C’est amusant mais depuis tout petit je suis passionné (et effrayé) par le film « E.T. L’extraterrestre ». Passionné, parce que je suis intrigué par la vie extraterrestre, et que j’aime la façon dont Spielberg aborde le thème dans le film (et ne me faites pas croire qu’il s’agit d’une métaphore sur la séparation, le deuil ou le divorce, que nenni). Effrayé, parce que v’là la scène où Elliot tombe sur E.T. dans le champ de maïs (Steven tu m’as traumatisé à vie, surtout que je regardais ça sur VHS à l’époque).
Puis la compo de John Williams me fait à chaque fois chialer sur la scène de fin, quand E.T. dit « Come » et qu’Elliot répond « Stay… ». Bref je m’égare.
J’ai souhaité créer, pour le fun, un email dédié à mon ami de toujours (et je n’ai pas honte de le dire) : E.T… Et j’ai voulu jouer un peu dans cet email. Que voulez-vous, j’ai gardé une âme d’enfant ! Allez tiens, je vous donne tout de suite un aperçu du rendu final de l’email.
Des visuels en HTML et CSS
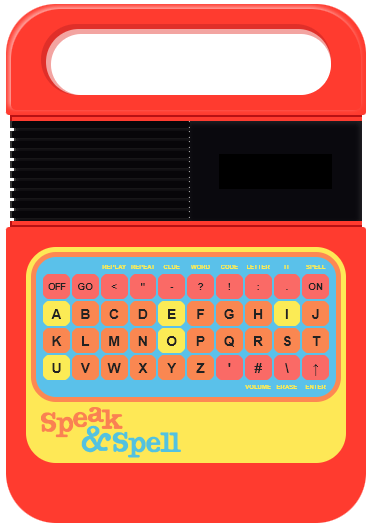
Là où j’ai tenté quelque chose d’un peu particulier, c’est la conception de la tablette « Speak & Spell » entièrement en HTML et CSS. Oui, vous avez bien lu : ce n’est pas une image, mais bien des cellules, avec des coins arrondis, des couleurs de fond, parfois des bordures ou des ombres portées. Alors oui, ça m’a pris du temps… Mais pas tant que ça finalement. Et l’avantage, c’est que ma tablette s’affiche tout de suite, sans téléchargement d’images requis.

De l’animation avec les keyframes et animate
J’aime bien créer des effets « graphiques » avec de l’HTML et du CSS plutôt qu’avec des images quand cela est possible… Même si les propriétés CSS que j’utilise ne sont pas supportées par toutes les solutions de messagerie. J’ai déjà rédigé un article à ce sujet d’ailleurs avec un email fait pour le plaisir pour Netflix.
Ainsi, le ciel étoilé en haut de l’email n’est pas conçu en image, mais bien avec des balises <p> contenant le caractère spécial « • » encodé (•) sur lesquelles je m’amuse à appliquer une animation CSS pour leur apporter une ombre portée blanche qui apparaît et disparaît, comme les étoiles dans le ciel finalement, CQFD. Et puis un léger flou avec la propriété CSS filter ou une opacité réduite avec la propriété CSS opacity.
C’est vrai que l’animation ne fonctionne pas sur beaucoup de solutions de messagerie (il suffit de consulter le support des keyframes et des animations CSS dans un email pour s’en rendre compte) mais le rendu sans l’animation n’est franchement pas dégueulasse non plus.
De l’interaction dans l’emailing avec des label et input checkbox
La technique d’interaction avec des input de type checkbox cachés (en display:none) qui s’activent au clic sur le <label> référent, et affichent ce qui se trouve après cet <input> m’a toujours bluffée. On a d’ailleurs prévu un live sur le sujet des innovations dans l’email dans les prochaines semaines, un article viendra bientôt à ce sujet, « keep your eyes wide open ».
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
Je l’ai donc appliquée ici pour que les touches « appuyées » sur le clavier fassent apparaître la lettre concernée dans la fenêtre de la tablette. Le support n’est pas top, puisque ce type d’interaction fonctionne principalement sur les solutions de messagerie développée par Apple…
Le problème c’est que je n’ai clairement pas les compétences techniques d’une Megan Boshuyzen (elle m’a tué avec sa dernière créa interactive pour un email de la Saint Valentin), d’un Jay Oram, d’un Mark Robbins, d’une Annett Forcier ou d’un Rémi Parmentier. D’ailleurs, si les personnes sus-citées veulent m’apporter leurs conseils sur ce qu’on pourrait apporter pour améliorer un peu plus le support et le fallback de cet email, je suis complètement preneur !
Le problème, c’est qu’il faut toujours savoir trouver le compromis entre le rendu et la dégradation acceptable. Et ici, pour le coup, même si l’interaction et le « clic » sur les touches de la tablette ne fonctionnent pas partout, le rendu lui est bien identique sur l’ensemble des solutions de messagerie.
Un code le plus léger possible
Faire de l’innovation c’est cool hein, ne nous gâchons pas le plaisir.
Mais rappelons que l’innovation demande généralement pas mal de code HTML et CSS, de fallbacks et solution de secours pour pouvoir fonctionner (relativement). Et que trop de code, hé ben ça demande des serveurs supplémentaires, et donc de l’énergie supplémentaire, et donc qu’on crame des choses pour obtenir cette électricité…
E.T. le premier était écolo : on voit bien dans sa soucoupe qu’il est une sorte de Stéphane Marie du tur-fu qui kiffe la Nature ! Donc, on n’oublie pas d’optimiser le poids du code HTML en appliquant quelques bonnes pratiques d’éco-conception propres au développement des emails :
- des propriétés CSS raccourcies (la méga propriété CSS
fontpar exemple, qui peut regrouper les propriétés CSSfont-size,line-height,font-family,font-weightutilisée ici de la sortefont:bold 14px/100% Arial, Helvetica, sans-serif) correctement supportées sur les solutions de messagerie. - Un minimum d’images appelées (seules le grand titre « E.T. » pour garantir l’affichage de la typo, le sapin et le bras d’E.T. avec les ondes).
- Un usage limité au plus strict minimum des tableaux imbriqués.
- Des couleurs raccourcies (
#FFFau lieu de#FFFFFFpar exemple). - Suppression du
;à la fin des propriétés CSS dans l’attributstylesi aucune autre propriété CSS n’est spécifiée ensuite.
Du coup, pour un email qui contient un visuel complet fait à partir d’HTML et de CSS, et des animations et interactions, on se retrouve avec un poids final de fichier HTML de 65ko, ce qui est plutôt propre…
Je prévois une petite série d’emails pour le plaisir centré sur E.T. Déjà parce que je fais ce que je veux. Et aussi parce qu’il y a encore plein d’objets, ou de scènes mémorables sur lesquelles je pense pouvoir m’amuser : E.T. qui marche dans la forêt, entre les arbres immenses… Le cœur d’E.T. si particulier… Les fleurs qui reprennent vie… Les Reece’s pieces (sortes de skittles) qu’E.T. ramasse… La fameuse scène du champ de maïs… Les peluches où E.T. se cache… QUAND JE VOUS DIS QUE JE SUIS PASSIONNÉ !
I’ll… Be… Right… Here…
E.T.
Remerciements tout particuliers pour l’affiche de Jonathan Burton que je trouve superbe, et qui m’a aidé à finaliser la créa de cet email.
Laisser un commentaire