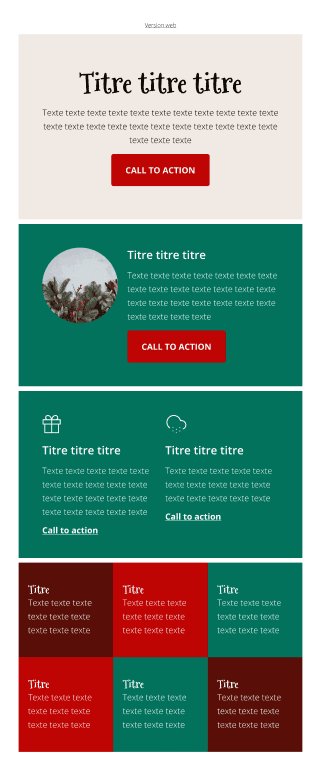
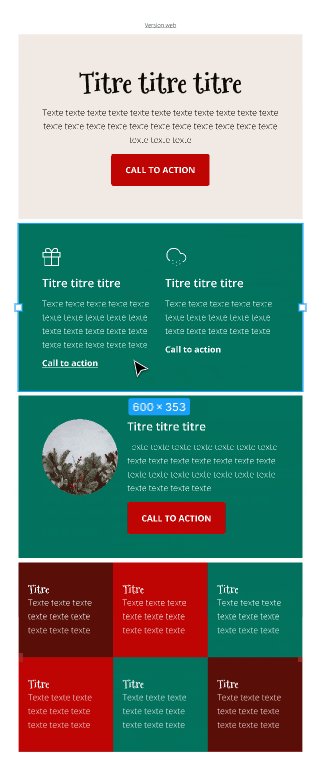
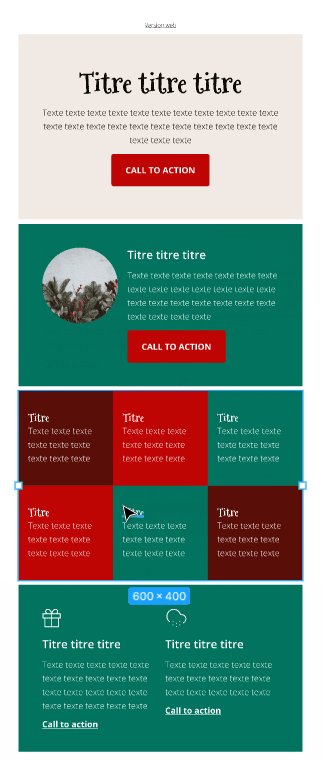
Et ça ne s’arrête pas là malheureux ! Car si l’on tire la fonctionnalité jusque dans ses retranchements (ça ne veut rien dire), on peut aussi créer entièrement son gabarit de newsletter avec l’auto-layout. De ce fait, lorsque j’ajoute ou supprime un module, la maquette s’adapte automatiquement, plus besoin de remonter ou de descendre le reste du contenu. Je peux même gérer automatiquement l’espacement entre chaque module, ou encore changer l’ordre des modules ! C’EST UN GAIN DE TEMPS ENORME !

