Dans le microcosme de l’email marketing, les évènements ou conférences expertes et pointues sont assez rares. Mais il y en a une qui ne déroge pas à la règle pour la seconde année consécutive : Le Parcel Unpacked.
Table des matières
- Le Parcel Unpacked, c’est quoi ?
- Quand a (eu) lieu cet évènement ?
- Qui sont les intervenants ?
- Qui devrait regarder ces sessions ?
- Les sessions Tea Break Tips
- Les conférences de l’évènement email Parcel Unpacked 2024
- Lignes blanches horizontales et verticales sur Outlook
- Bataille de méthodes de codage
- Comment rédiger vos textes alternatifs
- Stratégie de newsletter « Evergreen »
- Optimisation de l’AMPscript
- Comment entraîner un modèle GPT ?
- A propos de Type E:
- Le futur du codage email
- Point de vue d’un codeur email junior
- AI et APIs dans les emails
- Inspection du code de l’email d’enregistrement à l’événement email Parcel Unpacked 2.0
- Stratégie et business dans le design email
- Vue d’ensemble du design
- Mon avis sur cette session
Le Parcel Unpacked, c’est quoi ?

C’est simple comme « bonjour » : c’est une conférence en ligne destinée aux développeurs, designers, spécialistes de l’email marketing, gratuite, sur deux jours, sponsorisée et animée par la plateforme de codage d’emails Parcel et Customer.io. Cet évènement vise à approfondir tout ce qui touche à l’email marketing : code (principalement), stratégie, design, accessibilité, innovation, tendances, influenceurs, expérience métier…
Nous en sommes à la 2ème session pour cet évènement dédié à l’email. Ouiiii, je vous entends déjà : « Pourquoi il n’y a pas eu d’article sur la 1ère session ? »… J’avais commencé un article à ce sujet, mais je n’ai jamais pris le temps de le finaliser et donc, de le publier. Faut bien comprendre qu’il y a à peu près une douzaine de vidéos à visionner en anglais (et en replay). Alors oui, c’est vrai, je passe mode binge-watching avec la vitesse de lecture configurée en x2, mais ça prend du temps de mettre tout ça sur papier ensuite !
Quand a (eu) lieu cet évènement ?
Cette année, c’était programmé les 17 et 18 janvier 2024. C’est donc du passé déjà. D’où cet article : pouvoir vous récapituler et retranscrire (non exhaustivement) les sujets abordés. Hé, ne vous plaignez pas, je vous prémache le travail petits filous (ça y est j’ai faim) !
Qui sont les intervenants ?

Mark Robbins, Anne Tomlin, Jay Oram, Megan Boshuyzen, Ted Goas, Andrew King, Sarah Gallardo… Si ces noms ne vous parlent pas, c’est que vous n’êtes pas un vrai #EmailGeek :D. Que des sommités et conférenciers experts de l’email marketing, dont les interventions sont guidées par l’adorable Naomi West, Senior Email & Lifecycle Marketer chez Parcel. Naomi je t’aime !
Qui devrait regarder ces sessions ?
Tout le monde. C’est passionnant. Et je dis ça en toute subjectivité. Bon bien sûr ce n’est pas aussi complet que l’EMDay (dont la session de 2024 vient d’être aussi annoncée), mais qu’est-ce que ça envoie ! Donc, que tu sois débutant après une reconversion professionnelle, ou un vieux de la vieille avec 15 ans d’expérience (c’est Bibi !), tu y trouveras forcément du contenu qui changera ta façon de bosser.
Des conseils pour une meilleure conception graphique de vos emails, des astuces pour votre code, des avis sur la stratégie emailing, des optimisations pour améliorer l’accessibilité de vos campagnes emailing… Tant de sujets sont abordés ! Vous êtes prêts ? Allez, suis-moi, on y va !
Les sessions Tea Break Tips
Là, ça s’adresse clairement aux petits geeks de l’email comme moi, fasciné et passionné par le code HTML et CSS pour l’email. Déjà, c’est animé par mon bienaimé Mark Robbins, ingénieur logiciel chez Parcel : la prochaine fois que je le croise, c’est simple, je lui jette mon caleçon.
Toujours est-il que certaines des conférences étaient parfois entrecoupées d’interventions de Mark Robbins, de 3 ou 4 minutes en moyenne, faisant partage de ses « trucs et astuces » pour le code. D’où le titre. Après, je vous le dis tout de suite : c’est pas parce que Mark dit qu’un truc est réalisable que vous pouvez venir nous le demander ensuite chez Badsender. Non seulement, les environnements d’ouverture testés chez les américains ne sont pas exactement les mêmes que ceux testés en France, mais aussi parce que chez Badsender, nous n’avons pas forcément la même philosophie par rapport à ce sujet. Bref.
Multiples images de fond dans un email
Coïncidence, je me suis déjà posé la question : « Comment insérer plusieurs images de fond dans un seul élément dans un email ? » Pour pouvoir proposer une adaptation plus harmonieuse sur mobile par exemple.

En temps normal, dans le développement web, tu peux utiliser plusieurs valeurs séparées par des virgules dans la propriété CSS background ou background-image. Mark suggère d’utiliser une image de fond PAR div (ou par table) et d’insérer les div (ou table) les uns dans les autres : le code est un peu plus lourd, mais le support meilleur ! Ch’bim ! 1-0. Je fais court, mais vous aussi, apprenez à mieux gérer les multiples images de fond dans un email !
Coins arrondis et email
Hé, tu savais toi que tu pouvais utiliser jusqu’à huit valeurs lorsque tu utilises la propriété CSS border-radius ? Non ? Bah moi non plus en fait… Vous allez me dire que le support est mauvais sur Yahoo! Mail et AOL, mais c’est tout l’objectif de la vidéo : trouver des solutions pour pallier à cela. Et Mark t’explique avec brio (« aaahhhh avec brio… ah ouiihihi. C’est très bon, c’est très bon ! » « Non c’est trop tard ! ») que tu peux alors utiliser border-top-left-radius, border-top-right-radius, etc… Tu peux aussi jouer sur l’épaisseur de la bordure (en connaissant bien sûr la limite de 8px d’épaisseur sur Outlook) ou sur sa mise en forme (avec l’ajout d’une couleur de fond à l’élément porteur du border-radius).

