Et zou ! Taïaut ! Un nouvel article en une semaine de temps, même si je ne suis pas oune machine ! Cette fois avez un redesign d’email. Aujourd’hui, place à Madura(cuire). Non mais je plaisante ! Reviens ! Reviens gamin, c’est pour rire ! Madura, pour les novices, c’est un number 1 de la décoration d’intérieur. C’est simple, au-dessus d’eux y a personne au-dessous d’eux y a personne. Y a des tout petits coussins tout douillets, des dessus de couettes qu’on a envie de faire la grasse mat’ dedans, des canapés qui remisent par devers moi les Skrug® et Klimsen® d’une marque qu’on ne connaît que trop ! Bref, c’est le Nord style dans ton salon !
Je découvre la newsletter en même temps que vous, allez hop, soyons désinvoltes n’ayons l’air de rien !


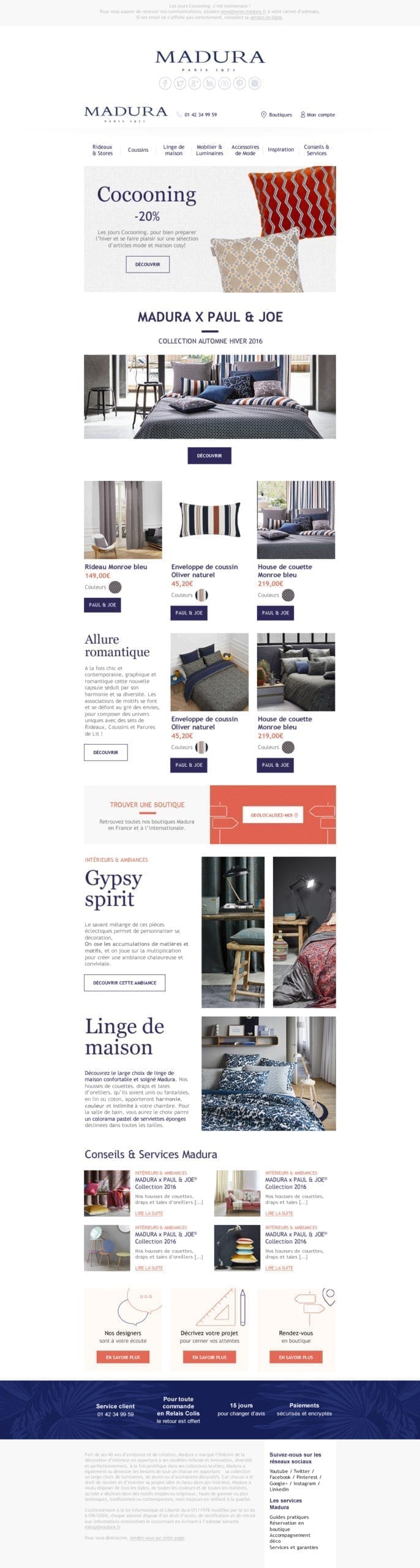
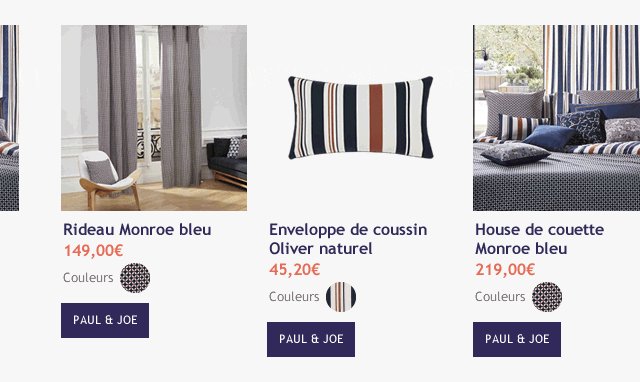
J’ai décidé d’être généreux et de vous mettre deux des dernières news envoyées par la marque ! Oui bon bah comme ça on se rend mieux compte hein, on visualise bien ce qui existe jusqu’à présent, c’est une sorte de cadeau de Noël avant l’heure quoi !
On doit tout de même reconnaître l’esthétisme de ces créas. C’est quand même pas mal fait hein, faut le dire ! J’ai toujours aimé être sincère, et mon but n’est d’ailleurs pas de descendre les créas actuelles lors de mes articles de refonte, mais plutôt de trouver les axes d’optimisation à des créas qui interpellent déjà mon regard ! Voilà, la justification et l’auto-congratulation passées, passons au plat de résistance.
Alors, petite question pratique : Qu’est ce qui nous pose souci dans ces créas ? Hm ? Alors ? Vous en pensez quoi vous ? Pour ma part, ce qui me dérange un peu, c’est le manque de cohérence entre la news et le site. Ce n’est pas personnel, c’est uniquement les affaires comme qui dirait. Et surtout, le gros problème, c’est qu’on est sur du full image et que seules les mentions légales sont en html. Là je ne vais pas vous cacher que je suis quelque peu… Désappointé. Et c’est il y a bien une chose que je déteste, c’est d’être… Désappointé. Bon ok, celle-là je l’ai déjà faite ! 😉 Enfin bon, excusez-moi Madura, mais là vous avez mordu la ligne, y a faute … Je vous demande pardon, c’est un art précis avec des bonnes pratiques, y a faute, alors on met zéro. Malheureusement, tellement de news sont encore conçues de cette façon ! Ça me déprime ! Pourtant, le full image, c’est un véritable fléau pour une campagne, c’est comme se tirer une balle dans le pied ! Les images ne seront pas affichées sans téléchargement autorisé par le destinataire, et pour le responsive… Bon, c’est à double tranchant, ça peut être plus simple comme ça peut être plus complexe…
Et si on abordait le sujet du responsive d’ailleurs ? En toute transparence, parce que je suis comme ça et que je préfère la jouer franc jeu avec vous, je n’ai pas eu l’occasion de tester ces news en responsive. Mais bon, ne nous voilons pas la face ! On sait tous très bien qu’il y ait peu de chance que le responsive ait été prévu et que ce truc-là va nous péter à la gueule sur mobile ! Et puis, comme dirait Ventura dans « L’Aventure c’est l’aventure » ,y a pas que ça pour tout vous dire. Cette mise en forme des trois modules « page miroir – signalement – désinscription » en tête de mail me picote. Et y aussi le fait qu’aucune news (bon ok là je vous en ai mis que deux, mais vous pouvez en voir 6 ou 7 sur le site newslettermode), aucune news je disais donc n’est vraiment sur la même structure qu’une autre. Il y a d’ailleurs des header ou des footer différents parfois ! Mais des fois il y a un homme il faut réussir à créer une certaine cohérence sur ce support de communication ! Il faut habituer le destinataire à une structure, une identité un peu plus constante. Mettons ça sur une refonte récente du site, c’est tout à fait possible ! Ça expliquerait du même fait le menu un peu différent, le bandeau de réassurance qu’on ne voit pas de cette façon sur le site, et caetera, et caetera…
Allez, trêve de billevesées, en voiture Simone, moi je prends mon courage à deux mains gauches et je vous balance ce à quoi que j’ai pensé !

