C’est un fait : en axant nos compétences sur des contenus éditoriaux, les demandes de services s’orientent logiquement de plus en plus sur un travail de rédaction de newsletters. Cette typologie d’email a bien souvent beaucoup de contenu, avec une abondance d’actualités à partager.
Nos clients chéris-chéris souhaitent insérer dans ces newsletters des “sommaires” : un moyen de parcourir d’un coup d’oeil le contenu. C’est légitime ! Ces sommaires se veulent positionnés en tête d’email et constitués de liens internes, dits “ancres”, permettant, au clic, d’accéder directement au contenu souhaité DANS la newsletter. Oui, mais malheureusement, le support des ancres internes dans un email n’est clairement pas idéal. Alors quelles alternatives ? Un édito ? Une table des matières, avec ou sans liens externes ? Un mix des deux ? Un sommaire à part ? Ou peut-être qu’il faut tout simplement accepter qu’une newsletter n’a pas vocation à faire le taf d’un blog ou d’un site web… (t’as vu comment j’utilise les ancres internes avec brio ? Avec qui ?*) Allez, je déroule…
Les avantages des ancres internes dans une newsletter.
- Elles permettent aux utilisateurs de “sauter” directement à la section pertinente sans avoir à faire défiler tout le contenu. La navigation est facilitée, le temps de recherche réduit puisque les utilisateurs trouvent plus rapidement les informations qu’ils recherchent.
- Elles facilitent l’organisation des informations dans l’email.
- Elles améliorent la lisibilité du contenu long, et optimisent l’expérience utilisateur.
- Les personnes utilisant des technologies d’assistance peuvent naviguer plus facilement dans une page structurée avec des ancres internes. Il en va de même pour les utilisateurs qui naviguent au clavier : ils peuvent ainsi accéder plus facilement aux sections importantes.
Finalement, utiliser des ancres internes, c’est un peu comme créer une table des matières cliquable. En tout cas en théorie. Laissez-moi vous dire que ce n’est pas si simple que cela en pratique.
Technique
Pour parler d’un sujet, il faut déjà en comprendre la technique.
Les ancres HTML, aussi connues sous le nom de balise HTML <a> pour anchor (ancres donc), sont utilisées pour créer des liens hypertextes dans un document HTML. Elles permettent de lier des pages web entre elles, des parties différentes d’une même page, ou des ressources externes.
<a href="URL">Texte du lien</a>Les liens hypertextes pointent vers une page différente de celle en cours de consultation. Une ancre crée un lien vers un endroit précis de la page courante (ou d’une autre page). Concrètement, pour créer une ancre, il suffit d’attribuer à l’élément ciblé un identifiant avec l’attribut HTML id et d’y associer un lien débutant par le caractère #, suivi du nom de ce identifiant.
Ainsi, je peux créer un paragraphe avec un identifiant unique :
<p id="myparagraphe">Mon paragraphe</p>Et faire ensuite un lien vers cette ancre :
<a href="#myparagraphe">Accéder à mon paragraphe</a>Ça, c’est faisable sans problème sur un site internet ou une page web. Mais dans une newsletter, peut-on faire des ancres internes ?
Support des ancres internes dans un email
Le support des ancres internes dans un email n’est clairement pas idéal. Vous pourrez constater le taux de support estimé à 56% dans le tableau de support de la fonctionnalité sur caniemail. Listons ensemble les principales problématiques rencontrées :
- Sur SFR Desktop webmail, les liens internes ramènent à la homepage du webmail car le webmail utilise aussi les ancres pour la navigation.
- Sur Samsung Email, Yahoo! Mail pour Android, Apple Mail sur iOS, Gmail sur iOS, Outlook sur iOS et Android, Orange sur iOS, SRF sur Android, il ne se passe rien lorsqu’on clique sur une ancre.
- Sur SFR iOS, le clic sur l’ancre ouvre une nouvelle fenêtre du navigateur avec l’ancre pour url.
- etc…
Et qu’en est-il des environnements d’ouverture qui l’accepte ? Sur les liens dans un email, les ESPs eux-mêmes, mais aussi les environnements d’ouverture, ont tendance à ajouter l’attribut target avec la valeur _blank, ce qui a pour effet d’ouvrir le chemin du lien dans un nouvel onglet. Or, c’est tout l’inverse qui est normalement recherché avec les ancres internes : faciliter la navigation dans la newsletter. En terme d’expérience utilisateur, on a donc vu mieux.
En conclusion donc, nous retiendrons que les ancres et liens internes ne sont pas spécialement recommandés dans l’email marketing (même si, comme j’ai l’habitude de le dire, tout dépend de votre cible et des environnements d’ouverture de vos destinataires !). En revanche, je tiens à souligner que, si nous déconseillons d’utiliser des ancres internes dans un email, il est tout à fait possible d’insérer des liens externes comprenant une ancre : ainsi, au clic sur un lien dans l’email, nous pouvons arriver sur un encart spécifique d’une page de destination. Aucun problème technique pour cela !
Quelles alternatives aux liens internes ?
Si les ancres internes ne fonctionnent pas correctement sur tous les environnements d’ouverture, mais que le client insiste tout de même pour avoir un “menu” ou “sommaire” dans sa newsletter, alors que faire ?
Un édito
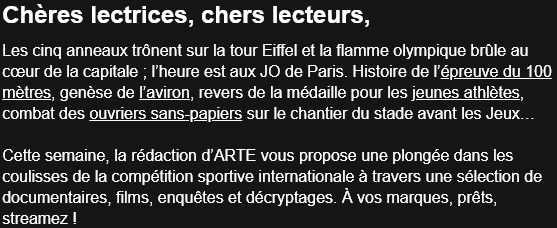
C’est une solution : rédiger un texte sur mesure, propre à chaque numéro de la newsletter, qui introduira non seulement une certaine relation avec les abonnés, mais qui permettra aussi, au sein de l’édito, de faire des liens vers tout ou partie des contenus évoqués dans la newsletter. Personnellement, j’adore lire les éditos des magazines papier ! Donc je ne déroge pas à la règle pour les newsletters.

Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
Une table des matières, avec liens externes
C’est tout simple : on va créer une table des matières des différents contenus de la newsletter, mais sur chaque texte, nous allons mettre un lien hypertexte externe vers l’article en question : les personnes désirants accéder au contenu rapidement pourront cliquer sur le lien et aller sur l’article web. Les autres pourront, si ils le souhaitent, scroller la newletter et en découvrir progressivement le contenu.
Une table des matières, sans liens.
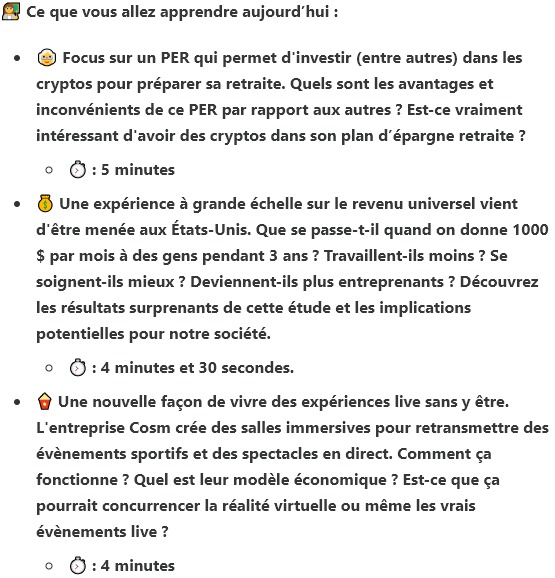
C’est assez rare, mais ça existe : une table des matères sous forme de liste à puces, mais sans lien ! En quelques lignes de textes, on résume ainsi les articles pour donner une introduction et permettre à l’abonné de cerner rapidement le sujet et contenu des articles à suivre. Une belle manière de synthétiser une newsletter très longue !

Un mix édito – table des matières.