Que du bonheur ! Allez, je vous laisse découvrir tout ça.
float dans le code email
La propriété CSS float, vous la connaissez peut-être, permet d’insérer une image à gauche ou à droite dans un texte. Le support est vraiment bon, excepté sur Outlook. Combiné à l’attribut align, et en jouant avec la propriété CSS margin (et les attributs hspace et vspace toujours pour Outlook), ça peut aller très loin sur la disposition ! Et ajoutons à cela le shape-outside avec la valeur margin-box, et pouf : vous pouvez obtenir une mise en page super-originale ! Mais je n’en dis pas plus, tout est là.

Les ombres portées dans un courriel
box-shadow, text-shadow : même combat, ajouter une ombre portée sur un élément. En fait, le support est plutôt bon dans l’emailing (58% de support pour box-shadow, 73% de support pour text-shadow). Et la dégradation est bien plus qu’acceptable, puisque si l’ombre ne fonctionne pas, bah juste… Elle ne fonctionne pas. C’est tout. Mark détaille ici les différentes valeurs de ces deux propriétés CSS, et donne des petits exemples de ce qu’il est possible de réaliser graphiquement parlant. Épatant.

Et si jamais ça ne fonctionne pas sur Outlook, il y a toujours quelques palliatifs !
Les conférences de l’évènement email Parcel Unpacked 2024
Lignes blanches horizontales et verticales sur Outlook
Animée par Jay Oram, responsable de développement chez ActionRocket, cette session est une démonstration de force de codage, de recherche et développement et de compréhension de problèmes. Vous êtes nombreux à voir des lignes blanches (horizontales ou verticales) dans vos tests d’email preview. Jay distingue deux points :
- Sur iPad et iOS, elles sont le résultat de la mise à l’échelle d’un élément dans l’email, qui est trop large pour le support. Il faut donc checker les dimensions des éléments sur les différentes largeurs de viewport pour trouver la solution.
- Sur Outlook.

