Nouveau challenge pour l’équipe Badsender et Déjà-demain : réinventer un email purement promotionnel, donc qui incite à consommer. Apparemment incompatible avec la transition. Dans une communication orientée “nouveaux récits”, comment utiliser le ressort promotionnel sans tomber dans l’urgence commerciale artificielle et l’achat plaisir irraisonné ? C’est le défi que l’on a essayé de relever : conserver la promotion tout en s’extrayant de l’incitation à surconsommer. Voici donc un Avant / Après design et rédaction d’un email promotionnel !
Note : Cet article a été co-écrit avec Anne-Laure, Carine et Charlotte de l’agence Déjà Demain, une agence entièrement dédiée aux nouveaux récits, avec laquelle nous avons complètement collaboré pour la rédaction de cet email.
Table des matières
Live ! Explication de la démarche de vive voix
Carine Negroni (Déjà-Demain), Marion Duchatelet et Olivier Fredon (Badsender) ont présenté leur démarche de réflexion ainsi que les choix de rédaction et de design qui ont guidé cette refonte.
Le lien d’accès au live est celui-ci : https://www.youtube.com/watch?v=KAWZZ9gO7S0
Rapide état des lieux du secteur cosmétique
Le secteur de la cosmétique a un rôle clef à jouer dans la transition en raison de son impact sur la biodiversité, de son influence sur nos modes de consommation et sur les représentations qu’il véhicule :
- Côté biodiversité : la cosmétique est à la fois utilisatrice (car une majorité des ingrédients en proviennent) et potentielle menace (car de nombreuses substances intégrées dans les formulations viennent polluer les cours d’eau une fois les produits utilisés).
- Côté consommation : ce secteur est dominé par l’hyperconsommation : sur les réseaux sociaux, la tendance au layering incite à appliquer, chaque matin, 15 produits différents sur sa peau !
- Côté représentation : les marques cosmétiques cultivent une vision normative de la beauté et entretiennent les cultes de la jeunesse et de la minceur.
Pour une marque engagée, il ne suffit pas de mieux faire le métier de fabricant, il faut aussi avoir une communication qui donne envie de consommer autrement et qui donne une vision de la beauté plus inclusive.
Pourquoi avoir choisi un email d’Yves Rocher ?
Parce que l’exercice est difficile !
- Difficile parce que l’angle est promotionnel. Les promotions sont le moteur de l’hyperconsommation qui est à priori incompatible avec la transition.
- Difficile car la pression commerciale est assez agressive : les abonnés à la newsletter d’Yves Rocher reçoivent en moyenne un email tous les 2-3 jours, avec essentiellement des messages promotionnels qui poussent à l’achat.
- Difficile mais passionnant ! Car il y a tant de choses sur lesquelles on peut s’appuyer pour enrichir le discours :
- Yves Rocher est une marque à la pointe de la recherche botanique qui conserve et étudie 1500 espèces végétales dans son jardin en Bretagne.
- Yves Rocher cultive ses ingrédients sur 60 hectares cultivés en agro-écologie.
- Yves Rocher fabrique 93 % de ses produits dans ses trois usines françaises.
Yves Rocher est donc un acteur qui s’engage très concrètement mais sa stratégie emailing n’est pas alignée avec ces engagements.
Or Alexandra Ferré, la directrice Impact et RSE affirme :
« Nous pensons qu’un consommateur mieux informé peut faire de meilleurs choix en privilégiant des produits de beauté et de bien-être plus responsables »
Mieux informer ? On peut le faire y compris en format newsletter mais comment quand on a un discours 100 % promotionnel ? Comment commencer à faire un pas de côté ?
Résultat : Avant / Après
Nous vous délivrons le résultat direct. L’analyse approfondie vient à la suite.
