You see, um, the world of email builders is divided into two categories: those who hold their own, and those who dig. And on the list of email builders for creating email templates or models, the new Pardot builder, named "Pardot Lightning", digs. Clearly. "I won't write anything about this movie, it's crap!"
I'm mean (and maybe the Pardot team is reading me right now, who knows? No, I'm getting carried away...) but you know, I have no intention of harming, I'm just trying to give my opinion (Jonathan told me that. Cool, right? I think it would make a good punchline). But I'm neglecting all my duties. Let's take things in order.
Table of contents
Creating an email template in Pardot Lightning
- First, go to the "Email Templates" tab.

- Then, click on the "New Email Templates"
 button at the top right, near the gear icon.
button at the top right, near the gear icon. - Next, give a name to your template, and a description (though this is optional). You can also add a Subject.
- Press the "Save" button..
- Then go back to the "Email Templates" tab. Your template now appears in the list of templates. Click on the downward arrow
 at the far right of the line where your template appears, then click on "Edit in Builder".
at the far right of the line where your template appears, then click on "Edit in Builder". - This is it: you can now prepare your email template in Pardot's new email builder. Alright, bye, hasta la vista baby!
I'm kidding! Don't get upset like that, pal! Let's move on to the next part of the menu. Keep it up!
Setting the details and styling of the template
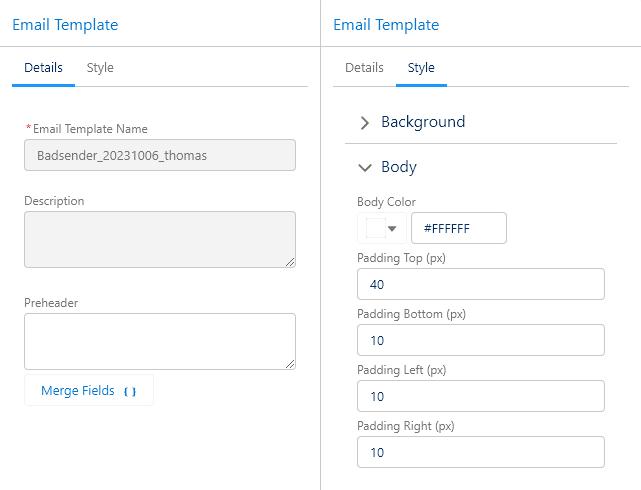
You'll see, it's quite concise. In the right window of the platform, you'll first find a "Details" tab. Inside, there's an option to add a preheader. That's all. Oh wait, I forgot, you can also insert personalization variables there. That's it.

Second tab, "Style" . This will be quick too. Choosing the background color for the <body>, choosing the email's actual background color and internal margins... Next up! Well, we're not wasting any time, huh!
Choosing the formatting and structure of the rows
We now come to the step of structuring the email. Indeed, the template built with Pardot's new email builder consists of rows (Row).

You have a choice between 6 layouts for the cells/columns of these rows:
- 1 column
- 2 equal columns
- 2 columns in a 1:3 / 2:3 layout
- 2 columns in a 2:3 / 1:3 layout
- 3 columns
- 4 columns
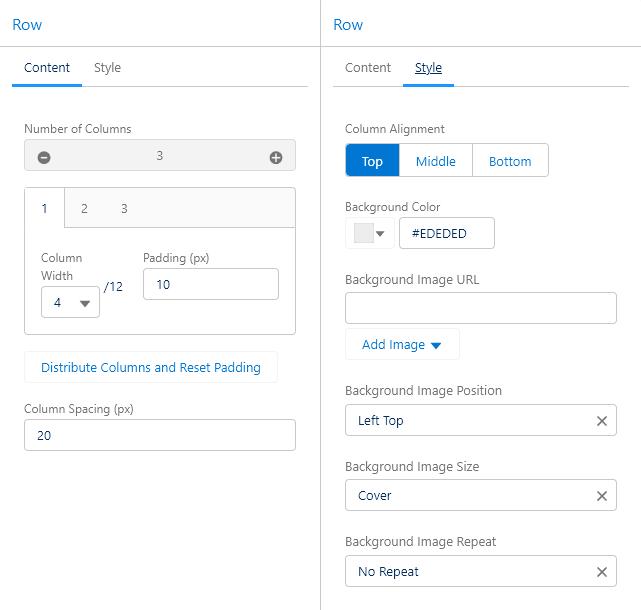
And you're going to have to figure it out with that. Period. Okay, I admit, I'm rushing things a bit. Within these structures, you can set the width of each column but through a grid system. You can also specify margins for these cells, which Pardot calls "Padding (so, in principle, internal margin). However, you cannot specify margins for each "corner". Only one value is allowed... That's not ideal...

