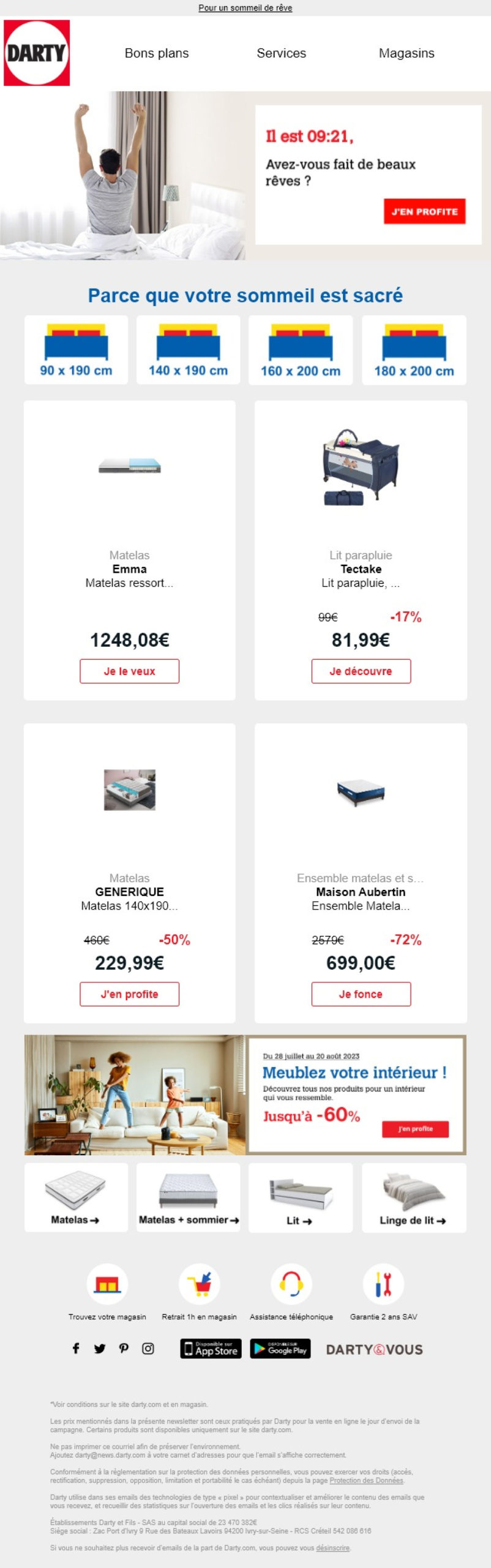
For a single point: the title in the email cover, with dynamic time display. (although I'd be curious to see how it looks on ioS15 or gmail and image caching). As for the rest, I think there's a lot of room for improvement:
- Why is the preheader visible? What does it add to the email?
- The menu tabs are just as large or larger than all the text in the email. Why is this?
- Text and the cover button are managed as images. Why is this? Perhaps because the phrase "Did you have sweet dreams?" changes according to the time of day (at least I hope it does), which probably explains this design choice... But the button?
- The bed illustrations are heavy and don't provide any additional information. Wouldn't it be possible to plan the dimension choices as a filter system with a different url for the landing page? Or, as an emailgeeks challenge, change the content of the email according to the dimensions selected?
- The product visuals are particularly small... And the product typology ("Mattress", "Umbrella bed"...) is in a color that doesn't provide sufficient contrast at all.
- Floating" prices and discounts
- The -60% discount banner at the bottom of the email is designed entirely in images. As a result, the text is very small and illegible...
Well, all that to say I'm going to redesign my email just for fun! 😀