Chez Badsender on est partageur ! Oui on aime bien ne pas laisser nos tiroirs fermés à clé. C’est notre ADN et aussi cette volonté de transparence sur notre travail.
Cet article va s’intéresser directement au kit HTML que tu reçois et que tu vas mettre dans ton outil de routage ou alors vérifier que celui qui route pour toi envoie un email qualitatif.
C’est non pas pour te transformer en général marketing de la stasie mais après tout il est toujours bon de savoir contrôler ce qu’on a commandé. Surtout si on fait appel à un builder ou à un prestataire, c’est que ce n’est pas notre métier. Le but est de pouvoir améliorer tes emails dans tes campagnes marketing.
Petit rappel important !
Lorsqu’on fait des campagnes d’emails, il y a forcément tout un tas d’actions et de processus qui s’enchainent. Tout cela combiné avec la bonne façon de faire va jouer sur ta délivrabilité.
C’est un peu comme construire une voiture. L’email est comparable au moteur. Alors il ne faut pas le négliger !! On peut avoir les meilleures datas, un super outil de campagne, des serveurs au top, … il n’empêche que l’email est le dernier maillon, reçu par tous vos clients.
Il s’agit donc d’avoir quelque chose qui puisse tenir la route : ne pas impacter ta délivrabilité, ne pas impacter tes clients au sens négatif du terme, avoir un code qui ne ressemble pas à des spams, …
Bref ne pas avoir construit une voiture de course et finir par installer un moteur de mobylette.
Allez hop, on attache sa ceinture, et roule ma poule 🙂
Suivez le GPS !
1- Récupérer son code
3 possibilités à priori :
- On me livre un kit HTML
- Je peux télécharger mon kit via mon builder
- Si on m’envoie un BAT, je clique sur ‘Voir dans un navigateur’ ou ‘Voir en ligne’, …
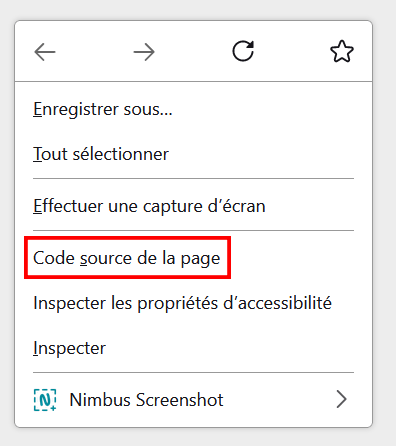
Une fois dans le navigateur on récupère le code avec un clic droit :

Je copie l’ensemble (Ctrl+A puis Ctrl+C). Maintenant il faut insérer ce code dans un éditeur HTML.
Des outils d’édition HTML sont disponibles et nécessaires. Ici chez Badsender, on travaille pour la plupart avec Visual Studio Code ou Dreamweaver. Mais voici un site intéressant qui donne l’outil gratuit qui vous conviendra : https://kinsta.com/fr/blog/editeurs-html-gratuits/
Notepad++, Sublime Text, Visual, … à ta guise.
2- Vérification du poids du kit ou de l’email
A) L’HTML :
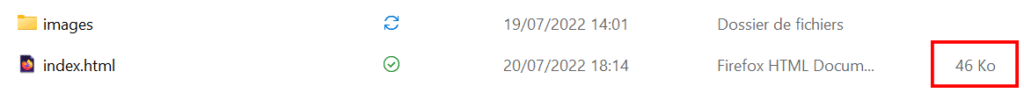
Une fois enregistré, ou alors si on a décompressé le kit, on peut tout de suite connaitre le poids de l’email. L’HTML pur sans les images :

