Hé les p’tits choux ! Como vai ? Beaux nénés au fait ! Je n’avais pas encore pris le temps de rédiger d’article depuis cette nouvelle année, donc du coup, pas eu le temps de vous souhaiter mes bons vœux… Trêve de politesses ! J’ai envie d’aborder un sujet sur le design emailing qui me tient à cœur et dont on me pose encore la question au jour d’aujourd’hui à l’heure actuelle : Quelle largeur privilégier pour un emailing ? Ça c’est de la colle…
A première vue, et par habitude…
… Je conseillerai une largeur comprise entre 600 et 640 pixels maximum. C’est ce que je fais par automatisme d’ailleurs lors de la conception de maquettes pour email. Et lorsqu’on me demande la raison, je réponds : « La raison d’ses morts ! » Plus sérieusement, j’ai tendance à expliquer que les fenêtres de prévisualisation de certains clients mail n’excèdent pas 650 pixels de large, et donc si on veut apercevoir l’entièreté de l’email, il est préférable de ne pas dépasser les 640 pixels de large.
Enfin bon, il faut aussi savoir se remettre en question et ne pas se contenter d’us et coutumes, sinon on avance pas. Comme disait Audiard, « Les cons ça change pas d’avis, c’est même à ça qu’on les reconnaît » (J’y suis presque). J’ai donc pris l’initiative de faire « tabula rasa » du passé (Hey Mme Boutin, vos efforts n’étaient pas vains ! #profdelatin).
Qu’est-ce qu’il dirait ton Montaigne ?
Le mieux, lorsqu’on a un doute, c’est de regarder ce que les autres experts de l’email marketing en disent. Et c’est ce que j’ai fait. J’ai donc procédé à un tour d’horizon des bonnes pratiques sur le sujet pour en tirer les conclusions pertinentes. Je vous fais donc part de ma pige :
Chamaileon, en 2016
Ça commence à dater bien sûr, c’était il y a déjà 4 ans. Et on sait à quel point les technologies, eum’ gif et les supports de consultation peuvent changer en ce laps de temps. Malgré tout, il s’agit ici d’un des articles les plus complets sur le sujet. Et puis c’est Chamaileon, c’est pas ma tante Geneviève qui le dit…
Mais en somme, dans l’article rédigé par Roman Polanski Roland Pokornyik, Roland nous rappelle tout d’abord que, contrairement au W3C (organisation internationale de normalisation pour le World Wide Web), il n’y a pas de Standards pour le domaine de l’emailing. Ce qui peut donc expliquer pourquoi il n’y a pas de « vérité » absolue sur le sujet qui nous concerne.
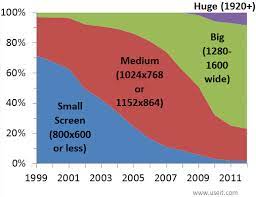
Roland au nom imprononçable s’appuie tout d’abord sur un graphique du NNGroup, qui met en évidence le fait que les écrans deviennent de plus en plus larges au fur et à mesure du temps. Un peu comme mes chemises.

Il relate ainsi le fait que les designers d’emailing ont commencé à concevoir des emails de 600 pixels de large quand les écrans avaient une résolution supérieure à 1024 pixels, soit plus de 50% en 2002. Car auparavant, les designers se devaient de choisir une largeur pouvant s’adapter à des écrans plus petits, et donc, la largeur des emails oscillaient entre 550 et 600 pixels de large. C’est petit on vous dit !
“It was largely down to the viewport size in the predominant email clients of the day, eg. […] Emails used to be a touch narrower too — around 500-550px.”
Elliot Ross, actionrocket.co
Comme le dit si bien notre ami Elliot Ross, célèbre #emaildesigner (une sorte d’Usain Bolt de l’email design), l’intérêt résidait alors dans la taille de la fenêtre d’affichage des principaux clients de messagerie : Hotmail, Yahoo, et Outlook. Ce qui rejoint finalement ma 1ère hypothèse, celle que j’avance au client : Lorsqu’un email est visionné dans Outlook qui divise l’écran en trois « parties » (Dossier / boîtes de réception, Liste des emails, Affichage de l’email), la fenêtre d’affichage est finalement assez étroite. Bim !

