Comme chaque mois de février, on bouge en famille au même endroit et on profite d’être là, juste avant la braderie, pour faire le plein de ce qui manque aux enfants pour la prochaine saison à un tarif disons plus accessible… Cette année, on nous propose de prendre la carte de fidélité en échange d’une ristourne de plus, go !
Et voilà, comment j’ai reçu ce premier email du scénario de bienvenue de la marque. Maintenant passons aux choses sérieuses.
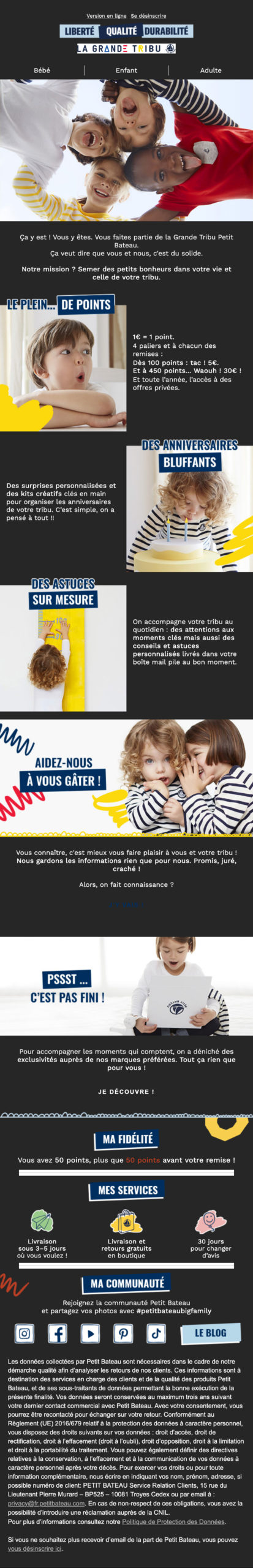
Contenu : les différents avantages fidélités sont bien choisis, l’info est claire.
Design : c’est simple, aéré, les visuels sont bien choisies, l’image de marque est respectée, le rythme est adapté… Cependant, les mentions légales sont dans une taille de texte un peu trop grande, rien de dramatique.
En emailing, on parle beaucoup de darkmode, mais peu de marques applique vraiment les bonnes pratiques. Cet email est darkmode friendly. Il y a un effort évident de ce côté.
Tout le monde en parle, mais qui s’en occupe ? Alors : Bravo ! Les images avec fond transparent sont prévues pour rester lisible, les textes bleu marine passent en blanc, etc.
Par contre il y a un souci de taille, le bloc avec le premier CTA devient complétement illisible en Darkmode, c’est ballot. (nb: et là je parle sur un environnement Mac OS, qui est relativement gérable pour le switch des couleurs)
Pour conclure, c’est plutôt bien joué de la part de Petit Bateau, mais ça pourrait aller un poil plus loin pour garder l’ambiance de la marque tout en respectant le choix utilisateur du darkmode :
- remplacer ce fond gris sombre du body de l’email par le bleu marine Petit Bateau
- jouer sur les textes avec le bleu clair de la marque sur certains textes en remplacement du blanc pur
- éviter les filets de séparations en image, c’est moche, ça vie mal en darkmode et c’est facile à faire en code
- bien prendre soin de gérer l’état des CTA au dark mode, c’est mieux quand on les voit.