Aaaah les textes alternatifs… Que j’aime ce principe ! Je ne sais pas vous, mais les textes alternatifs m’ont toujours fasciné. Oui, je sais, c’est un peu bête, mais que voulez-vous… Je suis un peu fou… Enfin, soyons précis : ce n’est pas le contenu des textes alternatifs à proprement parler qui me provoque cette émotion, non. C’est plutôt la mise en forme graphique et le design des textes alternatifs dans un email. Le sentiment doux et serein du travail bien fait, du « petit cadeau » que je viens mettre en place lorsque je propose une version graphique élégante de ces textes alternatifs.
Alors vous me traiterez de sot, mais fichtre, n’ai-je pas le droit à un petit plaisir coupable ? Le mien, c’est de passer un peu de bon temps à trouver des mises en forme adéquates pour les textes alternatifs, oui bon, et alors ? Pour d’autre, c’est de bien huiler tous les gonds des portes, ou d’arriver à un chiffre rond lorsqu’on fait le plein, donc bon… Il n’y a pas de sot petit kif moi je dis !
Et dernièrement, un client m’a doté d’un doute :
« Dois-je, lorsque j’attribue un lien à une image, spécifier le style de mon texte alternatif dans la balise
Un client<a>en plus du style attribué dans l’attribut<style>de ma balise<img>? »
Bon, gagnons du temps : la réponse est non ! Au vu de mes tests, pas besoin de spécifier le style des textes alternatifs dans la balises <a>. Mais c’est l’occasion pour moi de faire un petit point, de tester le support des mises en forme de ces textes alternatifs, avec mon outil préféré, j’ai nommé : EmailonAcid… Alors ok, vous allez me dire que Litmus a déjà fait ce genre d’article. C’est vrai. Mais ce n’était pas en français… Échec et mat…
Besoin d'aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
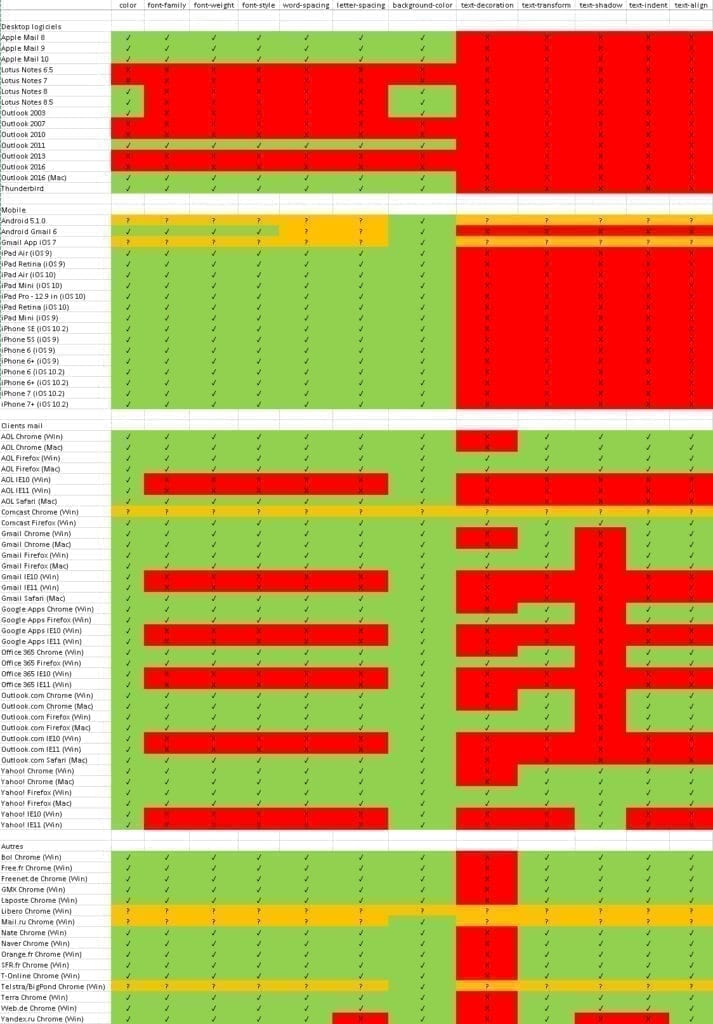
J’ai effectué maints et maints tests pour connaître, comprendre les propriétés supportées et acceptées par les différents webmails et logiciels de messagerie. Et, comme le Christ a pu offrir son corps, je vous fais offre du résultat de mes nombreuses heures de recherche (Oui, la modestie m’envahie, et alors ?) Comme les mères et pères qui préparent de beaux petits goûters dans le sac de leurs enfants avant de partir à l’école, je vous ai bien préparé et récapitulé tout ça dans un joli petit tableau qui pique les yeux, que voici :
Je vous conseille vivement de télécharger l’image du tableau, parce que là, niveau lisibilité, on est à la limite !
Pour ce test, je n’ai retenu que quelques propriétés qui me semblent majeures à la mise en forme graphique d’un texte : color, font-family, font-weight, font-style, word-spacing, letter-spacing, background-color, text-decoration, text-transform, text-shadow, text-indent et text-align. Je pense, à mon humble avis, qu’on peut déjà arriver à de beaux résultats avec ces quelques propriétés. Vous remarquerez (et vous êtes perspicaces bande de coquinous !) que certaines lignes de ce tableau comprennent des points d’interrogations. En fait, certains webmails ou logiciels de messagerie ne permettent pas (en tout cas via Emailonacid) d’obtenir un rendu lorsque les images sont désactivées ou non affichées. Il subsiste donc, dans ces cas, certaines zones d’ombres sur le support des propriétés que je souhaite tester.
Il en ressort que les propriétés les plus courantes et les mieux supportées restent les sept premières. Chose non étonnante, on remarquera que les navigateurs participent aussi au bon support (ou pas) des différentes propriétés. Vous noterez ainsi qu’IE 10 ou IE 11 ne participe pas vraiment à un affichage optimisé des textes alternatifs (Oui on peut le dire). En revanche, bonne note pour Firefox qui va jusqu’à supporter, parfois, la totalité des propriétés ! Et là je dis « J’achète ! » Ah ah quelle poilade ! Allez, je vous laisse tranquillement ajouter ce petit tableau ou cette page tout simplement directement dans vos favoris, je sais qu’elle deviendra désormais un fidèle ami de vos moments d’intégration (et de doute !)
À bientôt, #emailfoufous !