The power of email compels you!
My good friends, I can't explain what's been going on with me these past few weeks, but one thought is running through my goliwogh: to experiment, to try, to test, to verify, to observe, to hazard, to risk... In short, I don't have enough synonyms in reserve to justify my behavior... In the end, I only want to have fun and see the results of my experiments. It's like a demon eating my heart...
Last week, you may have seen the results of my research on false background images in an e-mail, animation and keyframes in an email. No matter what the bad tongues ask me if I'm looking for a job in this outfit on a weekday (On a day of...?! What day is it?)I was seized by this same demon last night and decided to venture out in new attempts. I've temporarily abandoned my Halloween season thread to focus on Netflix series. My cathodic passion finally took over.
And who is the lucky one?
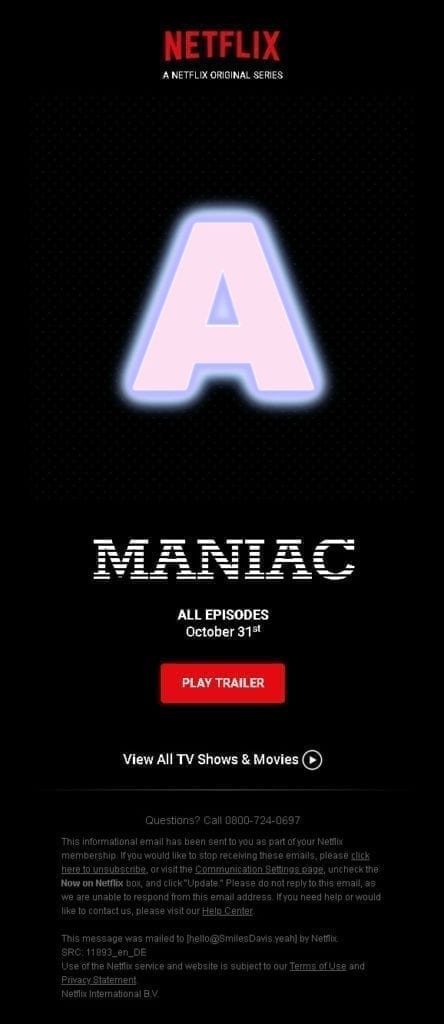
And the original series that caught my attention is the aptly named " Maniac " . Because finally, I think I am, when I look at the definition that the Larousse makes of it: "Who is obsessed with something, who attaches himself with excessive taste and care to details ". But can we really talk about details when talking about email marketing? I don't think so... But I digress. So this serial, at the borders of "Eternal Sunshine of a Spotless Mindis brought to the screen by the sublime Emma Stone and the no less warm Jonah Hill. The synopsis would be too long to write, and it is not the subject of this article, we are not on Allociné...
However, you should know that an intriguing and addictive pill, the "A" pill, has a very special function. This tablet intrigued me from the very first episodes by its appearance, which seemed to me conceivable in HTML and CSS. So, with the help of multiple text-shadow properties, I set about transcribing its appearance. I also took the opportunity to introduce background texture effects generated only with CSS on a table cell. So I propose you to find the complete code of this exercise and to see the final result (even if the contrast of the texture in question is not obvious) online and via a screenshot.

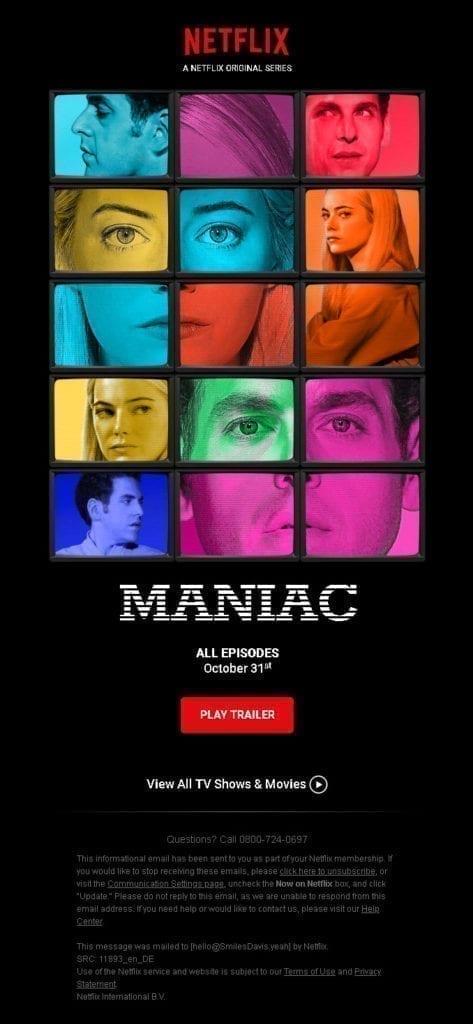
Then, tiredness helping, I dozed off and let myself go to the dreaming... to dream of many other studies (Yes, it's a bit of a fantasy but you won't blame me). Because the poster of these mini-films immediately reminded me of the excellent (need I say it?) article by Rémi Parmentier on theemail Camera. The principle is "quite simply apply color filters to an image.
What do you mean by that? About?
It is, according to Remi, "a dynamic image colorization demo that uses the system color picker and allows you to change the color of an element in a photo. And it doesn't use JavaScript at all. It's just HTML and CSS." This is possible in part because of the following element:
<input type="color" />Need help?
Reading content isn't everything. The best way is to talk to us.
This type of input uses the colorimetric pipette system. So I took my courage in both hands (and it is big my courage...) to develop an email that reproduces the program's signage within the email, while including the ability, via a Color Picker and an input system, to modify the colors of each visual composing this television panel (I confess, it is not totally the original idea of Mr. Parmentier, but I have taken the annoying habit of distorting his findings ...). As usual, I leave you the possibility to access my attempt available online. Don't forget, have fun clicking on the visuals, otherwise it doesn't make any sense... And here is a screenshot of the ideal rendering:

And then I said to myself that I couldn't stop there.
Ah well, when I tell you that there is a demon in me, it's not an image ! Sometimes I speak languages I don't know, and I have very violent shakes after 00:10... Here we are at the level ofAnneliese Michel what, above that it's genuflections x 500 every morning and vomit in the afternoon! Note we stay in the theme of Halloween finally...
This configuration reminded me of an old technique I always wanted to implement in an email, but never dared to try: the possibility to change the path of an image via CSS. This is made possible in the following way:
<style>
.MyClass123{
content:url("https://imgur.com/SZ8Cm.jpg");
}
</style>
<img class="MyClass123"/>And so, while we're at it, we might as well combine that with transitions and animations, so that it'll do itself, and that we have a result close to an animated gif, but better... Let's go, forward Guingamp !!! Here is the entire code and my kangaroo slip as a gift! Don't expect a screenshot, it would look like nothing more than the previous one, since I'm starting from the same structure... But if you can't wait to see the email, it's over here !
Concretely, I placed my visuals with a simulacrum of absolute position, a technique specific to email, and then I assigned ids to some shots to give them random CSS animations...
But it is because you, you have understood that you have not understood anything, that you will remain above this confusion!
Like in my previous articles, the support for this research is not particularly convincingexcept on iOS. That said, the animation with path change like the Color Picker work pretty well on Android! And I was pleasantly surprised by the support of the texture made in CSS! And if your target is particularly present on this medium of consultation that is iOS... If you want to stand out, innovate... Well, that's what we're here for, it's like the Port-Salut, it's written all over!
Leave a Reply