AVANT

APRÈS

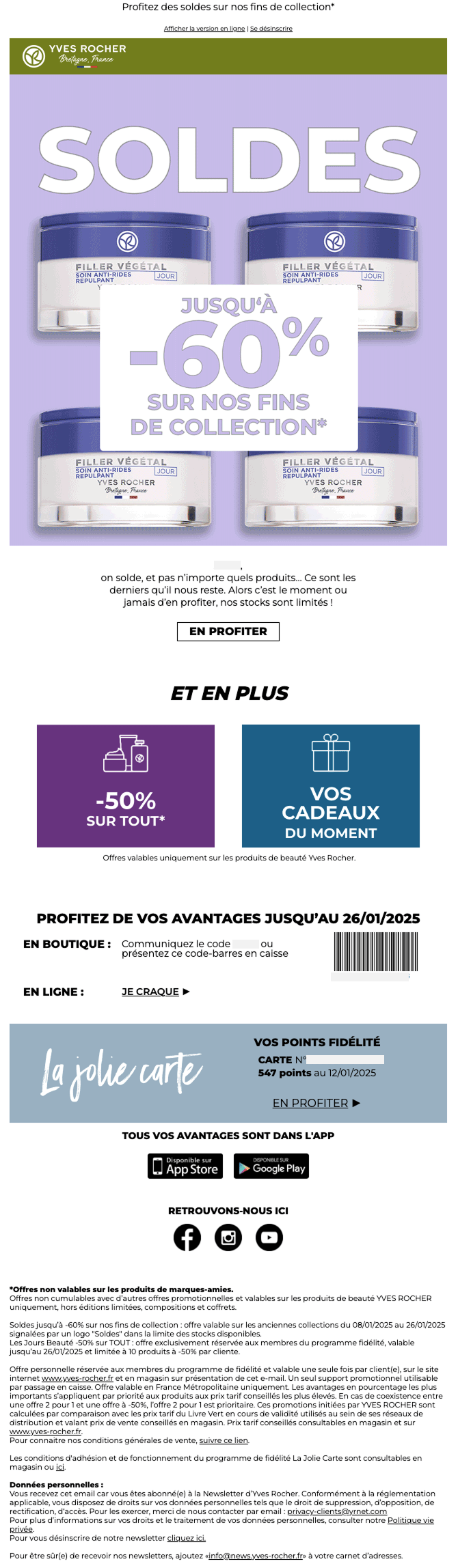
Avant : L’email à réinventer
Expéditeur : Yves Rocher
Objet : 👋🏼 Ils vous disent au revoir
Preheader : Profitez des soldes sur nos fins de collection*
Analyse du discours, de la rédaction
Dans le discours, l’angle produit et promo n’est pas enrichi par la dimension engagée de la marque. Le bio, le made in France, l’inspiration de la nature, l’incitation à utiliser moins de plastique… rien de tout cela ne transparaît dans le discours produit.
- L’objet “Ils vous disent au revoir” suscite la curiosité et donne envie d’ouvrir. Cela induit un attachement, une relation de grande proximité entre les clientes et la marque via ses produits. Cela apparaît dans le texte chapô : “pas n’importe quel produits”
- Le message principal est promotionnel : quand on parcourt l’email en diagonal, les éléments qui ressortent sont “Jusqu’à -60%”, “-50% sur tout”, “Vos cadeaux du moment”. Les lecteurs ne retiendront que cela.
- Le message secondaire aurait mérité d’être davantage mis en avant pour que la marque affirme sa singularité : le fait que cela soit la promotion de produits de fins de collections.
Du coup, il aurait été intéressant de tirer le fil : pourquoi ces produits-là en particulier vont nous manquer ? Raconter leur histoire, dire depuis combien de temps ils sont commercialisés, parler de l’ingrédient phare cultivé à la Gacilly, etc.
À travers ce récit sur le produit, montrer à quel point la marque est experte en botanique, engagée sur le made in France, adepte du bio, etc. Il faut également expliquer pourquoi ces gammes-là sont renouvelées, l’intérêt d’arrêter ces gammes et rassurer sur la “perte” de ces produits auxquels les clients se sont habituées.
