Avec le déploiement d’Adobe Campaign v8 vient une question importante, que vaut son nouvel email builder ? Directement issu de la version Adobe Campaign Standard (ACS), l’éditeur d’email permet de concevoir des emails en glisser-déposer, plus intuitif et plus moderne que les approches historiques basées uniquement sur du HTML brut.
Mais au-délà d’un traditionnel email builder en glisser-déposer, Adobe Campaign v8 propose aussi d’intégrer des blocs sur mesure. Ce qui en fait un éditeur d’email extrêmement complet et qui peut donner envie à certains d’abandonner leurs emails builders externes.
Chez Badsender, en tant qu’agence spécialisée sur les emails builders, nous avons une solide expérience avec celui d’Adobe Campaign : nous l’avons mis en œuvre dans des contextes exigeants, notamment pour Le Parisien, Les Échos ou encore Medici. Résultat ? Des templates efficaces, fiables, conformes aux chartes graphiques, et surtout, utilisables simplement par les équipes marketing.

Table des matières
Deux méthodes pour produire vos emails avec Adobe Campaign V8
Adobe Campaign V8 intègre un module natif appelé Email Designer, qui permet de construire des emails via une interface WYSIWYG. On part d’une page blanche, on ajoute des blocs (textes, images, boutons…), et on compose un message sans écrire une ligne de code.
Voir la documentation officielle : Créer du contenu d’e-mail – Adobe Campaign V8
Mais comme sur Adobe Campaign Standard, une autre approche est également possible : créer un template email HTML sur mesure, puis le découper en blocs éditables. Cette méthode, plus encadrée, permet de :
- Garantir un alignement parfait avec votre charte graphique ou design system email ;
- Profiter des fonctionnalités de personnalisation et de blocs conditionnels ;
- Favoriser une meilleure productivité en concentrant les équipes sur le contenu (textes, images, personnalisation) plutôt que sur la structure.
Pourquoi intégrer votre production email dans l’email builder d’Adobe Campaign ?
Beaucoup d’entreprises continuent de créer leurs emails dans un builder externe, avant de les intégrer manuellement dans leur outil de gestion de campagne. Mais cette méthode comporte des limites : décalage entre le design et l’exécution, risques de bugs à l’intégration, difficultés à tester les personnalisations…
Utiliser directement l’email builder intégré à Adobe Campaign, c’est au contraire :
- Avoir une proximité maximale avec vos données ;
- Exploiter nativement les variables de personnalisation et les blocs conditionnels ;
- Pouvoir tester vos messages dans un environnement proche de la production ;
- Centraliser vos process, pour aller plus vite et gagner en fiabilité.
Badsender vous accompagne : testez les deux approches
Pour vous aider à choisir la meilleure méthode de production et la version idéale de l’email builder (éditeur WYSIWYG ou HTML sur mesure), Badsender propose un POC (proof of concept) directement dans Adobe Campaign V8.
L’objectif ? Vous permettre de comparer et de test concrètement les deux approches dans votre propre contexte :
- Facilité de prise en main
- Temps de production
- Niveau de personnalisation
- Conformité graphique
- Compatibilité avec les outils internes
Nous reproduisons 5 à 6 blocs classiques de vos emails dans l’email builder en glisser-déposer ET en blocs de contenu sur mesure. Ensuite nous vous présentons le résultat afin que vous puissiez juger de l’opportunité de migrer tout ou partie de votre production vers l’éditeur email d’Adobe Campaign v8.
Adobe Campaign Email Designer: interface et fonctionnalités
Il existe 3 notions importantes au niveau de l’outil de création d’email: les modèles, les blocs de contenu et les fragments.
Les modèles
Les modèles sont le squelette de l’email. En gros, il s’agit de la structure HTML autour du contenu (doctype, media-queries, balise body et première(s) balise(s) table, …). Un modèle définira par exemple le comportement mobile, la largeur de l’email, la couleur de fond générale, etc. Il est possible d’avoir un modèle défini avec les options WYSIWYG proposées par Adobe. Vous serez alors tributaire du comportement imposé par ce dernier. Vous gardez la main sur certaines options, comme le choix de la largeur de l’email et la couleur de fond, mais vous n’avez pas la possibilité d’ajouter une typo personnalisée ou de définir un comportement spécifique sur mobile. Vous pouvez également aller modifier le modèle directement dans le code HTML pour ajouter tout ce que vous souhaitez y mettre. Bref, vous avez la possibilité de faire beaucoup de choses pour peu que vous ayez quelques compétences techniques.