Le responsive ‘quick’ pour email dans Figma
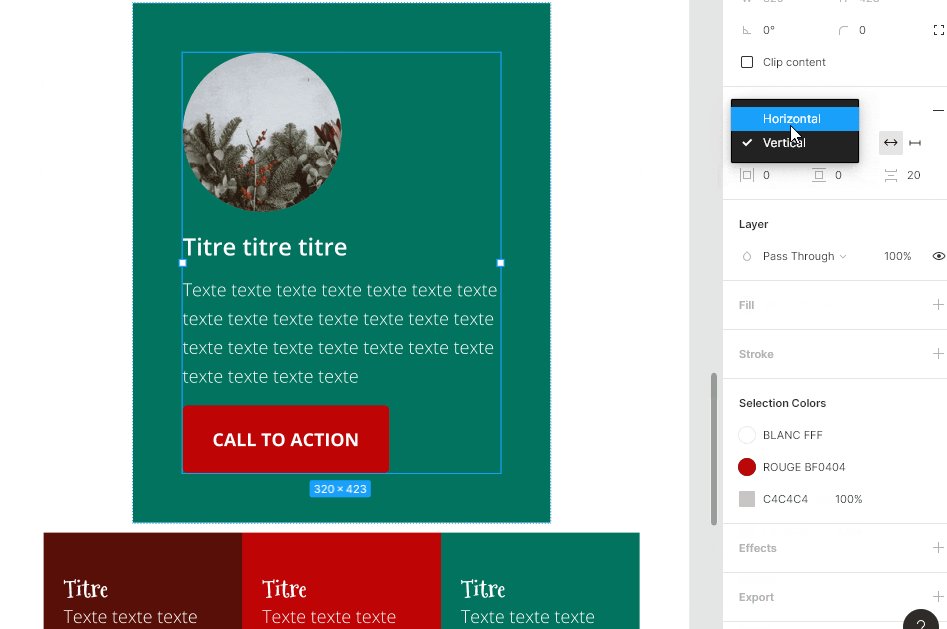
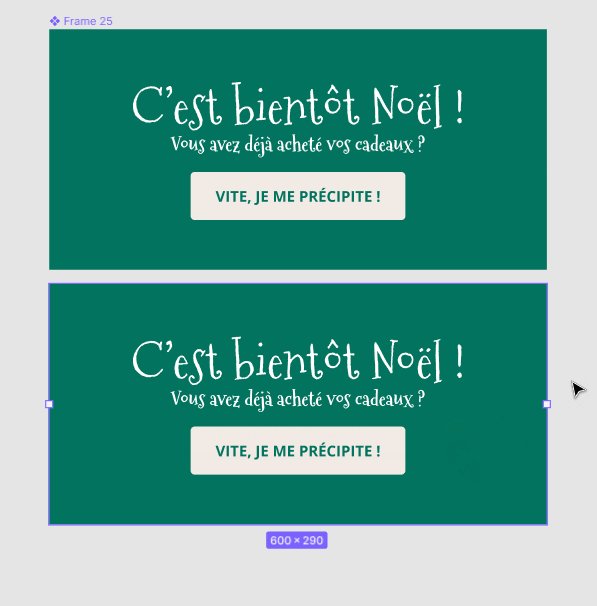
Parce que, vous l’aurez peut-être remarqué dans le point précédent, mais en fait, l’auto layout permet de choisir deux types de configuration : horizontal, ou… Vertical, bravo mon lapin ! Du coup, quand on réfléchit basiquement au responsive, on se dit qu’il faut surtout de passer d’une largeur de 600 pixels à une largeur de 320 ou 360 pixels de large pour une consultation sur support mobile (smartphone, j’entends).
Je ne rentre pas dans le débat de la largeur conseillée pour un email j’ai déjà fait un article sur ce point. Ce que je veux dire c’est qu’un format «Desktop» a généralement une largeur située entre 540 et 640 px de large. Pour un format «Mobile», nous serons plus aux alentours des 320 ou 360 pixels de large. Nous privilégions alors un format vertical et les éléments côte à côte vont avoir tendance à passer «les uns sous les autres». C’est là-aussi très rapidement faisable avec Figma, en alternant du format horizontal au format vertical.

L’ajout de Google font et de typos particulières
On pourrait penser qu’avec une plateforme en ligne, on pourrait difficilement utiliser les fonts installées sur sa machine… Que nenni ! L’outil met à dispo un petit plugin bien pratique (qu’il ne faut installer qu’une fois) pour accéder aux typographies installées sur votre bon vieux PC ; Comble du bonheur, on a accès aussi en direct à la librairie des Google font. Et quand on veut utiliser des typos exotiques et qui sortent de l’ordinaire dans l’email marketing, toi-même tu sais que rien ne vaut une-bonne-vieille-Google-Font-des-familles.