- Le solde des points du programme de fidélité est relégué en bas de l’email. Pour valoriser les clients et les remercier, il serait plus judicieux de le placer en haut de l’email, dès le header, pour une meilleure visibilité.
Analyse des imaginaires véhiculés
L’email convoque des imaginaires incompatibles avec la transition. La promotion nourrit le moteur de l’hyperconsommation en créant de multiples raisons d’acheter : acheter maintenant sinon ce sera trop tard, acheter car ce serait irraisonnable de ne pas le faire, acheter car ça va procurer du plaisir, etc.
Dans le détail, les imaginaires convoqués sont :
- L’urgence : l’urgence commerciale est un ressort très couramment utilisé en promotion. Là l’urgence est créée via la “menace” de la rareté : “stocks limités”, “les derniers qu’il nous restent”.
- La vitesse : via des formules hyperboliques comme “maintenant ou jamais”.
- Le désir : l’imaginaire du désir (vs. le besoin) : très présent dans les CTA pour induire que cet achat est vecteur de plaisir. Les CTA “en profiter”, “je craque” entretiennent l’idée que l’on consomme ces produits par plaisir mais sans en avoir réellement besoin (alors que besoin et plaisir sont parfaitement compatibles).
- L’abondance : avec la répétition via le gif animé du même packshot de produit comme si on se trouvait dans un rayon, face à un hyper-choix.
- La bonne affaire : qui vient, par le chiffre en très gros, apporter une rationalité à un achat qui n’est pas rationnel. L’objectif étant que le consommateur se dise : “je serais idiot de passer à côté de cette bonne affaire, ce ne serait pas raisonnable de ne pas acheter”.
Est-ce envisageable de faire de la promotion en ne recourant ni à l’urgence commerciale ni à l’illusion de la bonne affaire qu’il ne faut pas manquer ?
Si ça l’est ! C’est possible et même nécessaire surtout pour une marque qui se veut engagée.
Analyse du design de l’email
- Preheader : Il apparaît à l’ouverture de l’email, alors que ce n’est pas sa vocation : cachez le preheader dans l’email, il n’est là qu’en complément à l’objet.
- Header :
- Un lien de désabonnement est disponible dans l’en-tête de l’email. Très bien !
- À moins d’une erreur de notre part, la charte graphique n’est pas respectée pour le logo et la couleur du header : il semblerait, au vu du site internet, que le logo ne soit plus le même, et la couleur non plus : la mise à jour n’aurait pas été effectuée sur les communications emails ?
- Le logo est très petit, la baseline “Bretagne, France” illisible
- Le logo devrait être centré horizontalement dans le header, mais le code HTML et CSS dédié à cet objectif ne fonctionne pas. Il faudrait mettre un
margin:0px autosur l’image en elle-même.
- Il manque des “dissociations” de blocs : tout semble flotter une fois passée la cover, entre le “Et en plus” et les réseaux sociaux.
- Il manque une cohérence sur la façon de mettre en forme les éléments : les titres doivent-ils être en italique ? Toujours en gras ? Toujours en majuscules ?
- Le bouton “Je craque” à côté du texte “En ligne” est étrange. Pourquoi ne pas mettre un lien directement sur un texte “Je profite de mes avantages en ligne”
- Le bloc Carte fidélité (La Jolie Carte) pourrait clairement être mis en forme de façon beaucoup plus esthétique et dès le header de l’email pour être vu.
- Finalement, aucun produit n’est vraiment mis en avant dans cette créa : pourquoi ne pas proposer quelques produits avec le prix nouveau, prix barré, pourcentage de réduction et des arguments singuliers propres à Yves Rocher comme le % ?
Analyse de l’accessibilité de l’email
Le secteur du e-commerce (entre autres) devra se conformer aux bonnes pratiques d’accessibilité à partir du 28 juin 2025. À cette date, le European Accessibility Act (EAA), une directive européenne, entrera en vigueur. Son objectif est de rendre les processus numériques des produits accessibles aux personnes en situation de handicap. Les emails étant concernés, les marques doivent s’assurer que leurs emails respectent bien l’EAA.
