Designers emailing, ce message s’adresse à vous en particulier (mais ne le prenez pas mal hein ! De toute façon j’ai déménagé dans une malle ). Malgré nos recommandations, je vois encore régulièrement passer, lorsque des intégrations HTML d’emailing sont commandées auprès de Badsender, des maquettes qui ne « respectent » pas la dissociation « visuel / texte »… Je ne citerai pas de nom, même si ma passion, c’est la délation. Alors peut-être que le terme n’est pas clair, c’est vrai. Peut-être que je suis flou, c’est vrai aussi. La preuve, vous ne me voyez pas. C’est donc l’occasion de faire une mise au point sur le sujet. Sortez vos Petit Robert (le dictionnaire), on va manger de la définition.
Dissociation Prononc. et Orth. : (dis?sjasj? ?) : Action de dissocier ; séparation d’éléments qui étaient unis
Larousse.fr
Je crois qu’on ne peut difficilement faire plus clair. Des questions ? Notre recommandation chez Badsender dans le domaine du design emailing est donc de séparer autant que faire se peut les éléments « graphiques ou visuels » des éléments « textes ». Et si un cas concret vous parle plus, alors passons au cas concret petits chenapans !

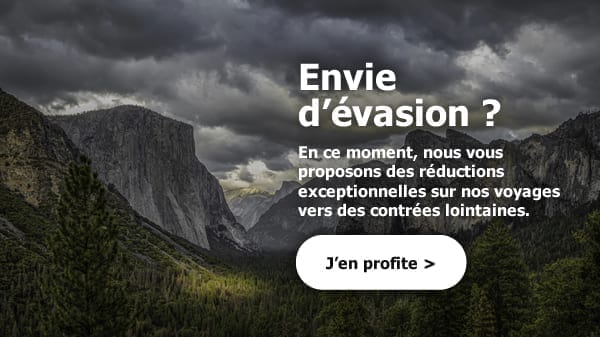
Bon, on imagine une chauve-souris cet encart dans un email… Rien de très folichon, je vous rassure, je l’ai créé à l’arrache pour les besoins de l’article. Un titre, un texte, et un Call to Action, le tout au-dessus d’un visuel. C’est le cas le plus fréquent. Alors, expliquez-moi pourquoi on met le contenu « textuel » au-dessus du visuel ? Hm ? Oui, ok, on gagne en hauteur… Mais sur le plan de la technique, qu’est-ce qui se passe ?
Premier cas de figure
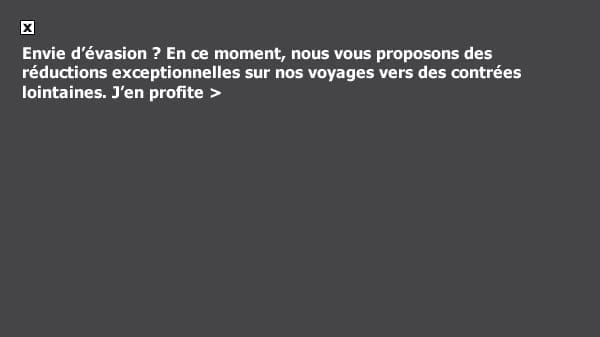
Dans le premier cas de figure technique, on décide de faire de l’ensemble de l’encart une image, comme ça on se prend pas la tête, pas de midi à 18h00, pif paf pouf, et on ajoute un texte alternatif avec une mise en forme graphique propre. Ce qui nous donnerait, dans le meilleur des cas, ceci en définitive lorsque l’image n’est pas affichée :

Ce qui est bien, mais pas top.
Second cas de figure
On se prend en main (calmez-vous) et on envisage l’image comme une image de fond, avec par-dessus un titre, du texte et un Call to Action conçus en HTML et CSS. C’est déjà beaucoup mieux, et ça ne sert à rien de vous faire un visuel de ce que ça pourrait donner : en gros, ça devrait s’afficher correctement à peu près partout (enfin, ça c’est si vous gérez vraiment bien l’utilisation des images de fond, le VML, son support sur Outlook et le 120 DPI);