Pour Outlook, il existe plusieurs solutions. Et c’est là toute la force de Jay : savoir expliquer, de façon concrète, experte et en même temps pédagogique, comment résoudre le problème et pourquoi il apparaît. De manière générale, voilà ce qui en ressort :
- Garder toutes les valeurs de taille égales ou divisibles par 4
- Ne pas mettre tout le contenu de l’email dans un seul et même tableau (
<table>) (et en même temps, ça simplifie l’étape de debugage). - Supprimer toutes les bordures sur les
<table>et<img>(avec l’attributborderayant pour valeur0) - Ajouter la propriété CSS
displayavec la valeurblocksur toutes les images<img>. - S’assurer que les dimensions des images prévues pour le Retina soient divisibles par 4 en largeur et en hauteur.
- Renseigner des
line-heightfixes (et non en pourcentages), par exemple :<p style="font-size:16px; line-height:20px;">
Si, malgré ces recommandations, le bug continue à apparaître, voici des propositions de contournement :
- Appliquer une couleur de fond blanche à l’email : la cassure étant blanche, blanc sur blanc…
Tout fout l’camp !Pouf, ça a disparu ! Bon c’est un peu sale comme solution, mais pourquoi pas ! - Ajouter ou supprimer un pixel dans les marges internes de l’élément « fautif » et tester. Par exemple, une cellule avec une marge interne à droite initialement renseignée à
15px: passer à16px! - Ajouter, seulement pour Outlook, un commentaire conditionnel comprenant une ligne avec une cellule en
font-size:1ptetline-height:1px:<!--[if true]><tr><td style="font-size:1pt; line-height:1px;"> </td></tr><![endif]-->
Ce morceau de code permet de résoudre le problème sur Outlook, sans impacter les rendus sur les autres environnements d’ouverture. - Dans la même veine de solutions, il est aussi possible d’ajouter un retour à la ligne spécifiue à Outlook, pour surcharger un peu moins le code HTML.
<!--[if true]><br> <![endif]-->
Pour les lignes verticales, il s’agirait plutôt d’un problème lié à l’utilisation de la propriété CSS direction ou de l’attribut HTML dir (lorsqu’on souhaite changer l’ordre des éléments sur mobile). Bref, quoiqu’il en soit, tous les détails des bugs et des solutions possibles sont à votre disposition ! Et n’oubliez pas : tout dépend de votre cible ! N’appliquez ces correctifs que si votre cible ouvre principalement ses emails depuis Outlook logiciel de bureau pour Windows.
Bataille de méthodes de codage
Aimes-tu les films de gladiateurs ? Réunissez deux grandes figures du codage HTML et CSS pour l’email dans une arêne, en l’occurence Anne Tomlin, développeuse d’email chez Emails Y’all, et Megan Boshuyzen, développeuse d’email senior chez Sinch, et vous obtenez un live passionnant sur les différences de méthodes de codage ! Et ça me confirme le fait que chaque développeur a sa propre technique et habitudes de développement… Et qu’on ne peut pas y faire grand-chose.
La structure
- Anne Tomlin, par exemple, développe ses emails en se penchant d’abord sur la maquette Desktop, puis y applique des media queries. Mais comme elle utilise la méthode Fluid/Hybrid (qui demande, certes, quelques adaptations de design), très peu de media queries sont nécessaires.
- Megan, pour sa part, utilise des
<div>et des<table>fantômes, et part d’abord de la version mobile : elle applique alors des media queries pour afficher la version Desktop de l’email. C’est donc une vision complètement opposée. Avec cette méthode (celle du Mobile First), vous garantissez donc l’affichage de la version mobile sur TOUS les supports mobiles.
Personnellement, je préfère la méthode d’Anne, puisque celle de Megan demande beaucoup de conditionnement.
Changement d’ordre des éléments
- Anne utilise simplement la propriété CSS
direction, mais ça ne serait pas tout à fait correct sur le plan de l’accessibilité (je découvre quelque chose !). - Megan fait appel à la propriété CSS
displayavec un jeu sur les valeurstable-header-groupettable-footer-group: c’est la première fois que je vois cela, et j’apprécie toujours de découvrir de nouvelles méthodes ! 1 partout balle au centre. Ah, on me dit dans l’oreillette que ces propriétés/valeurs ne supportent pas les marges internes…
Conception d’un appel à l’action
- A largeur fixe, avec du VML pour avoir des coins arrondis sur Outlook, comme sur buttons.cm : ça, c’est la solution d’Anne. Je suis pas fan du tout…
- Avec la balise
<i>et des commentaires conditionnels, façon Mark Robbins, pour Megan. Pas fan non plus. Pour ma part, c’est toujours mieux de faire un appel à l’action avec un<table>sans largeurs fixes, avec des marges internes, et tant pis si les coins arrondis ne sont pas arrondis partout et si le bouton n’est pas full cliquable.
Appel à des typos non websafe
- Anne utilise la méthode
@font-face: d’après elle (et je suis raccord là-dessus), la méthode est meilleure pour le respect des graisses des typographies appelées (et aussi pour le support) - Megan fait appel à la balise
<link>: pour les raisons citées ci-desus, je ne m’attarderai pas plus longtemps là-dessus.
Vous voyez, c’est typiquement pour ce genre de débat que j’aime le Parcel Unpacked : un évènement email, pour les #EmailGeeks, où les intervenants comme les discussions sont « expertes ».
Comment rédiger vos textes alternatifs
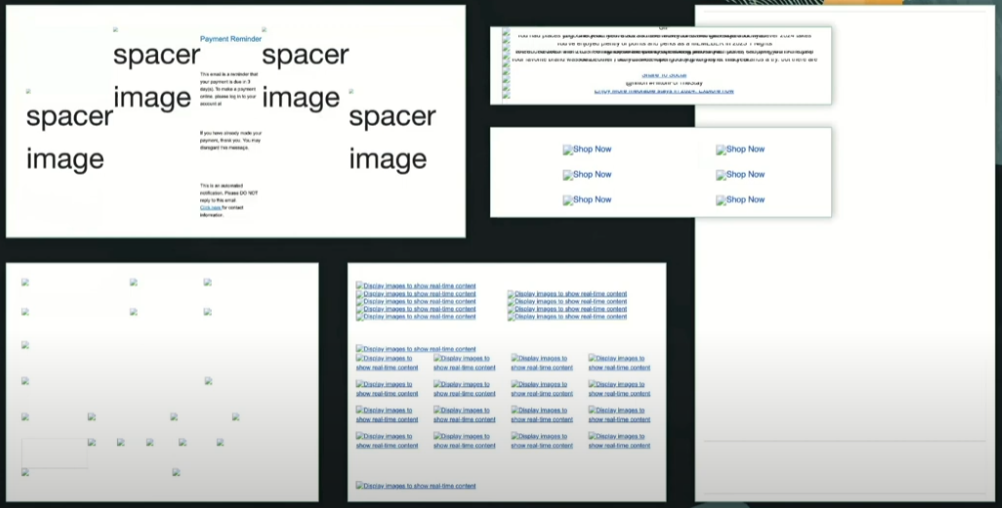
Ouuuuuhhh sujet sensible s’il en est ! Sarah Gallardo, experte en accessibilité des emails chez Oracle, nous en dit un peu plus sur la bonne façon de rédiger les textes alternatifs des images dans un email. Et il n’est pas possible d’ignorer ce type de conseil lorsqu’on voit à quel point le contenu de l’attribut alt est particulièrement délaissé de manière générale : 90% des emails ne seraint pas optimisés pour l’accessibilité.