L’atomic design…
Quoah ? Qu’est-ce c’est que ça ? L’atomic design, c’est «une nouvelle approche du design modulaire» conçue par le webdesigner Brad Frost afin de créer des Design Systems à partir de composants plus simples : atomes, molécules, organismes, templates, et pages. L’atomic design est finalement une métaphore biologique : les atomes (le plus petit élément) assemblés créent des molécules, qui elles-mêmes créent des organismes, qui créent des templates…
Concrètement, considérez qu’un simple texte, dans une mise en forme particulière (taille de typo, graisse, interlignage) est un atome. Si vous ajoutez à ce texte une couleur de fond, des marges internes, des coins arrondis, vous obtiendrez ce qui pourrait s’apparenter à un Call-to-Action (molécule). Ce call-to-action, à côté d’un titre et d’un texte, pourra composer un module (organisme). Les organismes, mis bout à bout, créent un template.
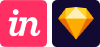
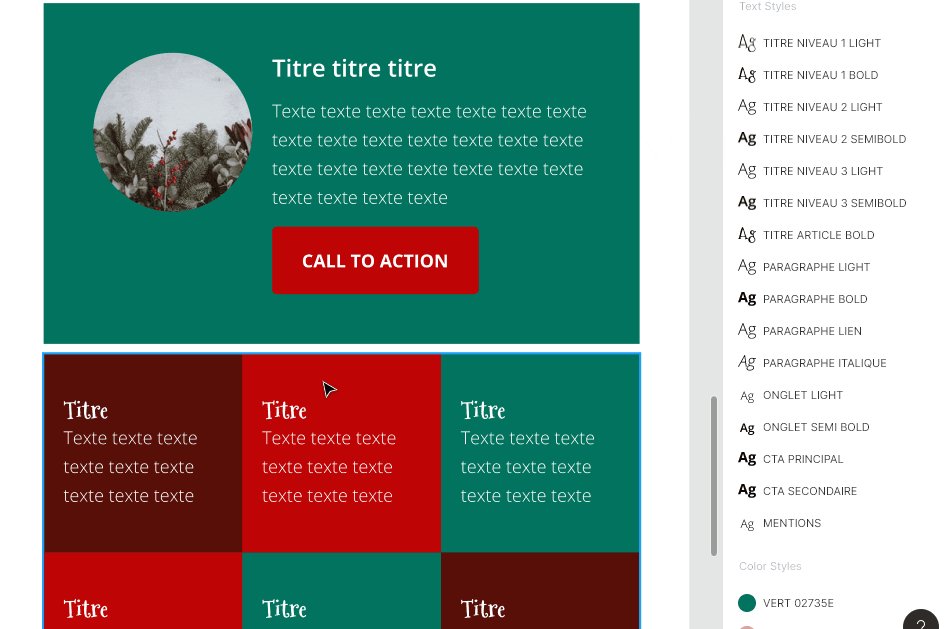
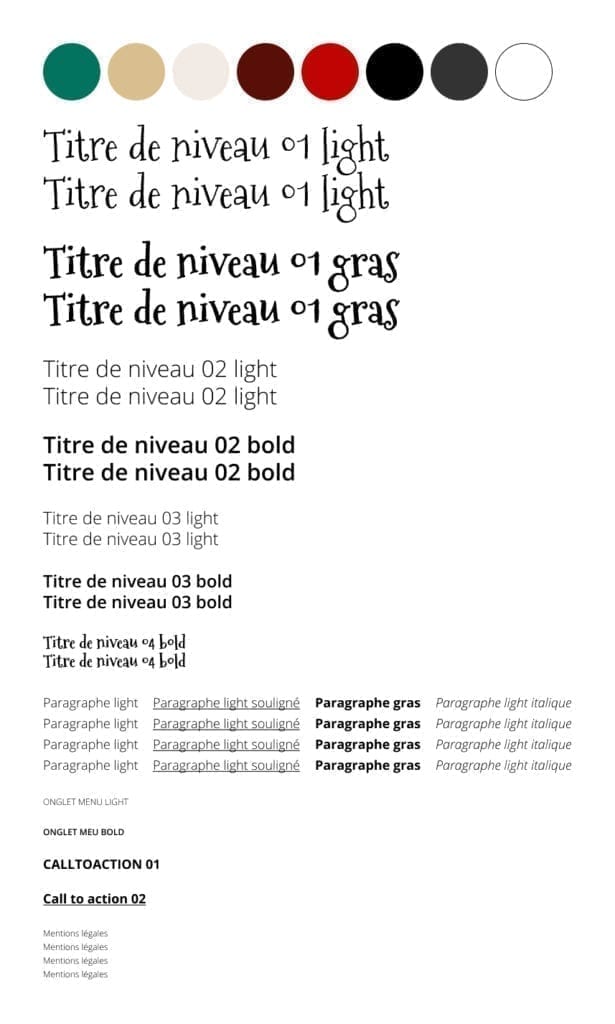
Toute la conception d’un master Template réside aussi dans le travail en amont de l’atomic design : définir des styles des différents niveaux de titres, de paragraphes, de mentions, de texte de Call-to-action, d’onglets de menu permet ensuite de créer plus facilement, aisément et de manière cohérente des organismes.

Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
C’est là que Figma commence très fort : il est tout à fait possible d’enregistrer des styles «de base» pour pouvoir les réutiliser. Ainsi, vous pourrez définir tout un ensemble de style de textes et de teintes pour pouvoir les appeler par la suite et rester cohérent tout au long de la création de vos modules. Ça demande du temps lors de l’implémentation, mais permet de gagner beaucoup de temps sur le moyen et long-terme. C’est comme une coloscopie : c’est un mauvais moment à passer, mais après vous êtes tranquille ! Et en plus, ça peut même se faire à domicile, dans le cadre du télétravail…
À la création d’une nouvelle «équipe/team» de travail, Figma vous permettra justement de créer un design system pour que, lorsqu’un travail collaboratif est nécessaire, tous puissent repartir d’éléments cohérents. Je m’explique et détaille mon point de vue dans le domaine du graphisme emailing : imaginez que vous avez créé plusieurs campagnes pour un de vos clients. Demain, vous demandez à un prestataire externe de créer une campagne pour votre client (parce que vous avez piscine et que vous avez une attestation de déplacement). Si un design system existe, le prestataire pourra proposer quelque chose de cohérent avec ce qui a été fait précédemment (et cela lui fera aussi gagner du temps, donc de l’argent pour vous). Vous comprenez ?

Le souci avec l’atomic design, c’est qu’il a beau être très puissant, il est quelque peu limitant en terme de liberté pour les designers. Mais dans le domaine de l’email marketing, quand on connaît les contraintes liées à l’intégration HTML d’email, c’est bien aussi d’avoir des contraintes en amont (sur la conception graphique précisément) pour se limiter à ce qui est réellement possible de faire et pas s’emballer poupée.
… et les components
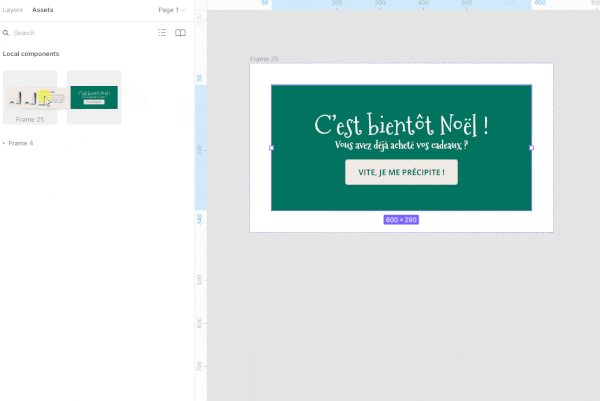
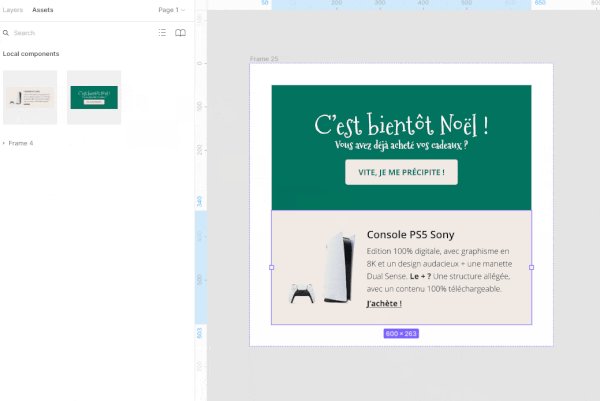
Parce qu’une fois que nos styles et nos atomes sont prêts, qu’est-ce qu’on fait ? Hein ? Hé ben il ne nous reste «plus» qu’à les assembler pour créer des molécules, puis des organismes. Ainsi, lorsque j’ai défini le style d’un titre de niveau 1 et de niveau 2, et le rendu d’un Call-to-action «majeur», je vais pouvoir les rapprocher et créer un premier «module».