Petite aparté : Pour générer correctement votre code VML pour le support de votre image de fond sur Outlook, vous pouvez utiliser le très bon outil de Campaign Monitor, à savoir backgrounds.cm (même si il restera quelques correctifs à apporter pour le 120 DPI).
Bref, ce ne sera pas une partie de plaisir en terme de code, et votre intégrateur risque d’en baver (restons poli). Ce type de méthode d’intégration demande bien plus de tests, et en terme de support on fait tout de même une croix sur quelques spécificités : les images de fond sur les clients mail qui ne les supportent pas, l’ombre portée sur le texte qui ne sera pas correctement retranscrite sur une bonne partie des clients de messagerie, ou encore les coins arrondis du bouton, puisque du VML ne peut être inséré dans du VML (et que des boutons de ce genre, on les génère depuis buttons.cm). Mais alors, c’est quoi la bonne solution ?
Dissocier visuels et textes, encore et toujours !
Et je vais vous le prouver par A+B avec un exemple concret : si je suis designer emailing, je peux tout à fait concevoir cet encart d’autres façons.
On reste sur le même format mais on dissocie

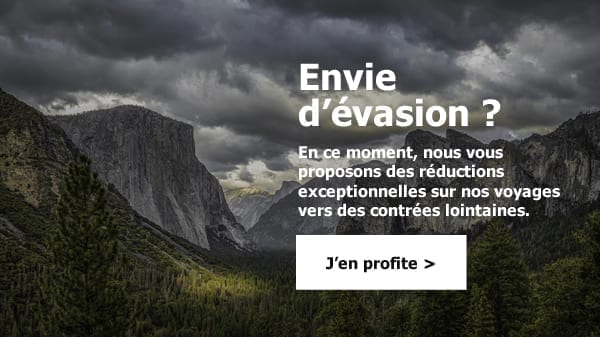
Voilà une des 1ères possibilités. Ok, c’est un peu moins sexe, mais il y a bien des avantages à ce type de disposition : je peux enfin concevoir totalement mes textes et mon Call to Action intégralement en HTML et CSS, sans complication de code avec des images de fond, ou une incompatibilité des images de fond et du bouton en VML. Ça, c’est le 1er avantage, et non des moindres ma p’tite dame !
Le 2nd, c’est que sur les clients mails qui n’affichent pas les images par défaut, ou si jamais le lien de l’image est cassé, ou si les images ne sont pas téléchargées ou affichées (selon la configuration de l’utilisateur), j’ai tout de même une bonne partie de ma mise en forme qui sera conservée ! La preuve :
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.

Le 3ème avantage concernera la version mobile de l’email. Et on ne peut pas faire l’impasse sur la version mobile, vous le savez bien, surtout quand on voit que la consultation sur mobile commence à prendre le dessus à fois sur les solutions Desktop et sur les webmails. Si je reviens à ma toute 1ère solution, qui était de faire de l’encart une grosse image, voici ce que j’obtiens sur mobile :

Vous comprenez quelque chose au message vous ? Nan parce que moi j’ai 10/10 à chaque oeil et j’y pige que dalle… Bon, je vais dans les extrèmes, puisque j’ai considéré qu’il s’agissait du rendu d’un email sur un mobile avec une résolution inférieure à 320 pixels de large… Mais tout de même Anselme ! ON PEUT PAS LAISSER PASSER CA ! Niveau expérience utilisateur, c’est tout pourri !
Alors la solution serait donc de concevoir une version de cette image propre à la version mobile, dans ce style :

