Hey mes p’tits poulets ! Comment ça va ? Je sais… Y a une plombe que je n’ai rien publié. Manque de temps ? Non… Manque de motivation. Ça arrive parfois. « Shit happens » comme dirait Forrest ! Et oui, c’est difficile de trouver des sujets de design email ou d’intégration HTML pour email qui n’ont pas encore été abordés. Ou même qui méritent d’en parler. Mais allez, haut les cœurs ! Il faut savoir parfois prendre un bon coup de fouet sinon j’suis tout cyanosé !
Vous le savez, j’aime l’innovation dans l’emailing : elle amène bien souvent de l’interaction, de l’attrait, de la vie ! Cependant, elle est aussi durement confrontée aux lois de la techniques et, en l’occurrence, de l’intégration HTML pour email. Je vais donc aborder un sujet bien particulier, qui ne se trouve pas tant impacté par le support, comme nous allons le voir plus loin. Il s’agit des effets de survol dans un email ou de la pseudo class CSS hover.
Les pseudo-classes dans l’emailing.
Qu’est-ce qu’une pseudo-classe ?
« Une pseudo-classe est un mot-clé qui peut être ajouté à un sélecteur afin d’indiquer l’état spécifique d’un élément. La pseudo-classe :hover, par exemple, permettra d’appliquer une mise en forme particulière lorsque l’utilisateur survole l’élément ciblé par le sélecteur (changer la couleur d’un bouton par exemple). »
Ce n’est pas de moi, mais de MDN Web Docs. Ne me remerciez pas. Nous avons là une définition très claire et précise. Et il existe pléthore de pseudo-classes : :focus, :visited, :checked, :active… Pourtant, elles n’ont pas la même fonctionnalité, et pas le même support ! Vous pourrez d’ailleurs trouver le support de chacune d’entre elles sur la plateforme caniemail.
La pseudo-classe hover quant à elle permet donc d’attribuer un style ou une mise en forme graphique à un élément « survolé ».
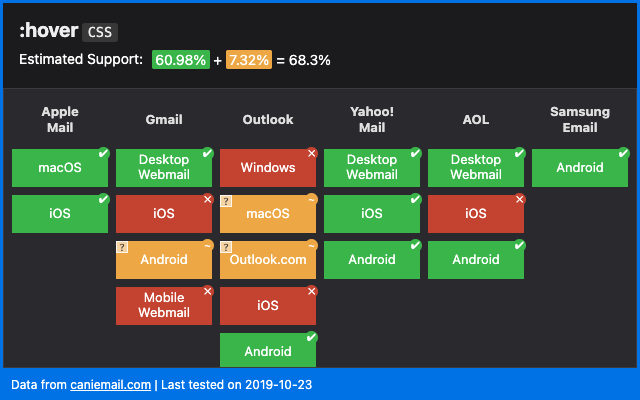
Support : pseudo-classe hover et emailing.
Vous vous en doutez, le support de la pseudo-classe :hover dans un email n’est pas total.

En revanche, la dégradation est plus qu’acceptable ! Et oui, car même si la pseudo-classe hover n’est pas supportée par l’intégralité des clients email, il faut bien comprendre qu’il ne s’agit que d’un état spécifique. Donc, lorsque l’élément n’est pas dans cet état de survol (autrement dit, tout le temps), il s’affichera donc correctement, comme il a été designé à l’origine.
Mais qu’apporte la pseudo-classe hover dans un email ?
D’abord, de l’ergonomie.
Il est très pratique de voir un bouton « changer » lorsqu’on le survole. Qu’il s’agisse d’ailleurs d’un bouton comme nous l’entendons : coins arrondis et marges internes… Ou d’un lien hypertexte. Cela indique implicitement au destinataire que le texte est cliquable. Nous avons cette habitude de comportement sur le web. Mon article « Concevoir des Call to Action dans un email » n’abordait d’ailleurs pas cette question de survol du bouton dans un email.