Pour autant, une largeur de 600 pixels ne garantira pas que l’email s’affichera entièrement. J’en veux pour preuve la légende du visuel ci-dessus ! Ah ah ! Et ce point est accentué par le fait que chaque destinataire peut ajuster la largeur de chaque colonne. Donc, tout le monde aura sa propre configuration. Le webmail de Yahoo, quant à lui, comprend des publicités sur la droite, ce qui réduit là-aussi la fenêtre d’affichage de l’email…
En 2016, il semble pourtant que Mailchimp, Campaign Monitor, Litmus ou GetResponse utilisent par défaut la largeur de 600 pixels pour leur template emailing. Dans les largeurs habituelles évoquées par l’ami Roland Priapik, nous noterons tout de même celle de 640 pixels : elle permet, selon Elliot Ross, de calculer simplement les résolutions des images Retina pour les écrans de 320 pixels de large (640 étant un multiple de 320, si jamais vous aviez arrété les cours en CE2). Mais bon, si on va dans ce sens, 600 est aussi un chiffre adéquat, non ?
J’ai d’ailleurs comme 2nde habitude d’avancer au client qu’une largeur « Desktop » de 600 pixels permet aisément de prévoir la version responsive de l’email (soit 300 pixels, sans doute une des résolutions les plus basses sur mobile). Note : cela s’applique bien sûr lorsqu’il faut prévoir une version responsive qui ne s’appuierait pas sur des pourcentages, mais bien sur une largeur fixe. Nuance.
Chamaileon et Roland de Pornic concluent sur quelques tests démontrant que des emails dont la largeur excèdent 650 pixels de large présentent des problèmes de consultation sur Yahoo Mail ou Outlook. Ils recommandaient donc, en 2016, de rester sur une largeur inférieure à 650 pixels. Et ça, c’était en 2016.
EDMdesigner, en 2017
Et alors en 2017 ça donne quoi ? 2017, c’est Ed Sheeran et « Shape of you », ou encore « Something Just Like This » de Coldplay… Mais ça on s’en carre. En février 2017 surtout, EDMdesigner poste un article sur son blog rédigé par Gyula Németh (C’est pas beaucoup plus prononçable que l’auteur précédent Ils peuvent pas s’appeler Dominique Martin, comme tout le monde ?) intitulé « Overcoming the 600px limitation ». Et, vous vous en doutez, ils y abordent le fait que les newsletters ou emails plus larges que 600 pixels ne posent plus de problème sur les clients de messagerie.
Pourquoi ? Parce qu’il existe la solution de la méthode de codage Hybride/Fluide (que j’aborde en fin d’article). Ce n’est donc pas vraiment une solution en soit, puisque tout intégrateur n’est pas à même de mettre en place cette alternative. Non non, croyez-moi ce n’est pas si simple… Suivant !
EmailOnAcid, en 2018
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
Bon, bah on va faire simple hein : On prend la même et on recommence, rien de nouveau sous le soleil. Sous la forme d’un simple paragraphe dans leur article « Email Development Best Practices », EmailOnAcid recommande de garder la largeur maximale d’un email proche de 600 pixels. L’argument : cela devrait donner assez d’espace au contenu et s’adaptera parfaitement à la plupart des clients Web et de bureau. On pourra réduire cette largeur pour s’adapter aux écrans mobiles à l’aide des media queries ou de la méthode de codage Fluide / Hybride. Point. Fin.
2019, du nouveau ?
En 2019, Campaign Monitor introduit (ouh ça fait mal), à travers son article « How Wide Are HTML Emails Today? », que certains clients de messagerie « extra-larges » (dépassant 800 pixels de large précisent-ils, sans citer de noms) peuvent introduire des barres de défilement par erreur dans le volet d’aperçu, ou peuvent être tronqués horizontalement. Bon, ok.
Campaign Monitor a, en revanche, procédé il y a quelques années à un sondage intéressant (bien qu’il soit non scientifique, qu’il s’adresse à des lecteurs de leur blog, et qu’il n’y ai que 467 votes comptabilisés) : 74% des votants appliquent une largeur comprise entre 550 et 650 pixels à leur emailing. La « bonne pratique » persiste donc, et signe !
La chose remarquable dans ce sondage est de constater que seuls 2% des votants passent par la méthode Hybride / Fluide… Quand je vous disais que ce n’est pas pour tout le monde… Attention hein, ce n’est pas pour autant qu’il ne faut pas la mettre en place ! Mais finalement, c’est plutôt une bonne chose : ça montre que la concurrence sur ce sujet n’est pas rude, et que des agences emailing comme Badsender qui savent maîtriser cette technique restent encore minoritaires ! Et Stephen Muchmore de constater :
Although the average display is getting bigger, we find that B2B email still requires the 600px limit. It sucks when the whole agency has 1920px wide screens…
Tu m’étonnes Simone… Effectivement, la limitation de largeur est finalement principalement définie par les volets d’aperçu des clients de Bureau comme Outlook ou Apple Mail. Les webmails sont plus « indulgents » précise Campaign Monitor.
