Hey copain ! T’as remarqué comme je te parle souvent d’inté « full responsive » et de template emailing, hein ? Aujourd’hui, je décide de te montrer sans tabou (un peu comme Bernard de la Villardière qui s’fume un oinj’) de quoi je parle, et de procéder à l’optimisation « technique » de la newsletter de la marque « 1,2,3 ».
Petite aparté : on m’a laissé entendre dernièrement que, pour le vestimentaire comme pour d’autres domaines d’activités, on fait parfois des créas « sur mesure » selon les produits, les envies des graphistes et designers, les offres, et que c’était ainsi plus « rapide » ainsi en termes de productivité… Alors bon, soit, j’ai envie de dire « Why not Monsieur Janvier ! », mais ça me semble quand même, heu, bon… Un peu gros !
C’est toujours plus intéressant, à mon sens, d’avoir des template emailing tout prêts et de n’avoir plus qu’à changer quelques visuels, et modifier directement des textes en HTML. Pas vous ? Ha bon (dédicace à Docteur Renaud, Mister Renard !).
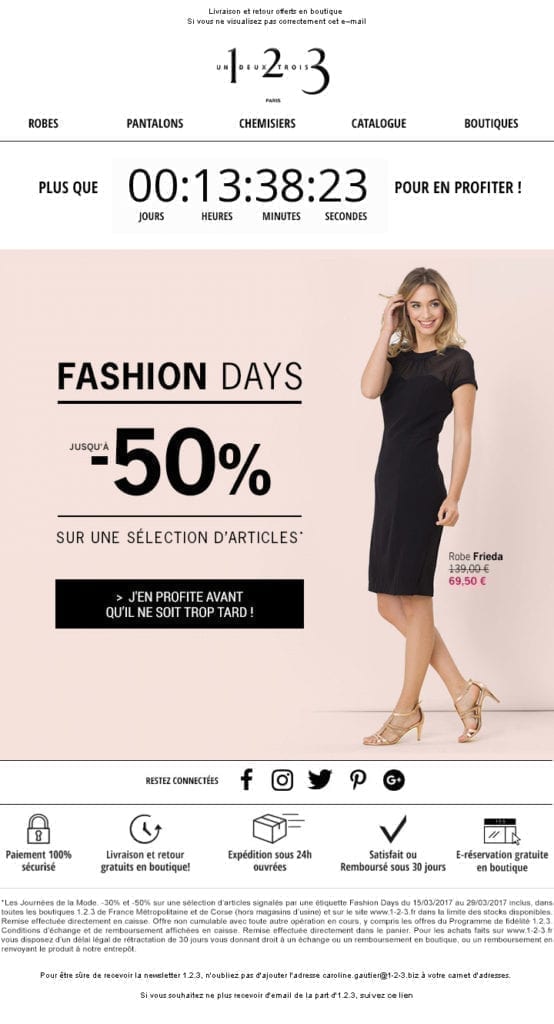
As usual suspects, je vous cale le screenshot de la news concernée :