Il ne faut pas oublier que beaucoup utilisent les textes alternatifs des images surtout lorsque les images sont bloquées. Mais ce n’est pourtant pas le seul cas de figure : une connexion lente (par choix, ou pas), un pare-feu configuré en ce sens sur la machine, des paramètres activés sur l’environnement de messagerie, ou bien même des urls cassées dans le chemin des images… Les cas de figure sont plus nombreux qu’on ne le croit !
N’oublions pas que des lois garantissent que tout le monde doit avoir un accès égal au contenu ! Ce n’est pas une option ! Et donc, pour éviter qu’un lecteur d’écran n’essaie d’obtenir des informations autour des images (et donc, lisent le chemin de l’image par exemple), pensez à :
- Mettre un attribut
altsur chaque image, sans exception. - L’image et le texte alternatif doivent communiquer la même chose.
- Essayer de rester court, car la plupart des lecteurs d’écran arrêteront de lire le texte alternatif après 100 à 120 caractères.
- Prendre en compte le contexte : selon le contexte, l’image n’a pas toujours le même sens.
- Ne pas préfixer le texte alternatif par « Image de » ou « graphique de ».
- S’assurer que le contraste entre le texte alternatif et la couleur de fond soit suffisant.
- Ne pas mettre le texte alternatif entièrement en majuscules.
- Ne pas être redondant ou répétitif.
- Ne pas utiliser de méthode particulière pour le rendu d’image (ah ah, je pense automatiquement à mon dernier article sur la création d’image en pixels dans un email : BUSTED !)
- Si une image contient du texte, ce texte doit être présent dans l’attribut
alt. - Il n’est pas nécessaire de spécifier des détails importants dans le texte alternatif (comme la couleur, le choix de la typographie, les motifs… SAUF si cela a une importance sur le message).
- Lorsqu’un design contient du texte à prévoir en image, repousser la créa en phase de design pour que le texte puisse être conçu en HTML, et non en image.
- Laisser l’attribut
altvide lorsqu’il s’agit d’image décorative. - Expliquer ce qu’il va se passer lorsqu’on va cliquer sur une image entourée d’un lien.
Je vous saoûle avec toutes ces listes à puces, hein ? Bah tiens l’homme, va voir le replay !
Stratégie de newsletter « Evergreen »
A partir du constat qu’il était très difficile de maintenir une fréquence de newsletter (parce que ça prend du temps, parce qu’il faut s’appliquer sur la rédaction du contenu des newsletters, parce qu’il faut respecter une fréquence et que ça, c’est stressant, parce qu’on a une vie quoi avec des enfants, des impératifs, de la prod, etc…), Andrew King, créateur du site Emaillove (et sur lequel j’avais d’ailleurs eu le droit a une petite interview détaillée de ma personne et de mon parcours), détaille une stratégie de conception de newsletter « Evergreen ».
Mais au fait, c’est quoi une newsletter « Evergreen » ? C’est une newsletter dont le contenu ne vieillit pas, ou peu. C’est une newsletter qui reprend du contenu pertinent, mais qui n’est pas une newsletter d’actus. Couplée à de l’automation, cette newsletter présente du contenu précédemment publié sur un blog ou un site, toujours d’actualité. Se servir ainsi du contenu déjà exisant pour pallier parfois à l’existence de nouvelles newsletters. Ainsi, on peut :
- Gagner du temps pour travailler du contenu.
- Garder des destinataires engagés, motivés.
- Repérer les contenus les plus réellement intéressants.
- Faire découvrir des contenus passés à de nouveaux lecteurs ou abonnés.
Bon, j’avoue que je ne suis pas expert en stratégie emailing, et que je ne suis peut-être pas la meilleure personne pour parler de ce sujet. Mais je trouve la stratégie particulièrement intéressante ! Je suis en revanche un peu plus dubitatif sur :
- La « péremption » des articles poussés dans ce type de newsletter : comment s’assurer que le contenu des articles est toujours d’actualité ? Soit en choisissant des articles intemporels. Soit en relisant et en mettant à jour les articles. Et ça aussi, ça demande du temps.
- Le temps de mise en place d’une telle newsletter. Andrew le dit lui-même : la préparation du contenu de cette newsletter et son automatisation sont chronophages. Mais comme tout travail d’automatisation et d’industrialisation : si cela demande du temps à la création, la courbe de temps gagné rattrape et dépasse finalement assez rapidement la méthode traditionnelle de conception de newsletter.
- La corrélation de ce type de newsletter et des autres emails envoyés : quid de la pression marketing ? Comment gérer les délais entre les différents envois ? Comment ne pas saoûler ?
- La mise à jour de ces newsletters : conçues en amont, comment faire lorsqu’il s’agit de les mettre à jour graphiquement ou sur le code ?
La seconde partie du live s’attarde bien plus sur la sélection des emails présentés sur Emaillove. Les questions aussi d’ailleurs. Et cette méthode m’intéresse au plus haut point puisqu’elle permettrait d’automatiser un peu mieux, via des outils comme Zapier, Gmail, Google Sheet, Airtable, Urlbox, Google Drive, WordPress… ce que nous essayons de faire aujourd’hui sur notre propre bibliothèque d’exemples d’emails.
Et si mon résumé n’est pas trés clair, je vous laisse faire votre propre opinion.
Optimisation de l’AMPscript
Si vous n’utilisez pas Salesforce Marketing Cloud, passez votre chemin ! Et si vous n’utilisez pas l’AMPscript au sein de SFMC, tout pareil. Et si vous n’êtes pas branché technique, itou. J’avoue que je réunis les trois conditions et que je me sens comme un nain au milieu des géants, mais je vais quand même tenter de vous en dire un peu plus…
L’AMPscript est un outil spécifique à Salesforce Marketing Cloud. Il utilise des données pour personnaliser des emails. Et dans les grands groupes ou grandes entreprises, l’organisation de ces données présentes en très grande quantité doit être rationnalisée et optimisée pour éviter des processus de traitement trop longs, surtout lorsqu’on utilise des fonctions particulièrement complexes de personnalisation.
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.

