Chers compatriotes. J’ai réceptionné, le 23 février 2021, un mail de prévente exclusive de L’Olympia pour un concert de Balthazar. « Mais… Ce boulot, c’est la chance de ma vie… J’y crois à moooortt… » (La Cité de la Peur). Ce jeudi 18 mars 2021, nous sommes reconfinés. J’ai donc peu d’espoirs quant à la tenue de ce concert (la vie est une p*te). Mais pourquoi pas ! Je reste optimiste.
Mais quand même, j’ai la rage. En plus, je surkiffe Balthazar, ce sont des génies. Leur dernier album « Sand » est une tuerie. Le titre « On A Roll », bon sang… Jinte Deprez, je te fais l’amour quand tu veux… Mais je m’égare. Pour le cas où la page miroir mentionnée ci-dessus ne fonctionnerait plus, voici une capture d’écran de l’email en question.

J’avoue que l’objet de l’email (« Balthazar prêt à répandre la joie à L’Olympia! ») m’a beaucoup plu. « Balthazar » + « joie » dans la même phrase, j’étais OBLIGÉ d’ouvrir l’email. Allez-y Balthazar, répandez, répandez, on en a bien besoin. Mais sur la créa, j’ai le sentiment qu’on pouvait faire mieux. Et sur l’innovation dans l’email, clairement, y a quelque chose à faire.
Analyse et critique constructive (toujours) du design de l’email.
- Je n’ai jamais compris le fait de mettre des liens de page miroir en anglais quand l’email est en français. On est en France ou bien ? N’est-ce pas ? Bon, en même temps, je dis ça je dis rien, vous verrez que dans ma proposition, j’ai oublié de mettre ce lien…
- La cover est particulièrement « haute », avec deux visuels identiques l’un sous l’autre, et un Call to Action qui arrive très, très bas.
- Les textes conçus en HTML arrivent, eux aussi, très, très bas dans l’email, car toute la cover est conçue en image ! C’est malheureux ça mon ami dis ! De ce fait, on peut imaginer que lorsque les images ne sont pas téléchargées ou affichées, il faut scroller un peu avant de voir du contenu apparaître…
- Un gif animé tourne en boucle, sans logique réelle, tiré du clip présent d’ailleurs plus bas dans l’email (cf bloc noir sous la cover dans le screenshot ci-dessus). Ce gif n’est pas vraiment à sa place, il semble flotter, et ne s’arrête pas automatiquement. Selon les normes d’accessibilité et du W3C (et je le découvre en même temps que vous), « Pour toute information mobile, clignotante ou défilante qui démarre automatiquement, dure plus de cinq secondes et est présentée en parallèle avec d’autres contenus, il existe un mécanisme permettant à l’utilisateur de mettre en pause , d’arrêter ou de se cacher. A moins que le mouvement, le clignotement ou le défilement ne fasse partie d’une activité où il est essentiel ». Ce gif n’étant pas considéré comme essentiel, il devrait donc s’arrêter automatiquement. Mais je ne vais pas faire trop le malin non plus…
- Un texte de présentation / focus du groupe et de leur parcours est ajouté, sans mise en forme réelle du texte, sans vie. Il est petit, peu lisible. Malheureusement, il n’y aucun Call to Action à la fin du texte, pas de titre… Et ça manque de hiérarchisation dans les informations textuelles présentes dans cet email.
- Le bandeau de réassurance est fade, froid, et les informations s’y emmêlent.
- Le lien de désabonnement est ferré à gauche de la page (et non dans la continuité de l’email).
Vous avez vu ? C’était constructif hein ?
Voici ce qu’il manque, à mon sens, dans ce design d’emailing.
De l’animation, de l’innovation dans l’email.
Un truc qui claque : c’est L’Olympia qui s’exprime mec ! Ça doit envoyer du rêve, comme leur devanture ! (cf cover de l’article pour ceux qui ne sont jamais allés à l’Olympia) On a une cible de tout âge derrière, mais sans doute principalement du BtoC, avec des supports de consultation qui, potentiellement, peuvent accepter ou interpréter de l’innovation. Moi, quand je pense Olympia, je pense Néon et grandes lettres de feu !
Un Call to Action qui se voit « de suite ».
