Mercredi 3 juin 2020, 10:41. J’en suis convaincu désormais. J’aime le métier d’intégrateur emailing. Chaque jour réserve son lot de surprises et d’étonnements. Parfois aussi, de rages. En ce milieu de semaine, je remarque que, non contents de nous complexifier la tâche en imposant leur propre interprétation des styles CSS et des balises HTML au sein d’un email, certains clients email apposent des styles CSS, des propriétés de mises en forme automatiques sur des éléments HTML sur lesquels l’intégrateur emailing n’aurait pas jugé bon d’attribuer des « reset CSS ».
Je décide de me pencher sur le cas Laposte.net. En effet, les webmails français (Orange.fr ou Laposte.net) sont davantage ignorés des plateformes d’email preview comme Litmus ou EmailonAcid. Il me faut donc traiter le problème à bras le corps.
Mercredi 3 juin 2020, 10:46. Je développe un code basique, avec un minimum de contenu, ne serait-ce que pour détecter les écueils les plus simples à éviter. Mon BAT est constitué d’un simple <table>, sans balise <doctype>, <html>, <head> ou <body>. Dans ce tableau, j’insère chaque niveau d’une balise titre (<h1>,<h2>,<h3>,<h4>,<h5>,<h6>) ainsi qu’un simple paragraphe <p>. Aucune mise en forme graphique, rien que de l’HTML et du texte brut.
Mercredi 3 juin 2020, 10:56. Et puis non, je décide d’aller un peu plus loin : quitte à prendre des risques, autant aller jusqu’au bout. J’étends aux balises, sémantiques ou non, les plus « safe » en utilisation dans l’email marketing : <div>, <hr>, <i>, <b>, <strong>, <em>, <span>, <a>, <blockquote>, <ul>, <li>, <img> et même des commentaires, je me sens l’âme d’un aventurier.
<!-- start test -->
<table style="width:300px; margin:0px auto;" border="0" cellspacing="0" cellpadding="0">
<tr>
<th><div>
<h1>h1 tag : lorem ipsum dolor sit amet</h1>
<h2>h2 tag : lorem ipsum dolor sit amet</h2>
<h3>h3 tag : lorem ipsum dolor sit amet</h3>
<h4>h4 tag : lorem ipsum dolor sit amet</h4>
<h5>h5 tag : lorem ipsum dolor sit amet</h5>
<h6>h6 tag : lorem ipsum dolor sit amet</h6>
<hr>
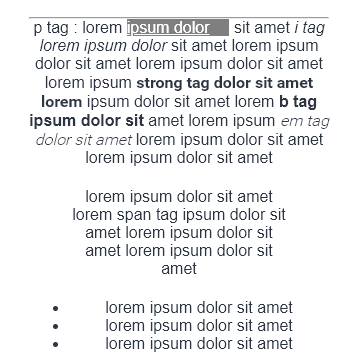
<p>p tag : lorem <a href="#toreplace">ipsum dolor</a> sit amet <i>i tag lorem ipsum dolor</i> sit amet lorem ipsum dolor sit amet lorem ipsum dolor sit amet lorem ipsum <strong>strong tag dolor sit amet lorem</strong> ipsum dolor sit amet lorem <b>b tag ipsum dolor sit</b> amet lorem ipsum <em>em tag dolor sit amet</em> lorem ipsum dolor sit amet lorem ipsum dolor sit amet</p>
<blockquote>lorem ipsum dolor sit amet lorem <span>span tag ipsum dolor sit</span> amet lorem ipsum dolor sit amet lorem ipsum dolor sit amet </blockquote>
<ul>
<li>lorem ipsum dolor sit amet</li>
<li>lorem ipsum dolor sit amet</li>
<li>lorem ipsum dolor sit amet</li>
</ul>
<img src="https://via.placeholder.com/300x300">
</div>
</th>
</tr>
</table>
<!-- end test -->Mercredi 03 juin 2020, 11:00. J’envoie le BAT, le résultat est sans appel. Laposte.net modifie considérablement le rendu de cet email « on ne peut plus simple » en exécutant des mises en forme graphiques sur plusieurs des sujets testés :