You can also define spacing between cells and their vertical alignment, as well as a background color and a background image (with the possibility to manage the positioning, size, and repetition of the background image) for the entire row. I told you, it's basic!
Of course, you can also duplicate or change the order of these rows. I'd like to say, "Thankfully"!
Blocks and modules available
Hold onto whatever you can, this is going to be very quick. Are you ready? "Button. HTML. Image. Rich text." It's hard to be more concise. And you have to wrangle with that to come up with something nice and aesthetic. How is it possible that such large platforms like Pardot only offer so few modules? It kills me... Don't worry, though, I will still delve into each of them.
Need help?
Reading content isn't everything. The best way is to talk to us.
Please note beforehand that these modules are by default "modifiable" in an email created from the template. You can deactivate this option using a simple switch, if needed.

Button
So, what to say here... You have the ability to change the content (text only). To input a URL (I'm relieved...). To choose from a short list of fonts. To change the text size, its color, and its weight. To specify if the text should be italicized or underlined... To change the background color, the rounding of the corners, the color, and the width of the border... That's all pretty good... To change the internal margins of the button (separately, in this case. Nice touch!). To assign a fixed width. To adjust the button alignment (left, center, right), and the external margins (also separately)…

Well, in the end, it's not that bad! At least, it gets the job done! Granted, we are far from hover effects, the ability to add icons, gradients, etc... But it's already pretty good !
HTML code
So... Well... Let's be clear on this point: being able to code directly in a block is nice. But in a template, I don't really see the point. Unless the block in question never changes, I struggle to see the benefit for the marketer who, afterward, might not necessarily have skills in HTML language.
So if it's to get the same result as if I delivered a master HTML template with content to be changed, then I might as well deliver a Master HTML Template directly, you know what I mean. Especially since at least, I could do what I want in terms of structure/design, and I could also add media queries for my mobile version. Because here, it's not possible to add a <style>. And no! AND NOOOOOOOOOOOOO!!!!
Image
In terms of experience, I've seen better: I can only input the path of my image or upload it, provide alternate text, a link to make the image clickable, and change its positioning and external margins. Don't talk to me about the size of the image, which relies on percentages, with an opaque "Object Adjustment" system and values that are more related to the property background-size (Fill, Contain, Cover…). No, really, I'm very disappointed.
Rich text
Not much to say on this point: you drag and drop the "Rich Text" module. You can then choose the "format" (Level 01 Heading, Level 02, Level 03, etc... or paragraph). However, what is relevant is the implementation of the corresponding HTML tags (<h1>, <h2>, <h3>… <p>). For that, kudos.

After that, for the options, meh: choice of font, text size, bold, italic, underline, text color, numbered or bullet lists, text alignment, link... Everything a rich text editor does. Quite basic, in essence. Especially since it's better not to pay attention to the code generated behind, which is heavily overloaded with <span>. Not very impressive, really.
Mobile version
Is this where I vent my frustration? Here goes... HOW? How, in 2023, can one only offer a "select" option to see the mobile version of the email template, without being able to specify specific widths, margins, and sizes?

Well, I've gone through everything. Yes, I assure you, that's it. I've clicked everywhere, thoroughly re-checked everything, and I haven't missed a thing. Maybe just my wallet on a shelf at most... This is probably the shortest article on email builders that I've ever written! On the bright side, I'll be able to go to bed earlier... In any case, it's clear that the new "Pardot Lightning" email builder from Pardot has (a lot of) catching up to do when it comes to designing email templates... . .
Leave a Reply