Ce poids ne doit pas dépasser 102ko. C’est la limite de poids pour Gmail qui va tronquer l’email et vous amener vers une boite de réception où le code est interprété de façon particulière.
102ko c’est déjà un poids conséquent, la majorité des emails ne dépassent pas cette limite si le code est propre. Même pour une newsletter déjà bien massive.
B) Les images :
Si j’ai un kit HTML complet je peux voir le poids total des images. On fixe une norme à 500ko, ce qui est déjà très correct. Si on le dépasse, soit on a beaucoup d’images voir des gifs animés, soit les images ne sont pas optimisées en taille ou poids.
Ne pas perdre de vue que tout ce qui est en texte doit être en texte et non en images. Alors par exemple si tu croises des CTAs ou des titres en images, il y a quelque chose à revoir !
Si les images sont hébergées et non visibles à part de l’email alors je fais un peu de picking pour me rendre compte du poids. Il faut repérer les images et taper directement leurs adresses physiques dans le navigateur (src= » »). Par exemple : https://live.lepatron.email/badsender/template_newsletter/lepatron_black_01.png. Avec un clic droit on enregistre l’image sur l’ordinateur puis on peut regarder son poids. On arrive à avoir une estimation rapide du poids total des images.
3- Vérification du code
Bon souvent c’est un sac de nœuds et le but n’est pas de devenir codeur…
On va y aller en étapes :
1- Si le code n’est pas bien rangé ==> formater le code avec https://www.freeformatter.com/html-formatter.html ou https://www.tab-it.fr/ . Cela va permettre d’organiser tout cela et de bien indenter le code.
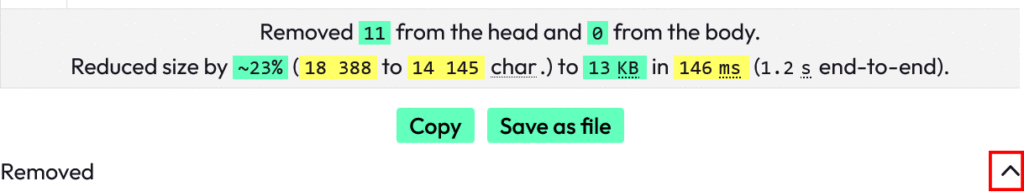
2- Vérifier et nettoyer le css ==> https://codsen.com/os/email-comb/play. Une fois le code rentré dans la fenêtre de gauche, on a les résultats qui s’affichent en bas à droite.

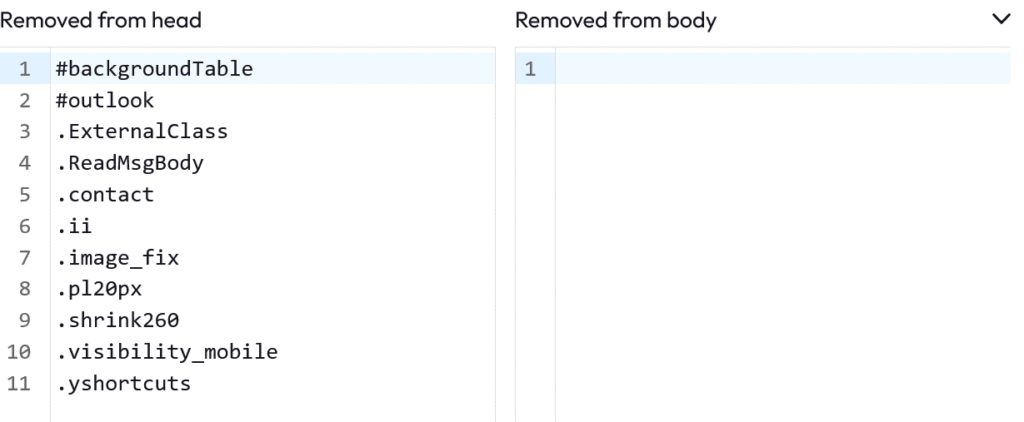
On a le nombre de ‘class’ inutiles réparties en 2 catégories : dans le <header> et dans le <body>. Il suffit de dérouler la flèche (encadrée en rouge sur l’image ci-dessus) pour en savoir plus.
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.