Mercredi 03 juin 2020, 11:15. Commençons par les éléments « titre » et ce qui est visible : Ma balise <h2> arbore une couleur de fond d’un bleu criard. Laposte.net attribue le code hexadécimal #0907F7 au fond de tout <h2>. De plus, par défaut, la couleur attribuée au texte (si aucune couleur n’est spécifiée dans le style) est un gris foncé #354963. Enfin, des marges en haut et en bas de la balise de .83em sont automatiquement insérées. C’est certes moins visible, mais c’est bien là. Comme la bordure en bas de la balise d’ailleurs, d’une épaisseur d’1 pixel et d’un gris très léger #EDEDED. L’ensemble de ces mises en forme est appliqué via la feuille de style main.css, propre au webmail. J’en conclus qu’il est nécessaire de procéder à un reset de la balise <h2> avec les propriétés CSS border:none; background-color:transparent; margin:0;
Mercredi 03 juin 2020, 11:26. Je continue sur les éléments « titre » et sur ce qui est visible. Je constate que l’élément h3 est, lui-aussi, accompagné d’une bordure en bas. Pire encore, il souffre d’une marge interne à droite de 150 pixels (en tout cas, il s’agit de la valeur remontée lorsque je passe par l’inspecteur de code), d’une marge interne de 1rem en bas, et d’une marge interne à gauche de 0.5rem. Il me faudra donc, à l’avenir, agrémenter mes balises <h3> de propriétés CSS padding:0px; border:none;
Mercredi 03 juin 2020, 13:07 (j’ai mangé entre temps, il faut bien reprendre des forces pour affronter ces contrées hostiles). Passons, ne serait-ce que pour les balises vues précédemment, à ce qui n’est pas « immédiatement » visible : Mon élément <h1> semble avoir définitivement disparu. Il n’en est rien. Cet élément, en plus de souffrir de marges externes en haut et en bas automatiques, hérite d’une couleur de texte blanche #FFFFFF. Etant donné qu’aucune couleur de fond n’est spécifiée à l’email, le texte est donc blanc sur fond blanc.
Il est à noter aussi, et c’est là tout le début de mon investigation, que la balise <th> comprenant l’ensemble du contenu textuel de mon email supporte, quand à elle, une couleur de fond blanche par défaut. De ce fait, même si j’attribue une couleur de fond au corps (<body>) de l’email, le contenu de l’email actuel restera sur fond blanc. Et attention: il ne s’agira pas seulement de coller un attribut bgcolor sur les <th>, mais bien la propriété CSS background-color : Laposte.net use de la propriété CSS background-color et non de l’attribut bgcolor pour administrer le blanc au fond des <th>.
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
Mercedi 03 juin 2020, 13:21. Je continue mon inspection, et j’ai maintenant la certitude qu’il faut appliquer un margin:0px à l’ensemble de mes balises contenant du texte. La plupart subissent en effet les affres d’une marge extérieure en bas et en haut.

Je passe donc à l’élément <hr>, qui ne semble pour sa part pas subir de dégât. Tant mieux, un soldat au moins épargné. Il en va apparemment de même pour le paragraphe <p>.
Mercredi 03 juin 2020, 13:31. A l’intérieur de l’élément <p>, je réalise avec effroi que mon lien hypertexte <a> subit un changement considérable : une couleur de fond y est posée, ainsi qu’une marge intérieure à droite. Le texte, quant à lui, est donc désormais blanc, souligné, sur fond gris. Ma console m’indique que les éléments <a> visités ou non visités, présents dans une balise <th>, héritent des propriétés CSS color:#FFF, background:#808080 et padding-right:20px. Que de violence. Pourquoi, Laposte.net… Pourquoi ? Dorénavant, je dois aussi songer à appliquer un padding:0px; et un background:transparent aux éléments <a> présents dans un élément <th>.
Mercredi 03 juin 2020, 13:37. Les derniers éléments à explorer ne sont pas connus pour profiter d’un rendu identique sur la majorité des clients mail, mais je m’y atèle tout de même. La balise <blockquote> adopte ici une marge extérieure à droite et à gauche de 40 pixels, et une marge extérieure en haut et en bas de 1.33em. Résultat identique pour l’élément <ul>. Finalement, seul mon élément <img> ne semble pas subir de changement automatique.

Mercredi 03 juin 2020, 16:00. Est-il encore nécessaire de se battre… Je pense capituler quand je constate que quelques éléments souffrent par défaut d’un text-align:left; et d’autres, non (Si la majorité de mes éléments sont centrés, c’est en particulier dû à l’élément <th>. Mais pourquoi quelques éléments titre ont alors le droit d’être ferrés automatiquement à gauche ?) et que mes éléments <h1>,<h2>, et <h3> adoptent automatiquement la police Roboto, mais pas le reste. Mais je ne me laisserai pas vaincre si facilement. Il suffira, à l’avenir, de penser systématiquement aux reset CSS à appliquer pour pallier à la problématique des styles CSS hérités sur les clients email. Oui. Simplement. Méthodiquement. Et le combat sera remporté.
Mon collègue de champ de bataille, Rémi Parmentier, m’avertit qu’il existe plusieurs webmails pour Laposte.net. L’ancien, le nouveau, et le mobile. Je succombe.
Si vous souhaitez que nous partions à l’aventure pour vous, dans ces contrées hostiles et lointaines qu’est le code HTML pour l’email, nous pouvons le faire. Nous sommes équipés pour. Envoyez-nous un télégramme.
Laisser un commentaire