Points positifs :
- Mise en place des attributs
roleavec la valeurpresentationsur les éléments<table> - Les textes alternatifs des images sont ben renseignés, top !
- Les contrastes (couleur de texte / couleur d’arrière-plan) sont bien respectés
- Quelques palliatifs au bon rendu de l’email en 120DPI sont bien amenés dans le code HTML (attributs
xmlns, commentaires conditionnels pour Outlook…) - L’attribut
langest bien mis en place sur la balise<html>, avec la valeur pertinente :fr
Points à améliorer :
- Balise sémantique : Aucune balise sémantique n’est utilisée pour l’insertion des textes. Où sont les différents niveaux de titres, les balises
<p>pour les paragraphes ? - Texte au format image : Les offres supplémentaires “-50% sur tout” et “Vos cadeaux du moment” sont en image. Il faudrait les avoir au format texte
- Rédaction non explicite : Le texte du seul bouton n’est pas explicite ”En profiter”. On pourrait être plus précis “Profiter des -60%” de réduction”. Il en va de même pour le bouton sous les points de fidélité : on pourrait mettre “Profiter de mes points fidélité”
- Gif animé : Le gif animé pour l’offre principale devrait s’arrêtait automatiquement. Il est assez lourd en terme de poids : + de 500ko. Le titre et le pourcentage de réduction sont compris dans l’image : moins évident à parcourir par les lecteurs d’écran.
- Gestion du 120DPI : Attribution de hauteurs et largeurs de tableaux ou cellules via les attributs HTML
widthetheight. Du coup, le rendu de l’email est totalement cassé sur Outlook en 120DPI. Il est préférable d’utiliser les propriétés CSSwidthetheightpour une meilleure gestion du 120DPI. - Les textes alternatifs ont tous la même mise en forme CSS. Pourtant, ils n’ont pas tous la même importance. Pourquoi ne pas chercher à reproduire en CSS le rendu du grand titre, à choisir la bonne couleur pour l’affichage du texte alternatif du logo ?
Analyse du code HTML et de l’Eco-conception de l’email
Comme nous l’avons vu dans le calcul du bilan carbone d’une stratégie emailing, réduire le poids des emails permet de diminuer les émissions de CO2 générées. Les marques engagées doivent donc s’attacher à respecter les bonnes pratiques d’éco-conception des emails.
- Gestion des espacements (parfois) via la propriété CSS
paddingplutôt que via des cellules vides : bravo ! - Dans le code, la typo Nunito Sans est appelée, alors qu’elle n’est utilisée nul part dans l’email. Cela alourdit les ressources externes à appeler, et donc le temps d’affichage de l’email.
- Les media queries sont beaucoup trop nombreuses : on pourrait proposer une version mobile de l’email avec bien moins de media queries, et sans autant de points de rupture. On peut aussi opter pour un design et codage Spongy pour afficher une version mobile même sur les environnements d’ouverture ne supportant pas les media queries. D’autant que le design actuel le permet largement. Et c’est assez étonnant car on retrouve bien certaines brides de codage Spongy à quelques endroits.
- Il y a de nombreux “blocs” vides dans le code HTML. Comme si le code HTML avait été modifié sans réel connaissance. De ce fait, le code est lourd par rapport à ce qu’il devrait contenir.
- Quelques éléments HTML ou CSS inutiles pourraient être supprimés, comme la propriété CSS
vertical-alignsur des cellules qui n’ont pas de cellules soeurs, ou des attributswidthsur des éléments<a>comprenant une image, ayant elle-même une largeur renseignée. - Des espacements sont créés avec des cellules vides : cela alourdit le code inutilement. Préférer l’utilisation de propriétés CSS dédiées :
paddingpar exemple. - De manière générale, le code est beaucoup trop lourd et complexe au vu de la simplicité de l’email.