Prendre un peu des avantages de chacune des solutions, voilà aussi une possibilité !
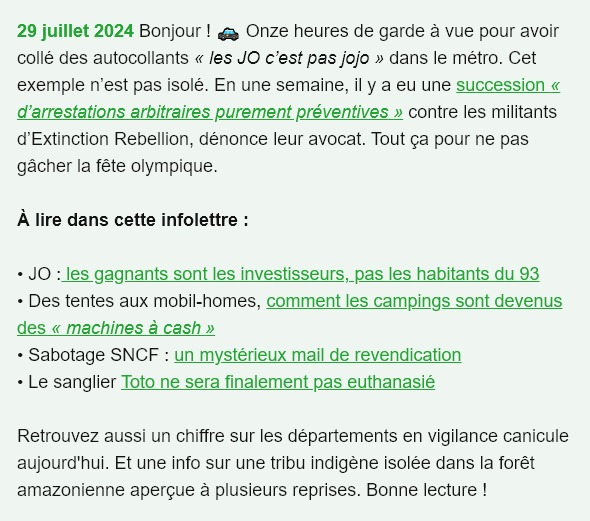
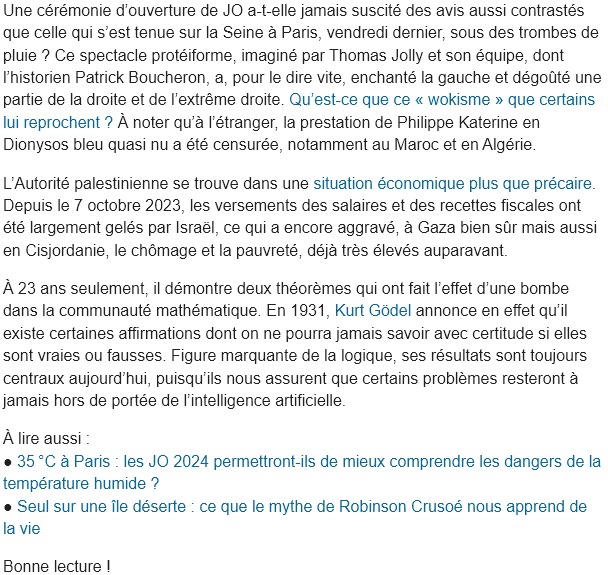
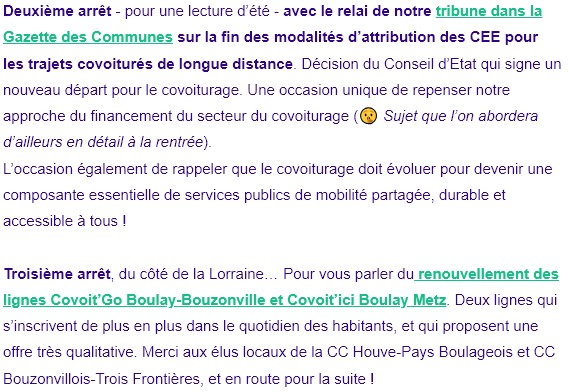
On pourra alors envisager un édito rédigé pour l’occasion afin d’introduire et, pourquoi pas, donner du contexte au contenu principal. Puis insérer un sommaire vers les articles secondaires. Et, comme dans l’exemple ci-dessus dans “La Quotidienne” de Reporterre, finaliser l’édito par une phrase sans lien, pour inciter le destinataire à lire l’intégralité de la newsletter et donner un avant-goût de la totalité du contenu de la newsletter.
Un cheminement tout au long de la newsletter.
Si le contenu d’une newsletter peut être très long, il peut être judicieux de prendre votre destinataire par la main et de l’accompagner tout au long du parcours de lecture. Et cela passe par un réel travail de rédaction afin de l’emporter avec vous, de lui raconter une histoire, de trouver un fil conducteur entre chaque contenu.
Car il ne faut pas croire qu’une newsletter n’est forcément qu’une suite sans fin d’articles les uns sous les autres. Votre newsletter doit fournir des informations pertinentes et intéressantes à vos abonnés, certes, mais elle doit aussi renforcer un sentiment de communauté et fidéliser, maintenir la réputation de votre marque en partageant un contenu de qualité.

Cette tâche sera sans doute réservée à ceux qui acceptent de prendre le temps de travailler sur la rédaction ! Bien sûr, elle sera bien plus complexe à mettre en place voir inadaptée si la fréquence d’envoi de votre newsletter est trop rapprochée.
Et pourquoi pas un sommaire à part ?
La problématique commune à toutes ces solutions réside dans la mise en forme graphique de cette table des matières : comment la rendre “attirante”, “sexy” tout en la concevant proprement avec de l’HTML et CSS, et en essayant au maximum d’en réduire la hauteur pour remonter le plus possible le contenu de la newsletter. De la contrainte naît la créativité.
Et si l’une des solutions à cette question résidait dans la conception d’un sommaire / table des matières en dehors du contenu de l’email ? Le concevoir comme un élément à part, pour pouvoir laisser le contenu de la newsletter assez haut tout de même dans l’email.

Sur mobile, il serait tout à fait possible, soit de faire disparaître ce sommaire et, pourquoi pas, d’en faire apparaître un autre propre à la version mobile, uisque sur l’exemple ci-dessous, la structure HTML desktop impliquerait que le sommaire passe en fin d’email sur version mobile si aucun changement n’est apporté.
Conclusion
Il faut savoir écouter les besoins récurrents et mouvants de nos clients, comme de leurs abonnés : si les ancres internes ne sont pas conseillées dans un email dû à une disparité du support de la fonctionnalité sur les environnements d’ouverture, il est tout à fait possible d’envisager des éditos, sommaires, avec ou sans liens externes, à l’intérieur de la newsletter ou, pourquoi pas, “en dehors”.
Pour autant, une bonne conception graphique, un design pertinent avec des informations courtes, précises, concises, permettent normalement à la newsletter de faire son travail de… newsletter ! La newsletter n’est pas là pour suppléer au site internet ou au blog. Elle n’est pas là pour que TOUT le contenu soit présent, mais bien comme vecteur de conversion vers une consultation d’un site/blog.
* « Non avec personne avec brio c’est une expression qu’on emploie si vous voulez… »
« Voyez là c’est l’exemple frappant… J’ai voulu faire de l’humour bah… c’est tombé complètement à plat… »
« Ahhhh avec brio… Ahhh ah oui ! C’est… C’est très bon, c’est très bon ! »
« Non c’est trop tard. »
Laisser un commentaire