C’est un fait, le nombre d’emails envoyés ne cesse de croître. Et pourtant, la création d’un email n’est pas si simple…
L’un des inconvénients dans la mise en place de campagnes d’email marketing réside dans le design : il faut que les équipes créatives soient disponibles et puissent concevoir des emails dans des temps de plus en plus courts. On cherche alors à déléguer la conception d’emails à d’autres membres de l’équipe. Mais comment conserver un résultat graphique qualitatif et cohérent avec des intervenants qui n’ont pas de compétences graphiques ?
L’autre inconvénient, majeur, provient du développement du code : l’intégration HTML et CSS pour email est soumise à de nombreuses spécificités. Comment alors s’assurer qu’un intervenant non-expert puisse coder un email correctement ?
Sans forcément déléguer ce travail de conception, il semble judicieux de vouloir rendre ces tâches plus faciles et rapides, tout en limitant le nombre d’erreurs récurrentes possibles. Les équipes de production peinent parfois à faire face à l’augmentation du volume, tout en restant innovantes et en maintenant des standards de qualité élevés.
Une des autres difficultés réside dans les diverses typologies d’email d’une marque : comment garantir une cohérence dans les emails produits ? Comment comprendre qu’il s’agit de la même identité à travers une newsletter, un email transactionnel, un email relationnel, un email promotionnel… ?
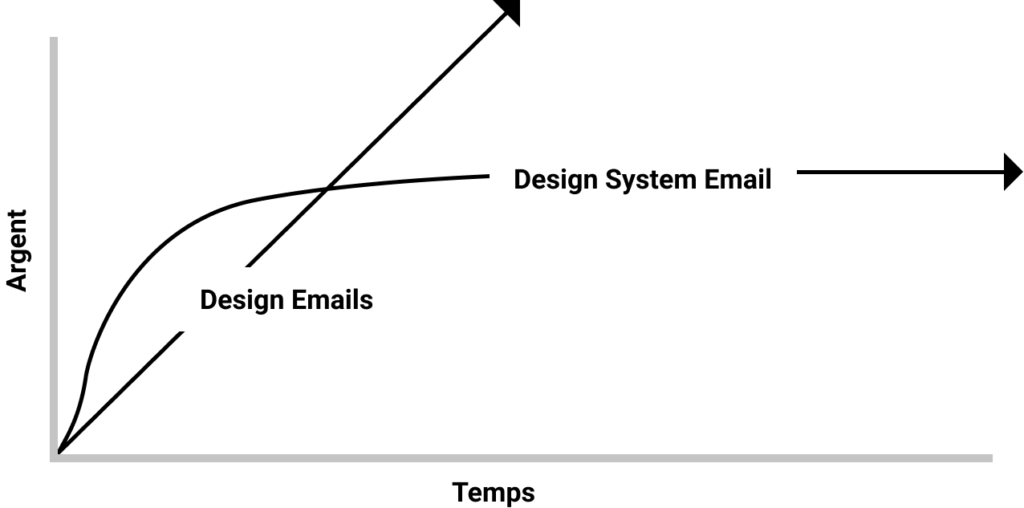
Il faut donc retrouver le plaisir de concevoir des emails, même si la tâche est devenue ardue… Il faut aussi que l’opération soit rentable ! Le Design System Email peut, à lui seul, participer à la résolution de ces problématiques. Nous allons donc, dans ce Livre Blanc, vous expliquer ce qu’est un Design System Email. De nombreux articles existent déjà sur le sujet mais peu sont français. En revanche, ils abordent généralement les choses de la même façon. Nous avons donc essayer de regrouper l’ensemble des données pour vous fournir une ressource la plus complète possible.
Commençons.
Table des matières
- D’abord, qu’est-ce qu’un Design System ?
- C’est quoi alors un Design System Email ?
- Comment savoir si vous avez besoin d’un Design System Email ?
- Qui utilise un Design System Email ?
- Quand faut-il mettre en place un Design System Email ?
- Pourquoi créer un Design System Email ?
- Comment créer un Design System Email ?
- Comment mettre à jour et maintenir un Design System Email ?
- Sur quels outils se construisent les Design System Email ?
- Annexes et ressources
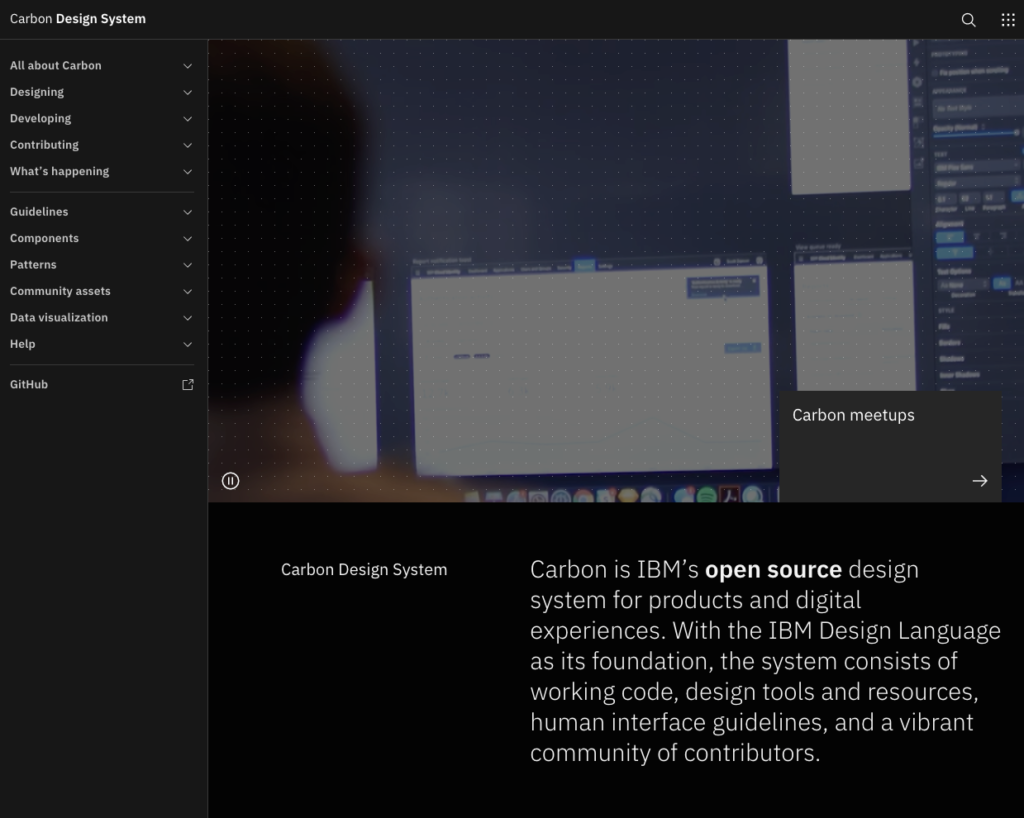
D’abord, qu’est-ce qu’un Design System ?
Une approche de conception qui subdivise un système en parties plus petites appelées modules, qui peuvent être créés indépendamment puis utilisés dans différents systèmes.
Les Design System sont destinés à établir cohérence et efficacité à travers les supports par lesquels une marque se manifeste. Pas seulement l’email donc. Créer des expériences utilisateurs consistantes tout en accélérant le processus de conception, voilà l’objectif majeur !