Il devient alors facile de mettre en place un :hover dans votre code HTML pour indiquer quel comportement devra adopter l’élément ciblé ! Et pour un bouton, ou un call to action, cela est très simple à coder :
<!DOCTYPE HTML>
<html>
<head>
<style>
.hover01:hover {
transition:0.5s !important;
background-color:#FFB283 !important;
}
.hover01:hover * {
transition:0.5s !important;
color:#C6131E !important;
}
</style>
</head>
<body style="padding:0px !important; margin:0px !important;">
<table border="0" cellspacing="0" cellpadding="0" style="width:100%;" role="presentation">
<tr>
<td bgcolor="#050505" align="center"><table border="0" cellspacing="0" cellpadding="0" role="presentation">
<tr>
<td bgcolor="#C6131E" style="border-radius:50px; padding:15px 50px;" class="hover01"><p style="margin:0px; font-family:Arial, Helvetica, sans-serif; font-size:18px; mso-line-height-rule:exactly; line-height:25px; text-align:center; font-weight:700;"><a href="#toreplace" target="_blank" style="color:#FFFFFF; text-decoration:none;">#toreplace</a></p></td>
</tr>
</table></td>
</tr>
</table>
</body>
</html>
Dans quel autre cas puis-je utiliser le hover dans un email ?
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
Vous l’aurez compris, le hover dans un email va pouvoir vous apporter beaucoup d’interaction… et donc augmenter potentiellement le taux de clic ! Et parlons alors « Innovation« , et des différentes techniques de code ou la pseudo-classe :hover trouvera toute son utilité !
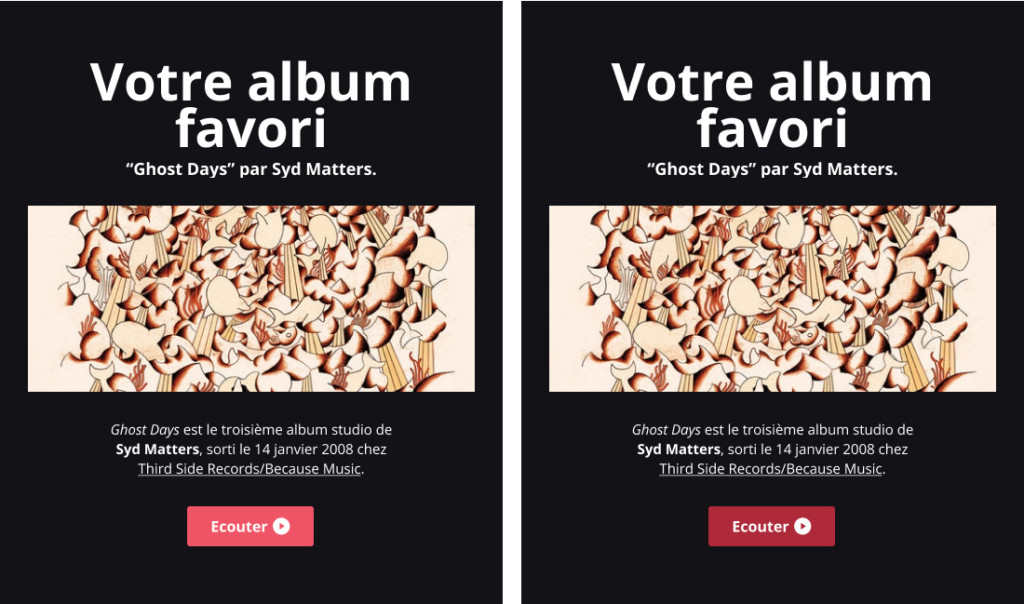
Survol de produits.
Vous avez déjà croisé cette fonctionnalité sur un site web. J’en suis sûr. Il s’agit simplement de faire apparaître une autre image au survol d’une image. Vous ne voyez pas de quoi je parle ? Vous trouverez un exemple ci-dessous. Hop, Gérard Majax ! Maintenant, imaginez que cette effet soit possible dans un email avec le hover… Je vois vos yeux qui pétillent !
Et pourtant, je n’ai rien inventé, C’est FreshInbox qui l’a créée. Et qui a même mis à disposition un générateur de rollover pour vous aider ! Il ne vous reste donc plus qu’à renseigner les urls de vos images. La largeur, la hauteur. Les textes alternatifs. Les liens si vous le souhaitez. Et le tour est joué !
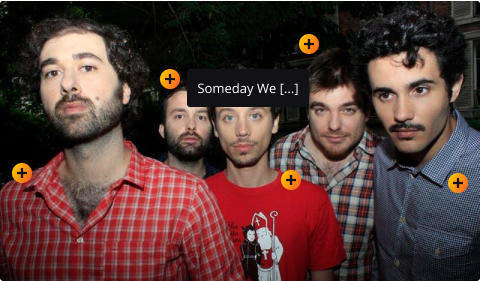
Points d’accès interactifs.
Vous savez ce qu’est une info-bulle ? Une info-bulle est une courte description, de quelques mots en général, qui apparaît lorsque l’utilisateur place le pointeur de la souris sur un contrôle ou sur tout autre élément de l’interface utilisateur sans cliquer. DONC, AU SURVOL ! Et si il s’agit d’une fonctionnalité plutôt courante sur le web et sites internet, sachez qu’il est aussi possible de l’implémenter dans un email !

Litmus, ou plutôt Alice Li, l’a fait et l’a d’ailleurs très bien détaillé dans son article « Interactive Hotspots in Email : A Step-by-Step Guide« . Un tutoriel complet pour pouvoir le développer aussi chez vous, tout seul, comme un grand !
Panorama et vue 3D.
Et là, attention, je vais vous vendre du rêve… Vous avez une vue 3D d’un produit ou d’un environnement ? Alors vous allez pouvoir proposer une animation interactive autour de cet élément grâce à la technique développée par Rémi Parmentier.
Concrètement : rêvez que National Geographic propose un panorama à 360° de l’Ecosse directement dans leurs communications email. Ou que Nike vous permette de pivoter leur dernière basket pour l’observer sous toutes les coutures dans leur dernière newsletter. Ou encore que vous pouvez admirer la dernière nouveauté de chez Apple sous tous les angles… Ça y est ? Vous y êtes ?
Et au cas où ça ne serait pas très clair, ou que votre imagination a ses limites : ci-dessous un exemple concret (tiré de notre article sur la refonte de design email pour l’Olympia) de code pour « visiter » la salle de l’Olympia rien qu’en survolant vers la droite ou la gauche.
Quelle conclusion pour le hover dans un email ?
C’est tout de même une fonctionnalité pratique et intéressante. Reconnaissez-le… Car en plus d’apporter de l’interaction et de l’innovation, elle ne souffre pas d’une dégradation particulièrement gênante, dans la mesure où des solutions pertinentes de fallback seront mises en place. Alors, franchement, il serait dommage de s’en priver… Donc, qu’est-ce que vous attendez ? Je veux voir des boutons qui réagissent au survol dans vos emails dès maintenant, je veux que ça vive ! Et si vous ne savez pas comment vous y prendre, confiez-nous votre rêve !
Laisser un commentaire