Parce qu’un email pour demander la signature d’une pétition est rarement analysé. Et c’est bien le cas ici, dans cet email envoyé par Greenpeace pour nous demander de les soutenir dans leur assignation en justice par une entreprise pétrolière. Et aussi parce qu’il s’agit d’un bel exemple d’email avec les codes graphiques de l’activisme et du militantisme que j’ai analysé cette année. Une belle occasion de juger si les codes en question sont identifiables dans ce type d’email.
Note : il est difficile, sur le plan éthique, de « critiquer » et analyser un email demandant de signer une pétition, en particulier quand la cause est noble. Cependant, c’est mon travail. Et j’essaie aussi de me rassurer en me répétant que ce type de critique (constructive, je l’espère) pourrait potentiellement permettre à des organisations comme Greenpeace d’améliorer leurs communications.
Analyse de la rédaction des textes de l’email
- Points positifs :
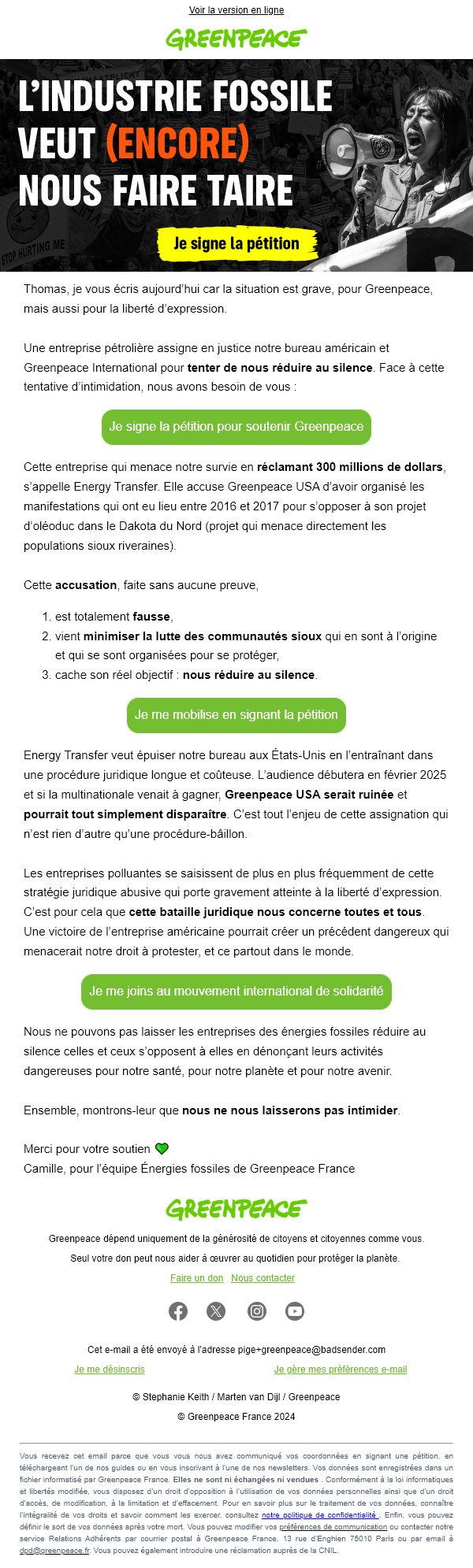
- Dès la cover, je retrouve une phrase choc : « L’industrie fossile veut (encore) nous faire taire ». C’est typique de la rédaction des titres dans le design militant : qu’ils soient faciles à retenir, courts, choquants par leur tournure, leur contenu.
- Le contenu textuel de l’email est simple à comprendre, factuel : je comprends rapidement le sujet abordé, la problématique et pourquoi l’organisation attend ma participation à la pétition.
- Les verbes des boutons sont à la première personne du singulier, pour m’impliquer et me mobiliser. C’est tout à fait pertinent.