Un Design System consiste donc en une bibliothèque d’éléments graphiques et de composants fonctionnels réutilisables à travers les différents supports et mise à disposition des designers, développeurs, des membres de l’équipe éditoriale, marketing, couplée à des ressources, directives, et recommandations pour leur permettre de créer, plus rapidement et ensemble, et de délivrer une expérience utilisateur uniforme et qui reflète l’image et les valeurs d’une marque.
On peut aussi appeler un Design System « atomic design », « design language », « pattern library », « modular design », « component design », « user interface library »… Mais l’objectif reste le même, quelque soit le nom donné : créer une série de composants de design que vous et votre équipe pourrez réutiliser, avec des règles d’utilisation.
C’est quoi alors un Design System Email ?
Dans le domaine qui nous concerne directement, que signifie un Design System Email ? Les Design System Email sont construits pour les mêmes raisons : efficience et industrialisation des étapes de conception, tout comme maintenabilité et garantie de contrôle qualité. Un Design System Email est un ensemble de composants et de normes que les équipes utilisent pour guider leur travail et créer des emails sans erreur, plus rapidement et de manière plus cohérente.

Considérez un Design System Email comme une source unique de vérité pour toutes les campagnes par email à créer. C’est une bibliothèque de tous les différents blocs de contenu (modules), polices, couleurs, ou tout autre élément que vous utilisez pour créer vos campagnes email.
Le Design System Email ne se substitue pas au Design System général. Il en est une partie. Il est rarement établi car il est assez rare d’avoir en interne des experts du design et du code emailing.
Comment savoir si vous avez besoin d’un Design System Email ?
Pour cela, analysez, chiffrez – le nombre de campagnes envoyées comme le nombre de personnes impliquées -, regardez en arrière, ce qui a été fait et considérez les pratiques actuelles.
- La création d’email prend-elle beaucoup de temps ?
- Est-ce que vous rencontrez régulièrement des erreurs pendant le processus d’assurance qualité ou après avoir envoyé la campagne ?
- Y a-t-il beaucoup de personnes qui participent à la conception et au développement des emails ?
- Etes-vous gênés par le processus actuel de production d’emails ?
- Disposez-vous de peu de temps pour produire des emails ?
- Existe-t-il des disparités dans le style de vos campagnes email ?
Vous avez coché la majorité des questions ci-dessus ? Alors il est logique de créer votre propre Design System Email.
Qui utilise un Design System Email ?
Le Design System Email s’adresse à de multiples profils :
- Aux Designers : ils le complètent, ensuite s’y référent pour retrouver l’ensemble des composants déjà désignés, ou pour les mettre à jour.
- Aux Développeurs : ils le complètent avec du code testé et approuvé, ensuite s’y référent puisque le Design System Email reprend des snippets, morceaux de code et modules déjà développés. Ils peuvent mettre à jour le code quand cela est nécessaire.
- Au Responsable du Design System Email : une seule personne, qui accepte de le concevoir, le préparer, le mettre à jour, le promouvoir et garantir son usage par les équipes de production. Mais aussi en charge de former les équipes à son utilisation.
- A toute personne chargée de concevoir un email ! Dorénavant, les profils cités ci-dessus ne seront pas les seuls à pouvoir travailler sur le sujet. Et c’est bien là aussi l’intérêt d’un Design System Email : avec tous les modules, composants désignés et développés à disposition, triturés et testés, chacun (chargés de campagne, marketeurs, CM…) est en mesure de concevoir des emails en suivant les directives et recommandations.
Quand faut-il mettre en place un Design System Email ?
Si des emails sont déjà existants
Avoir des emails déjà existants peut sembler être un frein à la conception d’un Design System Email : créer un Design System Email après coup, quand tout est déjà en place… Cela pourrait demander plus de travail, non ? Le fait d’avoir une base d’emails existants permet en vérité de bénéficier d’un retour d’expérience non négligeable si l’on est en capacité d’analyser les statistiques des modules utilisés : génèrent-ils du clic ? Plaisent-ils ? La liste des expériences sera inestimable pour édifier au mieux le Design System Email. Evaluez les performances de vos emails actuels et recherchez les choses que vous voulez garder, et celles que vous aimeriez essayer. Examinez ce qui fonctionne et ce qui ne fonctionne pas.
Il ne sert à rien de réinventer la roue pour chaque nouvelle campagne marketing. Si quelque chose a fonctionné dans le passé, envisagez de l’utiliser à nouveau, peut-être avec quelques petits ajustements. Non seulement cela apportera un sentiment de familiarité aux abonnés, mais son succès passé signifie également qu’il est susceptible de trouver un écho auprès de vos prospects.
Il vous faut donc d’abord auditer vos emails existants et savoir distinguer ce qui doit être inclus dans votre Design System Email. Le but de ce travail et de déterminer quels composants sont communs à tous les emails et lesquels sont uniques, afin de savoir ce que vous allez réellement construire et quelles normes rédiger.

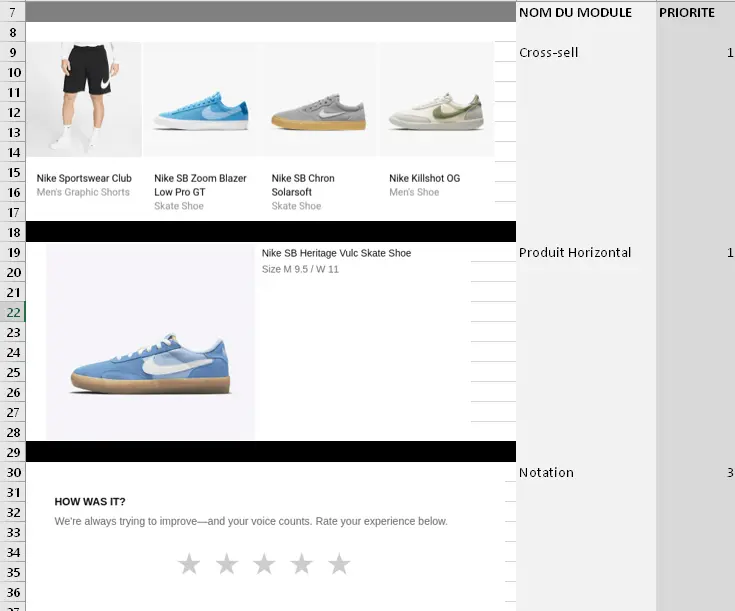
Vous pouvez tout à fait faire cet exercice avec une feuille de calcul Excel et documenter chaque email envoyé, les différents types de contenu, les images, les boutons, les en-têtes, les footer, les bannières… N’hésitez pas à joindre des captures d’écran ou des liens vers les pages miroirs des emails.
Ensuite, discutez avec votre équipe et travaillez dans des outils de travail collaboratif et de prototypage comme Figma. Vous pourrez alors discerner les plus petits éléments, les styles de textes, les teintes, construire les molécules, les assembler pour obtenir des organismes… Ce travail vous permettra aussi, avec votre équipe, de lister et documenter les choix faits.

Profitez-en pour faire des A/B tests, comprendre les préférences de votre public, quels sont leurs principaux environnements d’ouverture (Gmail, Outlook…), le type de support (desktop, mobile… le pourcentage de consultation sur chacun).