Retenez donc : préparez vos données. Correctement. Avec des champs de clé primaire par exemple. Et bien d’autres choses que je ne saurai pas vous expliquer simplement, parce que je suis pas sûr d’avoir tout compris. Désolé si tu te sens frustré, mais je travaille en toute transparence cher ami !
En tout cas, bravo Jennifer Birks, Ingénieure Senior Salesforce Marketing Cloud chez le Groupe LEGO : Je suis admiratif d’autant de structuration, d’organisation, et d’optimisation des requêtes et données. C’est tellement technique, c’est ouf !
Comment entraîner un modèle GPT ?
Ne mens pas, ça t’est déjà forcément arriver d’essayer de générer un texte pour ton email promotionnel, avec un prompt à l’arrache, depuis la version gratuite de ChatGPT. Y a pas de honte, assume ! Je l’ai fait, tu l’as fait, vous l’avez fait… Aaron Hanson, Senior Email Marketing Manager chez ClickUp, explique qu’il est tout fait possible de former des GTPs pour nous aider à produire, automatiser, et optimiser nos tâches emailing. Et preuves à l’appui le bougre ! Mais il faut être réaliste :
- Les GPTs ne vont pas faire TOUT le travail à notre place et générer des emails parfaits avec un prompt en one-shot.
- La qualité des sorties GPTs dépendent de la qualité des prompts
Pourquoi je parle de GPTs et non de ChatGPT ? Parce que Aaron distingue ChatGPT des GPTs (Generative Pre-Trained Transformer) faits « maison ». Leur tâche ne sera pas la même. Le processus de travail d’Aaron est une vraie réflexion, poussée, avec un ensemble de données à fournir à ChatGPT ou aux GPTs. Et je le répète, ce n’est pas juste un prompt envoyé à l’arrache. Pour vous dire, même les prompts sont retravaillés depuis ChatGPT pour obtenir les prompts les plus efficaces possibles. La routine quoi !
Ce que j’en retiens, c’est que :
- Ce type de process est pertinent pour des clients récurrents, ou des gros projets, avec plusieurs emails à produire.
- Vous aurez besoin de données à fournir à vos GPTs pour le guider : charte graphique, identité visuelle, charte rédactionnelle, Tone of voice, textes, objectifs, intentions…
- On doit pouvoir s’inspirer et utiliser d’autres prompts en demandant à récupérer les prompts d’autres GPTs.
- Ecrire des prompts, c’est long. Il faut aussi savoir se simplifier la tâche avec des outils comme SuperWhisper pour « dicter » oralement les prompts.
- Il faut rester vigilant à la sécurité des données importées dans les GPTs : rien ne nous garantit à 100% qu’il ne pourrait pas y avoir, un jour, un piratage de ces données.
Je suis sûr que ce type de méthode peut vous intéresser, alors je vous propose de la découvrir dans son intégralité !
A propos de Type E:
Bon là, c’est simple hein : vous avez en face de vous Paul Airy, Consultant en accessibilité, Concepteur et Développeur d’email, qui revient sur ses dernières parutions d’articles, sur les outils qu’il utilise (dorénavant Grammarly, couplé à Figma et Parcel), sur les constats qu’il a fait dans les design et conception d’emails… Mais je vais remettre un peu de contexte :
Paul a constaté, au début de son activité que nombre d’emails incluaient des images comprenant des textes. Il pense pourtant (et à raison) que le contenu doit être accessible à tous, et que les emails doivent offrir la meilleure expérience possible. Il a donc commencé à utiliser et expliquer l’intérêt de la balise sémantique <p> pour des paragraphes dans un email (avec, bien sûr, la nécessité d’ajouter la propriété CSS margin avec la valeur 0 pour le reset du rendu sur les environnements d’ouverture). Il a alors lancé sa propre newsletter (Type E:) pour :
- Inspirer les designers et développeurs emails à inclure les textes sous forme de texte HTML.
- Faire en sorte que cela soit facile à implémenter et à comprendre.
- Démontrer cela visuellement et en terme de programmation.

Si vous ne connaissiez pas Paul, c’est une grave erreur : vous DEVEZ le suivre en vous inscrivant à sa newsletter. Et si vous voulez en savoir un peu plus sur son histoire, et bien le replay est à un clic !
Le futur du codage email
Oliver Williams a pris en main ce sujet épineux qu’est l’évolution et le futur du codage email. Il se souvient, en premier lieu, de sa frustration lorsqu’il a du coder pour la première fois un email : lui qui était développeur Front et Back-End, il a chuté de haut lorsqu’il a compris que la méthode pour coder les emails reposait sur les <table>. Pourquoi ? Parce qu’au fil des années, les méthodes de développement web, elles, avaient évoluées.
En effet, en 1996, on utilisait des <table> pour créer des sites internet et on les détournait de leur usage premier de tableaux de données. Puis, en 2003, l’apparition du float et du display:inline-block ont permis de changer les méthodes de développement. En 2014 ensuite, avec flexbox, et en 2017 avec les grid et compagnies… Il y a donc un gros gap entre les méthodes de développement web et celles pour l’email. Si je récapitule, j’obtiens quelque chose de la sorte :
| Méthode de développement | Environnements d’ouverture |
|---|---|
<table> | Nécessaire pour Outlook, logiciel de bureau pour Windows |
float et inline-block | |
flexbox | |
display:grid + display:flex | Pourrait fonctionner sur Apple Mail |
Et là, pouf : vous apprennez que la prochaine version d’Outlook s’appuiera sur un moteur de rendu HTML plus proche des standards de la version web !

L’utilisation des <table> ne devraient donc plus être nécessaire. Grosse nouveauté donc, c’est du lourd, du très très lourd ! Et l’architecture proposée devrait être la même partout (Windows, comme Mac) afin d’unifier le paysage d’Outlook et le rendre plus cohérent. Outlook pour Mac devrait donc descendre dans le classement du support de l’HTML par les environnements d’ouverture. Mais bon, c’est un mal pour un bien, non ? Dans cette optique, Windows Mail (dont l’interprétation de l’HTML et du CSS est aussi mauvaise qu’Outlook) devrait disparaître complètement d’ici fin 2024.

