Dear readers... HELLO BONSOIR!!! My dear Boss (for real, I don't mean the wonderful email Builder developed by Badsender)Mr. Jonathan Loriaux recently told me : "We should do some R&D on inserting a form in an email for a prospect". So why not take the opportunity to share with you, faithful readers, the content of this note of intent? Hm? I ask you? It's a rhetorical question.
I had been fascinated by the demonstration of a form for a large Swedish furniture brand (which I will not quote) by Cyril Gross at the 2018 Litmus Live. Now that's how it sounded. And then a Litmus newsletter with an interactive form in the spring of 2020 also blew me away. It is therefore time to make it a separate article, because finally, there is very little French content on the subject.
Note: Here we will focus on a form in an email in HTML and CSS exclusively, without using AMP4email. Forms with AMP4email are probably easier to set up, but it's not pure HTML code, and the evolution of AMP still leaves something to be desired in the emailing world.
How does a form work?
A form in a website requires several types of language (HTML, CSS, PHP, Javascript...). One of them, the javascript, causes deliverability problems in an email and directs your emails directly to the "Junk" folder. Ch'bim. It has often been said, rightly, that it was impossible to put forms in an email...
Advantages of a form directly in an email.
Forms can be a powerful tool to make emails more engaging and increase conversion rates. And yes! They save a step by offering recipients to answer questions without going through a landing page. Fewer steps means a shorter path to conversion. Shortening the path to conversion" means "increasing conversion". Who says "No palace" says... "No palace"... With a form, you can for example:
- Collect product reviews, or gather feedback.
- Conduct surveys.
- Allow your recipients to update their subscriber profile directly in the email (this would save the Preference Center step).
- Integrate lead generation forms.
- Personally, I met my wife through a form...
- And much more...
Support.
Because that's what we're really interested in! The support of this technique on the multiple email clients, webmails, email software and applications present on the market! The fear of using a form in an email lies in the support of this technique on email clients, let's face it. However, 4 of the 5 main email clients support forms in emails: Gmail, iOS Mail, Apple Mail and Yahoo! According to the site emailclientmarketshare.comThese alone account for more than 80% of openings. But it depends on your target, and their habits.
For example, Outlook's Windows desktop software uses Word as its rendering engine: it goes without saying that forms will not work or display correctly in Word. But then again, I guess that's to be expected.
| Mail client | Support for the form | Notes |
| Apple Mail | Yes | The method GET works as expected. The method POST opens a landing page with a form instead of submitting it from the email. |
| iPhone Mail App | Mitigated | The method GET works as expected. The method POST does not submit. |
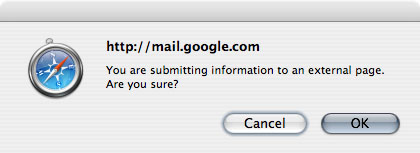
| Gmail Desktop Webmail | Yes | Submits the form with a contextual alert. |
| Gmail (iOS) | Mitigated | Does not submit in iOS GANGA. The entry POST is also disabled. |
| Gmail Android | Mitigated | Only the method GET works, but opens a landing page with a form instead of submitting it from the email. With POSTThe form appears visually, but does not allow for user input. |
| Gmail Mobile Webmail | Yes | |
| Outlook on Windows | No | On some versions of Outlook, the fields are transformed into text. |
| Windows 10 Mail | No | |
| Outlook Mac OS | No | The form appears visually and allows the user to enter Microsoft email addresses, but does not allow submission. |
| Outlook.com | No | Only submits when an email is opened in its own window, rather than submitting from the inbox. When submitting, the input attributes are prefixed with x_This can lead to problems with data collection. |
| Outlook iOS | Yes | |
| Outlook Android | Mitigated | The form displays visually, but the keyboard does not appear to allow users to enter information. Users must therefore copy and paste text to be entered. |
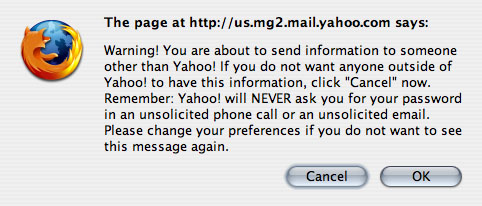
| Yahoo! Desktop Webmail | Yes | Submits with a pop-up alert. |
| Yahoo! iOS | No | The form appears visually and allows user input, but does not allow submission. |
| Yahoo! Android | Mitigated | The form displays visually, but the keyboard does not seem to allow users to enter any data. |
| AOL Desktop Webmail | Yes | |
| AOL iOS | Mitigated | The form appears visually and allows user input, but submission is not allowed. |
| AOL Android | Yes | |
| Samsung Mail App | Mitigated | The form displays visually, but the keyboard does not seem to allow users to enter information. |
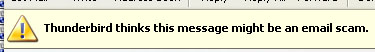
| Thunderbird | Yes | The form is displayed correctly but a warning message is displayed. |
| Orange (webmail) | No | |
| Free (webmail) | Mitigated | The form is displayed, but is not functional. |
| SFR (webmail) | Yes |
As mentioned above, the technique can also induce warning messages within the email, questioning the reliability of the message or the sender. It's hot! Let's go, we'll cover all this in a few paragraphs quickly.
Dangers.
Some email clients consider forms in an email as a security risk. Some simply warn you of a potential danger, others disable them completely. Many clients (especially webmails) display a javascript warning message when submitting the form. Users always have the option to cancel the form submission. This is not a bad thing from a UX point of view, right?
- Gmail Web alert: "You are submitting information to an external page. Are you sure?"

