Alleeeeeez chaud-chaud-chauuuuud, je continue à m’intéresser aux solutions d’Email Builder intégrées dans des outils et m’attaque maintenant à la partie Email Builder de la CDP – pour Customer Data Platform – française Imagino : ne m’arrétez pas maintenant, je passe un si bon moment ! (j’espère que vous avez la réf…)

Permettez-moi tout d’abord de préciser qu’Imagino utilise pour sa solution d’Email Builder l’API – pour Application Programming Interface – de Stripo. En gros, Imagino « intègre » la solution Stripo dans son interface… C’est encore plus simple à comprendre.
Je vais prendre le temps de réexpliquer très rapidement la nomenclature toute particulière de Stripo et les blocs que la solution propose, mais sans rentrer dans un détail trop minutieux : je vous laisse consulter l’analyse dédiée à l’Email Builder standalone Stripo si vous souhaitez obtenir de plus aaaaamples informations, je ne vais pas écrire deux fois la même chose, ça n’aurait pas de bon sens…
Table des matières
Une nomenclature particulière
- « Bande » (Stripe en anglais) : ce sont les « sections » de votre email. En-tête (Header), Corps de l’email (Content), Bas de page (Footer), ou Zone d’informations (Info Area) : voici les 4 choix proposés par Imagino, conformément à ce que propose Stripo.
- Conditions d’affichage : vous pouvez appliquer des conditions d’affichage aux Stripe, ce qui peut s’avérer très pratique dans le cas où vous souhaitez réserver l’affichage de certaines de vos sections selon les critères de vos destinataires.

- Conditions d’affichage : vous pouvez appliquer des conditions d’affichage aux Stripe, ce qui peut s’avérer très pratique dans le cas où vous souhaitez réserver l’affichage de certaines de vos sections selon les critères de vos destinataires.
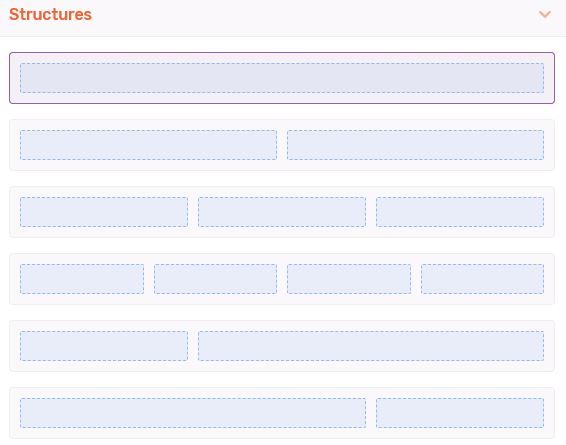
- « Structure » : Les lignes composant une section.

- Multi-colonne : une Structure peut contenir plusieurs colonnes (ou Container) comme vous pouvez le constater via la capture d’écran ci-dessus. Et la solution vous propose des structures toutes prêtes, c’est-y-pas-beau ?
- Gestion des largeurs : la gestion de la largeur – en pixels – de chacune des colonnes est rendue possible. J’aime !
- Gestion de l’espacement : vous pouvez jouer sur l’espacement entre chaque colonne – en pixel. Magnifique !
- Dissociation desktop/mobile : Il est tout à fait aisé de renseigner des valeurs différentes entre la version desktop et la version mobile pour les marges par exemple. J’adore !
- « Conteneur » (Container) : Les cellules d’une structure donc. Que dire d’autre ? Ce sont les colonnes grisées que vous pouvez voir dans la capture d’écran précédente.
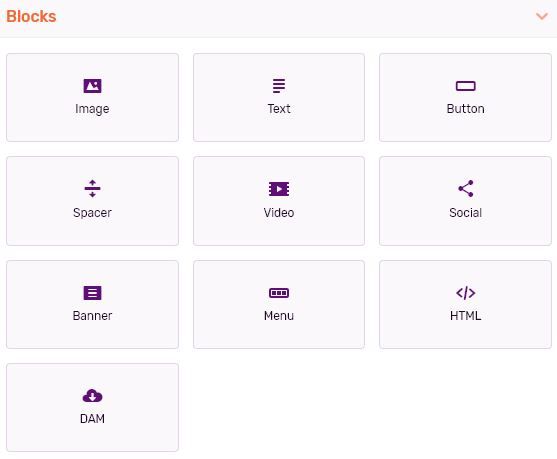
- « Blocs » (Block) :