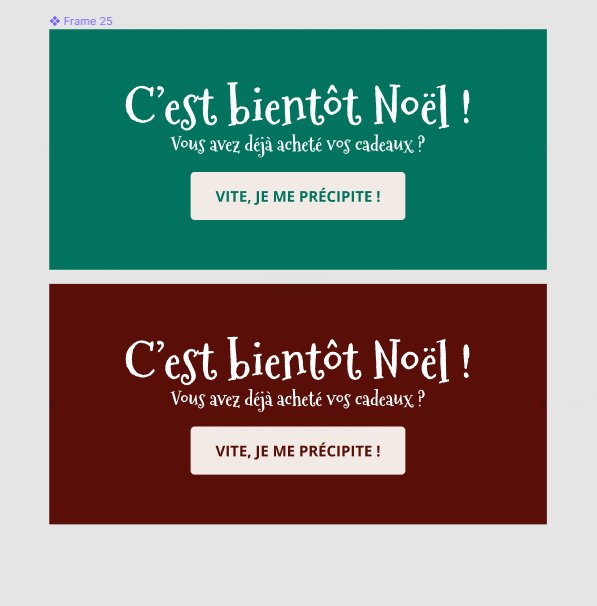
Une fois ce module établi, je vais pouvoir, avec Figma, l’enregistrer comme un component (composant si tu n’es pas bilingue) et l’utiliser comme bon me semble par la suite dans mon email, et le dupliquer. Mais l’intérêt réside surtout dans le fait que mon composant initial reste «le modèle initial» (logique après tout… Ça sera coupé au montage) : toute modification effectuée sur le premier composant sera donc automatiquement répercutée sur le composant dupliqué.

Et là je dis chapeau, miracle, et génie. Il me sera dès lors possible, depuis Figma, de regrouper l’ensemble des composants dans un fichier, et de faire appel à eux via les librairies partagées pour pouvoir recréer un nouveau courriel très rapidement. Finalement, figma c’est aussi un email builder, mais sans le code : nous n’en restons qu’à l’étape de design !

Le partage de maquette email sur figma…
Ça, c’est la cerise sur le gâteau. Quand on souhaite avoir l’avis du client, on est souvent contraint d’exporter la maquette au format JPEG, puis de l’envoyer par mail. Me dites pas que vous n’avez jamais fait ça, je ne vous croirai pas. Pour ceux qui passent par inVision, vous savez à quel point cette méthode est désuète.
Et bien mes coquins, sachez que Figma a mis en place la possibilité de partager avec une vélocité déconcertante, via une url, votre maquette email. (et seulement sa visualisation par exemple, je vous rassure : le client ne pourra pas directement modifier des éléments, même si cela est possible via une autre fonctionnalité pour le travail collaboratif). Du coup, zou, j’envoie juste une url, le client se connecte, et peut même me voir bosser en ligne ! Ultra pratique lorsque j’ai le client au téléphone et qu’il me demande des retours, isn’t it ? Bon, par contre, on a un léger effet « stasi/KGB/BigBrother/Gestapo » lorsqu’on voit les curseurs de vos collègues ou chefs de projet se promener en live sur la maquette… (n’est-ce pas Marion Moillet ? )