Les blocs de contenu
Les blocs de contenu sont des blocs techniques. Il faut les coder en HTML pur et dur, et il n’existe pas d’interface sexy en WYSIWYG pour les construire. Pour les créer et les modifier, il faut donc mettre les mains dans le cambouis et attaquer directement le code HTML.
Mais l’avantage de ces blocs est qu’ils sont paramétrables à outrance, avec tout le potentiel du langage et de la paramétrisation d’Adobe Campaign. Il est donc possible de créer des blocs avec des conditions, des règles d’affichages, des variables produits, etc. Par exemple, vous pouvez mettre en place un bloc header avec un contenu qui s’affichera différemment si le contact est prospect (header basique) ou client (header avec bouton pour accéder à son compte). Et évidemment, il est possible d’aller beaucoup plus loin, comme des blocs produits qui affichent 1, 2 ou 3 produits en fonction des appétences clients, etc.
Les blocs de contenu une fois créés, sont à enregistrer pour pouvoir les ré-utiliser.
Bref, ce sont des blocs techniques, pas vraiment fait pour être modifiés régulièrement mais qui, une fois en place, peuvent se révéler très puissant en terme de personnalisation et d’automatisation.
Les fragments
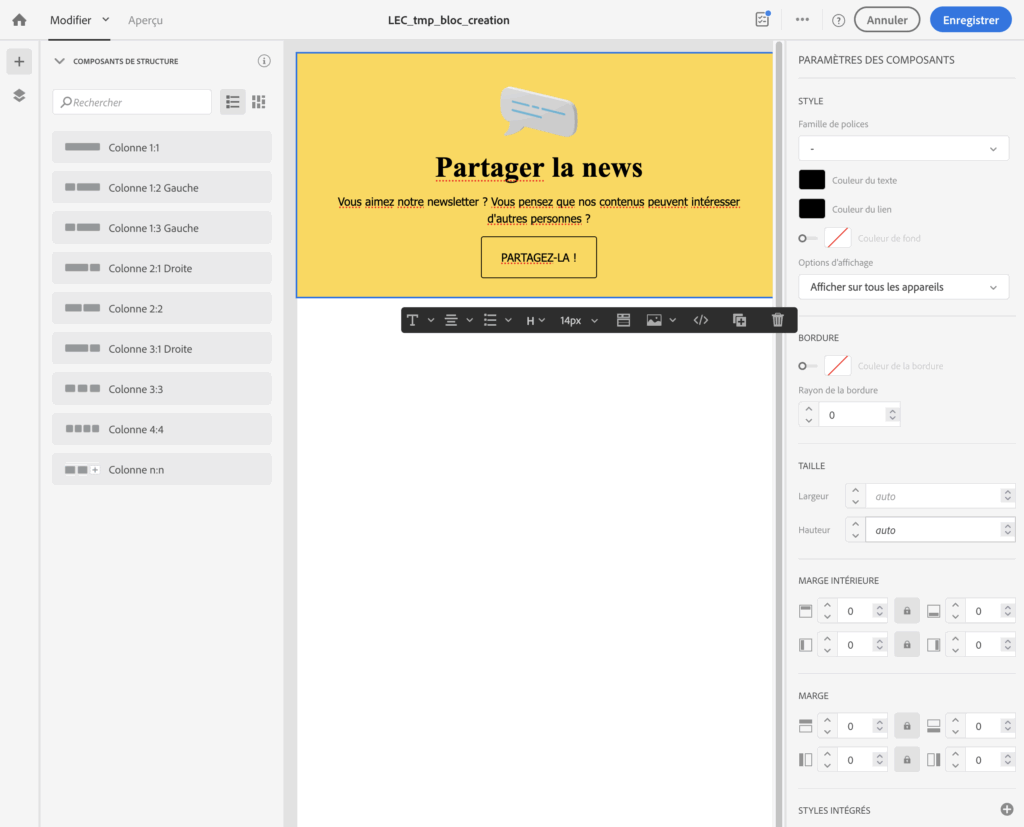
Les fragments sont eux des blocs qui sont éditables via une interface WYSIWYG. Avec beaucoup d’options à disposition. Ces fragments sont les blocs que vous allez retrouver dans la plupart des outils de création d’email, vous permettant de construire par exemple un bloc multi-colonnes, avec un bouton, de gérer les marges, les couleurs, etc.