Alors qu’on se retrouve avec quelques ‘class’ en plus ok. Surtout qu’ici les 7ères ‘class’ sont du formatage utile à l’email. Par contre si vous vous retrouvez avec un grand nombre de css en trop (comme dans cet exemple : Analyse de l’email Adidas), c’est forcément qu’il y a un problème.
On a clairement pas optimisé le css. Toutes les ‘class’ qui composent l’email par un builder ne sont pas forcément nettoyées. Si votre email dépasse 102ko c’est donc une explication possible.
Emailcomb vous nettoie le css en 2 clics si besoin. Attention à bien tester l’email si tu le fais et/ou de faire une sauvegarde.
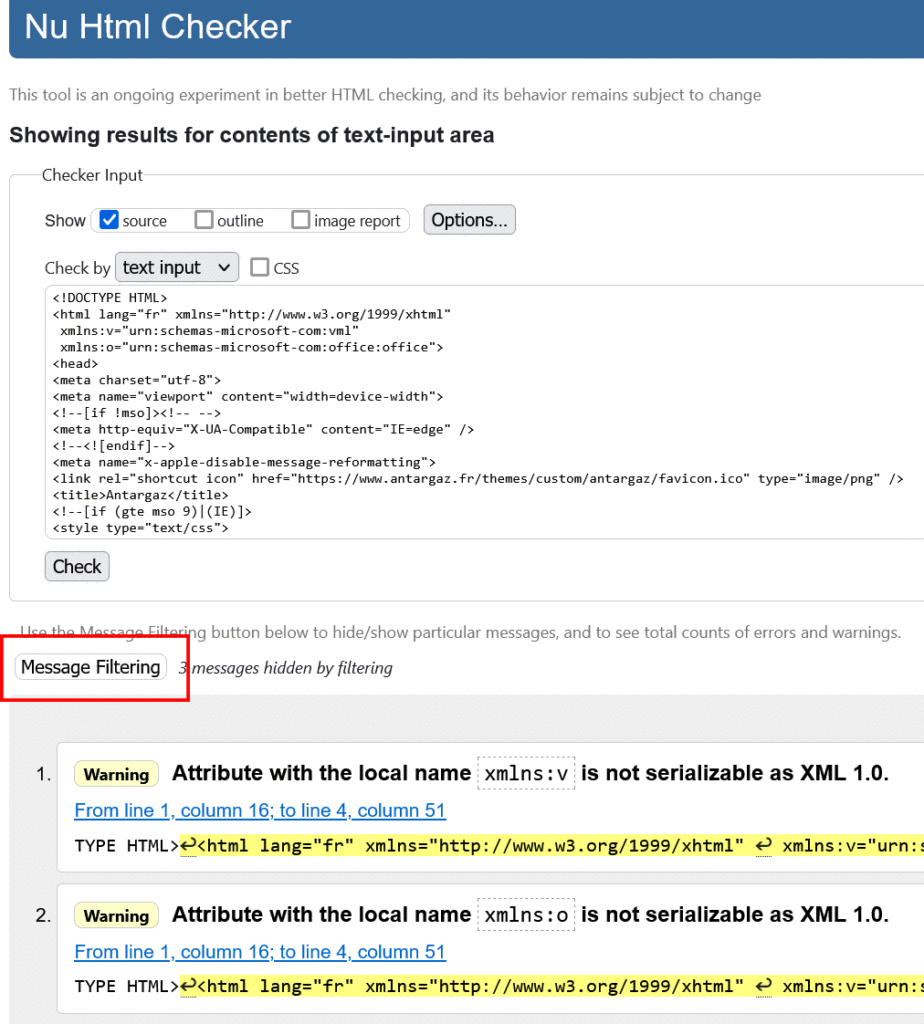
3- Vérifier la validité du code ==> https://validator.w3.org/#validate_by_input
On injecte le code en direct et W3c Validator l’analyse. Ce n’est pas la panacée mais on peut détecter certaines anomalies. On a même les lignes où se situent des erreurs. Il suffit de cliquer ici :

Et les erreurs sont plus lisibles :