- "The page at url says: Warning! You are about to send information to someone other than Yahoo! If you do not want anyone outside of Yahoo! to have this information, click "Cancel" now. Remember: Yahoo! will NEVER ask you for your password in an unsolicited phone call or an unsolicited email. Please change your preferences if you do not want to see this message again."

- Alert posted by Thunderbird, which acknowledges that the form may be malicious but does not remove its functionality: "Thunderbird thinks this message might be an email scam."

- Windows Live Hotmail displays the form, but when it is "submitted", the page is refreshed but no data is sent...
- It is also possible that your email solution does not accept forms in HTML code, and simply deletes it. Mailchimp, at the last news, proceeds to this type of method for example (and I'm not trying to discredit any particular brand by mentioning this, I totally understand their state of mind too). Find out more before you start a project!
Technical.
Ok. Now that we know all that, the support, the dangers, the points of attention, the heart of the matter: How to set up a form in an email?
1. Set up the basics.
We will start on the simple. We will create a tag <form> with two HTML attributes: action and method.
- In the attribute
actionWe define the destination page to which the form data is sent. - For a form, two methods are possible to "send" information:
GETandPOST. As seen above in the chapter on support, theGETseems to be the best supported. Be careful, however, the methodGETimplies to attach the data sent in the url defined in the attributeaction. In other words, the data will be visible directly in the url. For example, the following form will lead to a url of the type " https://www.monurlperso.fr/?nom=votrenom " or " https://www.monurlperso.fr/?nom=votrenom&prenom=votreprenom ". (in the first case, only one data is sent, the name data, introduced at the end of the url by a " ? ", and in the second case, one data is sent in addition, the first name data, separated from the name data by a " & ")).
2. Configure the form fields.
Text fields.
Now you need to think about what information you want to collect, and how you are going to translate it into form fields. Each field needs a label, a . This information tells the recipient what the field is for. For a field asking for the first name, for example, we will fill in the form in this way:
Some email clients will not take into account this "linkage" between the label and theinput. Even worse, some add prefixes to the identifier. In this case, the label does not match the field anymore... Annoying isn't it? To counter this problem, insert theinput style tag in the head labellike this:
Concerning the text entry fields, you will have different types of attributes type possible, depending on what information you want to obtain: <input type="text">, <input type="email">, <I'm not sure what to do about it., <I'm not sure how to do that., <input type="url">... I don't think it's necessary to specify the usefulness of each type attribute, their value speaks for itself, right? You can also use larger text fields, for example to leave a comment, with a