Les usages changent en matière d’utilisation des technologies mobiles. C’est pourquoi il devient urgent de s’adapter pour ne pas laisser le train passer. Cet article présente 19 points auxquels il faut porter une attention particulière afin de pouvoir être lu dans les meilleures conditions sur les smartphones et autres tablettes.
Cette checklist a été développée à la base pour les clients de WDM Belgium et de Yento!
Ce sont des considérations principalement techniques, mais il est évident que d’un point de vue marketing il y a aussi des adaptations à effectuer.
Le sujet et le preheader
1. Assurez-vous que le but principal de votre email soit clair en lisant uniquement le 25 premières lettres du sujet de votre email.
2. Il n’y a pas de problème à avoir un long sujet, mais il faut organiser le contenu par importance.

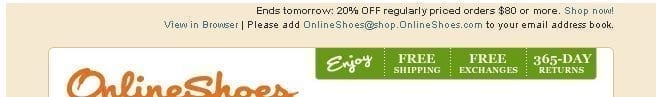
3. Il est important d’avoir un appel à l’action lié à votre page d’atterrissage directement dans le preheader. Voir l’exemple ci-dessous :
4. N’oubliez pas non plus la phrase classique de tout preheader : Cet email ne s’affiche pas ? Cliquez-ici (ou quelque chose du même style)
La version texte
5. Une version texte est indispensable ! Les anciens clients email mobiles ne comprennent pas l’html.
6. Essayez de réutiliser le contenu de la version html.
7. Coupez les lignes après 30 caractères.
Conseils de design
8. Pensez écran tactile ! Utilisez de larges boutons (44px x 44px est la taille minimum pour un bouton tactile)
9. Utilisez des couleurs d’arrière plan pour identifier les différentes sections au lieu de séparateurs sous forme d’images.
Besoin d'aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
10. Assurez-vous que votre email soit lisible sans les images affichées.
11. Essayez de créer des designs sur une seule colonne. Si ce n’est pas possible, essayez de placer la colonne principale sur la gauche et la colonne secondaire sur la droite.
Le code html
12. N’utilisez pas de tables imbriquées.
13. Utilisez la balise css @media pour adapter votre design sur les terminaux nomades. Exemple :
@media only screen and (max-device-width: 480px) {
.hideinmobile { display: none !important; }
.table, .cell, .headerimg { width: 300px !important; }
}En utilisant @media, vous pouvez modifier les largeurs, changer les marges, cacher du contenu et bien plus encore.
14. Ajoutez une classe à tous les éléments que vous désirez adapter (tableaux, cellules, images, …)
15. Désactivez le redimensionnement automatique des polices de webkit en utilisant « -webkit-text-size-adjust:none; »
16. N’oubliez pas les balises alt !
17. Cachez les contenus secondaires sur la version mobile (en utilisant une classe spécifique)
18. Tentez de réduire le poids de votre matériel à 20 ko maximum
Autre remarque
19. N’oubliez pas d’adapter votre page d’atterissage.
Ressources
Generalités
- https://web.archive.org/web/20120629163629/http://www.lyris.com:80/resources/email-marketing/articles/mobile-email-marketing-tips (plus fonctionnel)
- https://web.archive.org/web/20150923002847/https://blog.aweber.com/email-marketing/mobile-email-design-tips.htm (plus fonctionnel)
- 10 frequent misfires when designing emails for touch
Sujet et preheader
- https://web.archive.org/web/20160414123704/http://www.email-marketing-reports.com/iland/2010/05/are-you-insulting-readers-subject-line-lessons-from-gmail-yahoo-and-hotmail.html (plus fonctionnel)
- https://web.archive.org/web/20130203054141/http://emailresourcecenter.net:80/blog/2011/05/04/better-preheaders-six-ideas-to-consider/ (plus fonctionnel)
9 réponses
Pas mal du tout comme guidelines 🙂
Par contre, je ne suis pas d’accord avec le point 19 ; j’ai déjà utilisé des tables imbriquées dans des design mail desktop, webmail et mobile, et, selon ma propre expérience, c’est encore ce qui passe le mieux partout ;-).
Le point 12 tu veux dire ?
Guerre de chappelle, je l’avoue 😉
Je suis de la chapelle de Frolipon, je trouve que les tables imbriquées résistent mieux que les mises en forme par css. Les différents navigateurs interprètent les css de manière si différente alors que le but était justement une norme universelle…
Thomas > Je crois (j’en suis même certain) que Frolipon sait que je n’aime pas non plus la mise en forme par css 😉
La guerre de chapelle est plutôt table imbriquées contre colspan/rowspan bien sentis (même si je sais que les tables imbriquées sont inévitables dans certains cas)
Je suis un peu surpris par le point 13, n’est ce pas mauvais en terme de déliverabilité de mettre du css dans un email ?
Florian : Utiliser du CSS dans un email n’est pas mauvais pour la délivrabilité. Par contre, il faut faire très attention dans la mesure où tous les clients email ne réagissent pas de la même manière face au CSS (par exemple, Gmail ne tient pas compte du contenu de la balise « head »).
Pour avoir une idée de ce qui est acceptable ou pas au niveau CSS dans un email, je te recommande ce très bon résumé venant de chez Campaign Monitor : https://www.campaignmonitor.com/css/
Merci beaucoup, je vais aller le lire de ce pas 🙂
Et si la meilleure solution était de mettre en place des campagnes adaptatives ? En clair, proposer une version A pour les PC, et une version B pour les mobiles. Ceci vous permet d’obtenir une version optimisée pour chaque type de terminal. La version pour mobiles consiste en une présentation en colonne, ce qui permet d’éviter d’avoir à zoomer pour accéder aux liens cliquables etc… Chaque version étant bien entendu adaptée automatiquement en fonction du terminal lors de l’ouverture.
emarsys le propose, plus d’informations ici : https://emarsys.com/
Mahmoud,
Je ne suis pas sûr qu’Emarsys propose cette solution (ou ce n’est plus d’actualité, car la page en lien ne parle pas de ça, mais bien de Responsive). De plus, ce que tu proposes voudrait dire qu’il faut déjà connaître le support de consultation de ton destinataire au moment de l’envoi de la campagne… Comment fais-tu s’il s’agit de la première? Enfin, cela voudrait aussi dire que si tu reçois la version B (orientée mobile) sur ton téléphone, tu ne pourras donc consulter que la version B si tu la visualises sur ton PC?