Ici aussi, les fragments sont à enregistrer une fois qu’ils sont construits, pour les ré-utiliser à loisir par la suite.
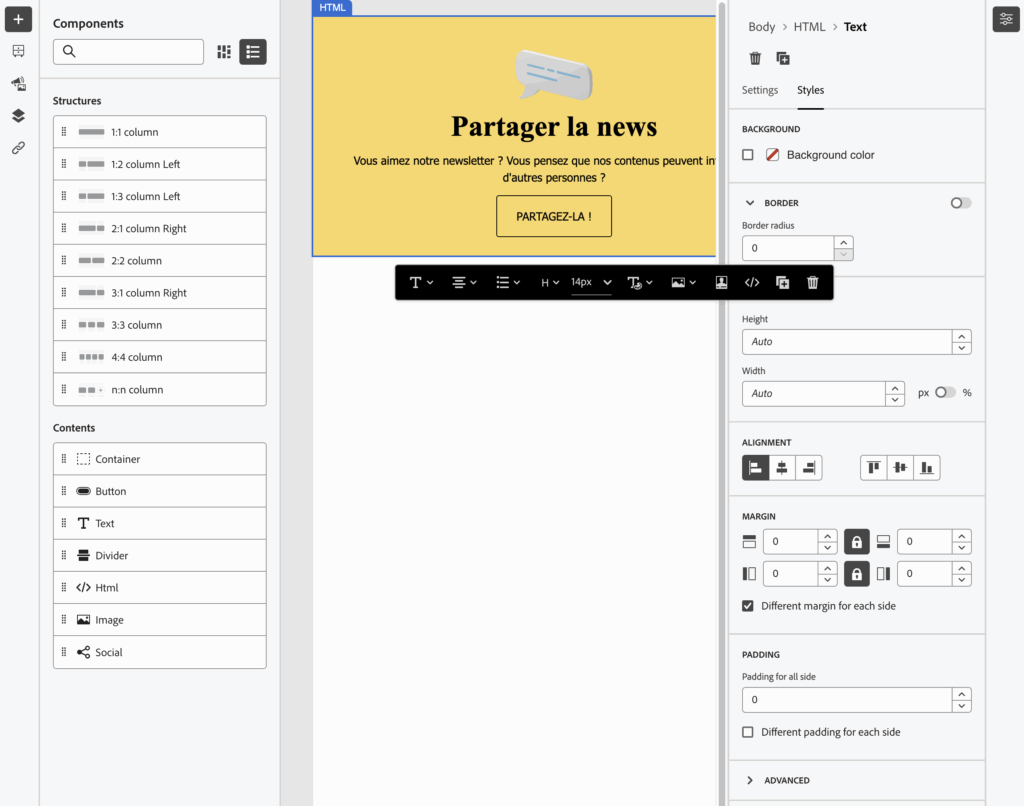
La force de ces fragments est qu’il existe beaucoup de paramètres sur lesquels jouer (marge, bordure, couleur, taille, … ) pour construire les blocs de vos rêves. Cela peu se révéler être un inconvénient si vous n’avez pas une idée (très) précise en tête de ce que vous souhaitez comme résultat final. Le nombre d’options disponible peut apporter de la confusion si vous n’avez pas de notions techniques de ce qu’il se passe derrière. Exemple avec un composant bouton:

Vous pouvez régler la hauteur, la largeur, 2 types de marges différentes et un padding…
Par contre, tout n’est pas possible. Certaines choses qui peuvent être faites avec d’autres emails builder, comme la mise en place de typographie personnalisée ne sont pas disponibles ici. Ce sont des choses généralement assez avancées, mais qui restent néanmoins utiles. À garder à l’esprit donc.