Si le but est d’amener le destinataire à effectuer une réservation, le Call to Action doit arriver bien plus haut et bien plus vite dans l’email. Il doit accrocher l’œil, il doit se passer quelque chose au survol (ou même sans survol d’ailleurs). Présenter l’artiste, c’est cool, mais le principe, c’est quand même de se retrouver tous dans la fosse et de kiffer l’moment (c’est beau de rêver).
Un cross sell avec les prochains artistes à venir.
Pas de présentation des prochains artistes prévus à l’Olympia ? Mais pourquoi ? C’est dommage ça ! Moi, quand j’aime un groupe, j’aime bien qu’on me propose des concerts qui pourraient aussi m’emballer. Un peu comme quand je vais pour acheter une tondeuse et qu’on me propose des articles en rapport avec l’entretien du jardin comme une débroussailleuse ou une tronçonneuse (la comparaison est pertinente et passionnante, je le sens). Une sorte de cross-selling avec, si possible, une personnalisation selon le type de groupe : Oui parce que si on me parle de Balthazar et qu’on me propose un concert de Zaz, franchement, je me désabonne direct…
Une immersion.
L’Olympia, c’est un lieu mythique. Une salle, un nom (Bruno Coquatrix), une ambiance. Je me souviens avoir assisté au concert de Thom York avec son morceau « Default ». Mon Dieu, j’en ai encore des frissons. Les murs tremblaient. Les gens en transe… Ca doit se ressentir ça bordel ! Et du coup, je me dis qu’une photo de la salle, un panorama, pour nous donner envire d’y retourner, ça serait foutrement bon. Ca, ça serait une belle innovation et de l’interaction que je n’ai jamais vu dans un email jusqu’à présent…
De belles typos.
Parce que. Point barre.
Proposition d’une refonte du design de l’email, et de l’innovation.
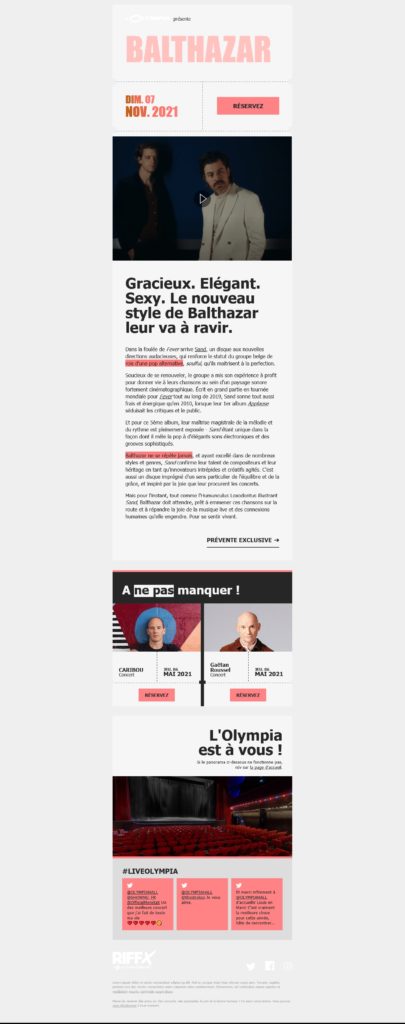
Je vous invite à retrouver la maquette imaginée ci-dessous.
Et maintenant, le code HTML.
Il fallait faire honneur à l’Olympia. Il me fallait proposer des choses qui sortent de l’ordinaire, de la p*tain d’innovation, de la technique qui crache. J’espère que vous n’allez pas être déçus (si tant est que vous attendiez quelque chose). Mais avant toute chose, les résultats des tests d’email preview.
See the Pen 20210308_olympia by DEFOSSEZ (@Badsender) on CodePen.
Le svg dans l’email.
On le sait bien : en terme de support pour les images dans un email, c’est surtout les formats JPEG, PNG et GIF qu’il faut privilégier; Mais j’en ai ma claque, j’ai envie d’ailleurs. Je me risque donc au SVG et m’inspire fortement de la technique de Mark Robbins. Elle semble plutôt bien fonctionner si ce n’est des problèmes de liens sur le foreignobject. De plus, des doublons apparaissent sur Free. Pourquoi ? Quelle propriété CSS n’est pas correctement interprétée ? Je n’ai pas le temps d’investiguer (et puis ça ferait l’objet d’un autre article).
