Ça t’intrigue ce titre hein ? On dirait un nouveau terme de délivrabilité… Et pourtant, on ne parlera pas ici de DKIM, SPF et tout le toutim. Non. Car il est des nuits où des idées saugrenues me traversent l’esprit. J’ai alors beaucoup de mal à dormir. Il y a peu, je souhaitais m’amuser à créer un email un peu foutraque, sans sens vraiment, si ce n’est pour le plaisir (Spécial cassedédi à Herbet Léonard, parti trop tôt).
Un peu comme les emails pour les séries The Haunting of Hill House avec les effets d’animation CSS ou de faux background avec des éléments HTML, ou pour Maniac et le travail sur la typographie en CSS ou les épreuves sur colorpicker pour visuels dans un email… Bref, expérimenter, sans contraintes, sans chemise et sans pantalon.
Donc, je trépignais à l’idée de sortir des sentiers battus et d’abandonner pour un temps les rendus parfaits sur l’ensemble des clients mail. Car si c’est cela qu’on attend, alors on bride sa propre créativité et son imagination, et il n’est pas né celui qui me fera taire ! Non Monsieur (ou Madame, ou non-binaire).
Quel a été le déclencheur ? (je me pose moi-même les questions, ce sera plus simple)
Et bien c’est une très bonne question, merci de la poser ! C’est encore une fois une série Netflix qui m’a donné de l’inspiration. Peut-être as-tu vu la dernière saison de Black Mirror ? Le premier épisode nous plonge dans l’univers des jeux vidéos (enfin c’est pas vraiment le sujet de l’épisode en question, mais ça en fait partie).
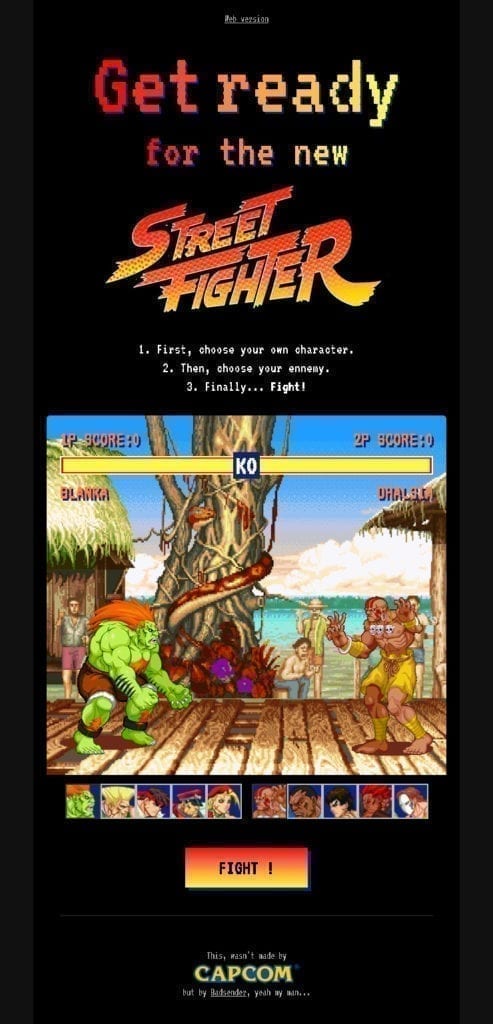
Et je me suis alors remémoré ces soirées passées avec mes potes à enchaîner les parties de Street Fighter sur la NES (pour Nintendo Entertainment System, petit ignare !). Blanka, Mr Bison, Ken, Dhalsim (d’où le titre de cet article)… et tant d’autres ! Tous ces personnages apparaissaient soudainement à mon esprit, comme une madeleine de Proust…
Alors pourquoi ne pas pousser la chose jusqu’au boutisme (cela se dit-il seulement ?) J’ai soudainement envie de me lancer dans une aventure particulière : un email réunissant une typo de type « gaming » (genre pixelisée quoi), des effets d’ « apparition » avec les propriétés CSS qui vont bien, des images de fond en gifs animés (on se souvient tous de ces paysages en 2D avec la population locale assoiffée de sang) et par-dessus cela, d’autres gifs animés des personnages en fond transparent, combinées à deux carrousels, pour pouvoir choisir son combattant… Le carrousel n’est d’ailleurs pas une technique que j’ai développée (malheureusement) mais qui provient directement du générateur de carrousels créé par Freshinbox, sur lequel nous avions déjà d’ailleurs rédigé un article.