Mark Robbins rappelle, malgré tout, que certains utiliseront encore les anciennes versions d’Outlook. Pour exemple, les développeurs d’email partent du principe qu’il faut prendre en compte 10 ans « de retard » dans leurs tests. C’est pourquoi, seulement en 2024, nous abandonnons tout doucement les tests d’email preview sur Outlook 2013. Donc vous pouvez espérer voir changer nos méthodes de codage d’email en… Outlook 2021 + ans = 2031 finalement… Boarf, ça va passer vite, vous inquiétez pas !
P’is ce qui est cool, c’est que les principaux soucis d’accessibilité et de rendu sur les autres environnements d’ouverture sont causés par notre volonté de rendre l’email le plus « beau » possible sur Outlook. Si nous enlèvons cette épine de notre pied, ça pourrait potentiellement régler d’autres problématiques par la même occasion ! Vous rendez-vous compte ? Mais je perds tout sens commun mon jeune ami…
Mais tous les problèmes ne seront pas réglés pour autant : beaucoup de propriétés CSS devraient être désormais supportées, mais d’autres, relativement basiques, ne le seront toujours pas (et là, je ne vise pas qu’Outlook d’ailleurs !). En attendant, retrouvez tous les bons conseils d’Oliver pour coder toujours mieux, comme l’utilisation de Parcel ou Maizzle !
Point de vue d’un codeur email junior
Ce qui est bon parfois, c’est de prendre le temps de se poser, et de discuter. Discuter boulot par exemple, et « façon de coder ». C’est toujours plus enrichissant lorsque la conversation a lieu avec un développeur d’email junior, comme Hannah Francis, Email Developer chez Action Rocket. C’est ce qu’a initié Naomi.
On constate dès le début de la discussion qu’on ne choisit pas vraiment le métier de développeur email (et j’en avais déjà d’ailleurs fait le constat, étant moi-même issu d’une formation de professeur des écoles). C’est bien souvent une reconversion professionnelle. Et Hannah a manqué, au début de sa carrière, de support pour apprendre à coder des emails.
La discussion est plutôt informelle, et c’est ce que j’apprécie : Quel processus utilises-tu quand tu codes un email (réponse : d’abord la version Desktop puis la version Mobile, préparation des images en amont), vérifies-tu tous les résultats des tests d’email preview ou seulement une poignée (réponse : une poignée :D), comment procèdes-tu pour débuguer ton code (réponse : supprimer les modules un par un pour trouver d’où vient le problème, demander sur le slack des EmailGeeks, demander à Jay :D)… Les réponses sont sincères, honnêtes, parfois candides mais c’est tout l’intérêt de la chose ! C’est ainsi que l’on voit les choses sous un autre angle, non ?
Je retiendrai la philosophie suivante, délivrée à la fin du live, par Hannah : « Ne soyez pas intimidé, et sachez commencer petit. Entraînez-vous, découvrez, n’ayez pas peur de faire des erreurs. Ne comparez pas votre parcours avec celui des autres. Il est toujours possible de progresser. » Evidemment je fais court, mais vous aussi, prenez le temps de discuter avec Hannah.
AI et APIs dans les emails
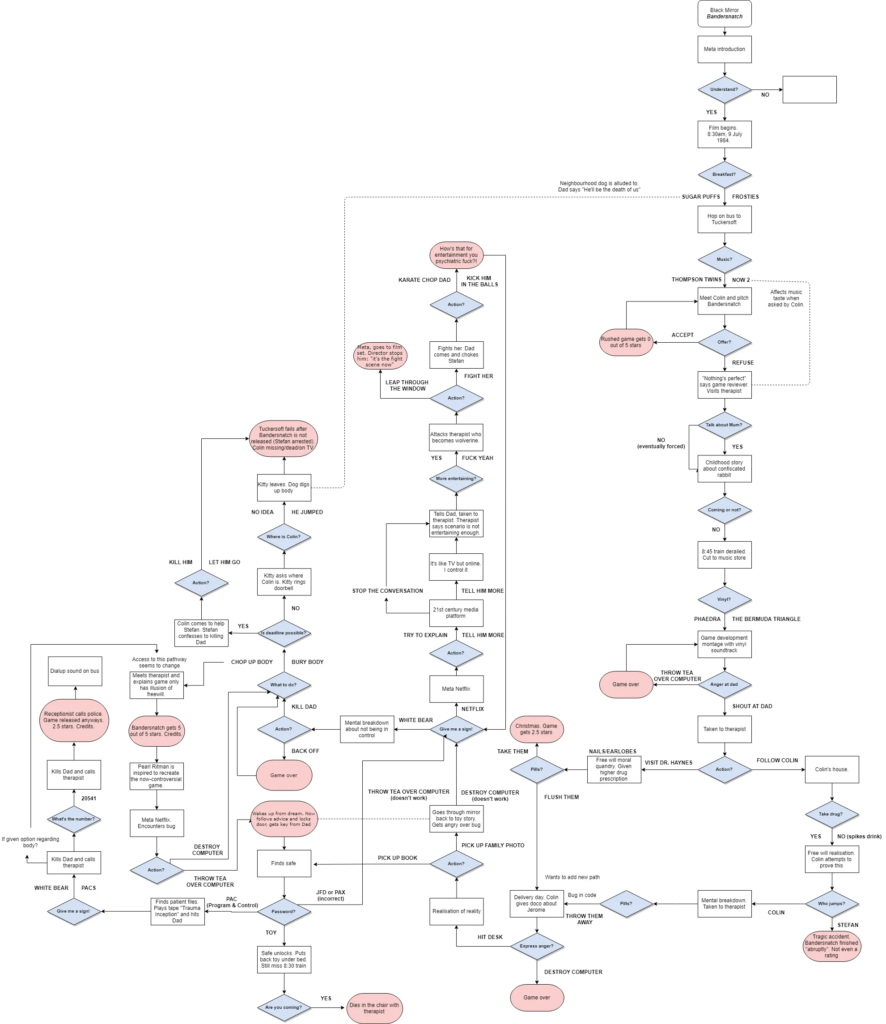
Là, c’est autre chose : j’entre dans de la science-fiction ! Cody Stover et Giorgio Leonardi, membres de l’équipe marketing chez Customer.io, ont réfléchi au concept suivant : « Et si les destinataires de nos emails avaient l’impression de pouvoir controler leurs aventures avec leur marque préférée ? ». Comprenez, façon Bandersnatch de Black Mirror : selon les réponses données à certaines questions dans les emails, les emails suivants s’adaptent automatiquement, tant sur leur contenu (texte, musique…) que sur leur mise en forme (couleurs, visuels…).