L’effet néon et la typo dans un email.
Allez zou, je pars sur la typographie « Anton » pour le nom du groupe, remplacée par de l’Impact et Arial Narrow en polices de secours. Seuls Pixel Gmail semble poser souci quant à l’interprétation de ces deux dernières polices de secours… Pas de problème pour le reste. Pour l’effet « Néon », j’applique un text-shadow (qui ne sera, bien sûr, pas supporté sur l’intégralité des clients mail mais je m’en fous, je m’amuse).
Je renseigne aussi au titre une couleur qui permettra tout de même de le distinguer sur les clients mail n’acceptant pas la propriété text-shadow. Pour l’animation, j’ai bien envie d’ajouter un effet de Néon qui clignote sur deux ou trois lettres, et de limiter cette effet à trois itérations conformément aux recommandations du W3C. Cela sera donc rendu possible avec des @keyframes.
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
Du design créé en HTML et CSS.
Vous n’allez pas en croire vos yeux (en tous cas, je suis fier de moi) : les tirets et « encoches » pour l’effet de ticket « déchirable » ou « découpable » sont entièrement conçus en HTML et CSS, avec des border-radius et des border:1px dashed. Yeahhhhh my man ! Aucun souci d’interprétation si ce n’est la hauteur de cellule à doubler de l’attribut height sur Yahoo pour garantir l’affichage de la bordure. Et les coins arrondis ne sont pas supportés sur Outlook mais bon, c’est ce qu’on va appeler de la dégradation gracieuse. Vous verrez, dans les résultats des tests d’email preview, que le résultat est à la hauteur du temps passé !
Un gif animé en continu, et en boucle.
On va sur Youtube pour mater le clip. Une petite capture d’écran vidéo avec « Screentogif » et hop ! Vous basculez sur Ezgif pour créer, optimiser, mettre en boucle des gifs animé. C’est aussi simple que ça !
Effet au survol (ou non) des Call to Action.
L’effet de survol est possible avec le sélecteur CSS :hover. Il ne sera pas forcément supporté partout, mais n’empêche en rien la bonne compréhension du bouton lorsqu’il ne fonctionne pas ! Cela amène toujours un peu d’animation en plus sur une créa. Clairement, l’animation sur le texte « Prévente exclusive » risque de ne pas fonctionner correctement (puisque le dégradé linéaire est inclus en CSS directement sur le texte) mais balec ! Et puis on est pas obligé de se contenter d’animation au :hover après tout ! J’ai aussi ajouté un petit effet de « halo » autour du bouton « Réservez » en haut de l’email, qui s’arrête, là-aussi, automatiquement au bout de trois itérations.
Faux effet de dégradé sur date en haut de l’email. Ca aussi, c’est de l’innovation pour un email
Ah ah ! J’adore ce petit effet là ! Vous vous dites peut-être « Mais mince, comment c’est possible ça ? On peut mettre un dégradé linéaire sur du texte ? ». Prenons la question autrement : qu’est-ce qu’un dégradé ? C’est un ensemble de tons d’une même couleur, allant du plus foncé au plus clair (ou ici, du plus clair au plus foncé). Mais donc, in fine, c’est une alternance de plusieurs couleurs. Alors pourquoi ne pas, tout simplement, attribuer une couleur différente à chaque lettre des mots ? Bah ouais les copains, c’est pas plus compliqué que ça ! Pour cela, je passe par des <span> avec des color différents. Et faites bien attention aux <span> sur LaPoste (et ses styles maudits) qui subissent les affres du display:none !
L’animation interactive et Panorama de la salle.
Vous avez survolé le panorama de la salle en bas de l’email ? Vous avez vu ce petit effet de défilement selon que la souris est positionné à gauche ou à droite ? Ca claque hein ? Je vous rassure, cette technique ne vient pas de moi mais de celui-dont-on-prononce-toujours-le-nom et de son article sur l’animation interactive dans un email HTML; J’ai donc tout pompé, et j’en suis fier, et ouais !
Les typographies particulières, ou dites « non web safe », ou dites « exotiques », dans un email.