Mais Campaign Monitor affirme malgré tout que l’avantage principal de se limiter à une largeur comprise entre 550 et 650 pixels est… La lisibilité : Plus le courrier est large, plus il est difficile à lire. Selon eux, les emails deviennent « inutilisables » lorsque les barres de scroll horizontal entrent en jeu…
Je me souviens pour ma part d’une époque de ma vie professionnelle chez Cheetah Digital où l’on cassait les codes, et Marie, notre Designeuse attitrée, s’amusait précisément à concevoir des emails horizontaux : cela devenait presque un jeu de parcourir l’email et de voir son contenu apparaître au fur et à mesure du scroll horizontal, comme une belle surprise (surtout que le tout était agrémenté de superbes illustrations)… Peut-être que cela peut participer aussi à la réussite de l’expérience utilisateur ? Ou pas… Ça n’amusait peut-être que nous, #emailgeeks…
Stripo, dans un article nommé « Dimensions du modèle de e-mails : largeur et hauteur des éléments », publié en octobre 2019, avance que les normes ont changé : La largeur des emails de 600 pixels est désormais un mythe, même si elle demeure la plus optimale (donc, finalement, pas un si gros mythe que ça…). Mais surtout, Stripo s’attache à démonter quelques fausses rumeurs, comme :
- Un email plus large que 650 pixels ne sera pas affiché correctement sur certains clients emailing.
- Gmail n’affiche pas une couleur de fond si l’email dépasse les 640 pixels de large.
- Yahoo! Mail n’afficherait pas les emails d’une largeur supérieure à 650 pixels de large.
FAKE NEWS (semble-t-il) ! Par contre, Stripo (et nous aussi par la même occasion) insistons bien sur le fait qu’il ne faut pas oublier de TESTER-TESTER-TESTER votre email pour s’assurer qu’il n’y ai pas de problème de rendu. Finalement, et toujours d’après Stripo, la largeur moyenne des emails des plus importantes marques ricaines oscillerait entre 640 et 700 pixels.
Et en 2020 ?
Le seul article qui traite du sujet en 2020 pour le moment, en dehors du notre, est celui de Klaviyo paru le 18 janvier. Rien de particulier, c’est finalement une petite explication historique de la bonne pratique des 600 pixels de large pour un email et un peu d’auto-promotion. Mais c’est tout de même intéressant de voir que les choses n’ont pas tellement évoluées, et que les bonnes pratiques durent, malgré des essais, tentatives, expériences…
Tout réside en fait dans la version mobile
Si vous avez la possibilité (et normalement vous en avez le devoir) de prévoir une version responsive de l’email, vous pouvez insérer des « points de rupture » pour détecter les résolutions des écrans de consultation, et donc « adapter » la largeur de l’email en conséquence.
Ça c’est dans un monde idéal bien sûr : les media queries ne sont pas supportées sur l’intégralité des clients mails (mais sur une grande partie).
Bigre ! Pour le gros oeuvre, il vaudrait mieux appeler Bouygues ! Dans ce cas, comment faire pour afficher une version adaptée à la largeur de l’écran ?
L’astuce est donc de coder votre email selon la méthode « Fluid Hybrid », aka « Spongy Method », développée par Nicole Merlin : On applique des largeurs en pourcentage et des max-width dans l’email pour limiter sa largeur. C’est une méthode de codage HTML des emails bien + complexe que du simple responsive avec des media queries, car elle requiert des commentaires conditionnels Outlook. Si tu gères bien l’inté avec du responsive, tente ta chance (oui j’te tutoie !).
Conclusion
C’est compliqué… J’ai l’impression que je vais tomber dans les travers de l’ensemble de ces articles, c’est-à-dire finir par recommander de rester sur du 600 pixels de large max… En même temps, je ne t’ai jamais avancé qu’il y allait se passer une révolution ! Mais bon, encore une fois, au vu de ce que je vois passer dans ma messagerie, et au vu des mes précédentes expériences professionnelles, je me demande si on ne peut pas se permettre parfois de sortir de notre zone de confort, tenter de nouvelles expériences (et toi-même tu sais à quel point je suis vite tenté !). Tant qu’on teste et qu’on regarde en amont les statistiques de consultation, pourquoi ne pas essayer, hm ? Et vous, c’est quoi vos habitudes et pratiques sur le sujet ?
Laisser un commentaire