…et les commentaires
Là-aussi, c’est une fonctionnalité très appréciée sur inVision par exemple : recueillir les commentaires et retours du client sur la maquette (avec des petites bulles toutes mignonnes, pour centraliser et retrouver l’ensemble des correctifs ou modifications à apporter). Figma n’est pas en reste, puisque la fonctionnalité est aussi présente ! Et quand on réalise un master modèle, avec un squelette qui atteint une hauteur de plus de 6000 pixels de haut, je peux vous affirmer qu’on est bien content de retrouver facilement les updates à faire.
Les plugins…
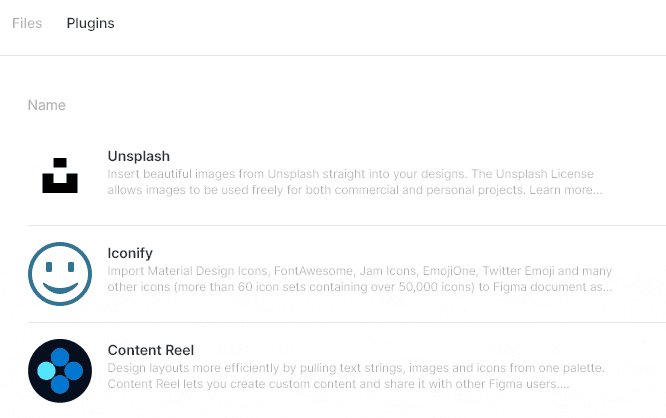
Gagner du temps, c’est aussi faire de petites économies de secondes et de minutes à droite, à gauche. Et, vous le savez, «il n’y a pas de petites économies, il n’y a que des pierres qui roulent» ! (Appelez-moi Jean-Michel-à-peu-près). Les extensions mises à disposition par Figma et sa communauté rendent CLAIREMENT possible cela : un plugin « Lorem ipsum », générant un texte en latin pour simuler l’emplacement d’un paragraphe, un autre qui importe des visuels directement depuis Unsplash, un autre d’introduire des icônes en vectoriel, un autre encore pour renommer les calques de façon cohérente avec des suites logiques selon le nom du groupe parent, ou pour remplacer des contenus de modules par des contenus « réels » transcris dans un fichier Excel…
Bref, tous ces petits plus qui font beaucoup lors de la création d’un design emailing. On les sous-estime sans doute beaucoup, mais les plugins Figma constituent un avantage indéniable pour gagner du temps dans la conception d’un gabarit email. Encore plus lorsqu’ils ciblent la question d’accessibilité et de contraste. Si la régie pouvait envoyer la petite animation, merciiiiiiii !

… et les fichiers proposés
Parce que la confrérie Figma est généreuse, et ne s’arrête pas aux extensions : elle offre aussi des fichiers, libres d’utilisation, qui vous seront d’une aide précieuse : un kit de components de wireframe (pour prototyper votre squelette de Master Template, vous en aurez vite l’usage, croyez-moi !), des packs d’illustrations, des icônes à gogo, des tutoriels, des mockups, des logos, des cases studies… Oh my Gosh, on en perdrait vite le fil tellement tout y est intéressant. C’est comme une boîte de chocolats, on a tous les parfums et on a envie de goûter à tout !

Le vectoriel
J’ai toujours été une quiche pour redessiner des pictos en vectoriel. Ou ne serait-ce que pour faire un dessin en vectoriel d’ailleurs. Les courbes de Bézier, les points de contrôle… Si vous voulez, j’aime bien, mais je ne suis pas doué ! Et en fait avec Figma j’ai enfin retrouvé le goût et la capacité de réaliser des icônes par exemple dans un email. Alors bon, je vais vous passer la torture de vous infliger ce que j’arrive à faire (ça n’en vaut pas la peine, croyez-moi). Mais au moins, j’y parviens ! Et pouvoir travailler sur du vectoriel dans un instrument de maquette/prototypage, c’est pas complètement courant !
Ce que j’entends aussi par Vectoriel, c’est la possibilité de pouvoir zoomer presque indéfiniment sur une maquette, tout en gardant une qualité optimale ! Avant, sur Fireworks, comme j’exportais ma maquette au format JPEG, j’avais souvent la remarque du client qui me disait « Oui mais quand je zoom, c’est flou ! » (il est mignon…). Et bien c’est fini tout ça ! Désormais, il pourra zoomer à volonté, comme un buffet !