Analyse de l’email existant
Hé ben en faaaaaiiittt, « 1,2,3 » nous a fait une petite news en (kouaziment) full image. Alors bon, si je te dis « full image », tu penses immédiatement « full contact ». Et donc Jean-Claude dans son meilleur rôle, et là je te dis : tu t’emballes mec !
Je traduis : « full image » = « complètement en image ». En fait, je ne sais même pas si ce terme est justifié dans l’email marketing, mais j’ai toujours dis ça, donc bon, quelque part, je fais ce que je veux… Je te dis tout de suite que je déconseille complètement ce genre de pratique.
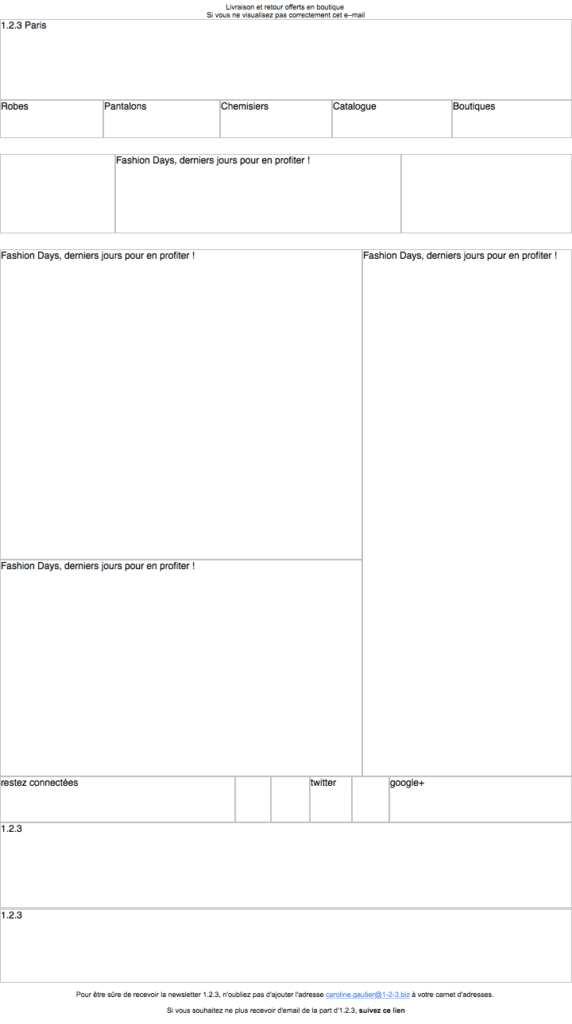
Alors, oui, si on veut c’est plus simple à intégrer par la suite : effectivement, si tu passes par de la découpe et de l’exportation automatique. Mais niveau propreté du code, responsive, ou affichage des infos lorsque les images ne sont pas téléchargées, it really sucks maaann ! Tiens, voilà d’ailleurs un aperçu du rendu d’un email preview avec les images keblos !

Ne me dites pas « Les textes alternatifs sont renseignés, c’est cool ! » parce que je risque de me fâcher tout rouge, et à trois, je crie ! NAN MAIS C’EST PAS SUFFISANT LES COPAINS ! En plus les textes alternatifs n’ont même pas de mise en forme graphique, alors bon… En fait, sur ce type de newsletter, on a plein d’éléments récurrents : preheader, logo, menu, bandeau des réseaux sociaux, de réassurance, mentions légales… Alors là, l’excuse du gain de temps sur la productivité, on me la fait pas à moi !
Design du template email
Ça irait bien plus vite, même si la maquette est bouclée au dernier moment, de gérer la news en tant que template emailing, c’est évideeeent !!! Alors, on va en profiter pour proposer quelques ajustements graphiques hein, rien de grave, quoi, deux trois bidouilles comme on dit !
« On se fait une petite nature morte ? Hm ? »
Gérard Depardieu, Morzini, L’inspecteur la Bavure
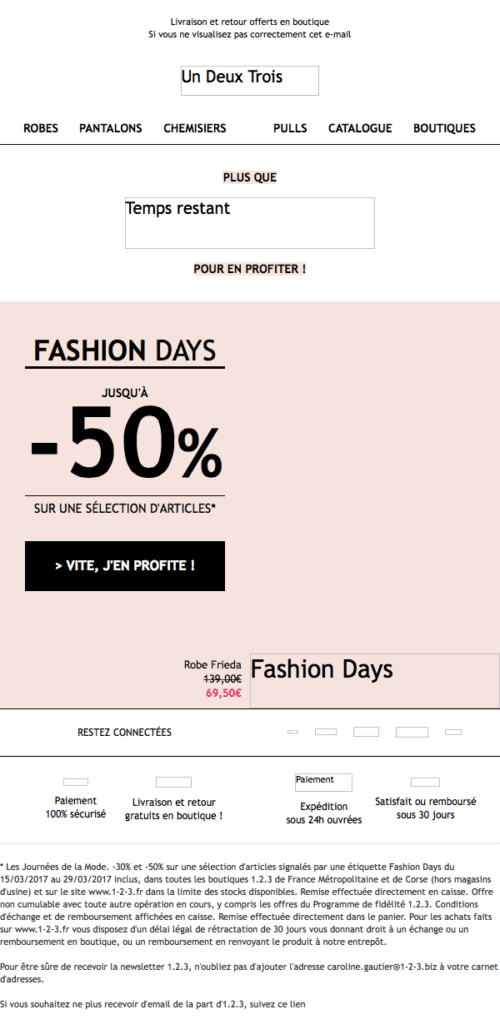
Je balance direct la maquette que je viens de finaliser, ça ira plus vite ! Pas de chichi !
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.