On comprend rapidement qu’il s’agit finalement d’un processus d’automatisation, où chaque action/réponse déclenche un certain chemin. Ce schéma repose sur un ensemble de données complexe, récupérés via des APIs (Spotify, Typeform) et des Intelligences Artificielles (GPT 3.5 pour les textes, Dall-e 2 pour les visuels) et poussés par de l’automation (Customer.io, Zapier).
Les questions « Quelle est votre couleur préférée ? Qui choisiriez-vous comme super vilain ? Quelle est votre chanson préférée ? » ne sont que des basiques pour produire un contenu toujours plus personnalisé. Et c’est bien ça l’objectif aussi de l’email : proposer une expérience unique, entièrement personnalisée. Et, avec un peu d’imagination, ce type de parcours pourrait être adapté d’une multitude de façon. Je suis persuadé que vous seriez curieux au point de vouloir créer votre propre parcours, je me trompe ? Bénéfice du doute, je vous laisse en apprendre davantage sur ce processus tout particulier.
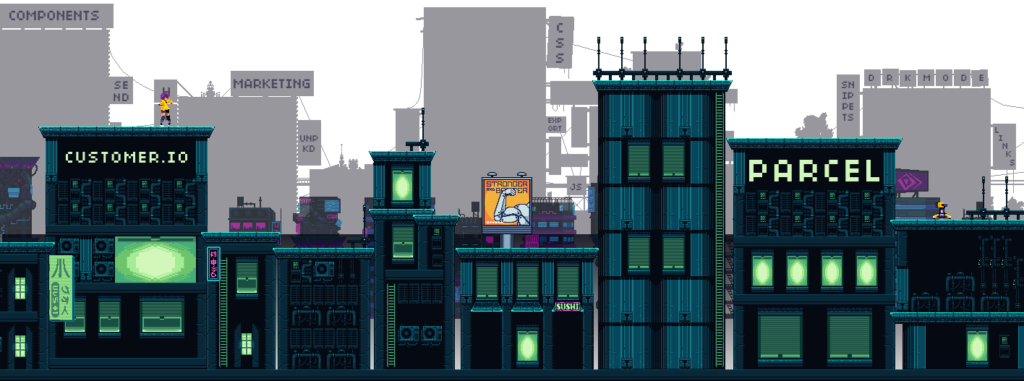
Inspection du code de l’email d’enregistrement à l’événement email Parcel Unpacked 2.0
Faites appel à Mark Robbins pour l’inté d’un email, et vous êtes sûr d’obtenir quelque chose de particulièrement unique. C’est le Dieu de l’inté HTML pour email. C’est tout bête, mais déjà au bout de 5 minutes d’intervention, j’apprends qu’en ajoutant l’attribut media avec la valeur screen à la balise <link> (pour appeler une Google Font), je résous la problématique de l’affichage de la Times New Roman en fallback sur Outlook.
Mais ce n’est pas le sujet. Mark s’est chargé du développement (et du design aussi) de l’email d’invitation au Parcel Unpacked, et nous fait l’immense plaisir de partager ses techniques de codage et surtout d’innovation dans ce live dédié. Et si vous pensiez avoir un bon niveau en développement HTML et CSS des emails, je pense que tout est relatif.
Pour vous donner une idée, Mark a développé un jeu interactif DANS l’email, calqué sur le jeu du Tyrannosaure de Chrome lorsqu’on est hors-ligne : un bouton « Start », et un personnage se met à avancer dans une ville en mouvement. A vous d’éviter les embûches (Outlook) à chaque clic sur le bouton « Jump ».

Et ce n’est pas tout :
- Les boutons avec dégradés sont conçus en HTML et CSS avec un fallback incroyable.
- Le jeu est entièrement codé à base de balises
<input>cachées. - Des
keyframessont appliquées pour faire défiler les multiples arrière-plans. - Les visuels dans l’email sont pour la plupart au format apng pour en garantir à la fois la transparence et le poids. Si le format apng n’est pas supporté sur Outlook et Gmail, leur dégradation est plutôt convenable, puisque l’image restera « fixe ». Et le poids est ainsi optimisé : seulement 670 kiloctets au total !
- Tout ça dans le plus strict respect des règles d’accessibilité email bien sûr (sinon ça serait mal connaître Mark) : ajout de l’attribut
aria-labelavec la valeurRetro computer game cityscape, utilisation de balises sémantiques…) - Des dégradés sur les textes, avec là-aussi des techniques de codage « amazing » pour s’assurer que le fallback sera plus que correct.
- Et tout ça avec seulement 473 lignes de code et un poids final de fichier HTML de 21 kiloctets (soit la moitié du poids moyen d’un email)… Il me tue.
Bon après, ne nous leurons pas : pour construire ce type d’email, il faut être consciencieux, avoir les compétences techniques nécessaires, et du temps. Pas mal de temps. Mais je sens que j’ai titillé votre curiosité, non ? Ca vous intéresse, hein, de savoir ce qui se passe dans la tête de Mark ?
Stratégie et business dans le design email
Qui veut être designer toute sa vie ? C’est par cette question existentielle que Ted Goas, Product Designer chez Dialpad, entame son intervention. Ted est persuadé qu’on doit parfois, dans sa carrière, chercher à se dépasser, à évoluer, pour ne pas faire simplement la même chose, tout le temps.
Il avance alors l’argument que le design, ce n’est pas juste la recherche du beau et de l’esthétique. C’est aussi une compréhension parfaite du business, des affaires et de la stratégie au sens large du terme. Vous devez pouvoir « comprendre » le produit, les clients, le marché, l’environnement pour proposer un design pertinent.
Le design sans business, c’est juste de la décoration
Steve Johnson, Netflix
Mais la stratégie comme le business ne sont pas spécialement des matières enseignées à l’école de design. Il nous faut alors nous armer de courage et sortir de l’entre-soi pour comprendre les utilisateurs, l’entreprise, le marché, et créer ainsi le bon design, au bon moment. Cela passe indubitablement par :
- Une veille constante de l’actualité de l’industrie propre à notre métier.
- Une veille de la concurrence, et de ce que leurs utilisateurs en disent.
- Une compréhension des problématiques perçues sur les produits de l’entreprise, comme les produits/services fournis par la concurrence.
- Une discussion, un échange avec les consommateurs : pourquoi vous ont-ils choisi ? Ou pas ? Quels sont les points bloquants ? Que cherchent-ils ?
- Une connaissance aigüe et pointue du domaine d’activité et de l’entreprise.
- Une compréhension de sa propre entreprise : Comment fait-elle pour gagner (ou perdre) de l’argent ?
- Une discussion et un échange avec d’autres personnes, d’autres entités, d’autres pôles de l’entreprise : ne pas se limiter à rester entre designers, sortir des entités connues, aller voir et échanger avec d’autres départements.
Ted de citer pour exemple Figma, qui a su se positionner comme acteur aux réponses des problématiques alors soulevées sur Sketch ou Adobe qui, pour leur part, n’avaient sans doute pas assez écouté le marché et les retours de leurs utilisateurs : problématiques de partage en ligne, fichiers en ligne…