- Le texte du preheader semble ne pas être placé au bon endroit puisqu’un élément dédié dans le code HTML existe mais qu’il est vide.
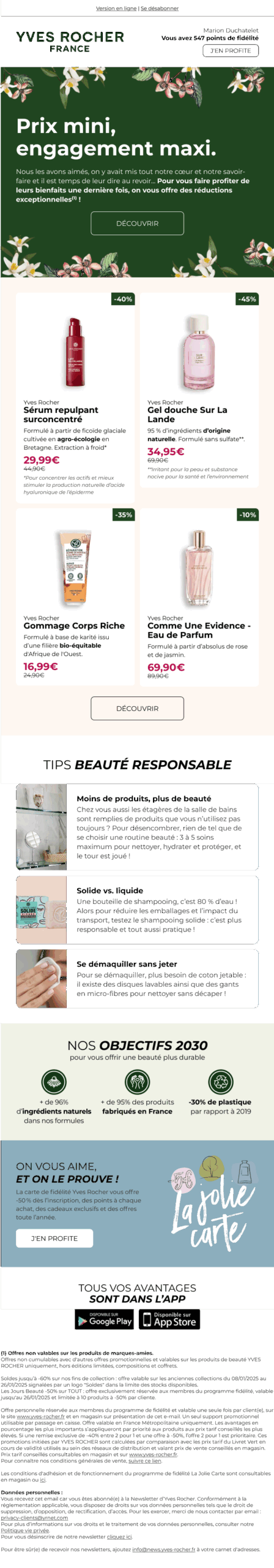
Après : L’email après refonte
Comment donner au message une autre dimension pour construire la fidélité à la marque ? Comment recourir à des imaginaires qui ne nourrissent pas (autant) l’hyperconsommation ? Comment éveiller les consciences de consommatrices ?
Bref, comment faire un pas de côté sans déconcerter voire décevoir les clientes qui ne s’attendent qu’à des promotions ?
Expéditeur : Yves Rocher
Objet : Ils vont vous manquer…
Préheader : Des petits prix pour en profiter une dernière fois
Conclusion
Alors convaincus ? En tout cas, nous, on se dit que le défi est relevé ! Promo et nouveaux récits sont compatibles à condition que la marque n’oublie pas qui elle est et reste fidèle à elle-même et à ses engagements.
Voici quelques tips si Yves Rocher souhaite aller plus loin :
Rappelons les fondamentaux de la chaîne de sobriété marketing :
- Accompagner la consommation
C’est ce que nous proposons dans cet article avec les nouveaux récits. Yves Rocher a un rôle à jouer dans le choix des produits mis en avant dans ses communications, en privilégiant ceux ayant un impact environnemental et social plus faible. - Envoyer moins de messages
Cibler uniquement les contacts opt-in, écarter les inactifs et adapter la fréquence d’envoi selon l’engagement des lectrices. Lors d’une étude de cas client, nous avons démontré que l’adaptation de la fréquence d’envoi basée sur la segmentation RFM permet de réduire le volume d’emails tout en maintenant les revenus. - Rendre les messages accessibles et inclusifs
C’est l’approche que nous présentons dans cet article en pensant Accessibilité dès le design de l’email. - Éco-concevoir les messages
C’est également l’approche que nous proposons ici en pensant Eco-conception dès le design de l’email. La principale contrainte réside dans l’utilisation d’un email builder pour produire les emails. Un codage d’un email “à la main” ou un email builder spécialisés restent les manières plus éco-conçus. - Ajouter une date d’expiration aux messages
Pour réduire les émissions de CO2 des emails stockés indéfiniment sur les serveurs, les équipes d’Yves Rocher pourraient ajouter une date de fin de vie à leurs emails s’ils utilisent un des outils de routage qui propose cette fonctionnalité. Alternativement, ils peuvent soutenir le projet Email Expiration Date pour encourager leur routeur à l’intégrer.


Laisser un commentaire