De plus, vous devrez faire des tests car le rendu présent dans Adobe n’est pas toujours identique au rendu d’Outlook. Adobe a fait le choix de placer des commentaires conditionnels spécifiques Outlook dans tous les sens, sans doute pour garantir le rendu dans ce client email, mais cela demande de valider le rendu dans les boîtes Outlook avec plus d’attention. Car les options peuvent provoquer un comportement inattendu dans ce client email.
Avec les fragments, il existe aussi la possibilité de mettre en place des blocs basé sur son propre code HTML. Adobe Campaign reconnaît généralement les zones de textes, d’images et de lien pour vous permettre de les éditer via l’interface WYSIWYG. Mais prenez-garde, comme ce n’est pas natif de l’Email Designer, il peut parfois se produire des comportements hasardeux… Et les options de type marge, padding, etc. ne sont pas disponibles.
Il n’existe pas non plus de bouton “on/off” pour gérer les composants d’un bloc. Donc si vous souhaitez un bloc texte à droite et image à gauche et le même bloc mais avec l’image à droite et le texte à gauche, vous devrez créer 2 blocs. Et si vous souhaitez une version de ce bloc avec bouton et une sans bouton, vous aurez alors 4 blocs. Et ainsi de suite pour chaque variation. Nous avons mis ce genre de chose en place pour certains de nos clients et entre les différentes versions et les différentes marques, plus de 300 blocs ont été créés.
Nouveautés dans l’email designer d’Adobe Campaign V8
Bon, sur ce point là, ça va être vite réglé: les nouveautés sont essentiellement d’ordre cosmétique dans l’interface. Au niveau fonctionnalité, cela reste essentiellement la même chose. Si vous êtes familier avec l’ancienne version du builder, vous devriez vous y retrouver sans problème dans la V8.
Notons la disparition du composant “carrousel”, qui est peu étonnante vu la complexité du bloc, les problèmes qu’il engendre (solution de fallback, support, lourdeur du code, de l’utilisation, … ) et le peu d’avantage qu’il apporte en terme de résultat. Certes, il y a un effet WOW, mais Adobe a probablement pris le même parti que nous en partant du principe que ce sont les résultats qui comptent, et pas faire briller les yeux d’un.e responsable marketing.
La promesse est également de pouvoir ranger ses composants dans des dossiers, alors qu’avant ils étaient en vrac avec un système de filtre (ce qui demande une grande rigueur de nomenclature quand vous avez beaucoup de blocs).
Adobe Campaign le meilleur des deux mondes
L’un dans l’autre, Adobe propose un outil solide pour créer en place des emails. Mais il y a un mais.
La différentiation entre les blocs de contenus paramétrisables et les fragments éditables en WYSIWYG à comme conséquence malheureuse que vous ne pourrez jamais avoir le meilleur des deux mondes en même temps. Soit vous construisez des blocs paramétrés mais en passant par le code HTML, soit vous construisez vos blocs via l’interface WYSIWYG mais dans ce cas vous n’aurez pas la possibilité de mettre en place une paramétrisation avancée (même s’il est évidemment toujours possible de paramétrer un nom, prénom, etc.).
Concernant l’éditeur WYSIWYG, s’il est relativement complet, il peut submerger l’utilisateur par le nombre de variables. Le manque d’options pour se simplifier la vie est également assez décevant. pour un bloc image à droite et texte à gauche par exemple, on aimerait avoir la possibilité en un ou deux clics de placer l’image à gauche au lieu de devoir créer des blocs différents.
Le rendu mobile, dans nos tests, s’est avéré également décevant car, encore une fois, le nombre d’options proposé est tellement grand qu’il est finalement possible, sans le vouloir, qu’elles entrent en conflit. Cette partie de l’éditeur est donc fonctionnelle, mais selon nous, pas au niveau de ce qui est proposé ailleurs.
La force de l’éditeur reposera sur des fragments en HTML personnalisés et éditables, au détriment des options d’éditions natives disponibles. Ou encore avec les blocs de contenu afin de préparer des blocs utilisant toute la puissance de personnalisation et des données présentes dans Adobe Campaign.
Envie de tester ? On en parle !
Vous souhaitez faire évoluer votre méthode de production email ? Tester le potentiel de l’email builder Adobe dans votre environnement ?
Contactez-nous pour organiser un POC : https://www.badsender.com/contact/


Laisser un commentaire