Si aucun email n’a encore été créé
Sans doute le cas de figure (qui semble) le plus simple et adapté en terme de process : on commence le travail de zéro, avec une feuille entièrement blanche. Cela peut aussi être l’occasion d’effectuer une veille de ce que fait la concurrence pour comprendre les tendances, trouver de nouvelles inspirations.
Le travail continuera ensuite avec un système de wireframe, de structure filaire pour délimiter les modules, les organismes. On ne se laisse pas distraire par les couleurs, les images, les typographies. On se concentre uniquement sur la conception des modules et des éléments.
Chaque étape fera l’objet de discussion avec les équipes pour avoir des avis, des retours, des axes d’optimisation… Plusieurs séries de modifications seront possibles afin de recueillir les commentaires et faire les ajustements nécessaires.
Pourquoi créer un Design System Email ?
Nous avons déjà rapidement défini les objectifs du Design System Email, mais prenons le temps de les approfondir.
- Gain de temps : Un Design System Email représente un gain de temps considérable ; plus besoin de réinventer la roue (ou le design) à chaque campagne. Des instructions sont données pour aller plus vite dans la conception de la maquette email. Il est alors possible d’augmenter le volume et d’améliorer la vitesse de la production de contenu.
- Innovation : Ce gain de temps pourra être utilisé à bon escient pour investiguer sur de l’innovation ou des cas particuliers, qu’il sera peut-être plus difficile d’insérer dans le Design System Email.
- Cohérence de la marque et des emails produits : en s’appuyant sur le Design System Email, les emails produits sont cohérents, même si la typologie de l’email n’est pas la même. Ainsi, une marque sera identifiable et reconnaissable entre ses emails marketing et transactionnels, renforçant ainsi sa crédibilité auprès des destinataires. Vos abonnés doivent toujours savoir qu’un email vient de vous. Le nom d’expéditeur et le logo font le gros du travail, mais le reste du design devrait également y contribuer, car la cohérence du design est directement liée à la confiance des utilisateurs. La cohérence de la marque signifie que la façon dont vous présentez votre entreprise – et ce qu’elle représente – reste la même sur tous vos canaux marketing, unifiant l’image et le message que voient vos clients et clients potentiels. L’unité de la marque est importante car elle conduit à la reconnaissance de la marque. Lorsque les clients reconnaissent votre marque (et ont des associations positives avec elle), ils sont plus susceptibles de faire des achats et de s’engager envers votre entreprise à long terme. De plus, lorsque vous créez une homogénéité de la marque, vous renforcez les qualités que vos clients peuvent citer lorsqu’ils recommandent votre marque à leurs amis et aux abonnés des réseaux sociaux. Garder votre marque harmonieuse vous aide à garder vos clients.
- Efficacité : Les équipes de production, qu’elles soient côté design ou côté développement, sont désormais bien plus efficaces avec ce document à disposition. Le design et le développement sont deux des trois tâches les plus chronophages de la production d’emails.
- Transversalité : Le Design System Email permet de ne pas toujours solliciter les équipes de design, qui doivent rester réactives pour des demandes particulières. Dorénavant, plus d’excuse pour que les équipes marketing s’occupent aussi de créer les emails ! De plus, lorsque tout le monde utilise le même flux de travail, il est plus facile de faire avancer les choses.
- Rentabilité : Le Design System Email demandera un effort lors de sa mise en place, toutefois le gain considérable qu’il représente (équipe, branding, volume et temps de production) sur le long terme pèse lourd une fois mis dans la balance. Pensez-y !
- Qualité : Moins d’erreurs possibles ! Nous sommes tous humains, et si nous devons travailler vite, le risque d’erreur augmente. La moindre faute de frappe dans votre code peut entraîner de graves problèmes de rendu. Le fait que les composants soient pré-construits limite ce risque d’erreur.
- Cadrer : En fixant des contraintes de conception, on offre moins de choix possible lors de la configuration des emails, ça peut aussi être un plus ! Cela permet aussi d’aller plus vite, pour des petites équipes : on évite les machines à gaz, le trop de choix qui tue le choix.
- Documenter : Permet à chacun de comprendre facilement les décisions prises (y compris pour les non-techniciens). Communiquer clairement les attentes et objectifs aux membres de l’équipe, réduisant ainsi le risque que les spécifications soient mal comprises ou mal interprétées. Une seule source de vérité à laquelle se référer. Le référentiel partagé des connaissances recueillie en guise de sauvegarde lorsque les équipes changent.
- Corriger la dette de conception et de code avec un cadre réutilisable pour une efficacité et une vitesse accrues.
- Flexibilité : les organismes sont « vivants », étirables et pourront s’adapter selon le contenu justement parce qu’il s’agit d’éléments évolutifs. Par flexibilité, nous entendons aussi que ces organismes pourront changer de place, et la structure de l’email sera sans doute plus modulable !
Y a-t-il des inconvénients ?
- Uniformisation : On pourrait regretter que les designs produits à l’aide d’un Design System Email soient un peu trop identiques… Mais est-ce vraiment le cas ? Il reste des éléments qui sont des zones possibles de personnalisation graphique (visuels), pour que chaque email reste tout de même une expérience unique, et qu’il ne se noie pas dans la masse des emails envoyés. Les textes, les contenus des boutons, les visuels, l’objet, le preheader… Les visuels vont principalement aider les emails à se démarquer : il peut s’agir d’un grand visuel, où les possibilités vont être plus grandes (selon ce qu’il est défini dans le Design System général). Flexibilité toujours présente malgré tout et qu’il faut aussi savoir conserver : un Design System Email ne veut pas dire brider la créativité et se contraindre à ce qui existe, il faut aussi parfois savoir sortir des sentiers battus ! Un Design System Email ne doit pas non plus ressembler à quelque chose qui étouffe la créativité. Ne le rendez pas trop rigide, un certain niveau de fabrication artisanale est important. Il doit toujours permettre une créativité dans le cadre d’un ensemble de lignes directrices. Et gardez aussi à l’esprit que des emails cohérents permettent juste d’assoir la crédibilité d’une marque, comme vu précédemment.
- Coût : Plus long à mettre en place ? Oui, mais sans doute plus rentable sur le long terme car vous travaillerez avec des composants que vous réutiliserez dans le temps, et le temps passé à créer se stabilisera.

Il vous faudra présenter ce Design System Email à vos équipes. Une formation peut être prévue pour en faire le tour, expliquer son fonctionnement, ses catégories, son utilisation. Une formation continue peut aussi être envisagée, avec un support continu, pour qu’il ne s’agisse pas seulement d’un outil en plus qui tombera, avec le temps, dans les oubliettes…