- Points à améliorer :
- Les textes des boutons ne sont pas des plus « judicieux » selon moi, et ne poussent peut-être pas assez à l’engagement. J’aurai, pour ma part, choisi des verbes plus forts, plus prononcés, avec un peu plus de « jeu » sur la ponctuation : « Je dois agir ! », « Je sauve Greenpeace ! », « ¡No pasarán! »…
- Certains textes méritent d’être revus pour supprimer des retours à la ligne, et amener différents niveaux de titre : par exemple, le premier paragraphe pourrait être fusionné avec le début du second, pour ne garder ensuite que le titre « Face à cette tentative d’intimidation… »
- Si le texte du titre de la cover est bien choisi, je pense qu’il pourrait être encore plus percutant. Le rouge présent dans ce titre me fait penser au sang et, logiquement, à un texte percutant comme « Le pétrole nous a (presque) tuer » (et désolé pour le rapprochement à l’affaire Omar Raddad, mais comment ne pas retenir cette phrase emblématique…) Bon, bien sûr, je ne suis pas en charge des slogans et jeu de mots dans les manifs, mais vous comprenez le principe…
Analyse du design de l’email
- Points positifs :
- Le titre de la cover est très grand, en majuscules, et dans une typographie sans empattement et très épaisse : bingo ! Je retrouve bien quatre éléments clefs de la mise en forme graphique des titres dans le design militant et engagé.
- Les teintes utilisées dans la cover principale sont toutes particulières : du texte blanc sur une image de fond en noir et blanc. Un morceau de texte dans une teinte de rouge forte, marquante. Un bouton sur un fond jaune très « flashy », comme s’il était surligné (le surlignement, un critère graphique assez courant dans le design engagé). Clairement, les contrastes sont élevés, donnant au texte et au bouton une visibilité accrue.
- Le visuel de la cover est puissant : je ressens bien la notion d’engagement, avec la présence d’une personne criant dans un mégaphone. Je distingue aussi un début de banderole de manifestation. Bref, tout pour immiscer l’idée de liberté d’expression et de militantisme.
- Points à améliorer :
- Je regrette que la cover soit constituée d’une seule grande image et que les textes et le bouton ne soit pas conçus en HTML et mis en forme en CSS. Pour autant, je comprends aussi la volonté de Greenpeace de tenir au respect de la mise en forme de son titre et de son bouton : c’est un élément graphique important dans cet email. Cependant, une dissociation du texte et des visuels permettrait aussi de proposer une version mobile plus adaptée sans doute, puisqu’en l’état, le visuel est « juste » redimensionné en respectant l’homotéthie…
- Je regrette aussi que le contraste des textes blancs dans les boutons verts ne soit pas suffisant pour passer les tests de rapport de contraste du WCAG…
- J’aurai aimé retrouver plusieurs niveaux de titres et sous-titres au sein de cet email, pour faire vivre un peu plus le texte et amener différentes sections dans cet email assez long. Par exemple, le texte « Face à cette tentative d’intimidation, nous avons besoin de vous » aurait pu être dans une taille de texte un peu plus conséquente, avec une mise en gras, non ?
Analyse du code HTML de l’email
- Points positifs :
- Les textes des paragraphes ainsi que ceux des boutons passent d’une taille de
15pxà18pxsur mobile : des textes plus grands sont plus faciles à lire sur un écran plus petit, et les boutons seront plus faciles à cibler : c’est judicieux ! - Les textes alternatifs de l’image principal comme du logo ou des pictogrammes des réseaux sociaux sont bien renseignés : bravo ! Bon, si je veux être tatillon, je peux me poser la question de la justesse du texte alternatif sur l’image principale puisqu’il reprend exactement le contenu de l’image, mais je ne vais pas pousser jusque là…
- Les textes des paragraphes ainsi que ceux des boutons passent d’une taille de
- Points à améliorer :
- Les paragraphes ne sont malheureusement pas compris dans des balises sémantiques
<p>. J’espérais pourtant qu’une organisation comme Greenpeace fasse le maximum pour respecter les bonnes pratiques d’accessibilité dans leurs emails. - Toujours pour optimiser l’accessibilité, je constate que les éléments
<table>n’ont pas (toujours) d’attributroleavec la valeurpresentationspécifiée. Or, il s’agit bien ici de tableaux utilisés pour de la mise en forme, et non pour présenter des données. - Aucun attribut lang sur l’élément
<html>, aucun paliatif aux problématiques du 120DPI, aucune<div>avec l’attributroleet la valeurarticle… Décidemment, il y a de l’optimisation possible en terme d’accessibilité email. - La structure du code est lourde et complexe au regard de la simplicité de la conception graphique de l’email.
- Les paragraphes ne sont malheureusement pas compris dans des balises sémantiques
Je le répète en conclusion : je suis quelque peu mal à l’aise avec l’exercice d’analyser cette communication. J’ai bien conscience que mes recommandations ne sont clairement pas une priorité de Greepeace à ce jour et que des choses bien plus importantes, comme la survie de l’organisation et la liberté d’expression, sont en jeu. Je m’en vais donc signer cette pétition et continuer à faire mon travail.