Hey, bonjour vous ! Dis (oui on se tutoie, je préfère) tu t’souviens que j’t’avais dit à quel point j’kiffe Figma comme plateforme de prototypage pour les emails ? Ca, c’est aussi grâce à que la communauté Figma elle est costaude, et qu’elle propose des plugins à tout va ! Frère, y a clairement des plugins qui valent le coup ! Alors c’est le moment de te partager les plugins Figma que j’utilise le plus pour mes designs email, ceux dont je peux clairement plus me passer…
Les plugins Figma existants, parfait pour l’email.
Figma tokens ou Design Tokens
Si t’as bien compris l’intérêt d’avoir un Design System Email, alors tu comprendras vite l’avantage d’utiliser ce plugin : Si t’enregistres des styles de texte, tu sais que pour une variation de graisse ou de style, tu vas devoir enregistrer un style à chaque fois. V’là comment c’est relou. Bah avec les tokens, bim, fini ! Tu renseignes par exemple une valeur principale (Arial), et des variations de cette typo (Gras, italique, souligné, ainsi de suite). Tu vas pouvoir appliquer ça sur tes arrondis, espacements, couleurs, taille de typo, épaisseurs de bordure, opacité… Et quand tu modifieras un token, ça va s’appliquer partout… C’est beau ! Et tout est enregistré dans un fichier json, que tu vas pouvoir utiliser ailleurs. Mon dieu que c’est bon !

Time Machine
Combien de fois j’ai « dupliqué » des maquettes pour en garder la sauvegarde… Dans ces cas là, je cherche même pas, je duplique le projet, ou je duplique la page, ou je duplique la frame que je mets en « non-visible »… Alors qu’en fait, je pourrais tout simplement garder un historique de mes modifs, et revenir en arrière quoi ! Ca serait tellement pratique si on pouvait faire la même chose dans la vie, comme dans l’Effet Papillon finalement ! Et on sait où ça a mené Ashton Kutcher…
Emailify
Tu sais pas comment ça marche les composants ? Ni coder des emails ? Ni quelles sont les bonnes pratiques de conception design d’un emailing ? Tu comprends rien aux web safe font ? Tu voudrais construire un email via un plugin, rapidement, avec des blocs direct depuis Figma, et récupérer un code HTML tout fait derrière, avec, cerise sur le gâteau, possibilité de l’intégrer directement dans Mailchimp, Klaviyo, Postmark, Hubspot, ActiveCampaign, Braze, Email on Acid, Iterable… Bref, tu veux du simple, du basique, du fonctionnel, du concret, du rapide. Alors tu vas être servi avec Badsender Emailify qui te permet de concevoir un email en mettant des blocs les uns sous les autres. Blocs que tu pourras personnaliser (couleur, logo, contenus, typos, ainsi de suite). Ensuite, t’as plus qu’à appuyer sur un bouton, et ça te sort un code HTML plutôt propre, faut dire c’qui est. P’is tu peux aussi connecter ça avec les plateformes citées susditement (ça veut rien dire). Bref, ça fait quasiment tout. Pour toi.

Tinyimage Compressor ou Downsize
Tu veux réduire le poids de tes visuels ? Bah t’as bien raison gars (ou meuf) ! C’est une des bonnes pratiques à respecter, pour limiter les ressources à télécharger, et aussi pour afficher ton contenu le plus rapidement possible. Mais t’es blasé(e) de devoir passer tes images une par une dans Photoshop ou des solutions comme Squoosh… Alors voilà, y a des plugins direct dans Figmouche pour faire le taf ! Alors t’as plus d’excuses pour ton visuel de 600ko…
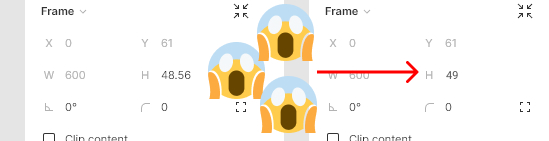
Pixel Perfect
C’est comme les trucs que tu vois passer sur Facebook : seuls les vrais de 1986 savent ! Avec les cassettes à rembobiner et le sac à dos Waikiki… Là c’est tout comme : seuls les intégrateurs email savent que les valeurs en décimales font tout foirer dans un email (aussi bien sur le code que sur la maquette). Donc, cherche plus : arrondis toutes tes valeurs, simplifie-toi la vie bonhomme !

