Parce que j’aime les médias qui prennent des risques, qui balancent, qui dénoncent. Pour moi, c’est le principe même du média. Et Vert répond complètement à cet objectif dans sa ligne éditoriale : décryptage, investigation, dénonciations, militantisme, justice… Le tout en totale indépendance et sans publicité. Cette newsletter en est un exemple frappant avec, sur le plan rédactionnel, de vrais choix assumés.
Un objet tout d’abord qui ne laisse pas de marbre : « Il fait facho, non ? ». Ch’bim. Quand vert se dit être un « média qui annonce la couleur », je ne peux que l’affirmer. Puis un preheader en totale cohérence : « Il n’y a pas que les températures qui soient extrêmes. » Avant même d’ouvrir la newsletter, j’ai déjà une idée de ce qu’elle va contenir, et je trouve cela particulièrement appréciable.
Je ne rentrerai pas dans l’analyse du contenu même de la newsletter (ce n’est pas le sujet des exemples d’email). Cependant, je vais noter ici ce qui attire ma curiosité en tant qu’#EmailGeek :
Tout d’abord, les points positifs :
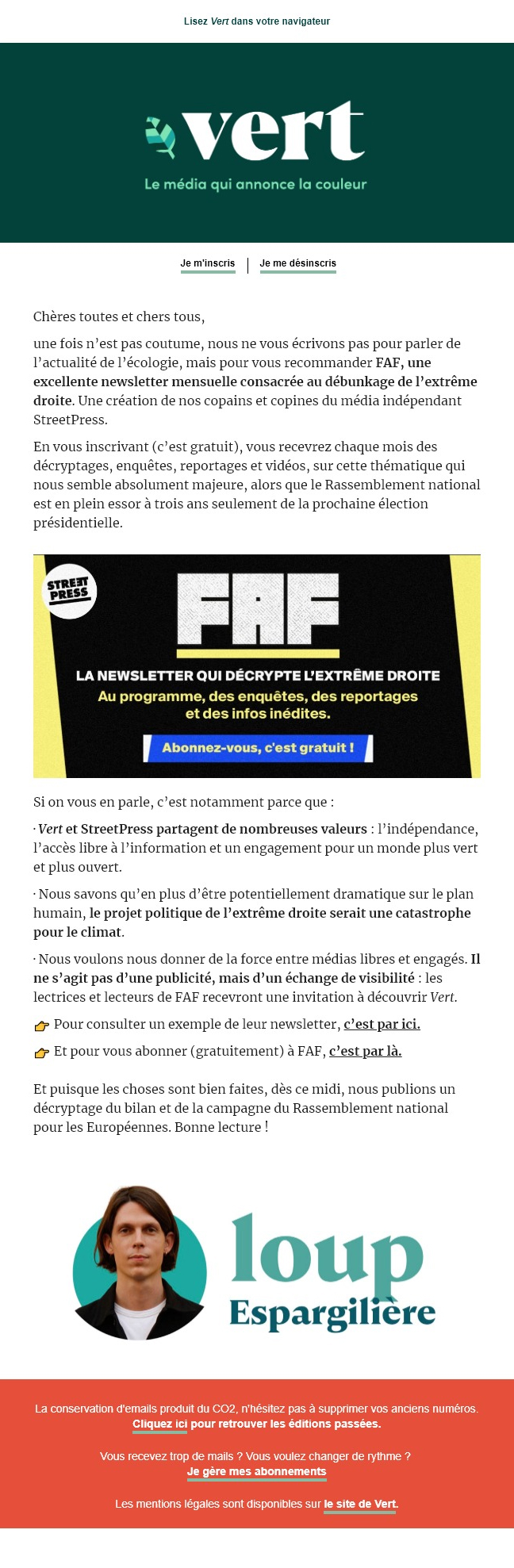
- La mise en forme du logo avec une image de fond qui prend toute la largeur du corps de l’email (donc, bien plus que les 600px de large de la largeur de l’email). Voilà une structure et une mise en forme qui innove (un peu) et capte le regard !

- La mention « La conservation d’emails produit du CO2, n’hésitez pas à supprimer vos anciens numéros. » en bas de l’email : bravo ! Il en faut peu pour que vert devienne signataire du projet Email Expiration Date !
- La possibilité de retrouver les éditions passées de la newsletter : j’adore, c’est assez rare pour le souligner !
- Une conception du code en Spongy/Fluid pour un affichage mobile de la newsletter sur tous les environnements d’ouverture nomades, y compris ceux ne supportant pas les media queries ou le tag
!important. Bien pensé ! - Un contenu qui n’est pas autocentré, mais qui fait la promotion d’autres contenus : c’est beau !
Voici maintenant les axes d’amélioration, à mon humble avis :
- Le lien de page miroir mériterait peut-être de passer en bas de page je pense pour remonter un peu plus le logo. Mais en terme d’accessibilité, je ne suis pas sûr que ça soit du meilleur effet…
- La Baseline « le média qui annonce la couleur » est aujourd’hui gérée en image, la même image que le logo. Il est simple de la concevoir en HTML et CSS pourtant, c’est un peu dommage.
- Le bandeau avec le logo et la baseline pourrait être un peu moins haut pour réduire le scroll et parvenir un peu plus rapidement au contenu.
- Autant le lien de désabonnement mériterait de passer tout en haut de l’email, à côté du lien de page miroir par exemple, autant le lien d’abonnement « Je m’inscris » pourrait plutôt être placé en fin d’email : peut-être que je suis déjà inscrit à cette newsletter !
- L’image pour présenter la newsletter « FAF » pourrait finalement être reproduite en HTML et CSS, non ? Une couleur de fond noire, les textes en blanc et en jaune, le bouton en fond bleu… Je garde juste le logo en image, et je supprime le patch « Street Press »… et le tour est joué !
- La signature « Loup Espargilière » en bas de l’email devrait être coupée en deux colonnes : une première avec le portrait en image, une seconde avec le nom et prénom en HTML et CSS.
- La répétition de la requête média
@media only screen and (max-width:480px)dans la balise<style>du code HTML : une seule déclaration comprenant tous les instructions serait suffisante et permettrait d’alléger le poids du fichier HTML final. - Les contenus des balises
<meta>spécifiques à X/Twitter et Facebook dans la balise<head>de l’email ne sont pas cohérentes avec le contenu de l’email : petit oubli ? 😉 - Il manque quelques éléments dans le code pour optimiser l’accessibilité de la newsletter : l’attribut
langsur la balise<html>par exemple (avec la valeurfrpour le coup), ou l’attributroleavec la valeurpresentationsur les<table>. - Le texte « Cliquez ici » pour retrouvez les éditions passées de la newsletter n’est pas très explicite. Pour une optimisation de l’accessibilité, il serait judicieux de réécrire le texte « Retrouvez les éditions passées » et le rendre entièrement cliquable.
- Comme souvent, le poids du fichier HTML pourrait être réduit en concevant l’email autrement que via un Email Builder. Mais nous avons tous des contraintes de temps et de production, donc bon, je comprends.
Vert, vous êtes à ça de la newsletter idéale ! 😀