« Je me concccentre et je me jette à l’eauuu, haha… »
Edmond de Chardasser, comédien professionnel.
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
« Vas-y ! Tu peux le faire ! Tu éviteras tous les écueils. Tu auras des bons résultats sur le rendu. Aucun souci. Lance-toi ! » Mon cerveau essaie de me tuer… Et donc, je me suis engouffré dans la brèche. S’en suivirent alors une longue série d’heures de travail acharné, sans aucune relâche. Et enfin, le résultat… Une seule possibilité pour pouvoir accéder à l’email en live from Boston : Tu cliques ici (et t’auras le code en prime).

Moi qui m’inquiétais légèrement du rendu (même si quand on réalise un projet comme ça, on sait dès le départ que ça risque d’être compliqué d’avoir quelque chose de propre sur la totalité des clients mail, et qu’on abandonne tout de suite l’aperçu sur Outlook 2007, 2010, 2013 ou 2016), je dois avouer que je suis plutôt surpris en bien quant au support final :
- Pour la typographie utilisée (la superbe Google Font VT323), sans surprise, elle est surtout très bien supportée sur les devices sous iOS et OSX. Cela devient plus complexe donc sur Windows où elle aura tendance à être remplacée par une typo Monospace, ce qui amènera le texte à passer sur deux lignes… En revanche, pour les deux premiers textes de la créa, le support du dégradé horizontal est parfait partout, puisqu’il s’agit d’une astuce (ou d’un détournement) consistant à appliquer un span avec une couleur propre à chaque lettre (et la couleur est tirée du dégradé en question). Je n’ai rien inventé (malheureusement bis), le concept vient de ce générateur.
- L’apparition en fondu des textes en haut de l’email et de l’effet appliqué sur le logo Street Fighter, je crains, comme ne l’atteste le guide de support CSS de Campaign Monitor, que seuls (encore une fois) les supports iOS Mail et Apple Mail ne soient les seuls à les afficher, avec peut-être quelques versions sous Android, Thunderbird, et AOL Mail. Ce qui n’est finalement pas si mal !
- Pour les visuels au format gif animé des personnages Street Fighter proposés, il me faut d’abord obligatoirement remercier ce site ! J’aurai sans doute été bien incapable de pouvoir trouver des gifs animés de tous ces personnages aussi facilement s’ils n’avaient pas été rassemblés à un seul endroit. Toujours est-il que, comme il s’agit d’un format bien interprété, cela ne pose aucun souci (sauf sur Outlook où, comme vous le savez, seul le premier état du gif sera affiché).
- Les barres de vie ainsi que les noms des personnages et le score ont été conçus en HTML/CSS, donc là, pas de souci sur leur affichage…
- Les ombres sur les textes seront correctement affichées sur iOS Mail et Apple Mail, sur AOL Mail, Android Mail, Outlook for Mac… C’est à peu près tout…
- Quant aux carrousels, ils afficheront correctement leurs vignettes principalement sur iOS Mail, Samsung Mail, Apple Mail, Yahoo! Mail, AOL. Bon bah là j’peux pas faire de miracle non plus, mais il y a toujours un affichage de fallback pour afficher un visuel fixe dans les cas où les carrousels ne fonctionnent pas.
Ne me demandez pas ce que ça donne en responsive, c’était pas le but de mon intervention… Autant être honnête.
Petite aparté : J’en ai profité pour tester sur cette intégration HTML d’email 2-3 choses qui me trottaient dans la tête en arrière-plan : le fait de renseigner toutes les largeurs de tableau dans un style= »width:(valeur)px; » plutôt que dans un attribut width. J’y ai aussi mis en place à chaque <table> un attribut role= »presentation » et renseigné mes textes dans des balises <hn> et <p> quand nécessaire (pour aussi être raccord avec ce qu’on conseille, c’est la moindre des choses !).
Et j’ai englobé l’ensemble de mon email dans une <div role= »article » aria-label= »subject » lang= »en »> comme le préconisait Mark Robbins dans un de ces récents tweets pour améliorer l’accessibilité de l’email et sa lecture par un lecteur d’écran.
Seconde petite aparté : le lendemain où j’avais fini de créer cet email, Rémi Parmentier sortait de son côté un email avec animation interactive. J’ai alors décidé d’arrêter de fanfaronner, définitivement.
Laisser un commentaire