Vous le savez probablement, à part quelques masochistes, les intégrateurs HTML détestent travailler sur l’email. Là où ces dernières années le web « classique » a fait d’énormes progrès de standardisation, où la plupart des navigateurs web commencent à réagir de la même manière, l’email reste leur bête noire.
Pourquoi ? Parce que si les navigateurs web sont en général mis à jour assez rapidement (c’est moins vrai en entreprise où on trouve encore pas mal de vieilles versions d’Internet Explorer), dans le monde de l’email on se traîne des boulets qui ont parfois bien plus de 10 ans.
C’est le cas du bon vieux Outlook, qui depuis la version 2007 a régressé pour utiliser le moteur de rendu HTML de la suite Office (une aberration), c’est le cas de Lotus Notes qui perdure dans certaines entreprises avec des versions qui ont parfois 15 ans (mais il est maintenant en voie de disparition), c’est le cas aussi de certains webmails qui ont des comportements bizarres, parce qu’ils sont archaïques ou pour des raisons de sécurité. On pensera par exemple à Gmail qui bloque la plupart du CSS placé dans le header HTML. Et à de nombreux autres webmails qui changent plus ou moins aléatoirement le code HTML de vos emails… Pour l’adapter à leur sauce.
Alors que pour le web classique il faut tenir compte de 4 ou 5 browsers avec pour chacun d’eux entre 2 et 4 versions, quand vous testez vos emails, il n’est pas rare que ce soit dans une trentaine d’environnements différents que vous deviez le faire.
La dictature des tables… et du responsive.
L’un des plus gros énervement auquel doit faire face votre intégrateur HTML lorsqu’il fait de l’email. Tout placement des différents contenus passe par l’utilisation de tables !
La mise en forme via des DIVs et des règles CSS est exclu dans le monde de l’email. Si celui-ci veut que son email s’affiche correctement dans 90% des clients email, il va devoir utiliser des tables dans son code HTML. Une technique bannie du web classique depuis plus de 10 ans.
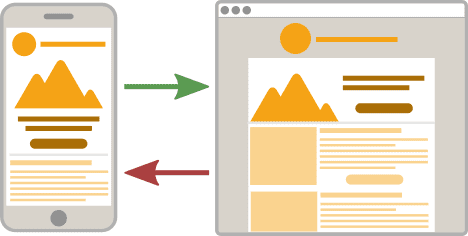
Mais depuis quelques années, l’intégration HTML pour l’email doit aussi tenir compte des usages en situation de mobilité. Depuis qu’Apple a introduit l’iPhone, il est possible d’envoyer un email au format HTML dans la poche de millions de personnes. Mais on n’utilise pas un email de la même manière sur un écran de 4 pouces que sur un écran de 12 ou 27 pouces. Il faut donc adapter l’affichage quand c’est possible. De nouveau, sur le web classique, avec un peu d’expertise, c’est une opération très simple à réaliser. Mais dans le monde de l’email, lorsqu’on doit rendre compatible un email avec le dernier iPhone et en même temps avec des clients email vieux de près de 15 ans, avec des tables et en tenant compte des spécificités de chacun… Bonne chance ! Et oui, c’est aussi ça les contraintes du design email !
Le designer d’email peut faciliter le travail de l’intégrateur HTML : ce qu’il faut savoir sur les contraintes du design email !
Afin de faciliter le travail d’intégration HTML de l’email qu’un designer est en train de concevoir, il y a quelques règles à respecter. Si celles-ci peuvent être perçues comme des contraintes du design email, essayez plutôt de les voir comme un défi créatif !
1. La largeur ne peut pas être plus grande que 600px.

C’est une des contraintes du design email. Pour les terminaux de type « desktop », c’est une convention qui existe depuis longtemps. Et qui a encore tout son sens aujourd’hui. Même si certains utilisent des écrans gigantesques, les zones de prévisualisation des emails sont souvent entourées d’autres outils comme la liste des emails, la liste des dossiers, … ce qui réduit considérablement la place disponible en largeur. Si vous ne voulez pas que votre intégrateur doive lui-même rectifier le tir après coup, vous devriez y penser pendant le design.
2. Prévoyez dans votre design email ce qui se trouve en dehors des limites de votre email.

C’est surtout une remarque destinée aux designers qui ont l’habitude de travailler pour le papier. Lorsqu’on crée une brochure, on ne doit pas se soucier de ce qu’il y a autour vu que c’est … de l’air ! Avec l’email (comme avec le web si vous travaillez en taille fixe), lorsque votre fenêtre fait plus de 600 pixels de large, il y aura de l’espace vide autour de votre design. Afin de ne pas laisser votre intégrateur HTML dans l’embarras, il est indispensable de prévoir cet espace dans le design que vous allez lui livrer.
3. Il ne devrait pas y avoir d’obligation à « slicer » les images.

Il y a encore quelques années, on n’hésitait pas, lors du passage d’un design d’email à l’intégration HTML, à découper les images en plein milieu. Cela permettait de mettre des liens différents sur les différentes zones d’une image par exemple. Mais avec l’émergence de l’email mobile et du responsive, il n’est plus permis de réfléchir de la sorte. Et c’est une des plus grosses contraintes du design email. Lors du passage à une taille d’écran inférieur, les différentes slices peuvent créer des effets indésirables comme des petites marges blanches entre les images, des passages à la ligne d’une moitié de celles-ci, etc…
4. Ne placez pas de texte important sur une image de fond, une texture ou un dégradé.