Il sera aussi parfois nécessaire de faire des mises à jour de votre Design System Email, et de documenter ces mises à jour (indiquer les changements effectués, pour informer vos collaborateurs). Les Design System Email ne sont pas censés être statiques. Ils évoluent avec le temps, selon les changements d’identité de la marque, mais aussi selon les nouveaux bugs de rendu des clients mails, des webmails et des environnements d’ouverture, ou même avec les bugs d’interprétation des plateformes d’envoi. Ou, au contraire, avec la résolution de certains bugs.
Et retenez que rien n’est figé ! Ce Design System Email est amené à évoluer avec le temps, avec le retour d’expérience ! Et le fait d’avoir établi précisément un Design System Email rendra ces évolutions beaucoup plus simple à mettre en place.
Comment créer un Design System Email ?
Les composants et leur classification
Pour construire votre Design System Email, il vous faut organiser les composants. Cette partie est particulièrement importante, car elle aide vos équipes à trouver facilement les bons modules à utiliser, ce qui en facilite l’adoption. Les composants d’un Design System Email seront donc généralement les couleurs de la marque, les éléments comme les logos, les icônes, les images, des extraits de code, des organismes ou des templates d’email complets.
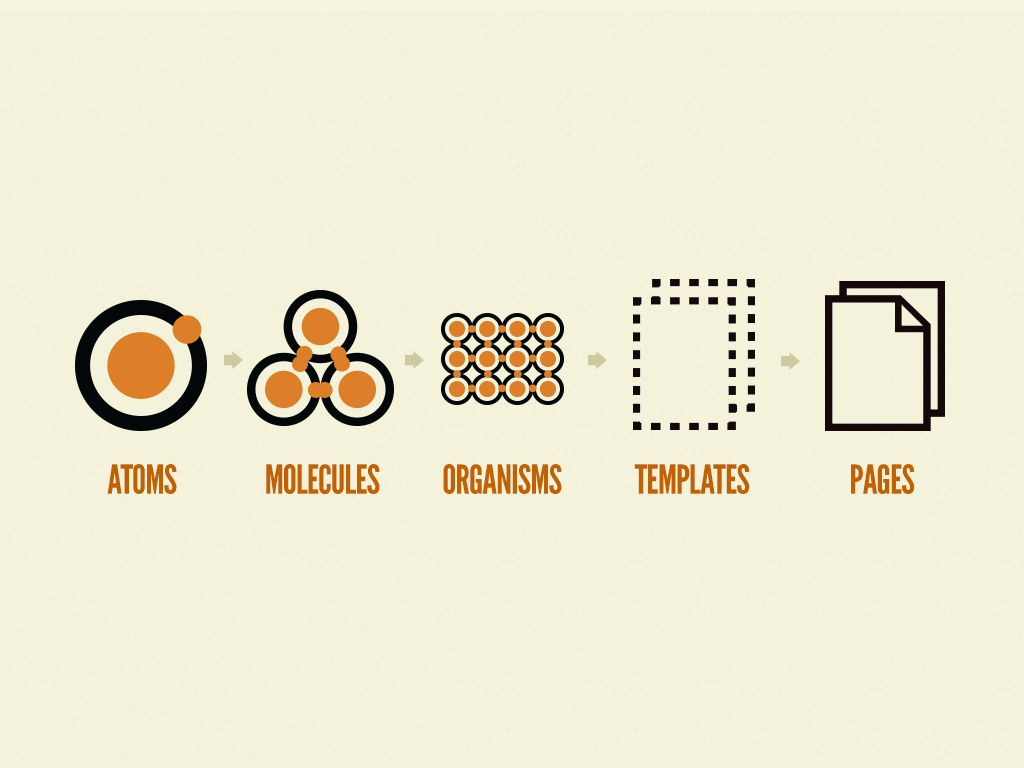
Atomic Design
Dans le monde du Design System il existe plusieurs approches et méthodologie. La plus répendue et facilement transposable à tout projet (email ou plus large) est celle établie par Brad Frost : Atomic Design.
Il s’agit d’une approche modulaire qui part du plus petit élément d’interface et qui va jusqu’au plus grand en 5 niveaux de classification : atomes, molécules, organismes, templates, pages (email dans notre cas)

L’Atomic Design, en un sens, pourrait être mis en analogie avec les Lego :
- Un seul élément Lego, comme une brique seule, est un atome. C’est le plus petit élément.
- Combiné à plusieurs autres briques, il peut former un bâti de fenêtre par exemple. Ce serait alors une molécule.
- Cette molécule (bâti de porte), combinée à un vitre transparente, deviendra donc une porte à part entière (avec, pourquoi pas, une poignée, un atome en plus) qui devient ainsi un organisme.
- Cet organisme pourra être utilisé dans une maison, un château ou une tiny house qui seront vos différents **templates.
- Enfin qu’est-ce qui vous empêcherez d’avoir recours à vos différents templates (maison + tiny house) pour une même campagne email ? Vous obtenez donc vos pages (emails) qui seront les restitutions finales, l’aboutissement de votre construction.
En deux mots ? L’Atomic Design consiste à renverser la logique traditionnelle de conception. Au lieu de partir du « produit » fini (une affiche, une page web, un email), il s’agit :
- de codifier d’abord des éléments de base du design (un bouton, un titre, un traitement graphique des visuels),
- de les assembler et agencer ensuite, pour « produire » le design définitif.
Donc bel et bien « d’atomiser » la création.
Les atomes
Les atomes sont les plus petits éléments de votre Design System Email : ils peuvent venir du Design System général déjà établi en amont, ou des règles de votre brand book, charte graphique, styleguide… Vous disposez probablement d’un document qui définit les règles d’expression visuelle de votre marque. Récupérez ces ingrédients de base de votre identité de marque. Et si ce n’est pas le cas, il existe au moins des campagnes print ou digitales, des spécifications pour votre site web… donc autant d’indices pour poser les bases de votre futur Design System Email.
Les couleurs

Le travail commence d’abord avec les couleurs. C’est sans doute un des éléments les plus importants des atomes. Il peut y avoir une couleur propre à chaque typologie d’email par exemple. Les couleurs que vous utilisez peuvent évoquer des sentiments spécifiques. Les garder uniformes dans vos supports marketing numériques et physiques permettra aux clients de reconnaître plus facilement votre marque. Listez et précisez les couleurs utilisées et dans quels cas elles le sont (en fonds ou non, en aplats ou dégradés, dans le texte…)
Le Logo
Les marges autour d’un logo, sa respiration, sont des éléments souvent détaillés dans le Design System général. Mais rien ne vous empêche d’appliquer des règles spécifiques à son usage dans un email ! Vous pouvez aussi parler de votre logo et de ses différentes combinaisons (si existantes).
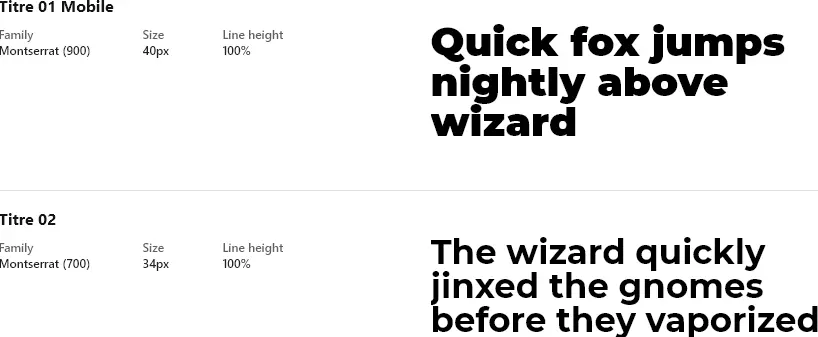
La typographie

Votre choix de police doit généralement consister en des polices de caractères primaires et secondaires qui se complètent. Votre marque sera plus reconnaissable si vous utilisez les mêmes polices lorsque vous communiquez avec les clients. Vous pourrez donc évoquer vos polices de caractères, les règles typographiques (quand utiliser du gras, du souligné, quelles proportions entre un titre, un sous-titre, un intertitre et le texte courant…). Mais aussi les hiérarchies de texte, les niveaux d’importance… Et bien sûr, les typographies de remplacement lorsque vous faites appel à des webfont !
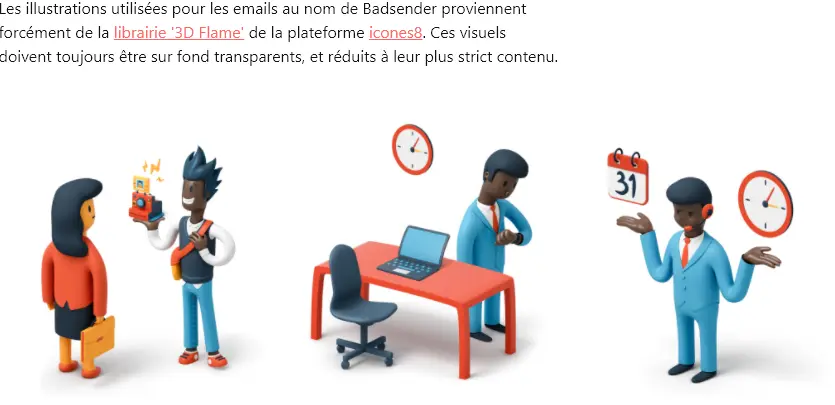
Les visuels
Les images que vous utilisez en disent long sur qui vous êtes et sur la valeur que votre produit ou service offre aux clients. Le style de vos images doit s’aligner sur les autres éléments de votre marque. Si vous vendez des bijoux, les photographies en gros plan seront probablement un meilleur choix. Bref, quels types de visuels sont utilisés et comment ils sont traités (avec ou sans bordure, avec des découpes, des superpositions).