Là ça reste lisible. Mais le truc, c’est que vous (Designer emailing), vous allez vous ajouter du taf, parce qu’il va falloir préparer 2 versions de votre encart. Pour le peu qu’il y ai plusieurs encarts de ce genre dans votre email, hé ben bon courage, 20 sur 20, vive la France…
Et en plus, l’Intégrateur va aussi devoir travailler un peu plus sur le code, pour que l’image Desktop ne s’affichent pas sur la version mobile, et que la version mobile ne s’affiche pas sur la version Desktop. Et ça ne s’arrête pas là malheureux ! Cela induit aussi qu’il va falloir mettre en place 2 fois le même lien hypertexte (et si jamais vous devez en changer et que vous oubliez de modifier l’un ou l’autre, c’est la cata, c’est la cata… La catastrophe)
Si l’on considère la seconde possibilité, qui était de concevoir l’image en tant qu’image de fond, sachez que vous devrez probablement concevoir là-aussi l’image de fond sur un autre format (carré par exemple) pour la version mobile et que ça demandera aussi un peu plus de taf à l’intégrateur. Alors pourquoi ne pas se simplifier la vie ?
On est pas bien là ? Hein ? Paisibles, à la fraîche…
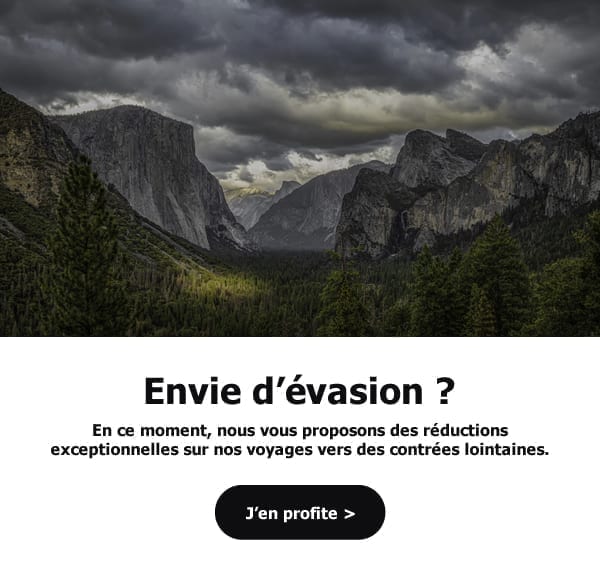
Parce que finalement, la solution de dissocier les textes du visuel va permettre plus facilement d’obtenir ce type de résultat :

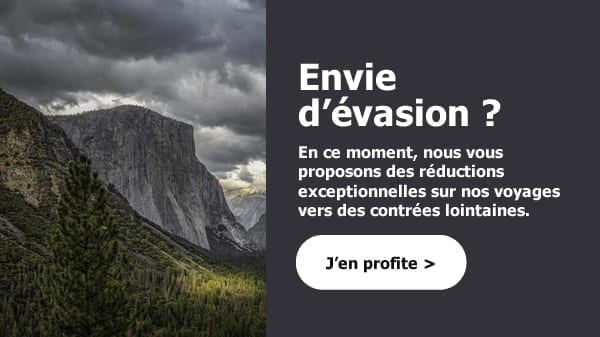
Et ce sans quasiment rien toucher (en tout cas au niveau du design, l’intégrateur lui devra juste faire passer les deux cellules l’une sous l’autre). Enfin, on peut aller au bout des choses (c’est toujours mieux ) et imaginer que les deux éléments, visuels et textes, sont complètement dissociés !

J’avoue, là je m’emballe parce qu’on change totalement le look de l’email. N’empêche que le visuel a beaucoup plus de place (et quand un visuel est beau, autant en faire profiter vos destinataires, ça fonctionne parfois plus qu’un long discours), que ça respire, et que le contenu textuel et le Call to Action peuvent, encore une fois, être totalement conçus en HTML et CSS (et là pour le coup, rien à faire pour le responsive !)
Voilà, c’est tout pour moi. J’espère avoir été clair. Que je n’y revienne plus Pensez toujours à vous faciliter la tâche, et celle de votre pauvre petit Intégrateur emailing, qui n’a rien demandé à personne et qui fait son taf, tranquilou Gilou… En tout cas, si jamais vous avez besoin d’aide sur le design d’emails, sachez que Badsender sera toujours là pour vous !
Laisser un commentaire