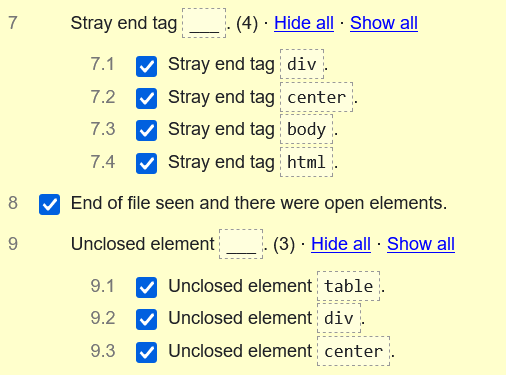
Cela permet entre autre de voir si certaines balises ne sont pas fermées. Attention il y a souvent beaucoup de ‘warning’ mais ce n’est pas forcément des erreurs. Et même si c’est plutôt axé web qu’email, il peut avoir son utilité.
4- Vérification de l’accessibilité
Pour réviser si besoin : https://www.badsender.com/2019/01/23/accessibilite-emails/
1- Repérer les balise images <img> et regarder si les alt (texte alternatif) sont bien présents.
D’autres part je vous invite aussi à ouvrir votre email sans les images. Au delà de l’accessibilité cela permet de voir comment il s’affiche lorsque les images ne s’affichent pas !
Soit il est possible d’ouvrir l’htm du kit non dézippé et les images ne s’affichent pas. Bien pratique comme tips^^
Soit on peut ‘casser’ les liens des images dans le code et lire l’HTML. Ex : <img src= »images/logo.jpg » width= »113″ height= »48″ alt= »Mon logo »/>, j’enlève le ‘images’ partout (en une fois avec un replace all) pour casser le lien : <img src= »logo.jpg » width= »113″ height= »48″ alt= »Mon logo »/>. Puis un petit retour arrière rétablit la situation initiale.
2- Repérer si vos balises <table> sont bien pourvues d’un role= »presentation »
3- Vérifier le 120dpi :
En principe avant la balise je dois trouver ce morceau de code :
<!--[if gte mso 9]><xml>
<o:OfficeDocumentSettings>
<o:AllowPNG/>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml><![endif]-->Le reste de l’accessibilité dépend aussi de votre design.
5- Vérifier les rendus
2 options :
1- Certains outils très connus vous font des tests de qualité comme EmailOnAcid ou Litmus. Attention ces derniers très fiables sont payants. Il est utile de voir si son email est correct sur Darkmode !
Tu peux choisir les terminaux à tester et même t’envoyer un test directement depuis ton builder.
2- On peut s’envoyer un test live via https://parcel.io/. Attention car en pré-requis il te faut savoir héberger vos images soit en ligne sur des outils comme https://www.zupimages.net/up.php soit sur ton serveur. Et il faut bien sûr remplacer le ‘src’ de chacune des balises <img>.
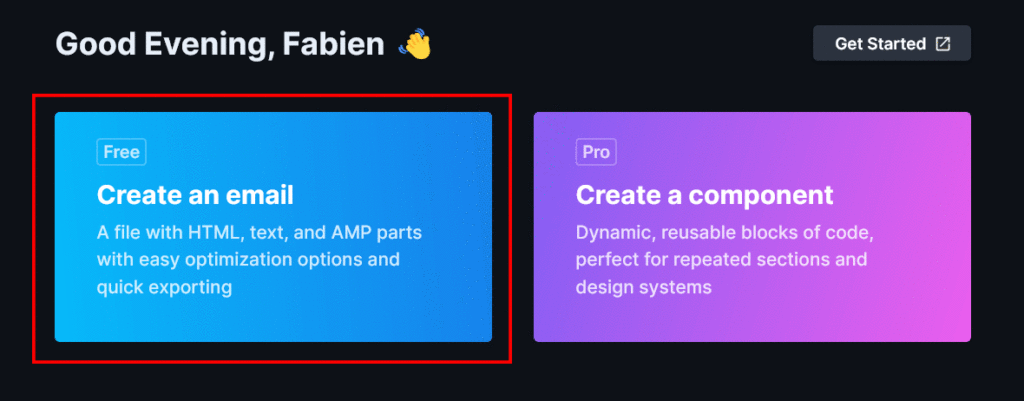
Je te laisse te logger sur Parcel et clique ici :

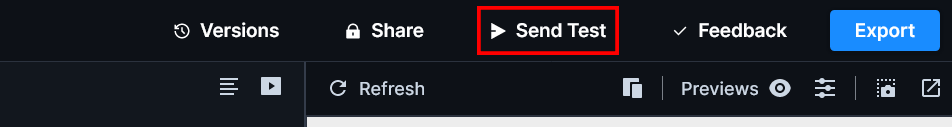
Rentre un nom à ton email et ‘entrée’. Copie ton code de l’email au centre et clique ici :

Ne reste plus qu’à rentrer tes adresses de testing.
Si possible connaitre sa base et s’ouvrir plusieurs boites tests sur PC & mobile (Gmail, LaPoste, Outlook, Free, Yahoo, …). Rien ne remplace un vrai test !
Conclusion
Il est très facile en quelques clics et sans avoir de grosses connaissances en code de vérifier son kit HTML, qu’il soit livré ou effectué sur un builder. Tu as ici les principaux points de contrôle à effectuer qui te donneront déjà un bilan du code, de l’accessibilité, des rendus et de l’optimisation en général.
Les outils sont simples d’utilisation et ne demandent que peu de temps finalement. Ne te prive pas de mettre les mains dans le moteur 😉 Alors peut être pas à chaque fois mais sur des nouvelles intégrations ou conceptions.
Je t’invite donc à tester un de tes kits et nous transmettre tes impressions, tes retours ou remarques.
Et si tu te poses des questions ou si tu as besoin d’un audit plus poussé, n’hésite pas tu sais où nous trouver.
Laisser un commentaire