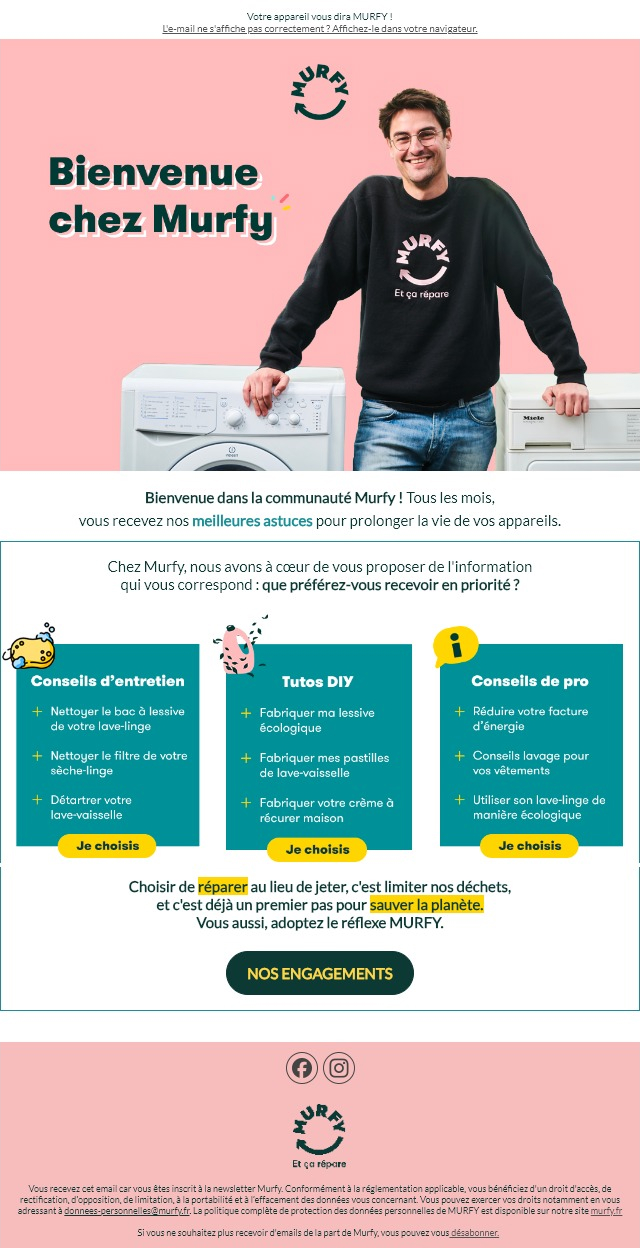
Parce que j’aime bien leur philosophie et leur logo chez Murphy : détourner Amazon avec le sourire inversé pour réparer l’existant plutôt que de commander du neuf, ça me plaît. Est-ce voulu, point ne sais-je ! Mais j’adore. Et je suis plutôt surpris en bien par l’email de confirmation d’inscription à la newsletter. Je sens votre empressement, je m’en vais vous dire pourquoi :
- Dès mon inscription à la newsletter, je reçois cet email qui me propose d’affiner un peu plus mes choix en matière de contenu. Une sorte de Preference Center dans l’email. C’est cooool !
- C’est un email de bienvenue qui ne se contente pas de dire « Bienvenue ». Non. Il y a une utilité à cet email, et tous les textes qui y sont présents ont une raison, une vocation. Il y a juste ce qu’il faut, sans surcharger.
- Les teintes utilisées semblent fidèles à la marque, et ne sont pas trop nombreuses (au nombre de 5) : ça permet une bonne lisibilité et une clarté de l’email !
- Les trois choix à la question « Que préférez-vous recevoir ? » sont cliquables, et amènent vers des landing pages avec des urls (et tracking) différents. C’est un questionnaire à choix multiples finalement, avec possibilité de récupérer les données derrière ! C’est un faux formulaire, et ça je dis banco !
- Un poids final de 74ko pour le fichier HTML : bravo ! Même si je crois qu’il serait LAAAARGEMENT possible de simplifier/réduire le code en lui-même pour en réduire, par la même occasion, le poids final.
Bon, après, si je rentre dans le détail, vous vous doutez bien qu’il y a des points à optimiser, que je vais de ce pas vous lister ci-dessous :
- De un, ce n’est pas nécessaire de rendre visible le preheader DANS l’email. Le preheader « Votre appareil vous dira MURFY ! » n’est là qu’en complément de l’objet de l’email à sa notification de réception. De ce fait, il est possible de gagner quelques pixels de scroll en le cachant.
- La taille de typo utilisée pour les textes de lien de page miroir et de mentions légales est trop petite :
9px! Faut plisser pour en comprendre le contenu. Et quand on a envie de plisser, faut pas s’priver… - La cover comprenant le logo, le Monsieur avec les deux appareils électroménagers, et le titre « Bienvenue chez Murfy », c’est une grosse image : je suis déception. Avec une si belle couleur unie d’arrière-plan, il eût été tellement plus judicieux de dissocier le contenu textuel de la mise en forme graphique en scindant la cover en deux colonnes : la première, comprenant le titre en HTML et CSS (avec une ombre portée en CSS sur le titre, qu’importe si ça ne passe pas partout comme dans Fort Boyard). Et une seconde colonne avec le visuel.
- Il manque une hiérarchisation un peu plus nette des titres, sous-titres, textes. Tous les textes sont, à mes yeux, au même niveau d’importance ou presque. Il serait pertinent, je pense, d’accentuer le titre « Que préférez-vous recevoir en priorité ? » pour inciter à répondre au choix de l’information à recevoir, juste en-dessous.
- Les trois choix « Conseils d’entretien », « Tutos DIY », « Conseils de pro » et leurs listes à puces associées sont là-aussi des images : non, non et re-non ! V’là le rendu de l’email tant que les images ne sont pas affichées (heureusement que des textes alternatifs ont été ajoutés, belle initiative !). Pour ce type d’élément, avec une couleur de fond unie là-aussi, il fallait concevoir les textes en HTML pour un affichage immédiat ! Et que découvris-je : sur la version mobile, les trois choix deviennent des boutons… EN HTML ET CSS ! Bah alors Murfy, si c’est possible en mobile, pourquoi pas en Desktop ?
Ce type d’email me plaît beaucoup pour une refonte pour le plaisir en tout cas… Je dis ça, je dis rien…