- Image : Les possibilités d’édition d’image ne sont ici pas présentes, contrairement à Stripo. Cependant, vous retrouverez la possibilité d’appliquer un changement de visuel au survol. Je regrette que le contenu du champ « Texte alternatif » (Alternate text) soit aussi ajouté dans un attribut
title: à mon sens, contreproductif en matière d’accessibilité email. - Texte (Text) : Rien de bien particulier à signaler, un champ de texte enrichi avec des options à la fois dans la fenêtre du texte enrichi mais aussi dans la partie « options » du Bloc. Perso, je trouve toujours ça un peu confusant…
- Bouton (Button) : Des options somme toute assez basiques mais qui font bien le taf ! On retrouve moins de choix que dans Stripo, comme si l’API était un peu à la bourre concernant la solution « pour de vraie », mais ça suffit amplement.
- Espaceur (Spacer) : Gestion de la largeur, de l’épaisseur, de la couleur, de l’alignement du séparateur (qui est en fait une simple ligne)… Oui, rien de bien sorcier, mais a-t-on besoin de plus finalement ?
- Video : un champ pour le lien de la vidéo, un texte alternatif qui se complète automatique selon le titre de la vidéo, une liste déroulante pour choisir un style de player, la possibilité de mette une image personnalisée… C’est plutôt pas mal ! Mais attention, on parle ici d’une image fixe, et non une vidéo intégrée dans l’email. C’est là toute la nuance !
- Social : tout plein de réseaux à disposition, et la possibilité – j’ai l’impression – d’en ajouter à l’infini ! Et à chaque réseau, un champ texte pour ajouter l’url du compte concerné. Et aussi une liste déroulante pour choisir le style des icônes (vous pouvez même importer les vôtres, c’est cool ça !) et un champ « integer » (chiffre) que vous pouvez moduler pour l’espacement entre chaque icône… Pas mal du tout !
- Bannière (Banner) : Aloooooors, vous pouvez appeler une image, en ajouter une par-dessus, changer l’orientatoin de la composition, ajouter un petit filtre… Voilà, c’est clairement pas toutes les possibilités d’édition qu’on peut aussi trouver dans Stripo, mais c’est déjà ça.
- Menu : Un menu où vous pourrez afficher texte, ou icônes, ou texte + icône, non limité en nombre d’onglets, où vous pourrez choisir la couleur du texte mais aussi la couleur de fond de chaque onglet, ou encore l’ajout d’un séparateur entre chaque onglet… Et en cadeau : l’option d’aficher un onglet que sur desktop ou mobile. Pas dégueu !
- HTML : C’est un classique éditeur de code pour pouvoir développer son petit code HTML perso sur mesure, pepouze…
- DAM : pour Digital Asset Manager. Ca fait un peu barbare comme nom, mais c’est tout simplement la possibilité d’appeler – de manière synchonisée ou non – des blocs que vous aurez développé en dehors de votre campagne. Ne vous inquiétez pas, je vous sens impatient d’en savoir plus, et je vous explique la procédure à suivre dans le chapitre sur les fragments de contenu.
- Image : Les possibilités d’édition d’image ne sont ici pas présentes, contrairement à Stripo. Cependant, vous retrouverez la possibilité d’appliquer un changement de visuel au survol. Je regrette que le contenu du champ « Texte alternatif » (Alternate text) soit aussi ajouté dans un attribut
L’ordre logique est donc le suivant : Stripe > Structure > Container > Block. Une Stripe peut contenir plusieurs Structure. Une Structure peut contenir plusieurs Container. Un Container peut contenir plusieurs Block.
Apparence