Dans le Design System Email, vous pouvez aussi détailler les dimensions de chaque visuel, selon les organismes où ils seront présents. En revanche, ne vous attardez pas à spécifier des poids idéaux par visuel, car cela dépend de multiples variables et inconnues (Retina ou non, contenu de l’image, extension, dimension du visuel…).
Les icônes, les arrondis, la mise en page…
La partie « Atomes » peut aussi comprendre d’autres éléments comme les indications pour les arrondis à respecter s’ils existent, les espacements, le système de gouttière et de grille si présents, les recommandations sur l’utilisation des icônes… Selon chaque Design System Email créé, des éléments seront ajoutés ou supprimés, et chaque Design System Email est différent en ce sens !
Les molécules
Les boutons

Voilà un élément primordial dans votre Design System Email ! Et c’est sans doute la molécule la plus importante : vous assemblez un texte, une couleur de fond ou une bordure, et peut-être un pictogramme, avec peut-être aussi des coins arrondis, et vous obtenez un Call to Action, un appel à l’action au format bouton. Mais ça ne s’arrête pas là ! Vous pourrez détailler plusieurs types de boutons, selon leur importance. Leur comportement au survol. Les règles quant à leurs couleurs, leurs arrondis, la graisse et la taille du texte…
Bref, c’est l’exemple parfait de la molécule qui peut aussi bien fonctionner seule (un bouton centré dans l’email), mais aussi intégré dans un organisme (un module avec image à gauche et texte + cta à droite par exemple).
Les organismes
Blocs, modules, sections horizontales

Il sera sans doute nécessaire aussi de détailler une hiérarchie des organismes : lesquels doivent impérativement être présents, primaires, secondaires, tertiaires… Tout en mesurant aussi l’impact qu’ils peuvent avoir sur la mise en page, le design final, la densité, la compréhension du ou des messages, mais aussi le poids final du fichier HTML !
Les Templates
Les Templates sont à la fois des exemples d’email créés avec les organismes (exemple d’email éditorial, marketing, transactionnel), mais peuvent aussi prendre la forme de Master Template avec tous les organismes rassemblés les uns sous les autres, et qui servira de base pour chaque conception d’email. Cela peut aussi permettre de sauter l’étape de prototypage dans une plateforme.
Vous aurez donc un document HTML unique qui contient tous les modules possibles, ce qui signifie que la création des prochaines campagnes proviendront forcément du même code. C’est plus ou moins ce que vous faites aujourd’hui lorsqu’une nouvelle campagne ressemble à la précédente et que vous copier le fichier HTML de la campagne précédente, non ?
Les « Pages » ou plutôt, les emails
Les Pages sont finalement l’aboutissement de votre construction, avec les contenus finaux, les liens mis en place, les images optimisées, etc… Bref, c’est votre email fini, abouti !
Les composants et leurs usages
Les normes
Les normes dictent l’utilisation des composants. Ce sont des lignes directrices qui fournissent des réponses aux questions « Pouvons-nous ? », « Devrions-nous ? », « Et si ? ». Elles sont là pour expliquer comment utiliser ou ajouter des éléments, ou pour expliquer la logique derrière les décisions de conception par exemple. Ces informations réduisent le besoin de résolution de problèmes et de prise de décision au quotidien. Le marketeur est plus serein et se sent accompagné.
Les recommandations
Elles permettent d’assurer les bonnes combinaisons des composants pour créer des expériences utilisateurs cohérentes. Il s’agit des différentes règles qui doivent être respectées pour assurer la bonne ergonomie de l’email et pour refléter l’image de marque.

Les directives
Les directives définissent les règles à suivre pendant le processus de design. Elles peuvent tout couvrir, des couleurs de la marque aux typos utilisées. Elles indiquent la façon de les utiliser dans votre marketing. Avoir des directives de marque en place vous permet de maintenir facilement la cohérence dans l’apparence de votre marque. Une fois que vous les avez écrites, elles sont disponibles à tout moment ; vous n’êtes pas obligé de repartir de zéro à chaque nouvelle campagne. Les directives de la marque créent donc une situation gagnant-gagnant : moins de travail pour vous et une reconnaissance de la marque de la part de vos clients.

Rédaction
Qu’il s’agisse de directives, de recommandations ou de normes, elles peuvent prendre la forme de documentation, de commentaire, d’indication, d’alerte… Elles doivent être respectées par les designers et les développeurs dans la création et l’utilisation des différents composants. Essayez de respecter les bonnes pratiques suivantes pour les rédiger :
- Facilitez la lecture de ces normes avec des listes à puces au lieu de paragraphes de texte.
- Elles doivent être simples, claires, et non sujettes à mal-entendu ou incompréhension.
- Utilisez des « do and don’t » (à faire, à ne pas faire) ou des « callout ».
- Evitez les masses de texte, trop longues à lire et à comprendre.
- Utilisez des visuels ou des captures d’écran : une illustration vaut parfois bien des explications.

Les classiques d’un Design System Email
Le Responsive
Il est essentiel d’indiquer ou de rappeler la manière dont les organismes se comporteront entre un ordinateur bureau ou et un mobile. Cela peut se traduire par un aperçu, côte à côte, des deux comportements du même élément.

Il sera aussi pertinent de renseigner la valeur les points de rupture des media queries, d’indiquer si le développement est en « Spongy Code » dans le cas de l’absence d’interprétation des requêtes media…

Vous pouvez aussi détailler bien plus ces recommandations en indiquant les déclinaisons sur mobile des tailles de typographie selon les différents niveaux de texte, les comportements peut-être changeants des appels à l’action (un bouton qui se limite à son contenu avec des marges internes en Desktop prendra peut-être toute la largeur de l’email sur mobile ? Les marges internes sont-elles alors autres ?), la largeur des organismes sur mobile (en pourcentage ou en largeur fixe ?)…
Le comportement des composants sur mobile doit être, dans l’idéal, complètement éclairci et documenté, pour qu’aucune erreur, incompréhension, ou hésitation ne soit possible.
Les solutions de fallback
Les problématiques de support ou de cas de figure nécessitant une solution alternative.
C’est aussi à cela que sert le Design System Email : anticiper les cas de figure où une fonctionnalité ne fonctionnera pas, parce que nous savons que tous les clients mail n’interprètent pas de la même façon les balises et attributs HTML. Si un organisme « Vidéo » est prévu, quel sera son comportement sur les clients mails ne supportant pas la balise video ? Quelle sera la solution de secours ? Faut-il prévoir un JPEG avec player, ou un gif animé ? Si un organisme « Carrousel » est envisagé, qu’affichera-t-il lorsque la fonctionnalité n’est pas acceptée : une mosaïque des éléments présents dans le carrousel ? Ou seulement les deux premiers produits ? A vous de le définir !
Support et dégradation acceptable
Mis à part les solutions de fallback, il faut aussi pouvoir anticiper les cas de figure ou un style graphique ne fonctionnera pas, parce que nous savons que tous les clients mail n’interprètent pas non plus de la même façon les propriétés CSS.
Exemple avec les coins arrondis : si nous prévoyons des coins arrondis sur notre Design System Email, nous détaillerons et anticiperons la façon dont ces coins arrondis s’afficheront sur Outlook, qui n’accepte pas la propriété CSS border-radius, et ce qu’il faut prévoir dans un tel cas. Le Design System Email permettra aussi de peser les pour et contre de telle ou telle solution, et de les expliquer : il vaut mieux prévoir ces coins arrondis en CSS plutôt qu’en image, pour des questions d’accessibilité, de lisibilité, de maintenabilité, de Dark Mode…
? Il est de toute façon impossible de garantir un rendu identique au pixel près. Et ça serait d’ailleurs une perte de temps, d’énergie, d’argent, et l’impératif n’est plus à cet objectif. Il faut donc avoir une bonne connaissance des habitudes de consultation de vos destinataires : selon leur environnement d’ouverture, le support des propriétés CSS pourra varier, le rendu de l’email sera différent. A vous de définir dans le Design System Email ce qui est acceptable en dégradation progressive.
Le Dark Mode