L’intelligence artificielle est en train de « rogner » doucement le métier de Designer. Il est donc vital de pouvoir apporter cette compétence de connaissance, de regard extérieur, d’analyse, d’humain pour être un « bon » Designer.
Vue d’ensemble du design
Le design dans l’email est un thème que l’on considère souvent comme « à part » tant les contraintes sont spécifiques. Aucun autre média de communication ne semble si particulier dans ses conditions. Fort de ce constat, Naomi a réuni, autour d’une table ronde, Krystal Sim, Visual Designer, Tithi Jasani, Senior Product Manager, et Jesse Godfrey, Executive Creative Director, pour tenter de répondre à plusieurs questions :
Question : Qu’est ce qui est le plus important dans l’approche du design ?
Réponse(s) : Comprendre le besoin pour ensuite mieux rédiger. Du moins, d’après Krystal. Le contexte joue aussi, fortement : comprendre ce que l’utilisateur essaie de faire en fonction de son parcours.
Question : Existe-t-il des façons différentes de concevoir les supports ?
Réponse(s) : Pour le contenu, il faut savoir être concis puisque le temps de lecture comme la « longueur » du support n’est clairement pas la même dans l’email. Jesse fait un parallèle intéressant où « l’email est le menu, la mise en bouche avant le repas : il vous aide à en savoir plus sur le repas qui va suivre ».
Question : Qui connaît les contraintes du design email en interne ?
Réponse(s) : D’après Krystal, c’est au designer de les connaître. Mais elle reconnaît volontiers qu’il est difficile de connaître par coeur les spécificités de chaque support. Jesse et Thiti penchent plutôt pour une approche collaborative, une approche d’équipe : il faut savoir travailler avec les forces de chacun pour délivrer une campagne efficace. Et cela mérite aussi un apprentissage continu, des formations, des outils (comme des checklists). Cela passe enfin par une mutualisation de l’information.
Question : Comment être efficace lorsqu’il s’agit de designer pour l’emailing ?
Réponse(s) :
- Savoir réutiliser les contenus publiés sur d’autres médias pour rester cohérent, trouver le moyen de les recycler.
- Trouver les « pièces existantes », et faire en sorte de les faire fonctionner dans un email (avec des outils comme htmltofigma par exemple).
- Créer un Design System Email : maintenir un système de blocs, une bibliothèque d’éléments viuels pré-approuvés pour rester cohérent.
Question : Quelles sont vos inspirations en matière de design ?
Réponse(s) : Des sites de veille ou de tendances graphiques, bien sûr, comme Dribble, Mobbin, Awwwards… Mais aussi des banques d’emails « maison » (et même si elle n’est pas citée, je pousse notre bibliothèque d’exemples d’emails)… Et puis de manière beaucoup plus large, tout ce qui nous entoure dans la vie de tous les jours : affiches, posters, livres, magazines, vinyles… Tout ce qui peut générer une émotion en nous (et j’avoue que ça m’arrive trèèèèès régulièrement en voyant une pub TV, un magazine sur la déco ou le design, ou un livre…).
Je ne peux pas tout vous retranscrire, parce que je fatigue légèrement, mais vous avez bien sûr l’opportunité inédite de visionner par vous-même cette table ronde !
Mon avis sur cette session
J’ai kiffé. Vraiment. J’ai l’impression d’avoir découvert et appris, lors de cet évènement, un paquet de nouvelles méthodes de codage, de stratégie, de design, de techniques pour l’email marketing. J’en ressors fatigué, certes (mes yeux piquent, des vaisseaux ont explosé), mais repu (c’est le mot) et immensément satisfait ! Je ne peux QUE recommander de suivre la prochaine session ! Je reste stupéfait par le niveau « élevé » d’expertise de ce type d’évènement (c’est pas du survol, c’est du pointu, ce qui est plutôt rare).
J’espère sincèrement avoir réussi à vous procurer les mêmes sensations que celles que j’ai pu ressentir en visionnant ces vidéos. Et ce malgré une compréhension et une traduction de l’anglais « intermédiaire ». Moi j’m’en vais mettre la viande dans l’torchon…

Laisser un commentaire