C’est dans cet onglet, situé à côté du « Contenu » dans l’Email Builder d’Imagino, que vous retrouverez plusieurs catégories pour styliser l’ensemble de votre email. Cette section se découpe en 5 catégories :
- Paramètres généraux (General settings) : largeur de l’email – par défaut à 600px mais que vous pouvez incrémenter ou décrementer par palliers de 10px -, alignement du contenu, couleur d’arrière-plan du corps (
<body>) de l’email, police par défaut des textes, valeur de l’interligne par défaut, espaces ou non en bas des paragraphes… Vous l’avez peut-être compris dès le nom de la catégorie, mais c’est bien là que les paramètres généraux de l’email seront définis. Prenez le temps de définir vos styles par défaut, ça vous fera gagner bien du temps au moment d’éditer vos blocs, croyez-moi ! - Rayures (Stripes) : Pour définir la taille de texte, la couleur de fond, la couleur de typo, la couleur des liens… des sections de type Header, Content, Footer, et Info area.
- En-têtes (Headings) : Quelle typo pour vos titres (de
<h1>à<h3>), quelles tailles de texte, quelle couleur, quel interligne, quelle mise en forme (italique, gras)… Allez-y, déclarez toutes vos persos, c’est maintenant ou jamais ! - Bouton (Button) : Définissez ici le style de vos boutons par défaut : couleur de fond, couleur de fond au survol, couleur du texte, taille et typo du texte, bordure (épaisseur, coins arrondis…), marges internes… Rien ne vous empêche de les modifier après au cas par cas bien sûr ! Et vous pouvez même activer les effets de survol !
- Formatage mobile (Mobile Formatting) : Les réglages généraux de la version mobile. Est-ce que vos boutons seront en pleine largeur ? Quelle sera la taille de vos titres ? La taille de vos textes des section Header, Content, Footer et Info Area ? Bon je crois que vous avez compris le principe… Je n’insiste pas !
Voilààààà, c’est à peu près tout : finalement, c’est une version un peu low cost de la version originelle de Stripo quoi. Un peu comme si on avait accès à une ancienne version ! Mais je reconnais que c’est déjà quand même pas mal du tout !
Maintenant que le tour d’horizon de rappel de la nomenclature de Stripo est fait, je vais surtout m’atteler à relever les paramètres supplémentaires disponibles dans l’Email Builder d’Imagino, mais aussi ses points – forts ou faibles – différenciants de Stripo. C’est partiiiii, montez dans la cheniiiille !!! Mets tes deux pieds en canaaaard (le mec confond tout…)
Environnements

Workspaces
C’est l’environnement de travail commun où une équipe peut collaborer, partager des ressources, gérer des accès et centraliser ses projets.
- Chaque entreprise ou organisation a généralement un seul workspace.
- Tous les membres de l’équipe accèdent aux mêmes données (contacts, modèles, images, etc…).
- C’est là que sont définis les droits d’accès pour les utilisateurs.
Projets
Un projet, c’est une mission ou campagne spécifique au sein du workspace. Il regroupe tous les éléments nécessaires pour travailler sur une action bien précise.
- Vous pouvez avoir plusieurs projets dans un même workspace.
- Chaque projet a ses propres objectifs, ses propres contenus et parfois ses propres règles.
- Cela permet de segmenter le travail, d’organiser et d’éviter de tout mélanger.
Je me permets d’aborder rapidement cette notion de workspace et projets car les fragments de contenu, que nous allons aborder maintenant, peuvent être rattachés à un projet en particulier.
Que sont les fragments de contenus ?
C’est une des fonctionnalités phares et points forts d’Imagino : les fragments de contenu, listés dans la bibliothèque de contenus, vous permettent de créer des modules que vous pourrez réutiliser à volonté dans vos campagnes via le Block DAM. Dans chaque projet, il est possible de créer des fragments de contenu. Vous devrez alors renseigner :
- Des informations générales :

- Un nom : pour pouvoir le retrouver facilement lors de son import dans une campagne.
- Un identifiant : généré automatiquement, selon le nom donné. Mais vous pouvez tout à fait le modifier !
- Une description : par exemple, « Header des campagnes [nomdelamarque] ». Mais c’est facultatif, rassurez-vous !
- Une configuration :

- Une source : à quelle vue allez vous rattacher ce module.
- Un type de module :
- créé depuis l’éditeur de code : codez vous-même votre élément en HTML et CSS via l’éditeur de code de la solution. Cela demande de bonnes connaissances en HTML et CSS mais si vous êtes à l’aise, allez-y ! Vous aurez plus de lattitude quant aux possibilités de design ainsi. Cette méthode de conception permet :
- d’importer le module dans une campagne et d’en modifier le contenu.
- d’importer le contenu « référencé » (ou synchonisé). Vous ne pourrez plus le modifier dans la campagne. Ce choix est à faire au moment où le module est appelé via le widget « DAM ».