Pourquoi ne pas en profiter pour détailler aussi le comportement d’un composant en Dark Mode ? Quel est le rendu espéré ? Que faire pour y arriver ? Quelles bonnes pratiques respecter ? Le Design System Email permettra de partager les expériences et les compétences acquises. Le cas particulier du Dark Mode, les problématiques qui l’entourent et les bonnes pratiques s’y référant sont un cas de figure tout adapté pour prendre le temps d’en parler dans ce document.
Pour aller plus loin
Il peut s’agir aussi de normes sur la rédaction d’objet, des bonnes pratiques relatives au texte de preheader, le formatage du nom de l’expéditeur, l’approche voix, ton du contenu, les termes pour les appels à l’action, les paramètres de tracking des liens, la fréquence d’envoi des campagnes… Tout cela est beaucoup plus large et ne concerne plus le design à proprement parler, mais plutôt la stratégie emailing. Cependant, vous pouvez toujours l’insérer dans le Design System Email si vous le souhaitez.
Comment mettre à jour et maintenir un Design System Email ?
Testez, testez, testez. Et testez.
A partir du moment où ce Design System Email est amené à devenir la source de vérité des prochaines campagnes à créer, il va de soi que cette ressource doit être exempt de toutes erreurs : les composants de code qui y seront présentés devront donc avoir été testés à maintes reprises pour garantir leur affichage sur l’ensemble des clients mails, que le responsive fonctionne correctement, que toutes les class aient été mises en place, que le rendu sur Dark Mode soit optimisé, que le 120DPI ou le Retina aient été anticipés, etc…
Veillez donc à bien tester les éléments de code que vous mettrez à disposition depuis ce Design System Email. Pour ce faire, vous pouvez évidemment utiliser des solutions d’email preview comme Litmus ou EmailonAcid, qui vous permettront d’accéder à plusieurs Screenshot de rendu sur de multiples environnements d’ouverture, clients mail, webmails, navigateurs, résolutions…

Mises à jour
Encore une fois, rien n’empêche la mise à jour du code HTML présent dans le Design System Email par la suite. Au contraire, il y aura des évolutions, des changements bien sûr. C’est précisement l’utilisation régulière du Design System Email qui vous permettra de recenser et lister les mises à jour, corrections et modifications à effectuer. Mais, si possible, il ne doit pas s’agir de corrections d’erreurs grossières. Vous serez donc amené à mettre à jour ce Design System Email, et à renseigner les changements de la nouvelle version. A vous, par la suite, d’en informer les équipes de production.

Sur quels outils se construisent les Design System Email ?
Pour dessiner
Si vous avez besoin de réaliser des premiers wireframes de vos futurs éléments, vous pouvez utiliser une solution comme Balsamiq Wireframes, gratuite, ou des plugins disponibles sur Figma.
Pour maquetter
Vous allez devoir maquetter vos composants. Obligatoirement. Qu’il s’agisse des molécules (boutons), organismes (header, cover, footer…), vous passerez forcément par une étape de maquettage. Voici donc une rapide proposition de quelques plateformes présentes sur le marché, et que nous jugeons pertinentes et adaptées pour concevoir un Design System Email.
Figma

Est-ce encore nécessaire de présenter Figma ? Cette solution a vu sa première version publique apparaître en 2016. Depuis, elle ne cesse de croître et de prendre des parts de marché sur les solutions de Prototypage. Aujourd’hui, c’est un raz de marée. Nous en avons longuement parlé dans un article sur la production d’email avec Figma. Figma, pour les Design System Email, est sans doute une des plateformes les plus pratiques, puisqu’elle propose d’enregistrer des styles de texte, des teintes, de créer des composants… Bref, une sorte de « première ébauche » de Design System. En revanche, les indications de code qu’elle peut fournir ne sont pas spécialement orientées emailing.
Mention spéciale pour la fonctionnalité « Auto Layout » qui permet de créer des composants évolutifs, étirables. Surtout depuis les évolutions de la fonctionnalité Auto-Layout déployées en 2023 par Figma.
Sketch

Sketch fonctionne exclusivement sur MacOS, mais il n’empêche qu’il peut s’avérer être un outil particulièrement efficace pour documenter votre Design System Email, concevoir vos atomes, molécules, organismes, templates et pages pour ensuite les importer facilement depuis d’autres plateformes où davantage de documentation sera possible. Sketch est plus ancien qu’Adobe XD et Figma, ce qui peut expliquer que l’interface des trois plateformes soit relativement ressemblantes. Le principal handicap de Sketch reste peut-être l’absence d’outil de travail collaboratif directement intégré dans la plateforme.
Adobe XD
Cette outil proposé par Adobe est fort proche de Figma, aussi bien dans ses fonctionnalités que dans son apparence et son ergonomie. La différence réside dans quelques détails (prix, communauté, plugins…). Si vous souhaitez trouver un comparatif détaillé entre les trois solutions vues ci-dessus, n’hésitez pas à consulter cet article.
Framer
Un outil collaboratif pour prototyper, créer, maquetter.
Pour coder

