J’avoue, j’ai un plaisir coupable : les emails de mode un peu « luxe ». Et ceux d’IRO en font partie.
Pourquoi « coupable » ? Parce que beaucoup de choses dans le design et dans le code ne vont pas, et sont parfois contraires aux bonnes pratiques que nous nous efforçons de recommander :
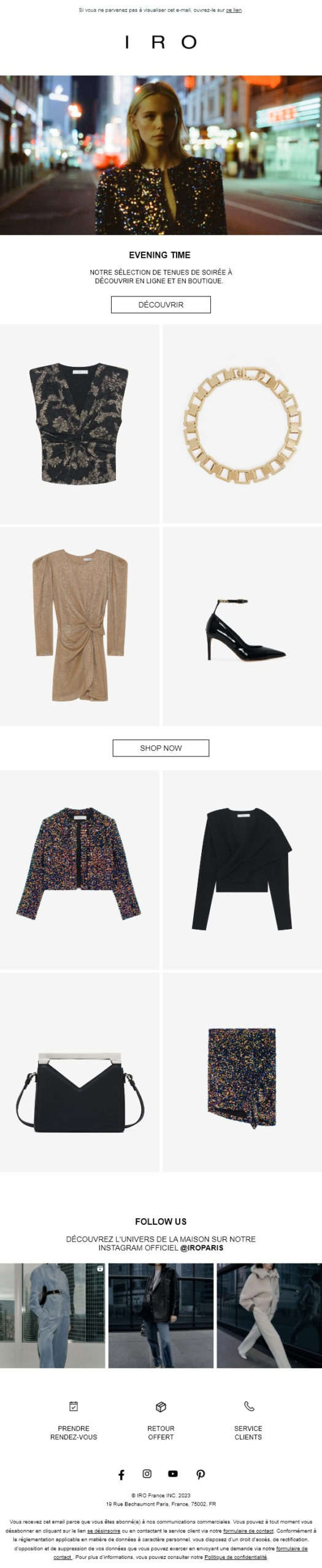
- Ici, l’objet (« Evening time | Tenues de soirée ») est un peu froid à mon goût. Mais ça, ça fait sans doute partie du ton, de la charte rédactionnelle de la marque, c’est leur identité. Et en même temps j’aime ça, ça fait un peu « grand monde ».
- Utilisation d’une image géante, en PNG, de 2,5Mo pour la bannière principale. Et pour quoi ? Pour une meuf déprimée qui marche seule dans la rue après un date annulé… Mais c’est beau !
- Idem pour les visuels « produits » qui sont un peu trop grands (mais sans doute pour répondre aux besoins des écrans Retina, parce que la cible est sans doute plus sur le dernier iPhone que sur un vieux Motorola).
- Des appels à l’action en anglais : c’est plus stylé d’écrire « Shop now », ça claque. Alors que « Acheter maintenant »…
- Pas de titre produit. Ni de descriptif. Ni de prix. Pourtant la petite veste à sequins est tout de même à 545€ ! « Mais non je vais pas crier, mais non… COMBIEN ? »
- Pas d’interaction sur les visuels produits, même pas un petit effet de survol sur les boutons, rien ! C’est tout de même très calme.
- Un rendu mobile identique à la version Desktop : pas sûr que ça soit voulu, vu la complexité du code. C’est malheureux, parce qu’on avait pourtant tout misé sur ces visuels Retina…
- Un rendu complètement pété sur Outlook logiciel de bureau ou Outlook Office 365. Ça limite, c’est pas trop trop grave…
- Pour le code : un Doctype HTML 4.01, à l’ancienne.
- Une masse de code pour un carrousel absent.
- Pas grand-chose de fait pour optimiser l’accessibilité au niveau du code : balises HTML sémantiques absentes pour les textes, des balises obsolètes utilisées, pas d’attribut
langrenseigné… - Des attributs
titleajoutés sur les liens (dont les contenus ne semblent pas raccord avec le texte, erreur aussi je pense…). - Des attributs
data-linktosur les liens, mais vides… - Un code final relativement lourd (65 kilo-octets) pour un design vraiment mince.
Et pourtant : j’aime bien ce type de maquette, très simple, très brute, très épurée. C’est ainsi, je dois être un peu sado-maso… En conclusion, je dirai que ce design me fascine (et ce n’est pas le seul) de par sa sobriété et son minimalisme. En revanche, je pense que le code peut être optimisé, simplifié, amélioré, aussi bien sur son poids, sa qualité, et son accessibilité. Si on propose des produits de luxe, on a les moyens de se payer une intégration HTML à la hauteur de ses produits. Vous iriez utiliser un tissu acrylique pour coudre une robe Chanel vous ? Ou servir des tucs à vos invités en accompagnement de votre Dom Pérignon ?