Text Editor
Tu vois le truc venir ou pas ? T’as plein de textes dans ta maquette, et le client te fait toujours des retours pour modifier juste un mot, ou pour enlever un point… C’est relou hein ? Bah là, ce plugin y te liste tous les textes présents sur ta frame dans une petite fenêtre. Et t’as plus qu’à changer le point en question. Ou le mot. Enfin ce que tu veux quoi ! Et c’est instantané ! Baaaaaam, dans ta face !

Google Sheets Sync
T’as fait un beau template email et à chaque fois que tu veux l’utiliser pour faire une nouvelle news, on t’envoie un vieux tableau avec les textes à mettre en place. Et alors tu sélectionnes les cellules une par une, tu t’endors à force de copier-coller, et tu dois toujours penser à supprimer les espaces en plus, et supprimer les » qui viennent s’ajouter… STOP IT AND BREAKING DOWN ! Synchronise un document Google Sheet avec ta créa, et laisse le plugin tourner pour changer les contenus tout seul bébé ! Tu vas gagner du temps, crois-moi.
Design Lint
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
Ca t’ai déjà arrivé de dupliquer une maquette, sans faire le rapprochement des styles avec un fichier établi de design system ? Dans ces cas là, t’utilises des styles enregistrés qui, finalement, sont inexistants dans ton fichier. Hééééé ouiiii ! Design Lint est là pour repérer ce genre de problème, et te le remonter facilement ! Pour ne plus laisser de place à l’horreur l’erreur…
Mentions spéciales
Spéciale dédicace à des plugins qui ne sont pas là que pour l’email, mais bien pour aider aux design de façon plus générale : Unsplash, Lorem ipsum, Autocrop, Remove BG, Motion, Icons8… Et puis aussi pour pas vous entendre dire « Ouiiiiii mais t’as pas cité Machin, c’est une hooooonte ! » NON !
« Plugin » ne veut pas dire « fonctionnalité ».
Oui, si tu lis bien le titre de l’article, je me concentre ici sur les plugins et non les fonctionnalités directes de Figma (taille de l’export d’une image pour le Retina, les librairies, les composants, l’auto-layout…).
Les plugins qu’on aimerait voir sur Figma pour simplifier encore plus le taf des designers et développeurs email.
Et si on rêvait ? Si on ne se mettait pas de limites, et qu’on imagine les plugins qu’on voudrait voir dans Figma et qui ferait le bonheur des designers et intégrateurs email, ça donnerait quoi ? Allez zou, je te livre ce à quoi j’ai pensé (mais comptez pas sur moi, je sais pas développer des plugins Figma pour le moment).
Mockup dans appli mail desktop et mobile
Vous faites une maquette d’email. Et hop, y aurait possibilité de voir ce que ça donnerait directement dans Gmail, sur Desktop comme sur l’application mobile. Et sans passer par la phase « code ». Ah bah quand je vous dis qu’on se met pas de limite…
Images désactivées et textes alternatifs affichés
Alors autant pour les textes alternatifs, ça semble un peu compliqué à mettre en place (quoiqu’il s’agirait juste d’un champ à ajouter aux éléments images), autant pour le fait de désactiver des images dans une maquette ça semble pas hyper délirant non plus… Si ?
Un rapport caniemail
Tu fais ton design. Et p’is t’aurais un plugin caniemail qui te dirait ce qui sera bien supporté ou non dans un email via l’HTML et le CSS, direct dans Figma. Pratique non ? Ca envoie du rêve hein ?
Un plugin Viaretina pour juger le design d’un email
Pour vous donner des axes d’optimisation de design d’email, dans Figma. Alors ça ça serait top. En plus on aurait la tête de Gabriel Gastaud qui apparaitrait pour donner des petits tips, et ça serait tellement mignon !
Un rendu instantané du Dark Mode (ou simulateur)
Bon apparemment, ça existe déjà plus ou moins avec le plugin « Dark Mode Magic« . Mais ce dernier ne prend pas en compte les différentes « interprétations » du Dark Mode par les solutions de messagerie. Donc, bon, ça n’existe pas vraiment quoi…
Vous avez des idées de plugin à créer propres à l’emailing ? Vous voulez partager votre expérience sur des plugins Figma que vous jugez indispensables à l’email ? Hé ben y a un p’tit formulaire des familles, là juste en-dessous… FOOOONNCE STEPHANIE !
Laisser un commentaire