Dans votre Design System Email, vous aurez sans nul doute besoin de proposer des morceaux de code pour qu’ils puissent être réutilisables directement dans les fichiers HTML des emails produits. C’est d’ailleurs fortement recommandé ! Il vous faut donc pouvoir développer en HTML et CSS ces « bouts » de code. De nombreux outils existent sur le marché pour coder.
Dreamweaver
La solution de développement par Adobe, toujours présente sur le marché, et encore bien pratique pour le développement d’email.
Storybook
Storybook est une librairie open source créée pour le développement de composant, qui se concentre sur l’isolation des composants. Vous pouvez ainsi naviguez dans un catalogue de composants (book) tout en apercevant les différents états d’un composant par use-case (story). Storybook est donc réellement adapté aux Design System ! A vous de voir si vous souhaitez le mettre en place sur une Design System… Email ?.
Parcel
Un éditeur de code fait POUR le développement d’email, et PAR un développeur d’email (Avi Goldman). Avec des petites fonctionnalités qui raviront les VRAIS développeurs d’email (snippets, support du MSO, Can I Email intégré, CSS inlining…)
Design Tokens
Certaines plateformes que nous aborderons dans le chapitre suivant comme zeroheight vous permettent de générer et récupérer des design tokens, autrement dit des « variables » que vous pourrez utiliser pour être sûr de retrouver, par exemple, les codes couleurs, les niveaux de texte, les coins arrondis définis depuis la plateforme de prototypage.
Cette fonctionnalité est plutôt rare d’utilisation dans le développement d’email, mais elle est possible. En revanche, elle demande un peu plus de compétences techniques.
Pour centraliser et partager
Ca y est, vous avez vos teintes, votre palette de couleurs, vos typographies, vos niveaux de texte, vos atomes, molécules, organismes, templates… Et le code qui va avec ! Il est temps de passer à la rédaction du Design System Email. Nous n’avons pour le moment testé que trois plateformes, mais il en existe sans doute bien d’autres, que vous pourrez découvrir par vous-mêmes.
A noter : Les fonctionnalités proposées dans les solutions détaillées ci-dessous semblent intéressantes, mais la plus grande difficulté est qu’elles ne se concentrent pas sur l’emailing, puisqu’il s’agit de solutions pour des Design System de façon générale… Et c’est ce qui rend la tâche de la recherche de la solution idéale si ardue !
Zeroheight
Zeroheight est sans doute la plateforme la plus pratique pour regrouper l’ensemble des informations du Design System Email. En effet, cette solution offre de nombreux avantages :
- Possibilité de relier un ou plusieurs documents Figma, où des débuts de Design System auront déjà été au préalablement établis (styles de textes, teintes, atomes, molécules, atomes, templates…).
- Les styles de textes et les teintes sont automatiquement importés avec une mise en forme très pratique, détaillant respectivement les typographies utilisées, taille, graisse… et codes hexadécimaux.
- Possibilité de faire des liens vers les catégories les plus utiles, très rapidement, pour simplifier l’utilisation du Design System Email.
- Possibilité d’insérer des morceaux de code HTML avec une prévisualisation au-dessus, ou des snippets de code.
- Possibilité d’importer des fichiers Github, des vidéos, de faire un rapprochement avec d’autres solutions de développement de code, ou avec Sketch ou Adobe XD.
- La plateforme est très intuitive et simple d’utilisation.
- Et le grand + : un forfait gratuit pour un seul éditeur et un seul « styleguide »

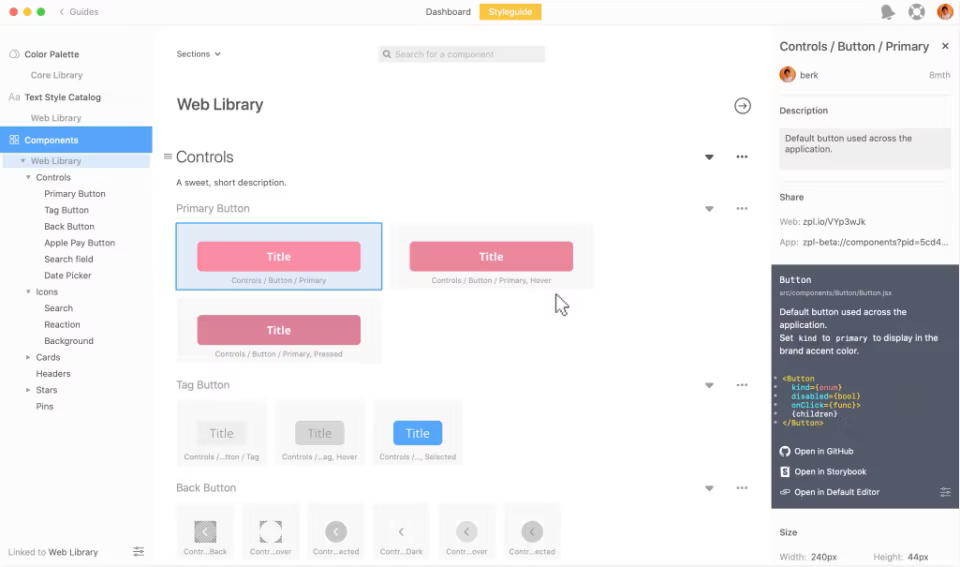
Zeplin

Les fonctionnalités que proposent Zeplin sont surprenantes (en bien). Encore une fois, le plugin Figma permet, comme sur Zeroheight, de se simplifier clairement la tâche et d’importer très rapidement des styles de texte, des couleurs, des composants (que l’on peut trier selon qu’ils soient atomes, molécules, organismes…). Cependant, la principale fragilité de Zeplin réside dans l’impossibilité de créer des pages de textes, pour détailler un peu plus à l’écrit des cas particuliers (Dark Mode, 120DPI, Accessibilité…). Bien sûr, il existe des descriptions pouvant être ajoutées à des éléments. Et peut-être que cela pourrait vous suffire.
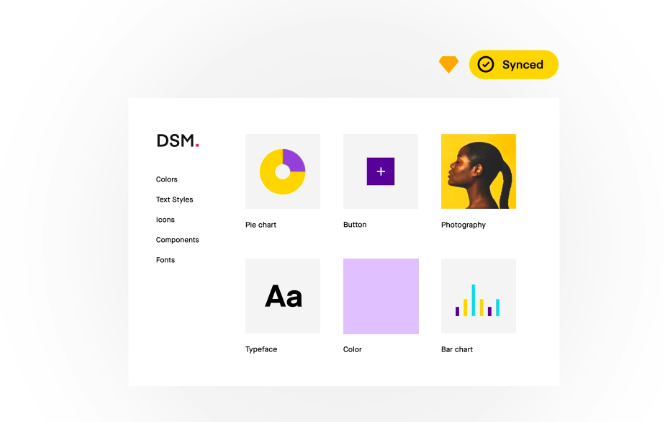
InVision
La célèbre plateforme propose son propre service de Design System, avec DSM (pour Design System Manager). Seul problème : apparemment, le seul plugin possible pour l’import de composants est Sketch. Nous n’avons donc pas encore eu l’occasion de le tester vraiment, mais la création de compte reste possible pour tous, et gratuitement.

