Autre volet sur le contenu d’un emailing. Après l’article sur footer dans un email, voici le header !
Comme pour le footer, il n’y aura aucune illustration pour ne pas juger ou influencer vos idées, avis ou préjugés.
Autant de têtes, autant d’avis
Jean de La Fontaine

Le header de votre emailing va donc être le préambule de votre message à votre client. Vous venez donc bien de comprendre son importance. Parmi la masse de messages que l’on peut recevoir chaque jour en boite de réception, il faut se distinguer et se laisser une chance de lecture par celui qui le reçoit.
Et quoi de mieux qu’une bonne accroche pour retenir l’attention !
Que doit-il contenir en fait ?
- Un préheader
==> Il ressort aussitôt après l’objet sur la prévisualisation sur certains webmails. Ne l’oubliez/négligez pas ce dernier. Si vous voulez en savoir plus, vous pouvez consulter l’article d’Olivier Fredon sur l’email preheader : définition, bénéfices, bonnes pratiques et exemples. - Le Lien miroir
==> Dont vous pourriez être surpris du nombre de clics (jusqu’à 10% sur certaines de mes campagnes). - Le lien de désabonnement ?
==> Avec le lien miroir, on vient de lister 2 liens capitaux à placer dans l’email et très utiles pour être dans la bonne norme standard d’un email. Vous pouvez ne mettre que ce lien dans le footer. - N’oubliez pas de nous ajouter au carnet d’adresse
==> Je trouve toujours cette formulation un peu lourde ou datée. Mais par contre, il n’y a pas mieux pour dire à l’expéditeur : ok je prends et je lis tes messages. Efficacité 100% pour arriver en boite de réception de la bonne personne ciblée. - Le logo de votre entreprise.
- Accès au compte / espace personnel
==> Si vous en avez un sur votre site et que le client peut y trouver une utilité. - Un menu ?
==> Je vous renvoie traitant du menu dans un email. - N’oubliez pas : la zone la plus prisée et la plus importante est forcément le haut gauche. C’est ce qui apparait en 1er et qui est balayé par l’œil de par le sens de lecture.
==> Du coup pourquoi de ne pas un mettre un CTA directement sur cette zone ! « Besoin d’aide ? » – « Appeler au 00.00.00.00.00 » – « Rendez-vous sur ici » – …
Vous trouverez de quoi compléter et designer votre header avec plein d’exemples tendances sur le site de reallygoodemails si besoin 😉
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
La personnalisation dans mon header ?
Pas forcément évident pour cette partie de l’email, néanmoins on peut considérer que l’accès à un espace client peut compter.
Le top est d’avoir de la perso dans le préheader : offre personnalisée courte et interpellation par le prénom par exemple. Ceci est à mettre en rapport avec la connaissance du client. Plus vous connaissez votre client, ses goûts, ses habitudes, plus il est aisé de le captiver.
Selon votre activité, vous pouvez mettre l’adresse du magasin où se rend votre client et son contact avec éventuellement la carte fidélité et les points qui vont avec.
Et avec ça vous me conseillez quoi pour mon header ?
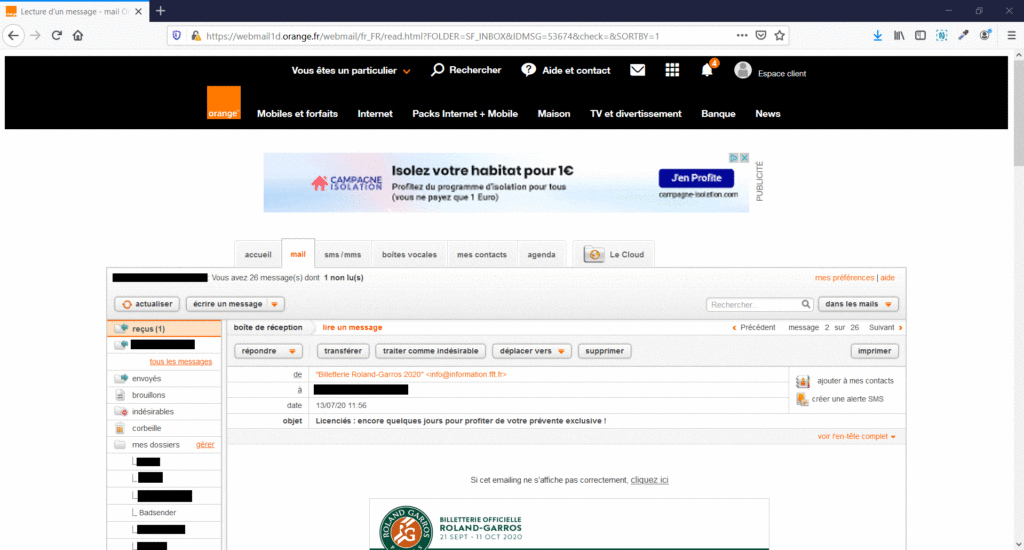
Toujours en avis subjectif, faites bien attention à la taille de votre header. Car entre la hauteur mangée par votre navigateur, puis votre boite de réception (et parfois des publicités), on arrive à ce que l’email commence au moins à la 1/2 de l’écran voire aux 3/4.
Voici un exemple ci-dessous avec mon écran. PC Portable 15 pouces avec Firefox et Orange. Voyez où commence le message !

- Du coup veillez bien à ne pas avoir un header à rallonge car pensez bien au scroll que va subir votre client. Surtout sur la version mobile !
- Alors pensez simple, efficace, droit au but, sans de fioritures.
- Pensez en terme de gabarit et identité graphique et réutiliser le header sur chacun de vos messages.
- Veillez à la lisibilité et l’organisation sur mobile.
- Vérifiez l’accessibilité ! Ce n’est plus une option. Si vous voulez réviser, je vous conseille le guide de l’accessibilité de Thomas Defossez.
Et comme dab pas de recette miracle ou de science infuse : on teste, on analyse et on corrige / on ajuste. N’oubliez pas les A/B tests !
Laisser un commentaire