Il est maintenant 01h41 du matin. Oh, j’ai bu quelques Redbull ! T’as déjà bu du Redbull ? J’avais jamais bu du Redbull mais j’ai bu du Redbull hier soir et maintenant j’adore le Redbull ! Vous en avez sans doute déjà fait l’expérience : se limiter aux typographies dites « websafe » dans le design d’un email, c’est vite rébarbatif : Arial, Tahoma, Trebuchet, Helvetica, Times New Roman, Georgia, Lucida, Palatino… Cet email a besoin de typos qui en jettent ! Ca sera donc de l’Anton, de la Rubik, et de la Work Sans… Que des Google Font.
Mais que se passe-t-il ? Mais qu’est-ce qui se passe ?
Quelle solution proposer alors quand un client mail n’interprète pas ces polices ? Le plus sensé est encore de proposer des typographies de secours pertinentes, les plus proches possibles du rendu souhaité (pour éviter des désagréments de preview avec des textes sur deux lignes par exemple, ou des cassures car les textes seraient sensiblement plus longs). La Tahoma sera donc de mise partout où la Rubik et la Work Sans sont présentes. Partout, sauf sur l’Anton qui se verra substituer par de l’Impact et de l’Arial Narrow.
Pour bien faire il aurait fallu des cerises confites il faut juste ajouter une class sur le texte concerné, comme ceci :
<p style="margin:0px; font-family:'Work Sans', Tahoma, Geneva, sans-serif; font-size:10px; line-height:14px; mso-line-height-rule:exactly; color:#696969; text-align:left;" class="fallbackfont01">Puis, dans les styles CSS en tête d’email, cibler Outlook avec des commentaires conditionnels et renseigner les balises de substitution :
<!--[if mso]>
<style type="text/css">
.fallbackfont01 {font-family:Tahoma, Geneva, sans-serif !important;}
</style>
<![endif]-->PS : Attention, dans l’appel à la class sur le texte. Il faut toujours appeler la class propre à la typographie de secours en premier car Outlook pour sa version logicielle ne prend que la première class en compte.
Le Dark Mode… Version Light.
Vous savez quoi ? Le Dark Mode, ça me gave. Honnêtement. Je n’aime pas aller « contre » le choix d’un destinataire sur la façon d’afficher ses emails. Donc, je n’apporte pas de correctifs. Et je ne parlerai pas d’ailleurs des correctifs possibles pour le Dark Mode ici d’ailleurs, mon collègue Fabien l’a déjà fait avec brio (avec qui ? Non c’est trop tard…) Par contre, avec ma collègue Marion, on a bien bloqué sur la version Dark Mode d’Outlook Office 365.

Vous avez aimé ? Vous n’avez encore rien vu.
Ce que je vous ai présenté là, c’est ce qu’on peut faire pour le plaisir. Imaginez quand on est payé… L’innovation dans un email, on en est très friands et férus. On a des têtes de férus d’ailleurs. Vous avez peut-être besoin d’un p’tit coup d’polish sur votre carrosserie ou de « pimper » votre caisse ? Badsender represents !
Et puis ch’sais pas, vous regorgez sans doute d’idées pour améliorer le support de certaines fonctionnalités, non ? Ou vous voulez donner votre avis sur cette refonte et le code HTML ? Ou vous avez d’autres idées d’innovation dans un email ? Vous avez vu qu’on a un formulaire de commentaires en-dessous de chaque article ?
Sources
- Article de Hteumeuleu sur l’innovation et l’animation interactive dans un email https://www.hteumeuleu.com/2019/interactive-animation-in-html-email/
- Explications de Mark Robbins sur l’implémentation et le support du SVG https://www.goodemailcode.com/email-enhancements/svg
- Les polices sur Windows et leur équivalent sur Mac http://www.ampsoft.net/webdesign-l/WindowsMacFonts.html
- La collection de polices « web safe » https://www.cssfontstack.com/
- La librairie de typographies Google : les Google Font https://fonts.google.com/
- Mettre en pause, arrêter, masquer : le critère de succès 2.2.2 par le W3C https://www.w3.org/WAI/WCAG21/Understanding/pause-stop-hide.html
Laisser un commentaire