– Ahahah c’est pas possible j’ai passé le code au w3c validator !
– Pourtant il me dit que des balises ne sont pas fermées, des <td>
– Ils ont dû toucher au code avec leur perso, je te dis que le w3c ne dit rien !
Petite tranche de vie de Badsender entre moi et une certaine Marion M. (dont l’anonymat sera préservé).
Jusqu’à hier j’étais sûr des outils dont la réputation n’est plus à faire. Je vérifie toujours mon code html avec certains outils. Mais là visiblement je dois vérifier les outils qui vérifient mon code !!
Je code sur Dreamweaver, qui lorsqu’on oublie certaines choses, change le code de couleur. Puis une fois l’inté finie, je la passe au w3c validator (https://validator.w3.org/). Et enfin je teste sur Emailonacid.
En principe ça le fait hein !!!
2 outils sur 3 sont passés à travers. Et le principal aussi : Bibi devant l’écran…
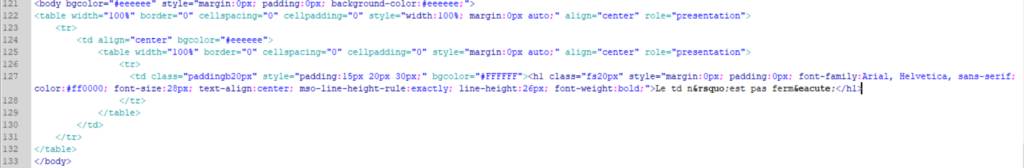
Voici un bout du code en question :
<!DOCTYPE HTML>
<html lang="fr" xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<meta name="viewport" content="width=device-width" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="x-apple-disable-message-reformatting" />
<title>Test Badsender</title>
</head>
<body bgcolor="#eeeeee" style="margin:0px; padding:0px; background-color:#eeeeee;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="width:100%; margin:0px auto;" align="center" role="presentation">
<tr>
<td align="center" bgcolor="#eeeeee">
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="margin:0px auto;" align="center" role="presentation">
<tr>
<td class="paddingb20px" style="padding:15px 20px 30px;" bgcolor="#FFFFFF"><h1 class="fs20px" style="margin:0px; padding:0px; font-family:Arial, Helvetica, sans-serif; color:#ff0000; font-size:28px; text-align:center; mso-line-height-rule:exactly; line-height:26px; font-weight:bold;">Le td n’est pas fermé</h1>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
On voit bien que le <td> n’est pas fermé derrière de </h1>
Besoin d’aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
– Le code n’est pas coloré sur Dream :
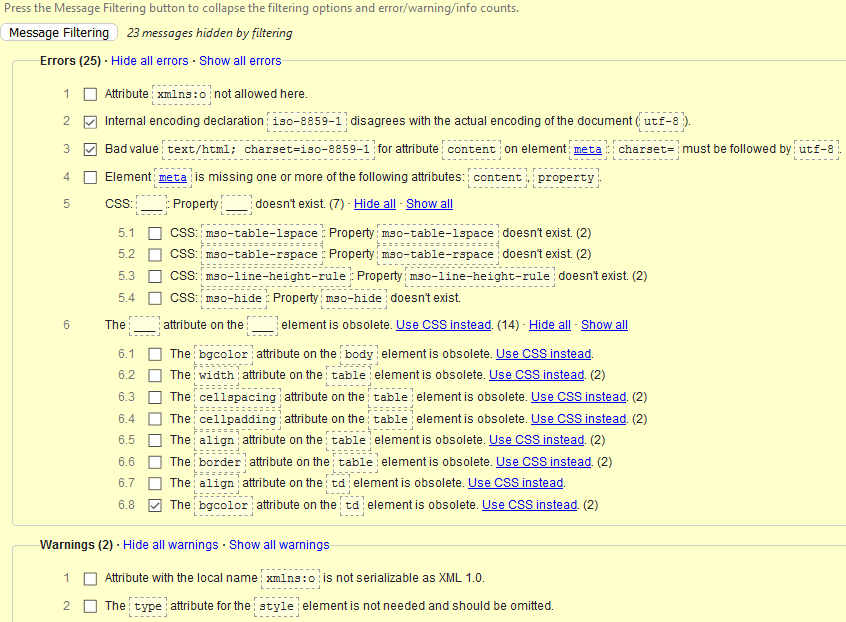
– Aucun message de fermeture de <td> sur w3c validator :
Il nous lâche son petit flot habituel.
Après plusieurs essais de réglages du validateur de Dream, plusieurs tests de validateurs en ligne je suis tombé sur cette petite beauté : https://jsonformatter.org/html-validator
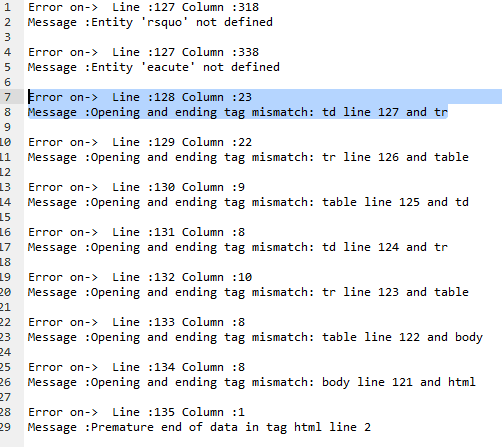
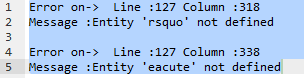
Et hop lui me détecte un souci :
Je complète le </td> à la bonne ligne et je revalide :
Bien, que tirer de cette expérience :
1- Toujours douter et le client a raison !
2- Testez et vérifiez même vos outils les plus fidèles dans diverses situations pour éviter tous désagréments.
D’où la conclusion philosophale si on veut être sûr de soi :
« Si l’homme ne façonne pas ses outils, ses outils le façonneront. »
Laisser un commentaire