Les effets de transition
Enfin, je voudrais enfoncer le clou (même si l’expression est assez négative : on enfonce le clou pour un cercueil, non ?) : il y a moyen de mettre en place des transitions et de faire visualiser au client ses effets. Alors ok, une transition en HTML et CSS purs demande soit des animations via des keyframes, soit des animations au survol (:hover). Et le support de ces caractéristiques CSS n’est pas top top… N’empêche que ! Si vous voulez vous démarquer de la concurrence, c’est un avantage à prendre comme un autre. Et si vous analysez bien votre base d’envoi, vous auriez peut-être bien raison de vous permettre ce type de fantaisie. Béh oui !

L’accès au code : figma améliore le codage email.
Enfin, il est à retenir que vous pourrez très rapidement accéder à l’onglet ‘Inspect’, qui, pour sa part, autorise, un peu comme l’outil ‘inspecter le code’ de certains navigateurs, (désolé pour toutes ces virgules, j’espère ne pas vous perdre) de connaître les propriétés CSS et les valeurs à développer dans le code pour l’intégrateur HTML/développeur. Ca, ça n’a pas de prix. Mais je préfère laisser la parole à mon collègue Grégory Van Gilsen pour donner son avis sur cette partie :
« Thomas m’a demandé mon avis sur Figma. Pour la partie design, je lui fait entièrement confiance! Et pour la partie intégration, j’avoue que le soft a beaucoup de choses pour lui… Je pourrais par exemple mentionner la visibilité des styles appliqués sur les éléments comme les couleurs de fond. Ou les tailles et couleurs de bordure, les tailles et couleurs de texte, etc.
L’outil va même jusqu’à indiquer les espaces entre les éléments au simple survol de la souris et permet des copier-coller rapides et efficaces du texte et/ou du style. En terme d’intégration, plus besoin de sortir Photoshop, de mesurer « à peu près » l’espace entre deux éléments, de cliquer à différents endroits pour avoir tout ce qu’on cherche. Avoir toutes ces indications directement à portée de main représente un gain de temps précieux.
Et, cerise sur le gâteau, l’export des images peut se faire directement en sélectionnant l’image souhaitée. Plus besoin de créer une slice, d’isoler l’image en fouillant dans les calques pour rendre le fond transparent pour avoir l’export png. Un clic sur l’image, un clic sur le bouton exporter, et boum, votre image est prête à l’emploi!
Bref, en terme d’intégration, Figma représente un gain de temps précieux : il prépare et organise superbement bien le travail de l’intégrateur. »
Alors, convaincu ?
Si vous me répondez «non», je pète un câble et j’enlève mon slip, tout simplement. Non, n’exagérons pas non plus ! Je serai tout de même ravi d’avoir un retour d’expérience sur le sujet. Que vous donniez votre avis, votre sentiment : avez-vous déjà utilisé Figma pour créer un email ? Si non, pour quoi alors ? Est-ce que vous avez déjà fait des modèles géants d’emailing ? Vous comptez en faire un jour ? T’as besoin d’accompagnement sur le sujet ? Ou vous voulez un email builder qui tient la route ? J’arrête, ça devient malaisant comme dirait Sophie Tapie…
PS : Figma ne nous a versé aucun centime pour cet article, ni dessous de table, ni cadeau, je précise. Non parce qu’après on va penser qu’on a des intérêts, qu’on est pas objectif et tout et tout… Où est mon stylo Montblanc pour signer l’article ? Chérie, tu peux regarder près du vase Ming ?
Laisser un commentaire