Alors, déjà, dis-moi si tu vois une différence entre les deux maquettes ? Tic-tac, tic-tac… Ah tiens, j’entends rien… 6-0, 6-0, terminé…
J’ai réduit la largeur de l’email (on passe de 720px à 600px de large), j’ai passé la plupart des textes dans une typo web safe, et j’ai fait en sorte que la maquette puisse être responsive et mieux encore, full responsive (à savoir responsive sur les supports mobiles ne supportant pas les media queries) en moins de temps qu’il n’en faut pour lire cette phrase… Et pourtant, oui et pourtaaaannntt, je n’aiii-aiii-meeeuuhh que toi ! Merci Charles ! Adieu l’artiste ! Pourtant, le graphisme reste quasiment identique ! Donc, tout est possible, avec de la bonne volonté.
« Tu bluffes Martoni ! Y bluffe… »
Gérard Darmon, Commissaire Biales, La Cité de la Peur
Tu vas pouvoir constater que ce que je dis est vrai (car si il y a bien deux choses que je ne supporte pas, c’est bien qu’on remette en doute mes propos ! La deuxième chose ? Les gens de cirque… cf Austin Powers). Voici un lien pour accéder aux emails preview, et un second pour admirer le magnifique code HTML de l’email que j’ai pondu. C’est cadeau, tu pourras t’en servir comme base pour ta prochaine inté… ou pour taquiner ton intégrateur HTML !
Et pour être bien raccord, voici aussi ce que donne mon code lorsque les images sont bloquées :

Là, je te laisse admirer, et je précise mon propos : nous n’avons plus que quelques images dans l’email. Le logo, le compte à rebours dans l’email, le visuel de cette jolie madame et quelques pictos. Tout le reste du template emailing est en HTML. Vous avez bien entendu, tout le reste ! (j’ai l’impression d’entendre une pub à la radio : « Oui, vous avez bien entendu !!! Le dixième pneu offert pour 9 pneus achetés !!! »).
Sérieusement : ça veut dire quand même que lorsque le destinataire ouvre l’email, il reçoit quelque chose qui a de la gueule, avec une identité et des informations qu’il peut lire, sans même télécharger les images !
Alors, en termes de délivrabilité, ça change pas grand-chose. Parce que le ratio texte/image dans un email, je suis pas sûr qu’il ai encore une grande importance ou un impact quelconque aujourd’hui. Mais en termes d’expérience utilisateur, de visibilité du contenu et de l’offre, et de l’optimisation du clic… On peut difficilement faire mieux, non ?
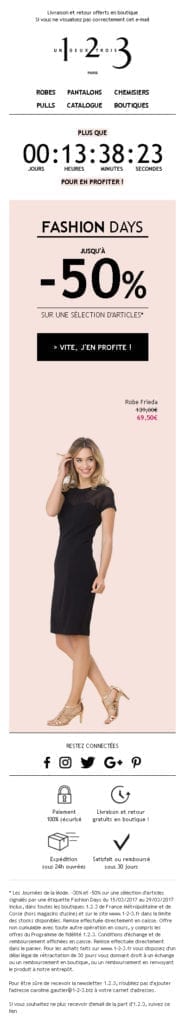
Full responsive avec la méthode Spongy Code
Alors, souviens-toi, je t’ai parlé au début de cet article du full responsive. Voyons par la même occasion le rendu sur ce type de support :

Bon, bah là, ça se passe de commentaire je crois… On a juste un rendu optimal ! Du bon responsive, bien pensé, sur tous les supports ! Cela demande un « léger » travail en amont, mais le jeu n’en vaut-il pas la chandelle copain ? Allez, là-dessus j’te laisse, faut qu’j’passe à La Poste (et pas pour parler de leurs styles CSS hérités dans les emails)… Si je ne suis pas revenu dans 10 minutes… Attendez plus longtemps !
Laisser un commentaire