- créé depuis le créateur d’emails : utilisez l’api de Stripo pour concevoir un module en « glisser/déposer » avec les blocs évoqués précédemment.
- créé depuis l’éditeur de code : codez vous-même votre élément en HTML et CSS via l’éditeur de code de la solution. Cela demande de bonnes connaissances en HTML et CSS mais si vous êtes à l’aise, allez-y ! Vous aurez plus de lattitude quant aux possibilités de design ainsi. Cette méthode de conception permet :
- Une catégorie : Forme libre, entête, menu, pied de page, ou modèle, à vous de faire votre choix. Cette catégorisation permet surtout de retrouver facilement vos petits lors de la recherche de modules depuis la bibliothèque des fragments de contenu.
Une fois votre fragment de contenu créé, son état est automatiquement en « Brouillon ». Ne vous reste plus qu’à l’activer si vous souhaitez le voir apparaître dans les choix possibles lors de l’utilisation du Block DAM.
Allez zou, je passe aux points négatifs et positifs de la solution. Ne vous inquiétez pas, c’est bientôt fini !
Les points négatifs de l’Email Builder d’Imagino
- Je ne peux pas appliquer une mise en forme en majuscules à un texte via le CSS (
text-transform:uppercase). Si vous souhaitez ajouter un contenu textuel en majuscule, il vous faudra obligatoirement l’écrire entièrement en majuscules. C’est un tout petit détail, je vous l’accorde, mais en terme d’accessibilité, c’est pourtant une bonne pratique ! - Je ne peux pas renseigner des marges internes autres que des multiples de 5. Légèrement frustrant. De fait, ça veut dire qu’on ne peut pas avoir totalement la main sur la conception graphique de l’email. Et d’ailleurs, les marges sont limitées à un maximum de 40px… Ce qui me fait affirmer qu’il est préférable, dans ce genre de situation, de concevoir vos maquettes sur Figma – ou autre – en connaissance des possibilités de l’outil que vous utiliserez par la suite – pour éviter toute déconvenue.
- Apparemment, il n’y a aucun moyen de visualiser la version mobile d’un fragment de contenu ou d’une campagne sans sortir de l’éditeur…
Et les points trèèès positifs
- Conformément à ce que propose Stripo, Imagino intègre bien des avertissements via texte, infobulle, ou pop-up quant à l’utilisation de certaines fonctionnalités – ajout d’ancres, utilisation de typos google font, utilisation du VML sur Outlook… Parfait pour tout novice dans le monde de l’email marketing !

- Vous pouvez accéder au code HTML d’un bloc, d’un conteneur, d’une structure, d’une bande, de tout l’email… Il vous suffit pour cela de cliquer sur l’onglet « HTML et CSS – éditeur de code » tout en haut, à gauche, de la solution. Et vous pouvez même le modifier ! Après, est-ce une bonne idée, c’est à vous de voir !

Modules sur mesure
Alors je vous vois venir : « Si je peux accéder au code HTML des blocs et de l’email et que je peux créer des fragments de contenu, je peux tout à fait créer des blocs HTML sur mesure, sans nécessairement utiliser les structures, conteneurs, et blocs d’Imagino ! ». Effectivement, ce n’est pas impossible.
Mais ! Je mets des petites conditions à cela :
- Il vous faudra tout d’abord être bieeeeen à l’aise avec le développement HTML et CSS des emails – Badsender propose une formation « coder en HTML pour l’email » si ça vous intéresse. Et si vous préférez passer votre chemin mais que vous n’y connaissez tout de même rien, il y a aussi un guide dédié à ce sujet « Coder des emails en HTML et CSS« .
- Les media queries qui pourraient être définies dans un fragment de contenu ne semblent pas conservées lors de l’import d’un bloc via le bloc DAM. Ce qui contraint à concevoir vos modules en suivant la méthode de développement Spongy –
max-width, tableaux fantômes pour Outlook, tout ça tout ça… - Et surtout : pour que votre code soit « valide », il vous faudra adapter votre code HTML « aux consignes relatives aux modèles de Stripo » – c’est pas moi qui le dit, c’est Imagino ! Concrètement, cela veut dire que vous devrez ajouter des class –
esd-stripe,esd-structure,esd-container-frame, etc… – afin de respecter la nomenclature de nommage des éléments de Stripo. Heureusement, Imagino met à votre disposition un lien pour ce faire. Hé ben bon courage !
Et vous, avez-vous testé l’email builder d’Imagino ? Qu’en avez-vous pensé ? N’hésitez pas à donner vos avis et ressentis en commentaires, je suis tout ouïe !
Laisser un commentaire