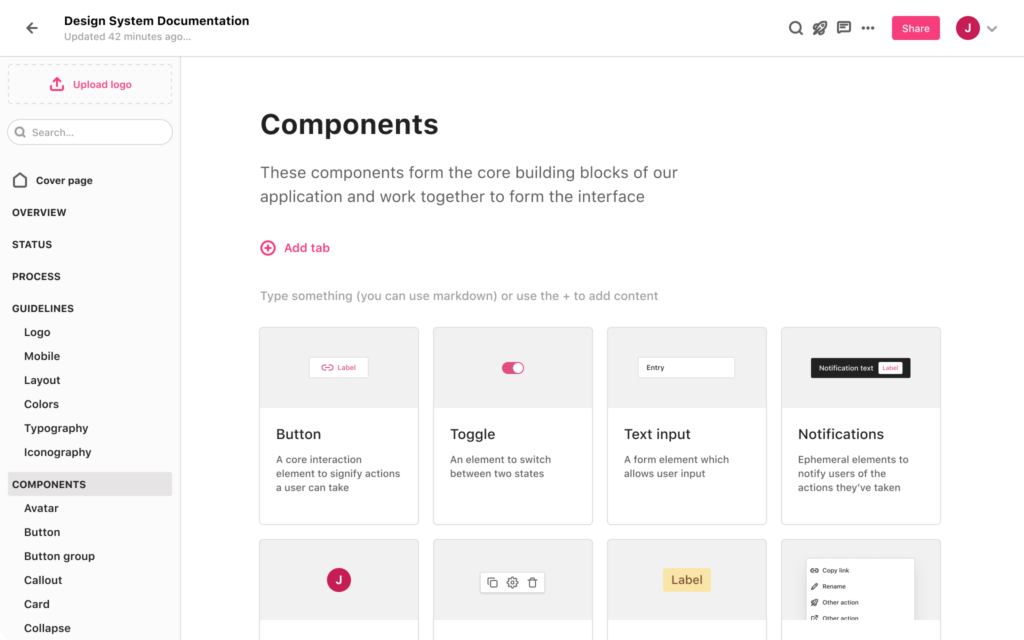
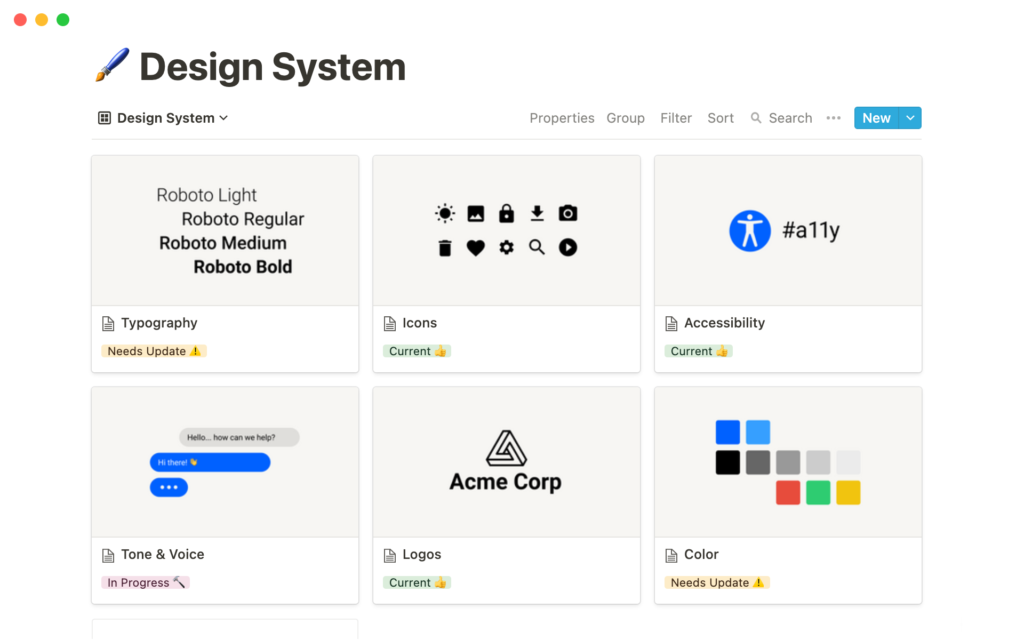
Notion
La plateforme Notion.so propose un template gratuit de Design System. Nous en avons fait l’expérience pour un de nos clients, et l’outil est tout de même assez pratique pour réunir l’ensemble des recommandations et directives et organiser le contenu du Design System Email. Bref, surtout pour rédiger des contenus textuels et les organiser. En revanche, pour le moment, la plateforme n’est pas encore assez poussée pour importer automatiquement des styles ou des composants enregistrés depuis des solutions externes comme Figma, Sketch ou Zeplin (même si elle permet tout de même d’importer des fichiers Figma, Sketch, Codepen, Framer, InVision…).

Pour assembler
L’email Builder LePatron
LePatron est un Email Builder développé par Badsender, open source et basé sur Mosaico. Il se démarque de ses concurrents par la possibilité de créer des Master Templates entièrement personnalisés et designés suivant le principe de Design System Email. Badsender propose donc un service de Design System Email pour chacun de ses clients, pour pouvoir concevoir des emails cohérents de manière rapide et efficace depuis l’outil LePatron.

Ainsi, n’importe qui de l’équipe marketing pourra créer entièrement une campagne en étant sûr de rester cohérent avec les emails produits. N’hésitez donc pas à nous demander une démonstration du Patron, pour en découvrir toutes les possibilités et fonctionnalités !
Et les autres
Il existe à ce jour bon nombre d’Email Builder, développés pour certains par :
- des agences : Beefree, Chamaileon, Taxi For Email, Mailmodo, Stripo, Dartagnan, Topol, EDM Designer, Mosaico, Mailerlite… Chacun de ces emails builder a ses propres avantages, spécificités, et les prix varient.
Dans cette courte liste, seules LePatron et Dartagnan sont des solutions françaises ! Cocorico !
- des ESP / plateformes de routage : Welkom Editor par Dolist, Layout par Sarbacane… Leurs fonctionnalités sont, là-aussi, différentes pour chacun. A vous de les tester ou d’en demander une démonstration !
Vous devriez donc être en mesure de trouver l’outil répondant à vos besoins dans ce vaste choix, non exhaustif.
Mention pour l’Email Builder de Litmus : Litmus propose un Email Builder qui vous permet d’enregistrer des couleurs, des snippets de code, des modules complets… Donc tous les styles renseignés dans ces snippets ou modules seront toujours bien présents. De plus, si vous venez à modifier un code hexadécimal demain, cela se répercutera automatiquement dans tous les snippets et modules.
PS : Si tout ça c’est un peu long à lire, y aussi la possibilité de visionner notre live sur les design system email vous savez !
Annexes et ressources
Vidéos
- Design System Email : https://www.youtube.com/watch?v=WD_XZXhD-q0&t=39s
- Design Systems for Emails UI : https://www.youtube.com/watch?v=Zb896uwZzAc
- Industrialisez votre email design avec Figma : https://www.youtube.com/watch?v=Lm36lMKD2UY&t=710s
Sources
- https://blog.dartagnan.io/ux-et-design/atomic-design-email/
- https://content.dartagnan.io/livre-blanc-guide-charte-email
Design System
- https://lagrandeourse.design/blog/ui-design-et-da/design-system/
- https://atomicdesign.bradfrost.com/
- https://www.forumone.com/ideas/what-is-design-system/
- https://www.sdlv.fr/blog/ui-design/design-system
- https://www.uxpin.com/studio/blog/best-design-system-examples/
Design System Email
- https://www.litmus.com/blog/email-design-system/
- https://www.litmus.com/resources/how-design-systems-empower-email-teams-everywhere/
- https://uxdesign.cc/design-systems-for-email-bringing-order-to-the-chaos-c9d9c85ee46d
- https://blocksedit.com/email-design-system/
- https://chamaileon.io/resources/email-design-system/
- https://www.emailonacid.com/blog/article/email-development/email-design-system/
- https://taxiforemail.com/code/what-is-an-email-design-system/
- https://www.sparkpost.com/whitepapers-guides/5-steps-to-creating-your-own-email-design-system/
- https://medium.com/@sentbycrystal/email-design-systems-introduction-d64e84c4361f
- http://www.benbullivant.com/email-design-system/
- https://ansira.com/insights/blog/email-design-systems-laying-the-groundwork-for-collaboration/
- https://blog.prototypr.io/building-a-system-for-email-design-deployment-164faffe9e43
- https://mailchimp.com/fr/resources/brand-consistency/
- https://superfriendlydesign.systems/articles/design-systems-for-email/
Des exemples de Design System Email
- https://design.mutualofomaha.com/email/
- https://stackoverflow.design/email/guidelines/getting-started/
- https://www.email-designer.net/portfolio/email-design-system-pour-mma/
- https://dribbble.com/tags/email_design_system
- https://treehouse.github.io/email-style-guide/
- https://zeroheight.com/2bcee821b/p/196241-badsender