Bon alors inutile de préciser que les typos utilisées sont des typos websafe, ça je crois que vous avez déjà deviné, on en est plus à notre première refonte ! J’ai choisi la Trebuchet MS, classique, que j’affectionne tout particulièrement et qui se rapproche le plus, à mon sens, de la typo MetricWeb Light usitée sur le site.
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
Ouep, alors, que j’explique un peu l’bouzin : Chez Badsender, on propose souvent à nos clients des Master Templates : des gabarits comprenant de nombreux modules et structures différents pour pouvoir alterner la construction finale d’une campagne. C’est tout à fait ce que j’ai fait ici, vous avez tout compris… Vous êtes trop malins pour moi, ça me dépasse ! Vous en déduisez donc que c’est bien naturel qu’il y ait deux « types » de header, un avec les pictos des réseaux sociaux, l’autre avec les mêmes services à peu de chose près que celui sur le site. D’ailleurs, pour les réseaux sociaux, j’ai décidé de les présenter aussi bien dans le header en version picto mais très légers (avec une opacité réduite un max) que dans le footer en version texte.
Si je reviens rapidement sur le preheader : j’ai ajouté le petit preheader des bonnes pratiques emailing au-dessus de l’ajout au carnet d’adresses et du lien de la page miroir. Je pense que tout ça doit être mis en forme simplement, sans fioriture, au-dessus du header. Par besoin de perdre de la hauteur là-dessus avec des mises en forme un peu trop bizarres comme ce qu’on avait jusqu’alors.
Sur le menu, je me suis dit simplement : « Bah on va essayer de faire rentrer tous les onglets présents sur le site ? ». Ça fonctionnait… Alors je me suis dit « Pourquoi s’en priver ? »… Une fois arrivé là, je m’suis dit que je pourrais courir à travers le comté de Greebow… Je m’emballe… Après, je me suis fait vraiment plaisir sur les différents modules qu’on pourrait mettre en place dans le Master Template. Finalement c’était assez simple, il suffisait de répondre « Oui Sergent Instructeur » (je m’emballe encore) de reprendre ce qui existait déjà sur le site et de l’adapter en conséquence, sur une largeur de 600 pixels. Cette fois, je ne me suis pas vraiment cassé la tête avec le responsive sans media queries. Compte tenu des dernières annonces de Gmail, il faut savoir avancer et passer à autre chose ! Fi, le bougre !
Pour le module des trois produits côte-côte, je comptais (enfin je compte toujours d’ailleurs : un, deux, trois, quatre tout ça) proposer un carrousel et un affichage propre sur les webmails et logiciels de messagerie ne supportant pas cette technique. Ça donnerait quelque chose comme ça :

Vous allez me dire que c’est « too much ». Je ne vous ferai pas l’honneur de relever cette remarque qui dénote un ressentiment à mon encontre. Mais je vous dois de fustiger votre pessimisme qui frôle le défaitisme ! Et puis toujours pour amener un peu de gaieté, un peu de fraîcheur, un peu de légèreté dans ce monde de brute, je me suis aussi dit qu’on pourrait ajouter un peu d’animation sur les ctas eux-mêmes. Quelque chose de léger, une petite transition en css3 sur le hover par exemple qui pourrait se traduire ainsi :

Alors, on peut penser ce qu’on veut hein… Mais si on se permet des petites animations comme ça sur une campagne, ça ne peut qu’attirer un peu plus l’œil de vos destinataires et là je dis « What a feeling ». C’est aussi avec ce « petit plus » de la maison Periglioni que vous parviendrez à vous démarquer ! Et ne venez pas me dire « T’es qu’un pooorc Francis !!! », parce que ça m’a pris du temps à réaliser ces petits gifs animés ! Et avec le temps va, avec le temps va, tout s’en va, c’est bien connu ! (Tu nous manques Léo !)
Pour conclure (parce que c’est pas tout ça mais y va bientôt faire nuit, va falloir penser à y aller !), j’ai repensé les bandeaux de réassurance et de service à la manière de ceux du site là-aussi, comme ça tout se tient au pinceau, je retire l’échelle !
Allez, à plus dans l’bus ! (Je voulais faire cet article à base d’expressions désuètes, mais cette dernière est déjà largement suffisante…)
Besoin de refaire le design de vos emailings à neuf ? Découvrez notre service de redesign d’email
Laisser un commentaire