Si certains clients email prennent très bien en charge les images de fond, ce n’est malheureusement pas le cas de tous les environnements. Et afin de ne pas obliger votre intégrateur HTML à faire appel à de nombreux trucs et astuces qui rendront l’affichage correcte de votre email de plus en plus aléatoire, il est simplement recommandé de vous passer de textes qui devraient apparaître au dessus d’une images… Et oui, c’est ça aussi les contraintes du design email ! Il existe tout de même une alternative : intégrer le texte directement dans l’image… Mais ce texte ne sera alors pas visible lorsque les images sont bloquées par le client email.
5. Utilisez des polices de caractère « standard » : Arial, Helvetica, Georgia, Times…
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.

Depuis plusieurs années, sur le web « classique » il est possible d’utiliser une police de caractère qui n’est pas présente sur l’ordinateur ou le terminal du lecteur. C’est via CSS qu’il est possible d’aller chercher une police se trouvant sur un serveur distant. Malheureusement, la plupart des clients email ne permettent pas cette fonctionnalité. Et il faudra donc vous limiter aux polices universellement installées sur tous les ordinateurs. Si vous désirez vraiment utiliser une police spéciale, vous pouvez toujours l’intégrer dans une image. Mais comme on l’a vu au point précédent, ce n’est pas recommandé.
6. Pensez « mobile first ».

Vous devez réaliser le design d’un email ? Commencez par concevoir la version mobile avant la version desktop ! Cela vous permettra d’avoir une approche plus minimaliste de votre email, d’aller à l’essentiel dans les différents éléments que vous devez mettre en place et il y a moins de risques qu’entre les deux versions il y ait des différences telles que l’intégration HTML deviendrait un casse tête.
7. En responsive, de gauche à droite deviendra de haut en bas !

En fait, le titre de cette section n’est pas tout à fait correcte. Dans la vraie vie, on peut tout faire. Mais malheureusement ça rallonge le temps d’intégration HTML et augmente le besoin de maintenance du template. La méthode « naturelle » lorsque l’on veut faire de l’email responsive est bien de prendre le parti qu’un maximum d’éléments doivent passer d’une logique de gauche à droite à une logique de haut en bas. N’oubliez pas non plus qu’on peut faire disparaître ou apparaître certains éléments sur une taille d’écran ou l’autre. Mais à nouveau, les risques de compatibilité augmentent en conséquence.
8. Faites attention au ratio de vos images.

À moins que vous ne prévoyez systématiquement des images différentes pour la version mobile et la version desktop de vos emails, il faut avoir en tête que le ratio de vos images entre les deux versions restera le même. Qu’est-ce que cela veut dire ? Qu’une image très étroite, plus haute que large, une fois qu’elle passera en version mobile, seule sur sa ligne, pourrait bien prendre toute la place sur l’écran. À l’inverse, un bandeau qui prend toute la largeur de l’email desktop, une fois sur mobile deviendra une image insignifiante parce qu’avec une hauteur minuscule. Le carré a de beaux jours devant lui !
9. Pensez en rectangles.

Quand on fait du design, on aime s’éclater, on aime sortir des standards, et c’est très bien ! Malheureusement, la vie de l’intégrateur email étant faite de tables aux cellules désespérément rectangulaires. La créativité peut donc rapidement être tuée dans l’œuf. C’est le cas par exemple de tout texte qui devrait suivre un chemin oblique ou incurvé. C’est tout simplement impossible à réaliser ! La seule solution sera alors d’intégrer le tout dans une grosse image… Bien loin des bonnes pratiques de l’intégration html pour l’email !
10. Pensez à l’affichage de votre design email sans image.

C’est l’une des plaies de l’email : la plupart des webmails et clients email n’affichent pas les images par défaut pour des raisons de sécurité (et à l’origine pour économiser un peu de bande passante). Lorsque l’on sait que le temps d’attention donné à un email commercial lors de son ouverture est extrêmement réduit… Il est donc indispensable d’optimiser cet affichage sans image pour que l’email reste compréhensible et actionnable.
11. Réduisez le nombre de colonnes au minimum.

Il devient rare aujourd’hui de se retrouver face à des emails construits intégralement sur un modèle en colonne. Mais pitié, si vous êtes tenté, arrêtez ! C’est la crise cardiaque assurée pour votre intégrateur HTML (même s’il va faire tout ce qu’il peut pour que ça passe). De plus lors de l’intégration responsive, il y a beaucoup de risques que les éléments situés en haut de votre deuxième et troisième colonne (qui donc sont bien visibles sur la version desktop) se retrouvent au fin fond de votre email. Enfin, d’un point de vue efficacité pour vos abonnés, on a déjà vu mieux (faites le test si vous avez un peu de temps).
Besoin d’aide pour le design email ?
Vous ne le savez peut-être pas, mais en plus d’être un blog, Badsender est aussi une agence spécialisée en email marketing. Dans ce cadre, nous proposons des services d’intégration html pour l’email et de design emailing. Et nous connaissons très bien les contraintes du design email, oui oui !
Laisser un commentaire